当前位置:网站首页>The solution to the left-right sliding conflict caused by nesting Baidu MapView in the fragment of viewpager
The solution to the left-right sliding conflict caused by nesting Baidu MapView in the fragment of viewpager
2022-07-06 17:29:00 【geekqian】
Reference material : http://jp1017.top/2016/07/28/ViewPager-%E5%B5%8C%E5%A5%97%E7%99%BE%E5%BA%A6%E5%9C%B0%E5%9B%BE%E4%BA%8B%E4%BB%B6%E5%86%B2%E7%AA%81%E7%9A%84%E8%A7%A3%E5%86%B3%E6%96%B9%E6%B3%95/
That's the problem , I am here ViewPager One of them Fragment Baidu is nested in MapView after , There is a left-right sliding conflict , It's disabled ViewPager The slide of …
I found a wave of information on the Internet , The easiest and most efficient way to find one is to customize it ViewPager , So the code is as follows .
public class MyViewPager extends ViewPager {
public MyViewPager(@NonNull Context context) {
super(context);
}
public MyViewPager(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
protected boolean canScroll(View v, boolean checkV, int dx, int x, int y) {
return v.getClass().getName().equals("com.baidu.mapapi.map.MapView")
|| v.getClass().getName().equals("com.amap.api.maps.MapView")
|| super.canScroll(v, checkV, dx, x, y);
}
}
Then right-click this customized ViewPager choice “Copy Reference” Copy relative paths , Replace the original “androidx.viewpager.widget.ViewPager”.
The running result perfectly solves this problem .
边栏推荐
- 复盘网鼎杯Re-Signal Writeup
- 自动化运维利器-Ansible-Playbook
- 基于Infragistics.Document.Excel导出表格的类
- Development and practice of lightweight planning service tools
- Redis quick start
- 【逆向初级】独树一帜
- connection reset by peer
- List set data removal (list.sublist.clear)
- 虚拟机启动提示Probing EDD (edd=off to disable)错误
- C# WinForm系列-Button简单使用
猜你喜欢

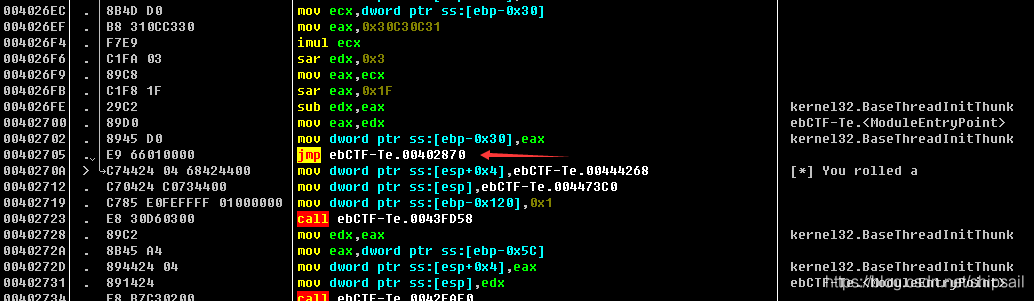
CTF reverse entry question - dice

02 personal developed products and promotion - SMS platform

手把手带你做强化学习实验--敲级详细

Learn the wisdom of investment Masters

06个人研发的产品及推广-代码统计工具

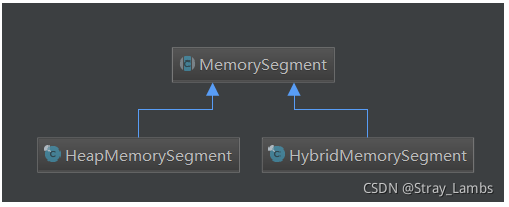
Flink 解析(三):内存管理

自动答题 之 Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。

03个人研发的产品及推广-计划服务配置器V3.0

EasyRE WriteUp

How does wechat prevent withdrawal come true?
随机推荐
Akamai talking about risk control principles and Solutions
Only learning C can live up to expectations top2 P1 variable
Brush questions during summer vacation, ouch ouch
MySQL basic addition, deletion, modification and query of SQL statements
Introduction to spring trick of ByteDance: senior students, senior students, senior students, and the author "brocade bag"
JVM 垃圾回收器之Garbage First
Compile homework after class
arithmetic operation
[mmdetection] solves the installation problem
TCP连接不止用TCP协议沟通
肖申克的救赎有感
1. JVM入门介绍
JVM垃圾回收概述
全网最全tcpdump和Wireshark抓包实践
[reverse primary] Unique
Login to verify the simple use of KOA passport Middleware
【逆向】脱壳后修复IAT并关闭ASLR
复盘网鼎杯Re-Signal Writeup
Case: check the empty field [annotation + reflection + custom exception]
吴军三部曲见识(四) 大家智慧