当前位置:网站首页>Solution qui ne peut pas être retournée après la mise à jour du navigateur Web flutter
Solution qui ne peut pas être retournée après la mise à jour du navigateur Web flutter
2022-07-06 17:40:00 【Le Code n'est pas difficile à écrire】
Questions
InFlutterTemps d'exécution de la page Web développée,Après que le navigateur a mis à jour la page,Bien que la page avant rafraîchissement soit affichée(Si vous sautez avec un routage statique),Mais à ce moment - làNavigator.popLa méthode ne peut pas revenir à la page précédente,L'inclusion d'un clic sur le bouton retour du navigateur est également invalide(Dans la barre d'adresseurlÇa va changer.,La page ne change pas).
Raisons
Quand le navigateur se rafraîchit,FlutterLe moteur va redémarrer,Et charger la page courante,C'est - à - dire,Après rafraîchissementFlutterToutes les variables statiques en mémoire sont initialisées,Aucun enregistrement de page précédent n'a été conservé dans la pile de page,Seulement la page actuelle.C'est comme naviguer sur le Web,Copier l'URL d'une des pages,Ouvrir à nouveau dans un nouvel onglet.
Solutions
(Un.)Idées
Savoir pourquoi,Juste une solution ciblée.Enregistrement de la pile de page manquant,Maintenez une pile de rechange dans votre code,Écouter le routage de la page,Chaque fois que vous accédez à une nouvelle page,Enregistrer la page couranteURL,À la sortie,Supprimer l'enregistrementURL,Lorsque l'enregistrement de la pile de rafraîchissement du navigateur échoue,Aide retour à la page précédente.
(2.)Avantages et inconvénients du programme
Avantages: Il n'y a pas d'exception à l'effet de recul,AppelezNavigator.popLa méthode ou cliquer sur le bouton de retour du navigateur prend en charge;
Inconvénients: Navigator.pushName().thenLe rappel pour ne pas prendre effet,Parce que c'est la page précédente régénérée,Donc le rappel n'est pas appelé;.Toutes les données temporaires de la page retournée disparaîtront,Comme le contenu de la boîte d'entrée,Variables des membres, etc.; Le saut doit être acheminé statiquement , Et passer le ginseng UriLe paquet, Impossible de passer le paramètre avec le constructeur .
Réalisation
1. Web Outils de stockage locaux —localStorage
localStorageOui.htmlSous le sac.window Un objet de stockage dans ,Parkey、valueStockage sous forme de
// Sac de guidage
import 'dart:html' as html;
// Comment utiliser
html.window.localStorage["key"] = "value"
L'emballage des outils de stockage n'est pas écrit ici , Encapsulation en fonction de la réalisation de l'entreprise , Il suffit d'appeler commodément .
2. Classe d'outils d'enregistrement de pile RouterHistory
C'est un outil d'enregistrement de pile , La fonction principale est d'enregistrer l'écoute , Ajouter supprimer les enregistrements, etc .
/// DB() Pour une base de données locale encapsulée
class RouterHistory {
/// Écoutez les rappels avant de rafraîchir votre navigateur
static Function(html.Event event)? _beforeUnload;
/// Écouter les rappels lorsque le navigateur recule
static Function(html.Event event)? _popState;
/// La page actuelle a - t - elle été mise à jour
static bool isRefresh = false;
/// Initialisation et enregistrement de l'écoute
static void register() {
// Rappel lors du rafraîchissement
_beforeUnload = (event) {
// Enregistrement local ,Marqué comme"Rafraîchi"
DB(DBKey.isRefresh).value = true;
// Supprimer l'écoute de l'instance avant le rafraîchissement
html.window.removeEventListener('beforeunload', _beforeUnload);
html.window.removeEventListener('popstate', _popState);
};
// Rappel du bouton de recul du navigateur
_popState = (event) {
// La page est rafraîchie , Déclenche un rappel de secours
if (isRefresh) {
_back(R.currentContext); //R.currentContext Pour la page couranteContext
}
};
// Ajouter un moniteur
html.window.addEventListener('beforeunload', _beforeUnload);
html.window.addEventListener('popstate', _popState);
// Extrait de la base de données locale "Rafraîchir"Marquage
isRefresh = DB(DBKey.isRefresh).get(false);
// Si elle n'est pas rafraîchie , Effacer l'historique de la dernière pile de rechange
if (!isRefresh) {
clean();
}
// Restaurer les balises de rafraîchissement dans la bibliothèque locale
DB(DBKey.isRefresh).value = false;
}
static bool checkBack(currentContext) {
// Est - ce normal? pop
if (Navigator.canPop(currentContext)) {
return true;
}
// Impossible d'activer la pile de rechange
_back(currentContext);
return false;
}
// Retour
static void _back(currentContext) {
List history = get();
if (history.length > 1) {
history.removeLast();
set(history);
// Passez à la page précédente et fermez la page courante
Navigator.of(currentContext).popAndPushNamed(history.last);
}
}
// Ajouter un enregistrement
static add(String? path) {
if (path == null) return;
List history = get();
if (history.contains(path)) return;
history.add(path);
set(history);
}
// Supprimer l'enregistrement
static remove(String? path) {
if (path == null) return;
List history = get();
history.remove(path);
set(history);
}
// Définir des données de pile de rechange
static String set(List<dynamic> history) => DB(DBKey.history).value = json.encode(history);
// Extraire les données de pile de rechange
static get() => json.decode(DB(DBKey.history).get('[]'));
// Effacer la pile de rechange
static clean() => DB(DBKey.history).value = '[]';
}
3. ÉcouterFlutterRoutage
Personnaliser les classes et implémenter NavigatorObserver, Et mettre la classe d'implémentation dans MaterialAppDansnavigatorObserversDans les paramètres.
// Catégorie de mise en œuvre
class HistoryObs extends NavigatorObserver {
@override
void didPush(Route<dynamic> route, Route<dynamic>? previousRoute) {
// Enregistrer les informations de routage
RouterHistory.add(route.settings.name);
}
@override
void didPop(Route<dynamic> route, Route<dynamic>? previousRoute) {
// Supprimer les informations de routage
RouterHistory.remove(route.settings.name);
}
}
// Configuration de l'écoute
MaterialApp(
......
navigatorObservers: [ HistoryObs() ],
......
)
4. Méthode de routage encapsulée
La méthode de saut doit être statique , Pour s'assurer que les paramètres et les chemins peuvent être urlMoyenne, Pour obtenir un effet de recul
/// Remplacer Navigator.pop ,
static pop() {
// Vérifier si le retour normal est possible ,Impossible de retournerFALSE
if (RouterHistory.checkBack(currentContext)) {
Navigator.pop(currentContext);
}
}
/// Saut de routage statique
static Future toName(String pageName, {Map<String, dynamic>? params}) {
// Chemin d'encapsulation et paramètres
var uri = Uri(scheme: RoutePath.scheme, host: pageName, queryParameters: params ?? {});
return Navigator.of(currentContext).pushNamed(uri.toString());
}
5. Initialisation de l'emplacement
Mettez - le surMaterialAppL'extérieurbuildMoyenne,OuinitStateJuste au milieu.
@override
void initState() {
super.initState();
RouterHistory.register();
}
@override
Widget build(BuildContext context) {
// Ou RouterHistory.register();
return MaterialApp(
navigatorObservers: [MiddleWare()],
);
}
Ce sont les codes clés du programme
Enfin
Cette solution résout simplement le problème , Mais ce n'est pas la meilleure solution . Il y a de meilleures solutions pour accueillir les messages ~
FlutterOfficialNavigator 2.0 Bien qu'il soit possible d'obtenir un retour en arrière , C'est essentiellement un saut vers une nouvelle page , Et a causé la confusion des enregistrements dans la pile , Ça ne peut pas être comme webC'est pareil, Les étudiants intéressés peuvent apprendre par eux - mêmes Navigator 2.0.
Navigator2.0 Dans le traitement du bouton de recul du navigateur avec Navigator1.0C'est différent., En appuyant sur le bouton arrière Navigator2.0 Ce n'est pas l'exécution popFonctionnement,C'est l'exécution.setNewRoutePathFonctionnement, C'est censé provenir d'un navigateur history Pour obtenir la page précédente url,Puis rechargez. Cela résout vraiment le problème de la retraite après rafraîchissement , Parce que rafraîchir le navigateur historyPas perdu, Mais cela a aussi conduit à ce que nous avons mentionné dans l'article flutter Problèmes de pile de pages chaotiques dans .
Si votre chemin vers l'avant manque de direction, Vous pouvez scanner le Code QR ci - dessous pour rejoindre notre cercle et apprendre à communiquer avec les développeurs Android !
- Tout ce qui suit est disponible sur WeChat !
AndroidManuel complet pour l'apprentissage avancé
AndroidComparer AliP7Apprendre la vidéo

BATJGrande usineAndroidQuestions d'entrevue à haute fréquence

Auteur: Sue Bowman.
Liens:https://juejin.cn/post/7114848130004156446
边栏推荐
- Integrated development management platform
- MySQL Advanced (index, view, stored procedures, functions, Change password)
- Based on infragistics Document. Excel export table class
- pip install pyodbc : ERROR: Command errored out with exit status 1
- [mmdetection] solves the installation problem
- Interpretation of Flink source code (II): Interpretation of jobgraph source code
- 虚拟机启动提示Probing EDD (edd=off to disable)错误
- MySQL error reporting solution
- 【MySQL入门】第四话 · 和kiko一起探索MySQL中的运算符
- 基于Infragistics.Document.Excel导出表格的类
猜你喜欢

Flink parsing (III): memory management
![Case: check the empty field [annotation + reflection + custom exception]](/img/50/47cb40e6236a0ba34362cdbf883205.png)
Case: check the empty field [annotation + reflection + custom exception]

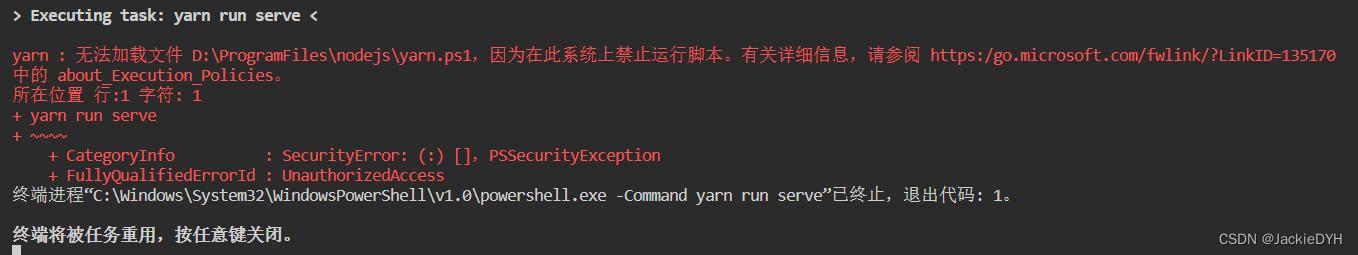
yarn : 无法加载文件 D:\ProgramFiles\nodejs\yarn.ps1,因为在此系统上禁止运行脚本

基于LNMP部署flask项目

Connect to LAN MySQL

【逆向中级】跃跃欲试

2022年大厂Android面试题汇总(二)(含答案)

Models used in data warehouse modeling and layered introduction

The NTFS format converter (convert.exe) is missing from the current system

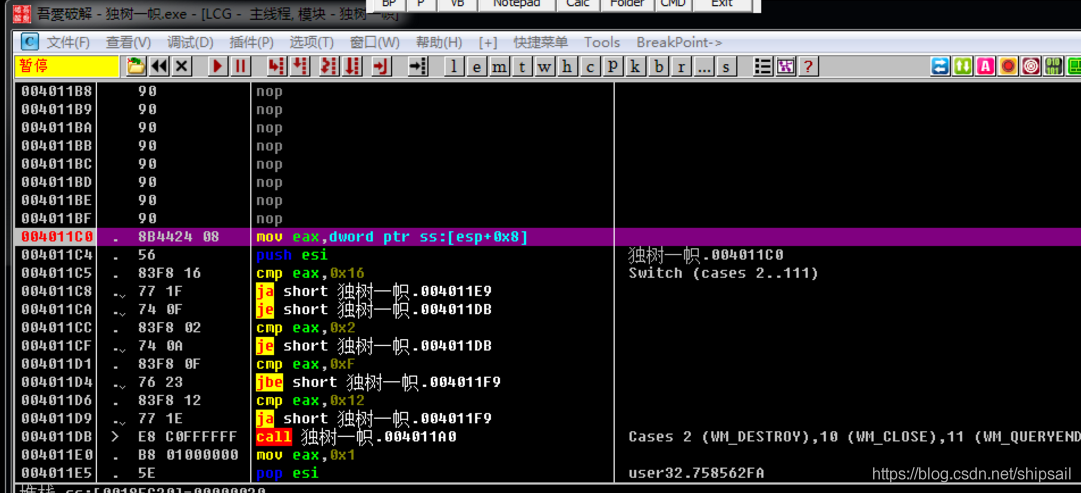
【逆向初级】独树一帜
随机推荐
Guidelines for preparing for the 2022 soft exam information security engineer exam
Binary search strategy
Unity小技巧 - 绘制瞄准准心
Akamai talking about risk control principles and Solutions
【逆向初级】独树一帜
Application service configurator (regular, database backup, file backup, remote backup)
Based on infragistics Document. Excel export table class
OpenCV中如何使用滚动条动态调整参数
基于LNMP部署flask项目
集成开发管理平台
【ASM】字节码操作 ClassWriter 类介绍与使用
【MySQL入门】第四话 · 和kiko一起探索MySQL中的运算符
Uipath browser performs actions in the new tab
Connect to LAN MySQL
【Elastic】Elastic缺少xpack无法创建模板 unknown setting index.lifecycle.name index.lifecycle.rollover_alias
How to submit data through post
07 personal R & D products and promotion - human resources information management system
C# WinForm系列-Button简单使用
Flink analysis (II): analysis of backpressure mechanism
Pyspark operator processing spatial data full parsing (5): how to use spatial operation interface in pyspark