当前位置:网站首页>Nft智能合约发行,盲盒,公开发售技术实战--拼图篇
Nft智能合约发行,盲盒,公开发售技术实战--拼图篇
2022-07-06 07:53:00 【NFT践行者】
我们接着合约篇开始讲解拼图篇。
拼图篇需要实现的功能主要是两个:
- 如何快速制作多种拼图以及meta资料
- 如何上传ipfs星际网络系统(测试网络)
开始之前需要准备的物料清单如下
- OpenSea测试网络 https://testnets.opensea.io/
- HashLips 组图专案 GitHub - HashLips/hashlips_art_engine: HashLips Art Engine is a tool used to create multiple different instances of artworks based on provided layers.
- ipfs上传空间 Pinata | Your home for NFT media
实战步骤
1.从git上下载Hashlips项目

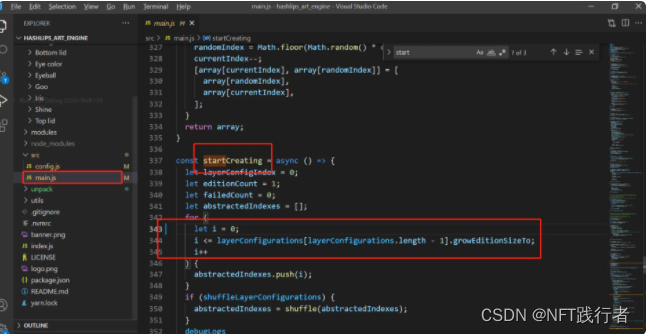
2. 在vs中打开项目程序,找到main.js中 将startCreating 方法中的343行改成 i =0;

3.cd到项目本地跟路径下,然后运行yarn install,进行安装相关包
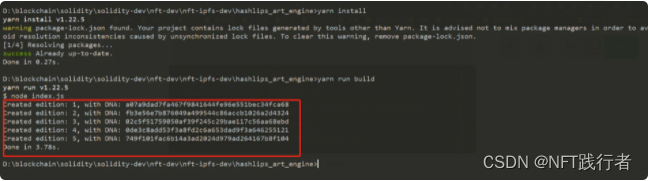
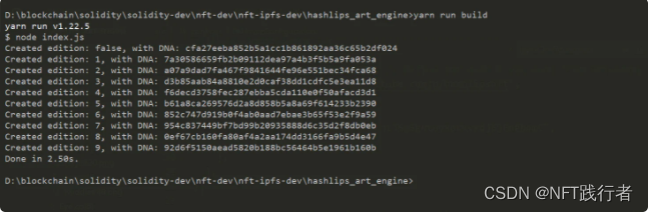
4.相关包安装成功之后,输入yarn run build,进行项目本地构建。成功之后,如下:

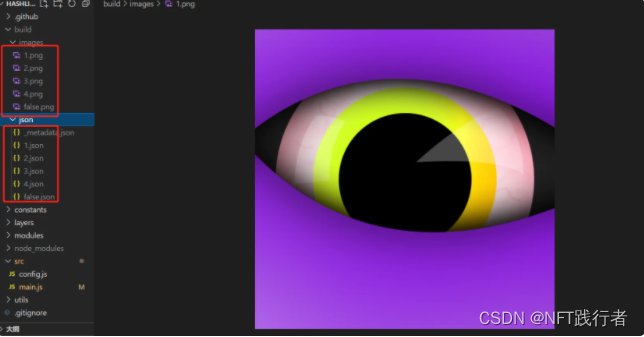
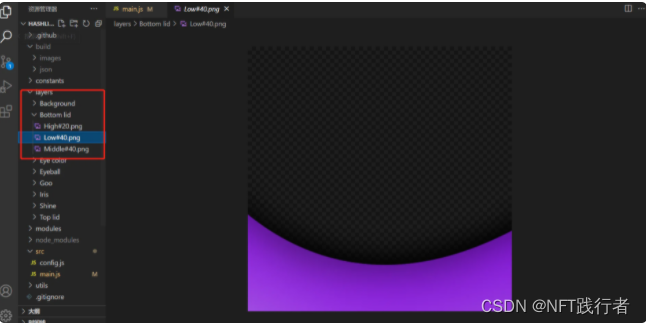
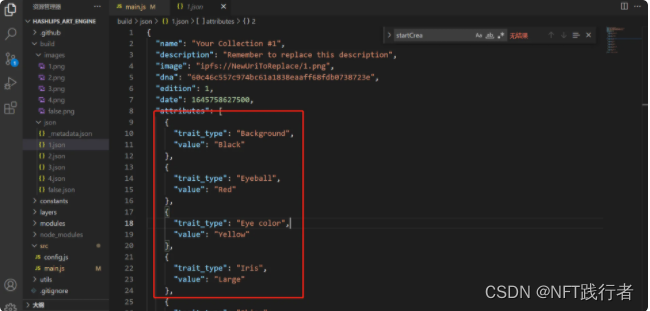
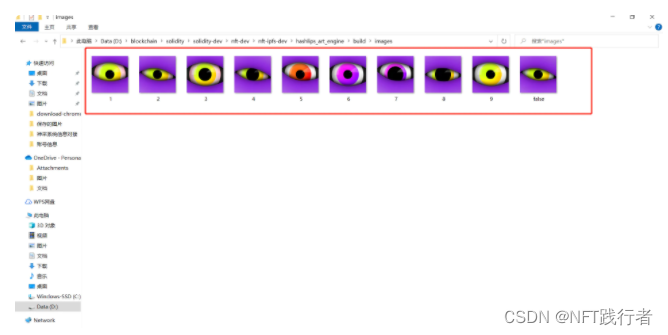
这个时候会生成五张图片,打开项目图片生成的目录build,看到生成的对应五张图片

第一个红框是五张图片,第二张图片是五张图片对应的meta信息,打开会看到对应图片的属性和权重,同时在layers文件夹,会将图片分成很多层次的图层,进行随机拼接。



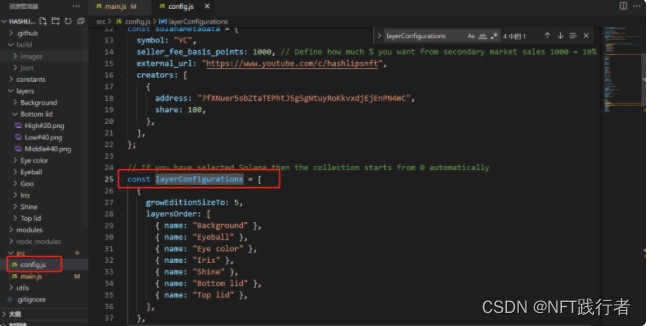
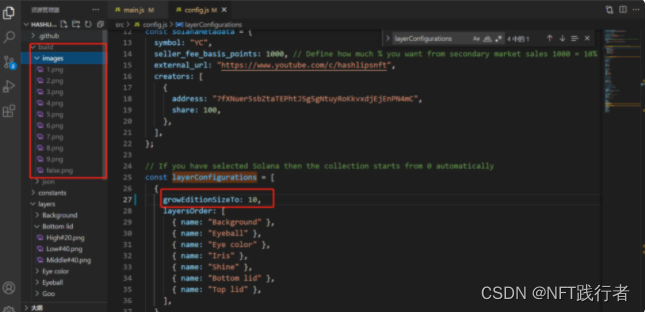
5.接着我们将config.js中如图所示的layerConfigurations数量改成10张,然后继续执行yarn run build 命令,成功执行之后,就会生成10张图片。



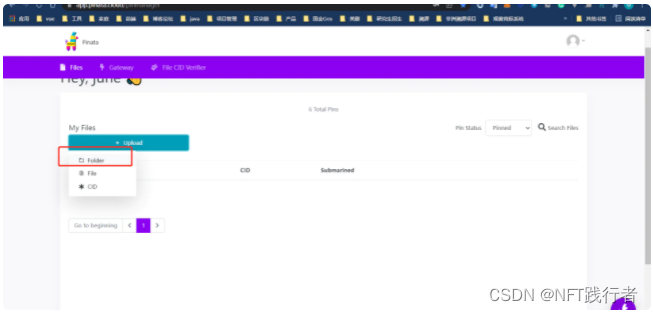
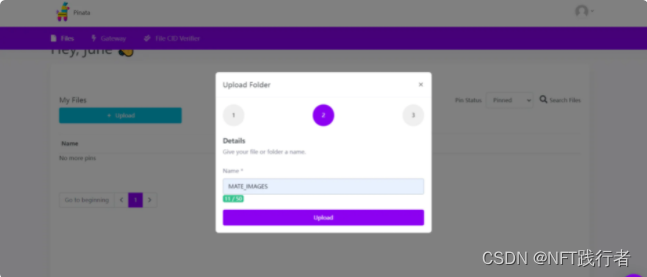
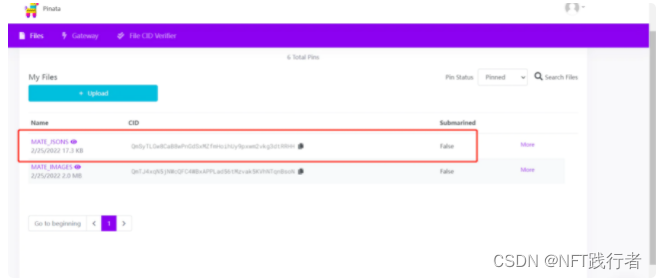
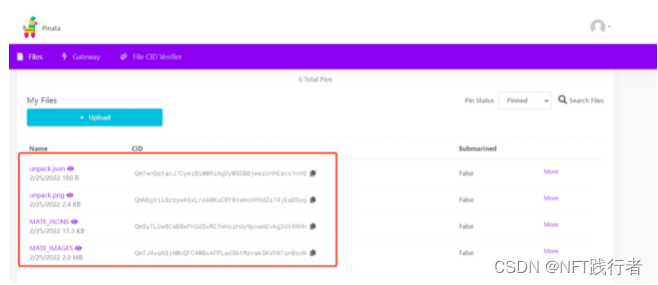
6.打开Pinata网站,将刚生成的10张图片上传上去。



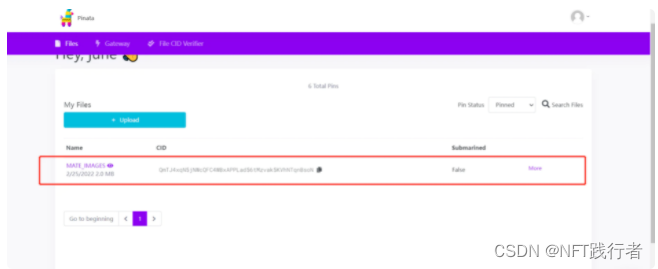
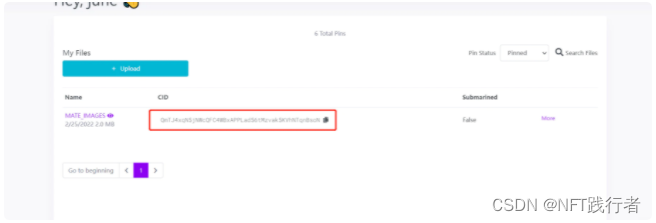
成功后如下

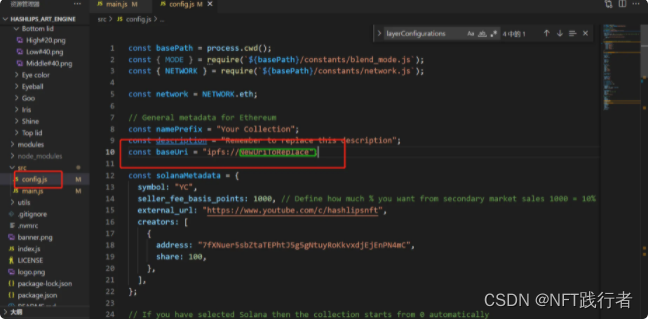
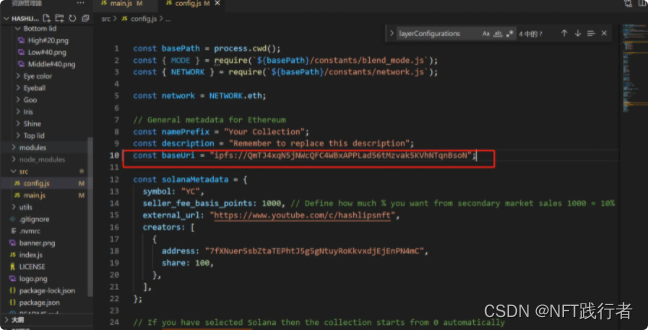
7.紧接着打开代码,将绿色框中的文字替换成cid



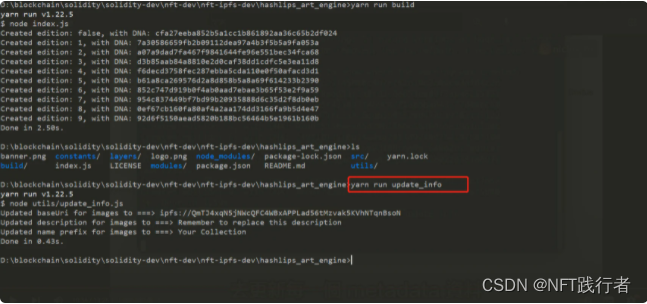
8.更新成功之后,紧接着输入

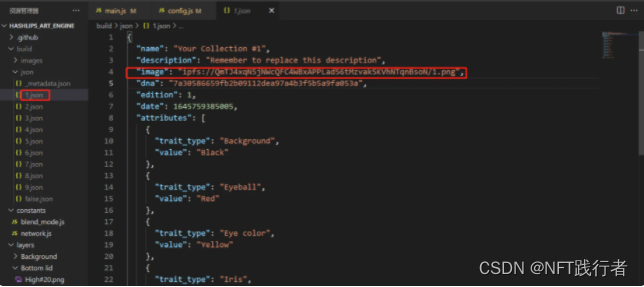
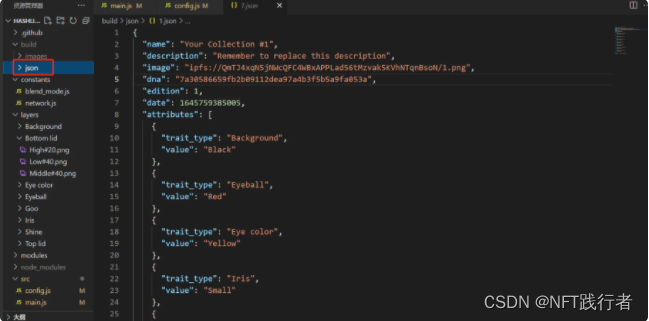
成功之后,打开json中任意的文件,看到image中的地址替换成了刚才的CID

9.将Json文件夹继续整包上传上去


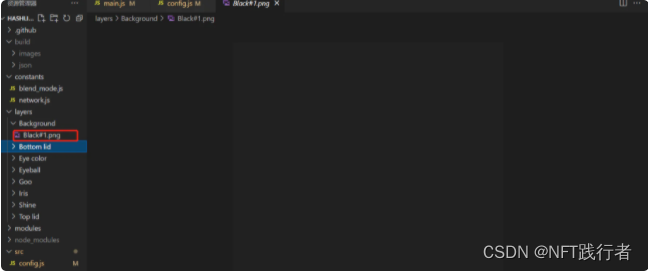
10 开始做盲盒图片,我们从layers中取出一个黑色背景图片作为盲盒的封面

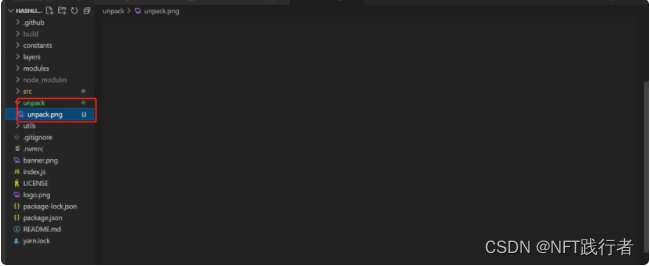
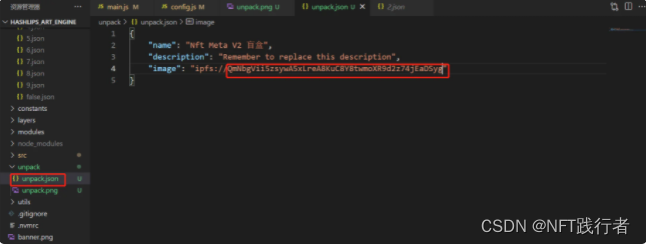
11.然后新建一个unpack文件夹,将该图片命名为unpack.png图片,同时新建一个unpack.json文件,其内容如下。


红色框中是你刚刚上传图片的CID.

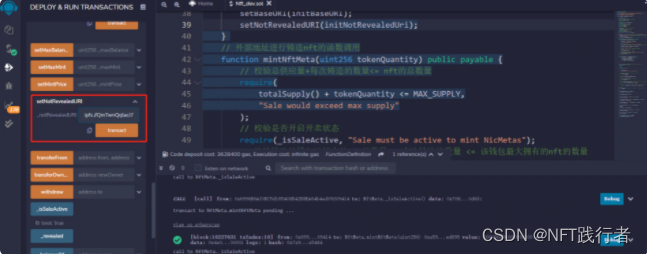
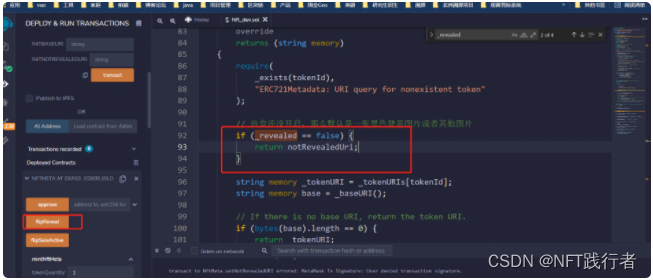
12.remix中找到红色框中的函数,然后将上图中的unpack.json的CID赋值,赋值到红色输入框中,同时前缀加上**ipfs://,**然后点击按钮。

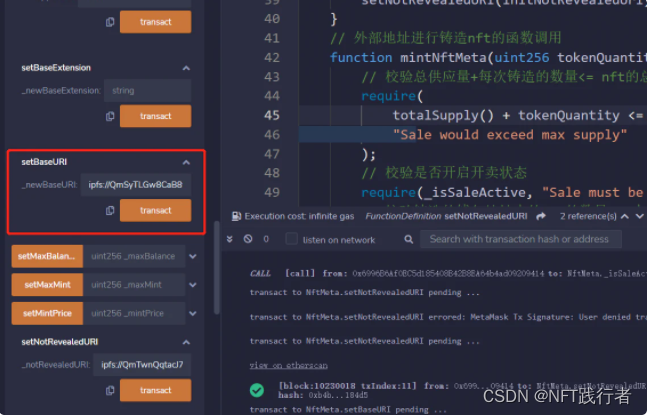
13.在setBaseUrl中设置meta_jsons的CID,同时也加上前缀ipfs:// ,同时在后面追加/,因为meta_jsons中是一个集合,因此加上/ ,完成之后点击按钮即可。

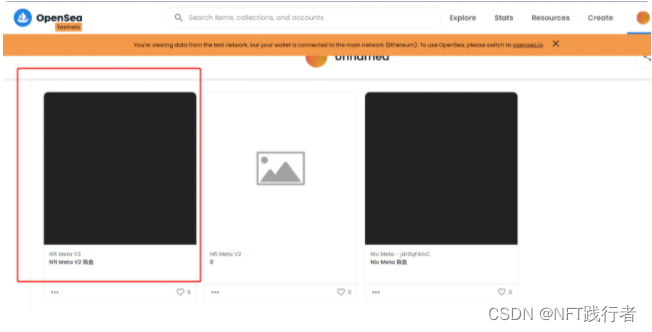
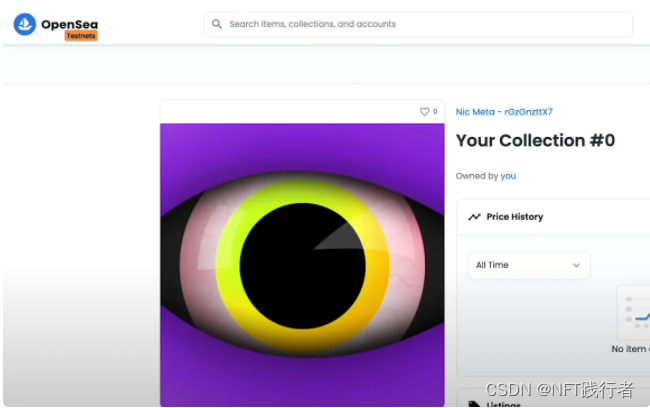
等以上交易confirm之后,然后打开ipfs的测试网,这个时候,就会出现黑色的图片,其实就是盲盒的形态。

14.在红色框中的函数点击,就会开启盲盒功能,等交易完成,回到ipfs上,就会看到你刚刚抽到的盲盒的形态。


以上就是主流的Nft的盲盒的玩法,介绍给大家。
边栏推荐
- 二叉树创建 & 遍历
- Codeforces Global Round 19(A~D)
- Position() function in XPath uses
- Epoll and IO multiplexing of redis
- 成为优秀的TS体操高手 之 TS 类型体操前置知识储备
- 数据治理:元数据管理篇
- 好用的TCP-UDP_debug工具下载和使用
- [factorial inverse], [linear inverse], [combinatorial counting] Niu Mei's mathematical problems
- 【T31ZL智能视频应用处理器资料】
- "Designer universe" Guangdong responds to the opinions of the national development and Reform Commission. Primary school students incarnate as small community designers | national economic and Informa
猜你喜欢

Wireshark grabs packets to understand its word TCP segment

In the era of digital economy, how to ensure security?

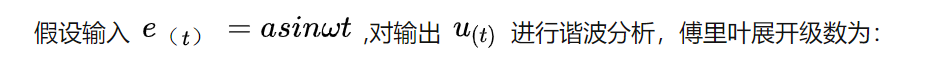
继电反馈PID控制器参数自整定

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower

Description of octomap averagenodecolor function

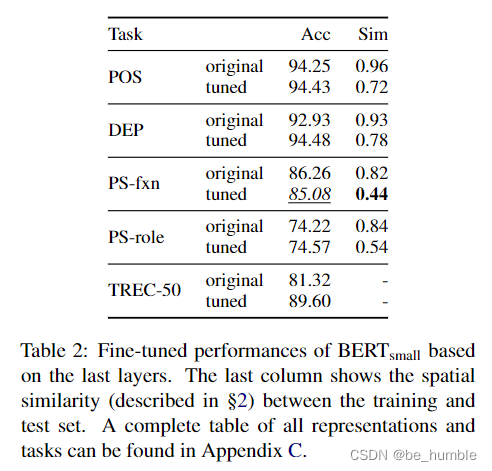
A Closer Look at How Fine-tuning Changes BERT

Google may return to the Chinese market after the Spring Festival.

Pangolin Library: control panel, control components, shortcut key settings

ROS learning (IX): referencing custom message types in header files

数字经济时代,如何保障安全?
随机推荐
[factorial inverse], [linear inverse], [combinatorial counting] Niu Mei's mathematical problems
Go learning notes (3) basic types and statements (2)
Is the super browser a fingerprint browser? How to choose a good super browser?
[1. Delphi foundation] 1 Introduction to Delphi Programming
数字经济时代,如何保障安全?
数据治理:数据质量篇
The State Economic Information Center "APEC industry +" Western Silicon Valley will invest 2trillion yuan in Chengdu Chongqing economic circle, which will surpass the observation of Shanghai | stable
shu mei pai
Notes on software development
Comparison of usage scenarios and implementations of extensions, equal, and like in TS type Gymnastics
数据治理:微服务架构下的数据治理
Mex related learning
Scala language learning-08-abstract classes
解决方案:智慧工地智能巡检方案视频监控系统
onie支持pice硬盘
ROS learning (IX): referencing custom message types in header files
Le chemin du navigateur Edge obtient
Solution: intelligent site intelligent inspection scheme video monitoring system
Document 2 Feb 12 16:54
"Friendship and righteousness" of the center for national economy and information technology: China's friendship wine - the "unparalleled loyalty and righteousness" of the solidarity group released th
 https://www.pinata.cloud/
https://www.pinata.cloud/