当前位置:网站首页>Antd Comment 递归循环评论
Antd Comment 递归循环评论
2022-07-06 21:09:00 【拾忆@y】
一、业务场景:
最近在使用umi和Antd 进行开发,其中在做多级嵌套评论的时候遇到了一些坑,为了大家后面遇到和我一样的问题,给大家分享一下
加粗样式二、解决方案:
先定义函数组件,返回要渲染的页面结构。再书写主函数,写一个递归调用组件的方法,并对之前的函数组件进行循环遍历,通过判断多次调用,最后返回递归组件渲染到页面上
三、具体实现步骤
1、定义函数组件,返回要渲染的页面结构
import { ReactElement, useCallback } from 'react';
import { Avatar, Comment } from 'antd';
const ExampleComment = (props) => {
console.log(props)
const { children, _node: { name } } = props;
return <Comment actions={[<span key="comment-nested-reply-to">Reply to</span>]}
author={
<a>Han Solo</a>}
avatar={
<Avatar src="https://joeschmoe.io/api/v1/random" alt="Han Solo" />}
content={
<p>
{name}
</p>
}
>
{children}
</Comment>
};
2、书写主函数,写一个递归调用组件的方法,并对之前的函数组件进行循环遍历,通过判断多次调用,最后返回递归组件渲染到页面上
function notificationrecord(): ReactElement {
const renderTreeNodes = useCallback(
(node): ReactElement[] => {
if (!node) return [];
return node.map((_node) => (
<ExampleComment key={_node.id} _node={_node}>
{renderTreeNodes(_node.children)}
</ExampleComment>
));
},
[],
);
return (
<>
{
renderTreeNodes(data)
}
</>
);
}
export default notificationrecord;
3、完整代码如下
import { ReactElement, useCallback } from 'react';
import { Avatar, Comment } from 'antd';
const ExampleComment = (props) => {
console.log(props)
const { children, _node: { name } } = props;
return <Comment actions={[<span key="comment-nested-reply-to">Reply to</span>]}
author={
<a>Han Solo</a>}
avatar={
<Avatar src="https://joeschmoe.io/api/v1/random" alt="Han Solo" />}
content={
<p>
{name}
</p>
}
>
{children}
</Comment>
};
function notificationrecord(): ReactElement {
const data = [
{
id: 1,
name: '我是个笨蛋,大写的',
children: [
{
id: 11,
name: '我是个笨蛋,大写的',
children: [{
id: 111,
name: '我是个笨蛋,大写的',
}]
},
{
id: 12,
name: '我是个笨蛋,大写的',
children: [{
id: 121,
name: '我是个笨蛋,大写的',
}]
},
]
},
{
id: 12,
name: '我是个笨蛋,大写的',
children: [
{
id: 121,
name: '我是个笨蛋,大写的',
children: [{
id: 1211,
name: '我是个笨蛋,大写的',
}]
},
{
id: 212,
name: '我是个笨蛋,大写的',
children: [{
id: 1221,
name: '我是个笨蛋,大写的',
}]
},
]
}
]
const renderTreeNodes = useCallback(
(node): ReactElement[] => {
if (!node) return [];
return node.map((_node) => (
<ExampleComment key={_node.id} _node={_node}>
{renderTreeNodes(_node.children)}
</ExampleComment>
));
},
[],
);
return (
<>
{
renderTreeNodes(data)
}
</>
);
}
export default notificationrecord;
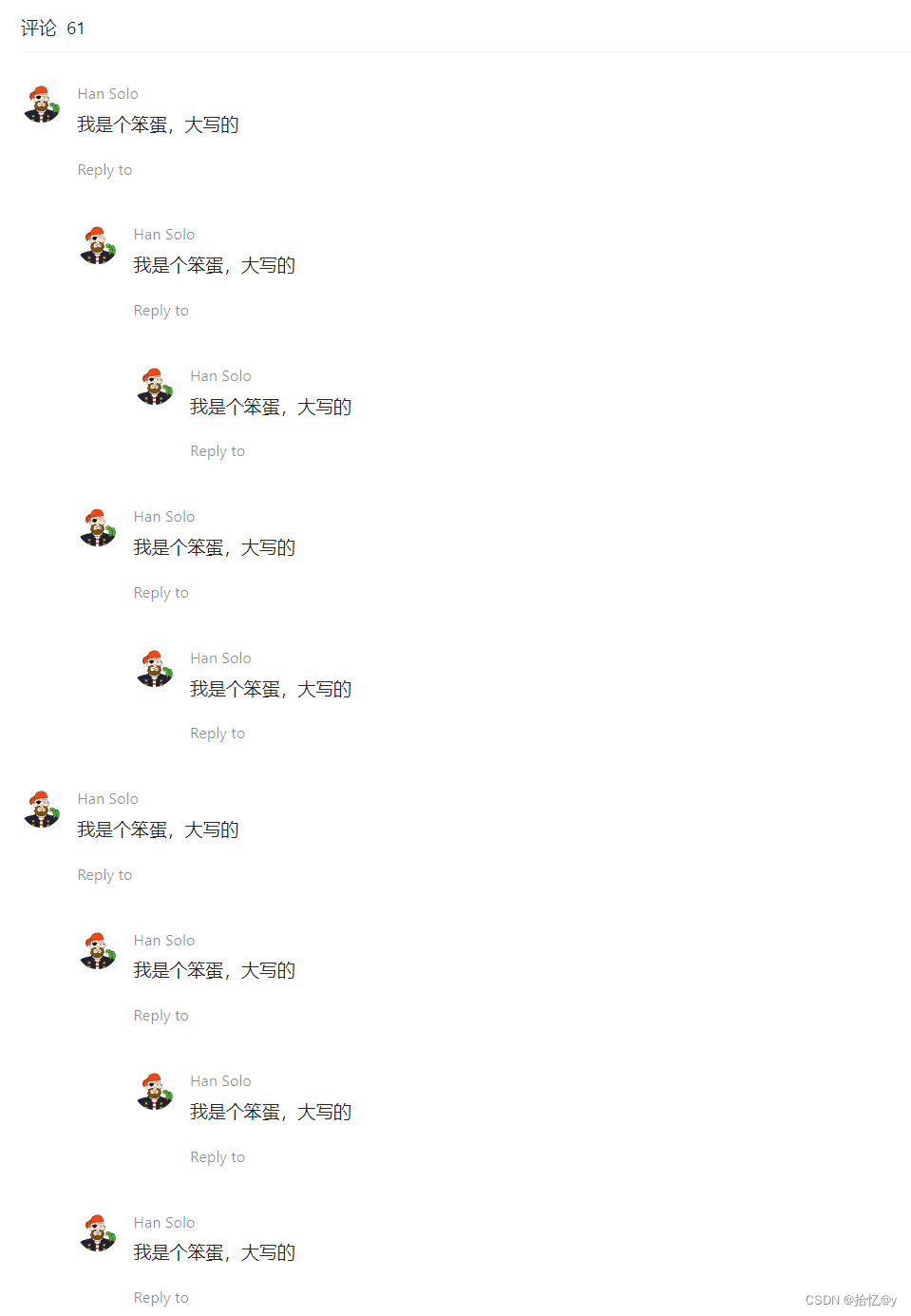
四、效果展示
今天的分享到此结束,欢迎小伙伴们一起交流
边栏推荐
- Hisilicon 3559 universal platform construction: RTSP real-time playback support
- SSL证书部署
- 维护万星开源向量数据库是什么体验
- 21. (article ArcGIS API for JS) ArcGIS API for JS rectangular acquisition (sketchviewmodel)
- 数据的存储
- 22. (ArcGIS API for JS) ArcGIS API for JS Circle Collection (sketchviewmodel)
- 如何检测mysql代码运行是否出现死锁+binlog查看
- [security attack and Defense] how much do you know about serialization and deserialization?
- QT item table new column name setting requirement exercise (find the number and maximum value of the array disappear)
- What is the experience of maintaining Wanxing open source vector database
猜你喜欢

ubuntu20安装redisjson记录

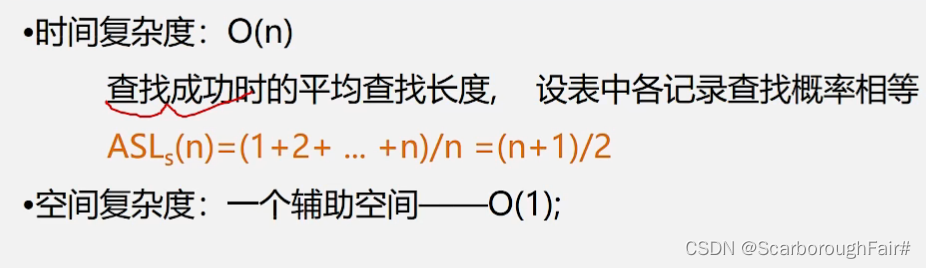
Search of linear table

Confirm the future development route! Digital economy, digital transformation, data This meeting is very important

21.(arcgis api for js篇)arcgis api for js矩形采集(SketchViewModel)

预处理——插值

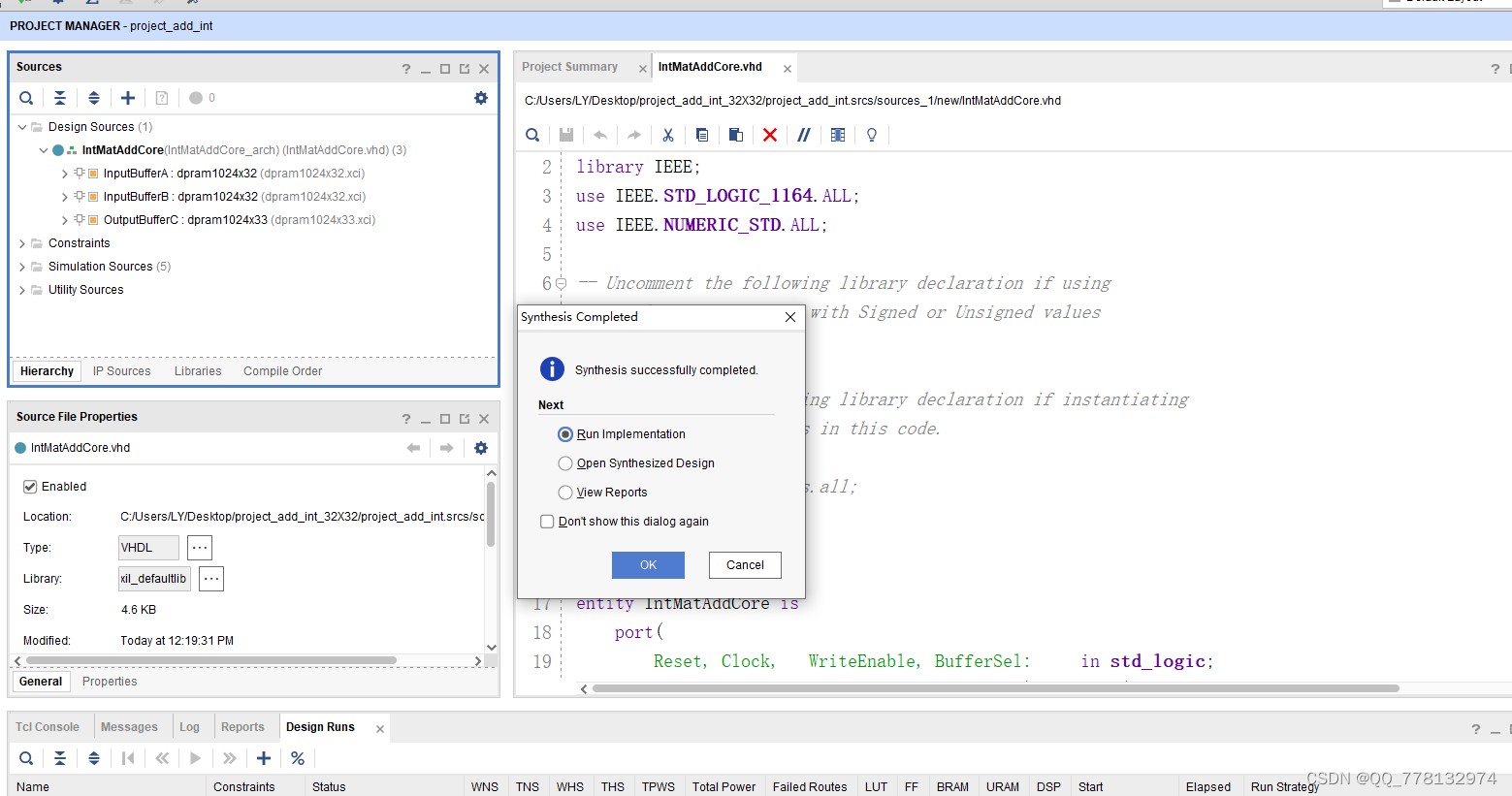
VHDL implementation of arbitrary size matrix addition operation
![[safe office and productivity application] Shanghai daoning provides you with onlyoffice download, trial and tutorial](/img/58/d869939157669891f369fb274d32af.jpg)
[safe office and productivity application] Shanghai daoning provides you with onlyoffice download, trial and tutorial

太方便了,钉钉上就可完成代码发布审批啦!

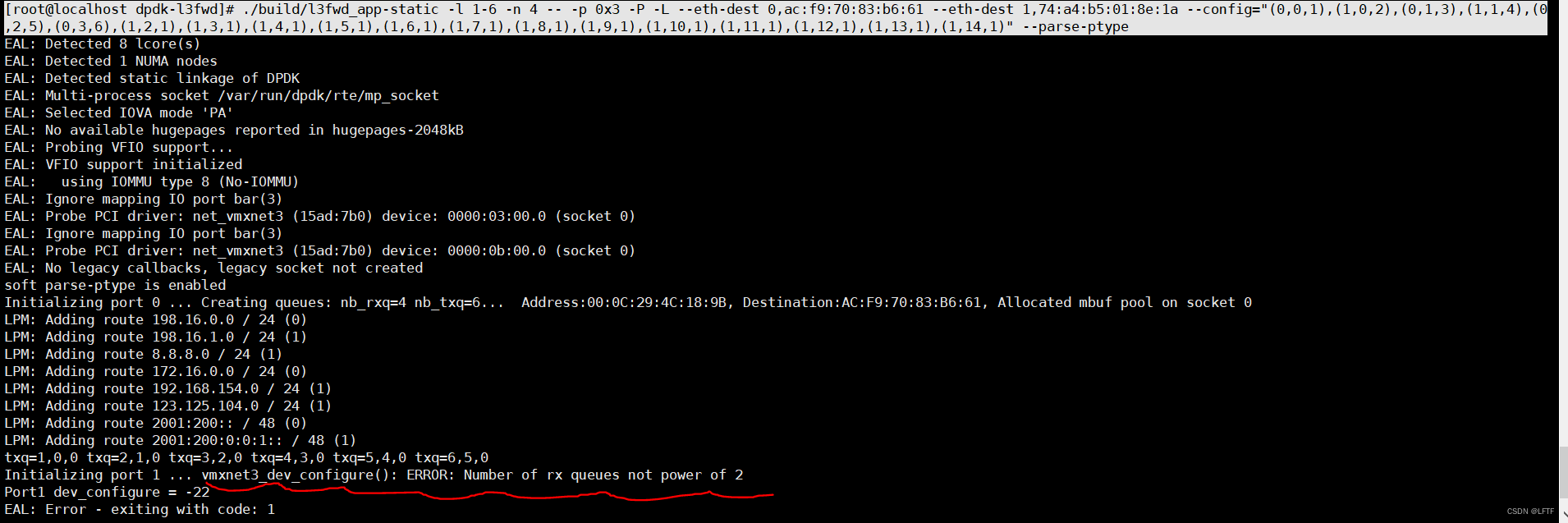
【DPDK】dpdk样例源码解析之三:dpdk-l3fwd_001

When QT uses qtooltip mouse to display text, the picture of the button will also be displayed and the prompt text style will be modified
随机推荐
Principle of attention mechanism
C task expansion method
map和set的实现
你心目中的数据分析 Top 1 选 Pandas 还是选 SQL?
Class常量池与运行时常量池
ubuntu20安装redisjson记录
浅谈网络安全之文件上传
太方便了,钉钉上就可完成代码发布审批啦!
OSCP工具之一: dirsearch用法大全
Confirm the future development route! Digital economy, digital transformation, data This meeting is very important
Adaptive non European advertising retrieval system amcad
[leetcode] 450 and 98 (deletion and verification of binary search tree)
About Confidence Intervals
How to customize the shortcut key for latex to stop running
Can the applet run in its own app and realize live broadcast and connection?
10 ways of interface data security assurance
[development software] tilipa Developer Software
22.(arcgis api for js篇)arcgis api for js圆采集(SketchViewModel)
哈夫曼树基本概念
20.(arcgis api for js篇)arcgis api for js面采集(SketchViewModel)