当前位置:网站首页>JS image to Base64
JS image to Base64
2022-07-07 14:28:00 【Snail games】
This article mainly introduces js Picture turn base64 The way , Now share with you , Also give you a reference .
Mode one :Blob and FileReader object
Realization principle :
Use xhr Ask for pictures , And set the returned file type as Blob object [xhr.responseType = "blob"]
Use FileReader Object reception blob
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
Mode two :canvas.toDataURL() Method
Realization principle :
Use canvas.toDataURL() Method
Need to solve the cross domain problem of pictures image.crossOrigin = '';
Used Jquery Library $.Deferred() Method
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
边栏推荐
- Hangdian oj2092 integer solution
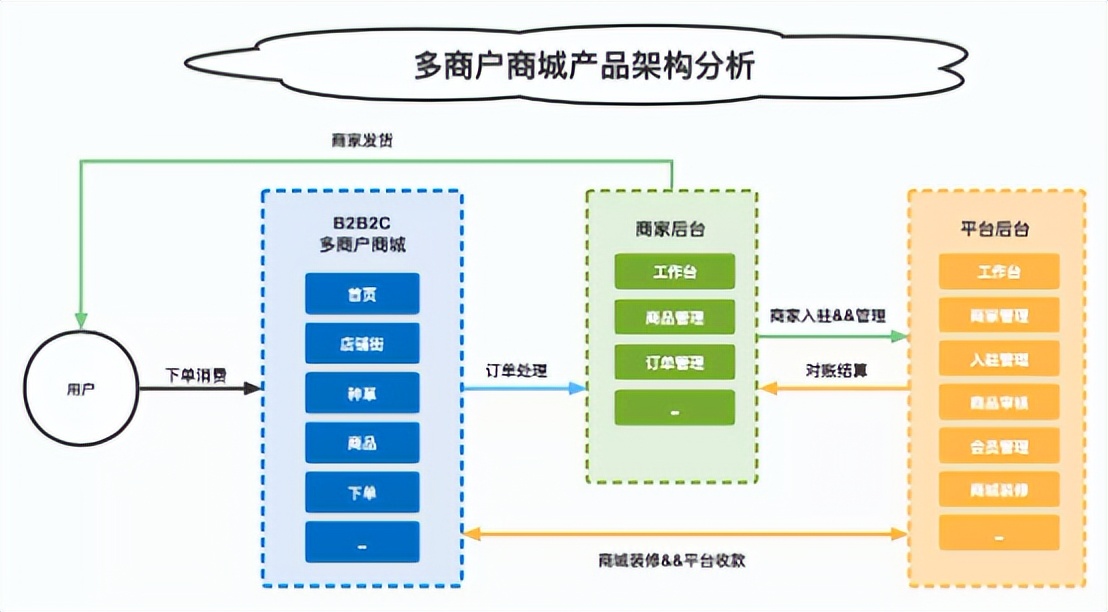
- 多商户商城系统功能拆解01讲-产品架构
- Excuse me, I have three partitions in Kafka, and the flinksql task has written the join operation. How can I give the join operation alone
- Seven propagation behaviors of transactions
- FC连接数据库,一定要使用自定义域名才能在外面访问吗?
- KITTI数据集简介与使用
- Wired network IP address of VMware shared host
- bashrc与profile
- 最长上升子序列模型 AcWing 482. 合唱队形
- LeetCode 648. 单词替换
猜你喜欢
随机推荐
Demis hassabis talks about alphafold's future goals
低代码平台中的数据连接方式(下)
6、Electron无边框窗口和透明窗口 锁定模式 设置窗口图标
Mmkv use and principle
交换机和路由器的异同
一个简单LEGv8处理器的Verilog实现【四】【单周期实现基础知识及模块设计讲解】
Search engine interface
Seven propagation behaviors of transactions
Vscode configuration uses pylint syntax checker
2022云顾问技术系列之高可用专场分享会
今日睡眠质量记录78分
c#通过frame 和 page 切换页面
The longest ascending subsequence model acwing 482 Chorus formation
NLLB-200:Meta开源新模型,可互译200种语言
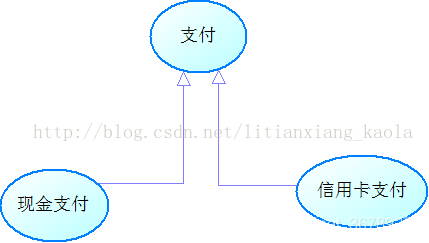
Use case diagram
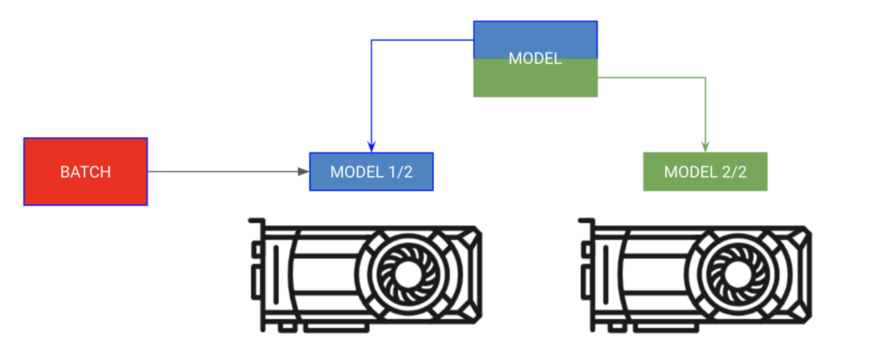
PyTorch模型训练实战技巧,突破速度瓶颈
一个程序员的水平能差到什么程度?尼玛,都是人才呀...
Excuse me, when using Flink SQL sink data to Kafka, the execution is successful, but there is no number in Kafka
VSCode 配置使用 PyLint 语法检查器
c#利用 TCP 协议建立连接