当前位置:网站首页>小程序目录结构
小程序目录结构
2022-07-07 12:33:00 【InfoQ】
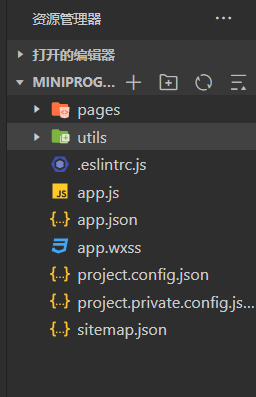
目录结构

- pages:这个目录下放的就是小程序的页面
- utils:这里面存的都是一些公用的js,提供公共方法减少冗余和维护难度的
- app.js:整个微信小程序相关的全局js,这里有监听整个小程序的生命周期函数和全局变量;
- app.json:是对整个小程序的静态全局配置,我们可以在这个文件中配置小程序是由哪些页面组成(路由),配置小程序的窗口背景色、配置导航条样式,配置默认标题,可以配置整个项目的样式,超时时间,加载的插件等等;(注意该文件不可添加任何注释);
- app.wxss文件:整个小程序的样式文件,针对每个页面的css文件的内容不同,加载到对应页面的css样式时,当前页面的wxss文件会覆盖app.wxss文件(估计跟普通的css样式的覆盖规则类似)。
- project.config.json文件: 这个其实是每个开发者工具生成的项目都有的,但和项目内容实际没有特别大关联,主要是记录相关工具的配置的,在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
- sitemap.json文件: 这个可以配置是否允许被微信索引,具体看微信官方文档-sitemap 配置
- wxs
- png
- jpg
- jpeg
- gif
- svg
- json
- cer
- mp3
- aac
- m4a
- mp4
- wav
- ogg
- silk
- wasm
- br
- cert
边栏推荐
- CSMA/CD 载波监听多点接入/碰撞检测协议
- Environment configuration
- Cesium 已知一点经纬度和距离求另一个点的经纬度
- 请问,redis没有消费消息,都在redis里堆着是怎么回事?用的是cerely 。
- SSRF vulnerability file pseudo protocol [netding Cup 2018] fakebook1
- mysql导入文件出现Data truncated for column ‘xxx’ at row 1的原因
- wpf dataGrid 实现单行某个数据变化 ui 界面随之响应
- The longest ascending subsequence model acwing 482 Chorus formation
- Transferring files between VMware and host
- The delivery efficiency is increased by 52 times, and the operation efficiency is increased by 10 times. See the compilation of practical cases of financial cloud native technology (with download)
猜你喜欢

Dry goods | summarize the linkage use of those vulnerability tools

通过 iValueConverter 给datagrid 的背景颜色 动态赋值

gvim【三】【_vimrc配置】

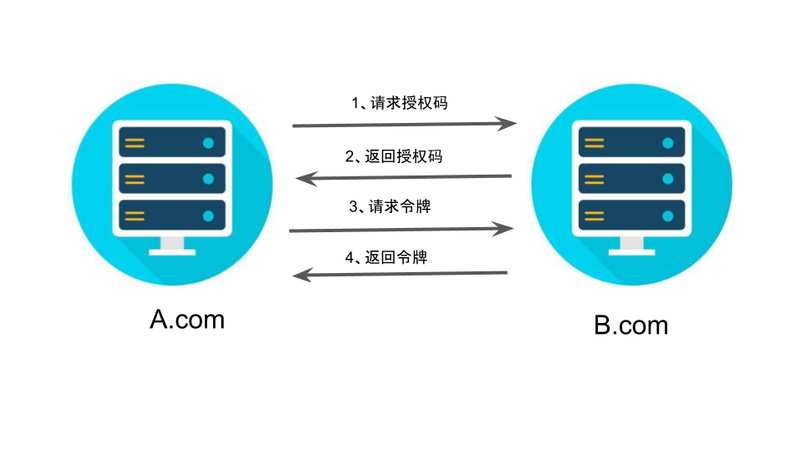
OAuth 2.0 + JWT protect API security

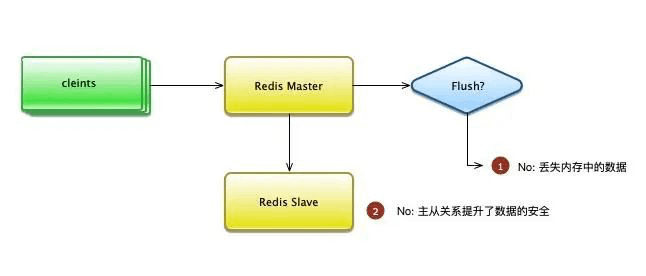
Redis can only cache? Too out!

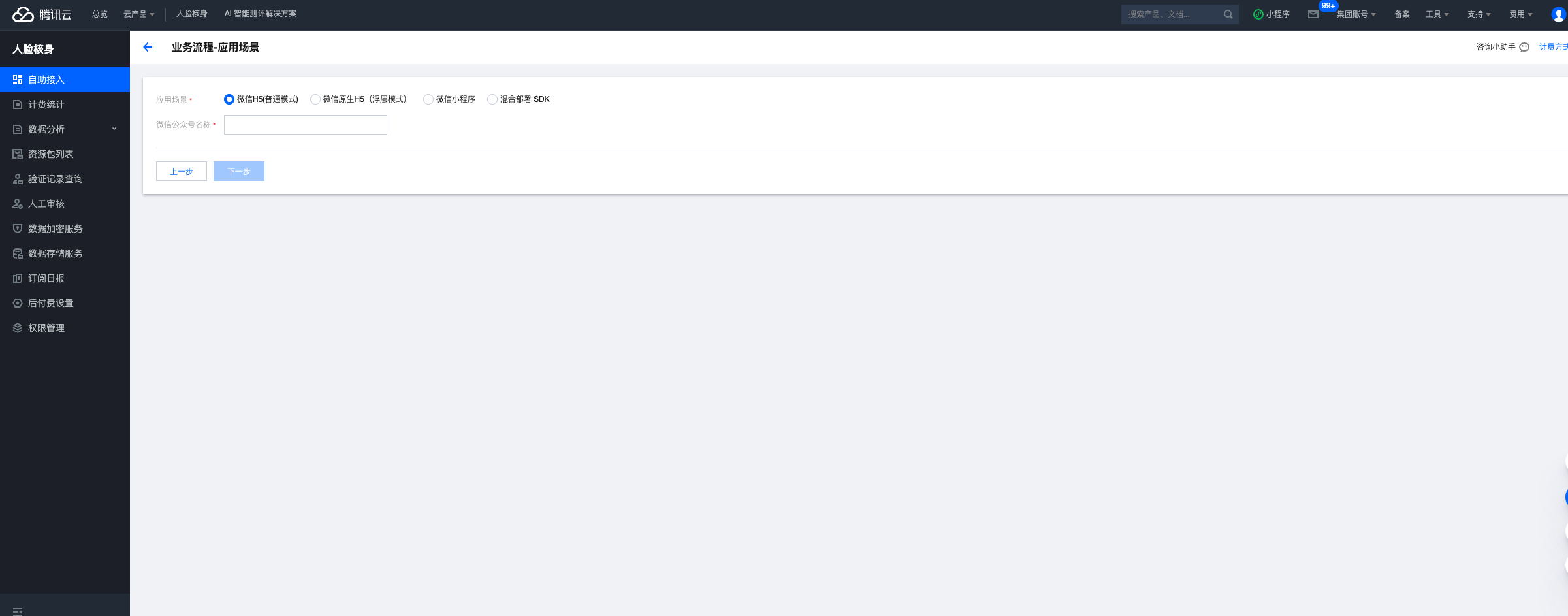
Best practice | using Tencent cloud AI willingness to audit as the escort of telephone compliance

UML 状态图

The delivery efficiency is increased by 52 times, and the operation efficiency is increased by 10 times. See the compilation of practical cases of financial cloud native technology (with download)

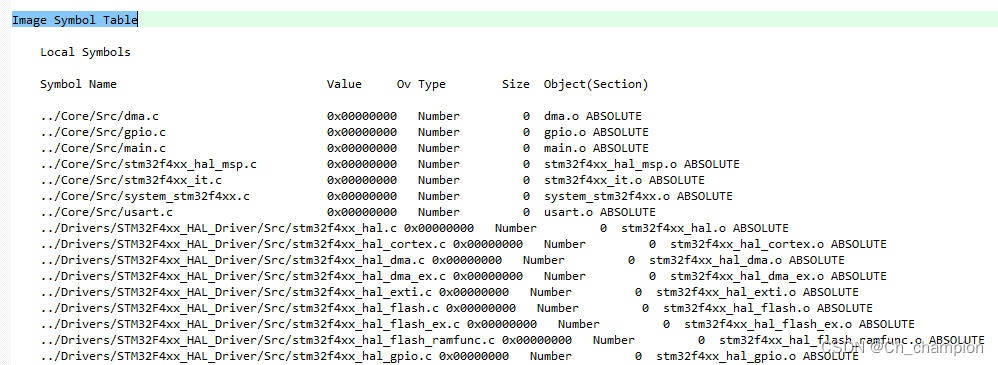
How to check the ram and ROM usage of MCU through Keil

最长上升子序列模型 AcWing 482. 合唱队形
随机推荐
請問,在使用flink sql sink數據到kafka的時候出現執行成功,但是kafka裏面沒有數
Es log error appreciation -limit of total fields
Parameter keywords final, flags, internal, mapping keywords internal
wpf dataGrid 实现单行某个数据变化 ui 界面随之响应
请问,如图,pyhon云函数提示使用了 pymysql模块,这个是怎么回事?
Oracle non automatic submission solution
请问指南针股票软件可靠吗?交易股票安全吗?
3D detection: fast visualization of 3D box and point cloud
Vmware 与主机之间传输文件
Excellent open source system recommendation of ThinkPHP framework
常用数字信号编码之反向不归零码码、曼彻斯特编码、差分曼彻斯特编码
FCOS3D label assignment
属性关键字Aliases,Calculated,Cardinality,ClientName
Excuse me, does PTS have a good plan for database pressure measurement?
高等數學---第八章多元函數微分學1
MRS离线数据分析:通过Flink作业处理OBS数据
The longest ascending subsequence model acwing 1014 Mountaineering
requires php ~7.1 -> your PHP version (7.0.18) does not satisfy that requirement
Is the compass stock software reliable? Is it safe to trade stocks?
ES日志报错赏析-Limit of total fields