当前位置:网站首页>wpf dataGrid 实现单行某个数据变化 ui 界面随之响应
wpf dataGrid 实现单行某个数据变化 ui 界面随之响应
2022-07-07 12:10:00 【孔雀东南飞-深圳】
背景介绍:
一行数据 比如 有 姓名 年龄 id 号 当 id 变化 更新 id 当 年龄变化 更新年龄 以 id 作为编号 如果 id 变化了则新增 否则更改
1 封装 NotifyObject 类
public class NotifyObject : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
//----------------------------激发事件
public void OnPropertyChanged(string val)
{
PropertyChangedEventHandler handler = PropertyChanged;
if(handler != null)
{
handler(this, new PropertyChangedEventArgs(val));
}
}
}2 封装 model 类
public class Tags_Model : NotifyObject
{
public Tags_Model()
{
Clear();
}
public void Clear()
{
id = string.empty;
name = string.Empty;
age = string.Empty;
}
int id;
public int ID
{
get { return id; }
set
{
id = value;
OnPropertyChanged("ID");
}
}
string name;
public string Name
{
get { return name; }
set
{
name = value;
OnPropertyChanged("Name");
}
}
public string age;
public string Age
{
get
{
return age;
}
set
{
age = value;
OnPropertyChanged("Age");
}
}
}3 封装 接口类 ITest
public abstract class ITest : NotifyObject
{
protected ObservableCollection<Tags_Model> _orderItemList = null;
public void Add(Tags_Model model)
{
if (model != null)
{
System.Windows.Application.Current.Dispatcher.Invoke(new Action(() =>
{
_orderItemList.Add(model);
}));
}
}
public ObservableCollection<Tags_Model> OrderItemList
{
get { return _orderItemList; }
set { _orderItemList = value; OnPropertyChanged("OrderItemList"); }
}
}
4 定义子类
public class Test : ITest
{
public Test()
{
if(_orderItemList == null)
{
_orderItemList = new ObservableCollection<Tags_Model>();
}
}
}5 定义 viewModel 类
public class vm_Test : NotifyObject
{
private Test ieas = null;
public vm_Test()
{
if ( ieas == null ) { ieas = new Test(); }
}
public Test Test
{
get { return ieas; }
set { ieas = value; OnPropertyChanged("Test"); }
}
}6 xaml
<Grid>
<DataGrid
x:Name="dataGrid"
HorizontalAlignment="Left"
Height="355"
Margin="10,55,0,0"
AutoGenerateColumns="False"
IsReadOnly="True"
Width="774"
FontFamily="微软雅黑"
FontSize="20"
ItemsSource ="{Binding Test.OrderItemList}"
>
<DataGrid.Columns>
<DataGridTemplateColumn Width="80"
Header="id">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock
x:Name="txtID"
Text="{Binding ID}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Width="80"
Header="name">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock
x:Name="txtID"
Text="{Binding Name}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Width="80"
Header="age">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock
x:Name="txtID"
Text="{Binding Age}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>6 主页面
public vm_Test _view = null;
Dictionary<string, Tags_Model> dic = null;
public MainWindow()
{
InitializeComponent();
if ( _view == null ) { _view = new vm_Test(); }
if(dic == null)
{
dic = new Dictionary<string, Tags_Model>();
}
if ( _view != null )
{
this.DataContext = _view;
}
if ( _view != null && _view.Test != null )
{
Tags_Model t = new Tags_Model()
{
ID = 1,
};
_view.Test.Add(t);
t.age = "dkladjla";
dic.Add(t.ID.ToString(), t);
t.name = "dkaldkaldd";
}
}
边栏推荐
- Clickhouse (03) how to install and deploy Clickhouse
- DID登陆-MetaMask
- MySQL error 28 and solution
- 手里的闲钱是炒股票还是买理财产品好?
- Best practice | using Tencent cloud AI willingness to audit as the escort of telephone compliance
- Laravel5 call to undefined function OpenSSL cipher IV length() error php7 failed to open OpenSSL extension
- Excusez - moi, l'exécution a été réussie lors de l'utilisation des données de puits SQL Flink à Kafka, mais il n'y a pas de nombre dans Kafka
- AutoCAD - how to input angle dimensions and CAD diameter symbols greater than 180 degrees?
- The meaning of variables starting with underscores in PHP
- 室內ROS機器人導航調試記錄(膨脹半徑的選取經驗)
猜你喜欢

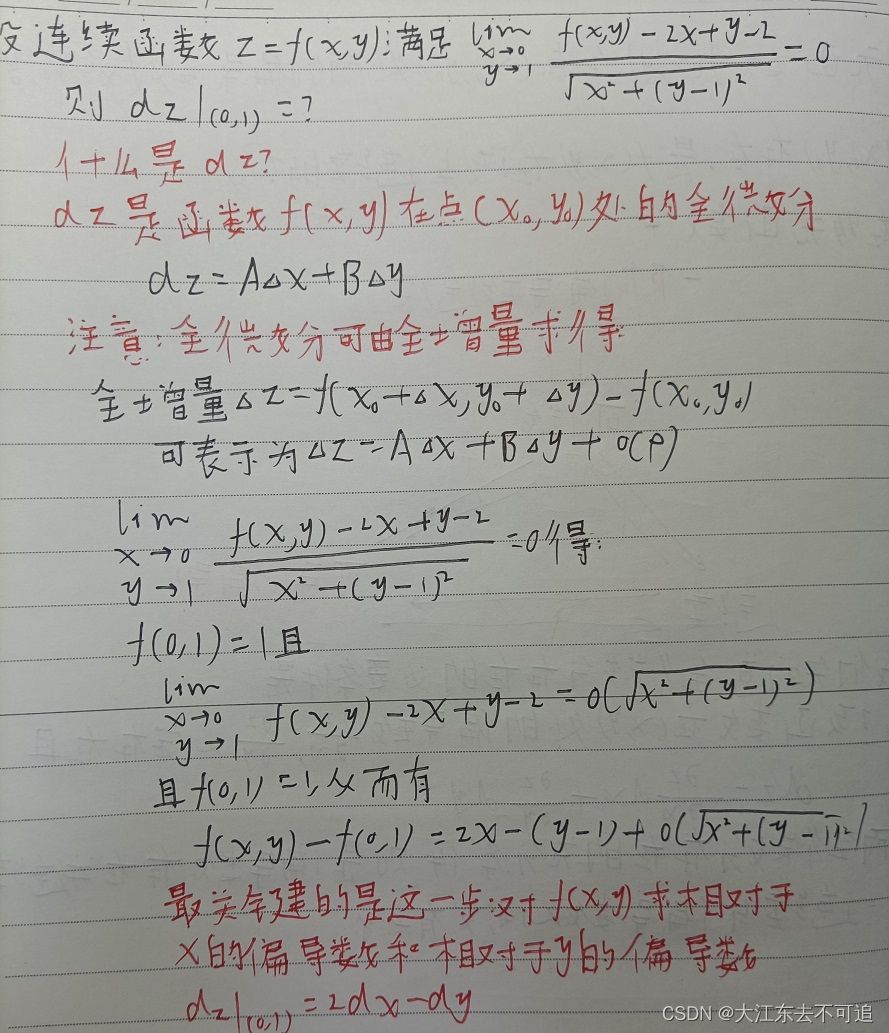
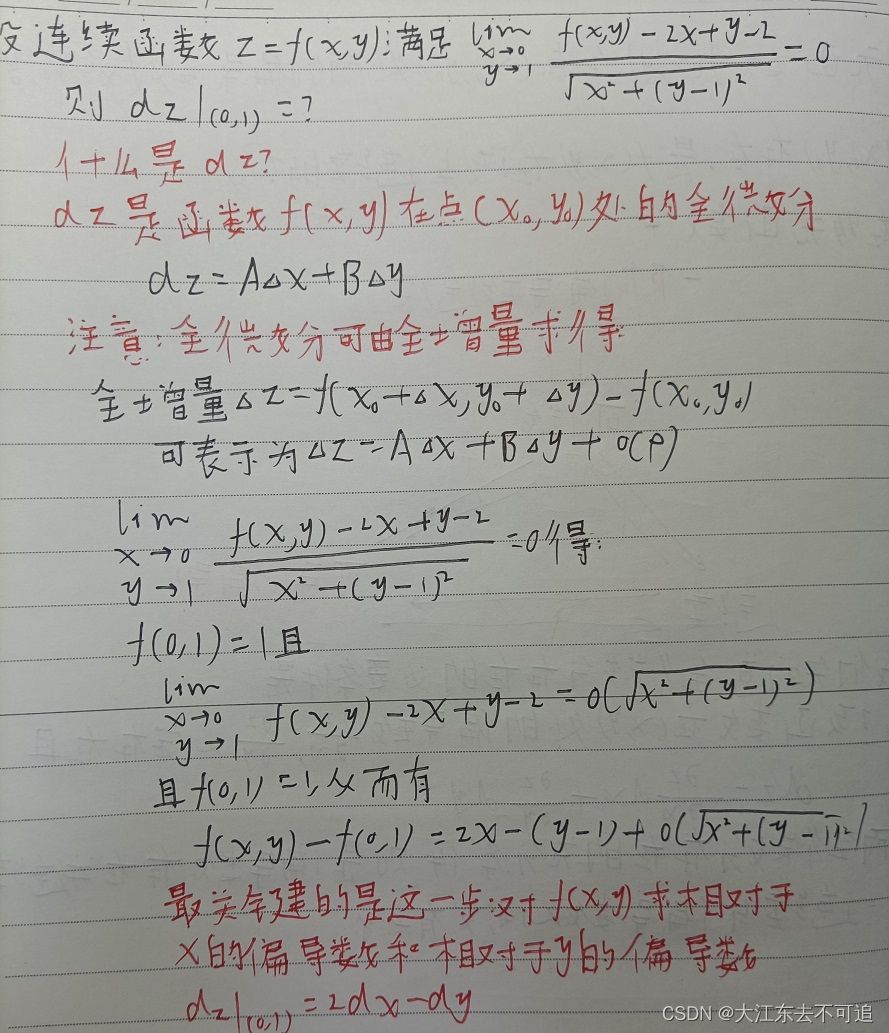
Advanced Mathematics - Chapter 8 differential calculus of multivariate functions 1

MySQL error 28 and solution

高等数学---第八章多元函数微分学1

Help tenants

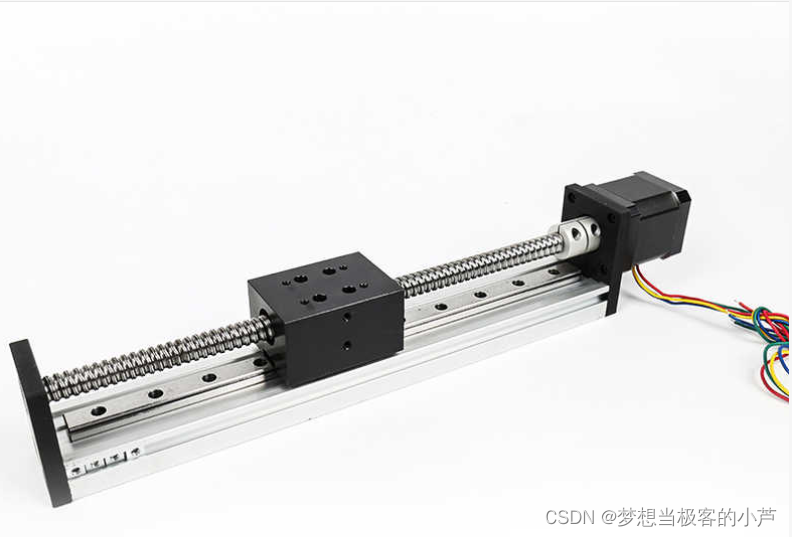
Sliding rail stepping motor commissioning (national ocean vehicle competition) (STM32 master control)

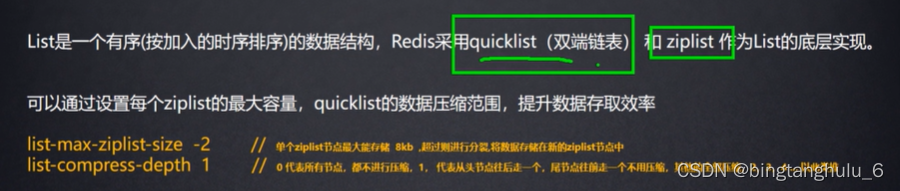
Redis 核心数据结构 & Redis 6 新特性详

Leecode3. Longest substring without repeated characters

566. 重塑矩阵

得物客服热线的演进之路

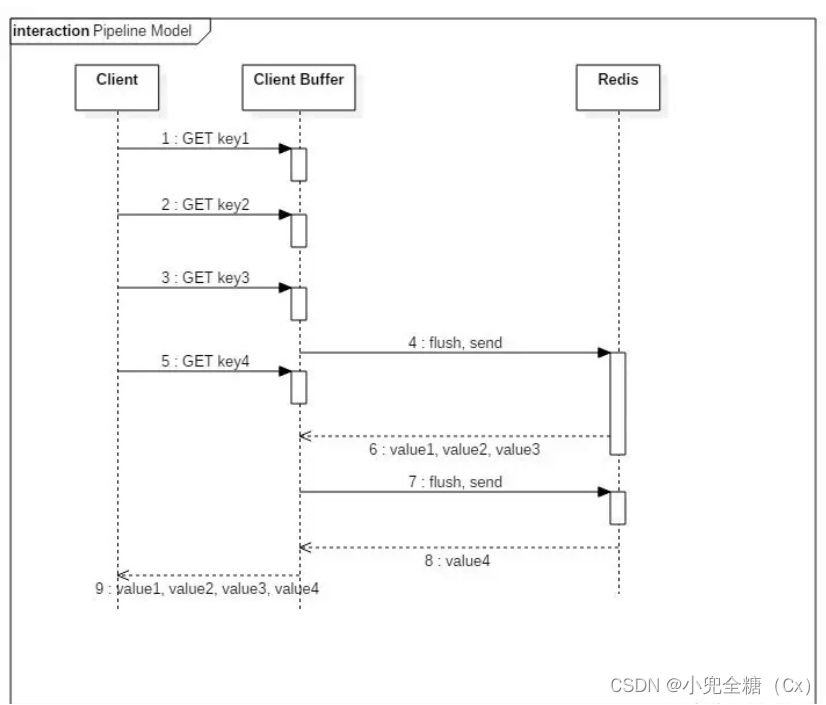
.net core 关于redis的pipeline以及事务
随机推荐
内存溢出和内存泄漏的区别
.net core 关于redis的pipeline以及事务
Vmware共享主机的有线网络IP地址
Clickhouse (03) how to install and deploy Clickhouse
648. 单词替换 : 字典树的经典运用
《厌女:日本的女性嫌恶》摘录
AI talent cultivation new ideas, this live broadcast has what you care about
MySQL error 28 and solution
Excerpt from "misogyny: female disgust in Japan"
Mathématiques avancées - - chapitre 8 différenciation des fonctions multivariables 1
3D Detection: 3D Box和点云 快速可视化
Best practice | using Tencent cloud AI willingness to audit as the escort of telephone compliance
Realize the IP address home display function and number home query
2022-7-6 Leetcode27. Remove the element - I haven't done the problem for a long time. It's such an embarrassing day for double pointers
【面试高频题】难度 2.5/5,简单结合 DFS 的 Trie 模板级运用题
社会责任·价值共创,中关村网络安全与信息化产业联盟对话网信企业家海泰方圆董事长姜海舟先生
Mysql怎样控制replace替换的次数?
属性关键字Aliases,Calculated,Cardinality,ClientName
【日常训练--腾讯精选50】231. 2 的幂
FCOS3D label assignment