当前位置:网站首页>Object.keys()的用法
Object.keys()的用法
2022-07-04 14:57:00 【大象与小蚂蚁】
Object.keys(obj)
- 参数:要返回其枚举自身属性的对象
- 返回值:一个表示给定对象的所有可枚举属性的字符串数组
1.处理对象,返回可枚举的属性数组
let person = {
name:"张三",age:25,address:"深圳",getName:function(){
}};
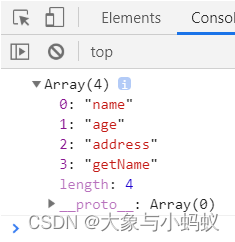
console.log(Object.keys(person));

Object.keys(item.alarmAttribute || {
}).length)
2.处理数组,返回索引值数组
let arr = [1,2,3,4,5,6];
console.log(Object.keys(arr)); //["0", "1", "2", "3", "4", "5"]
3.处理字符串,返回索引值数组
let str = "ikun你好";
console.log(Object.keys(str)); // ["0", "1", "2", "3", "4", "5"]
4.常用技巧
let person = {
name:"张三",age:25,address:"深圳",getName:function(){
}};
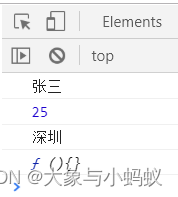
Object.keys(person).map((key)=>{
console.log(person[key]); // 获取到属性对应的值,做一些处理
})

项目中使用
Object.keys(dvehicleInfo).forEach(key => {
if (key === "containervolume" && dvehicleInfo[key] === "") {
this.Volume_Static = 1;
if (dvehicleInfo.container) {
dvehicleInfo.container.split(",").map((item, index) => {
this.containerOptions[index].len = item;
});
}
}
边栏推荐
- 函數式接口,方法引用,Lambda實現的List集合排序小工具
- APOC自定义函数和过程
- Communication mode based on stm32f1 single chip microcomputer
- What encryption algorithm is used for the master password of odoo database?
- Opencv learning -- arithmetic operation of image of basic operation
- Oracle监听器Server端与Client端配置实例
- Accounting regulations and professional ethics [7]
- . Net delay queue
- JS to realize the countdown function
- D3D11_ Chili_ Tutorial (2): draw a triangle
猜你喜欢

函數式接口,方法引用,Lambda實現的List集合排序小工具

Big God explains open source buff gain strategy live broadcast
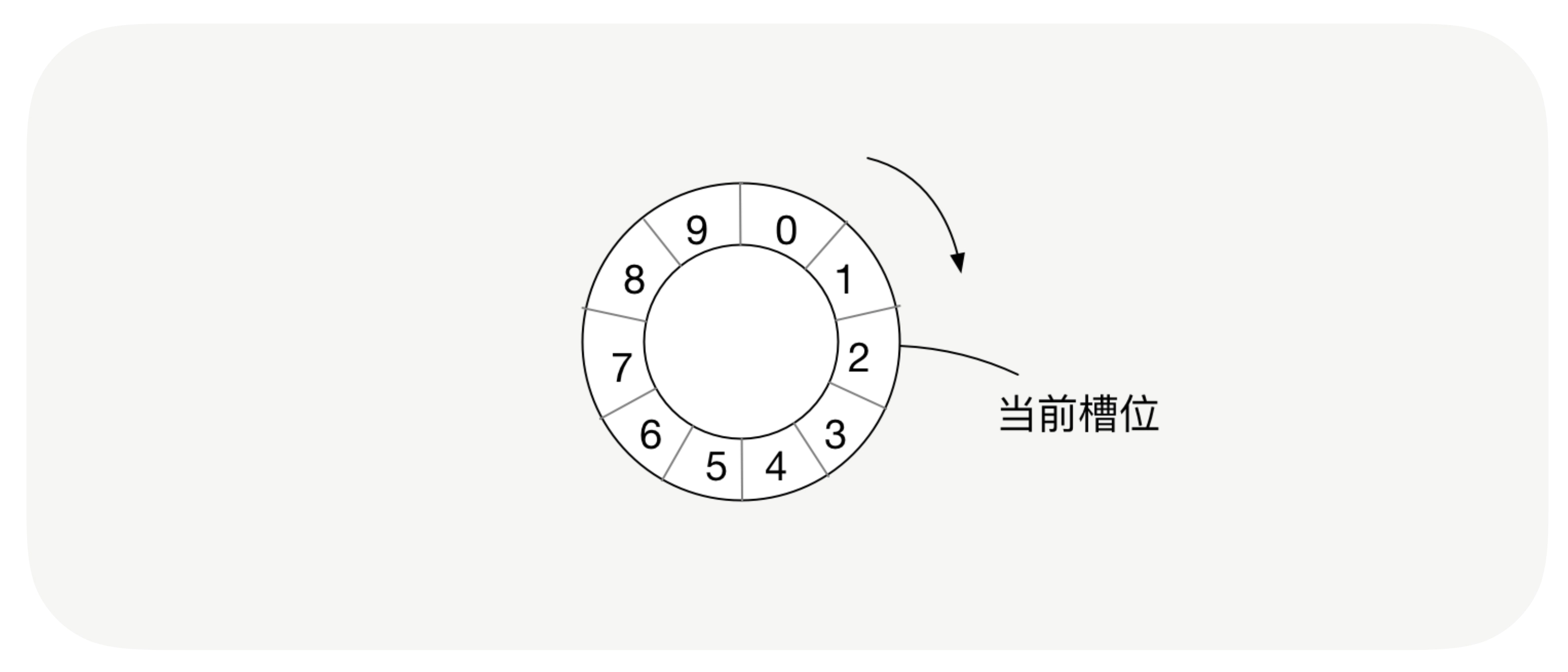
Application of clock wheel in RPC

Talking about Net core how to use efcore to inject multiple instances of a context annotation type for connecting to the master-slave database

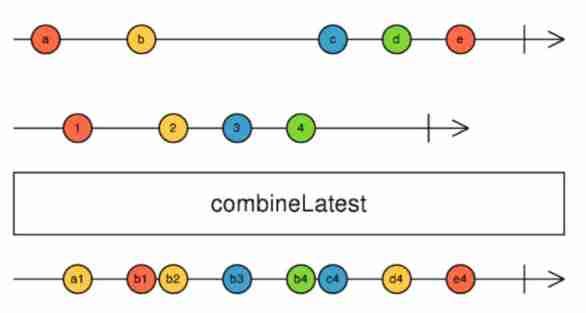
A trap used by combinelatest and a debouncetime based solution
时钟轮在 RPC 中的应用

TypeError: list indices must be integers or slices, not str

Using celery in projects

对人胜率84%,DeepMind AI首次在西洋陆军棋中达到人类专家水平

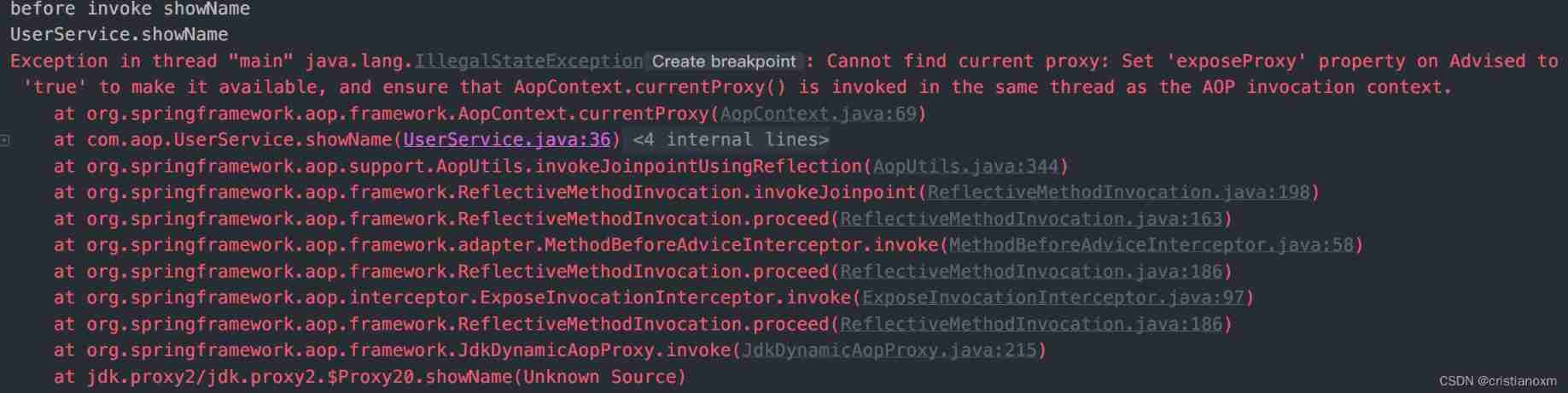
@EnableAspectAutoJAutoProxy_ Exposeproxy property
随机推荐
std::shared_ ptr initialization: make_ shared< Foo> () vs shared_ ptr< T> (new Foo) [duplicate]
Talking about Net core how to use efcore to inject multiple instances of a context annotation type for connecting to the master-slave database
What encryption algorithm is used for the master password of odoo database?
@EnableAspectAutoJAutoProxy_ Exposeproxy property
Accounting regulations and professional ethics [10]
如何为ONgDB核心项目源码做贡献
DC-2靶场搭建及渗透实战详细过程(DC靶场系列)
Scientific research cartoon | what else to do after connecting with the subjects?
How can floating point numbers be compared with 0?
Rearrange array
After the eruption of Tonga volcano, we analyzed the global volcanic distribution and found that the area with the most volcanoes is here!
Research Report on market supply and demand and strategy of China's plastics and polymer industry
The vscode waveform curve prompts that the header file cannot be found (an error is reported if the header file exists)
《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(2)-初识Fiddler让你理性认识一下
Move, say goodbye to the past again
[North Asia data recovery] data recovery case of database data loss caused by HP DL380 server RAID disk failure
CMPSC311 Linear Device
Understand asp Net core - Authentication Based on jwtbearer
Stew in disorder
Research Report on market supply and demand and strategy of China's four sided flat bag industry