当前位置:网站首页>How to save the contents of div as an image- How to save the contents of a div as a image?
How to save the contents of div as an image- How to save the contents of a div as a image?
2022-07-04 15:52:00 【Bustling city 】
problem :
Basically, I am doing what the heading states, attempting to save the contents of a div as an image. Basically , I'm doing what the title says , Attempt to div The content of is saved as an image .
I plan on making a small online application for the iPad. I plan to iPad Make a small online application .
One function that is a must is having a 'Save' button that can save the full webpage as an image, and save that image to the iPad's camera roll. A necessary function is to have a “ preservation ” Button , You can save the entire web page as an image , And save the image to iPad In my camera film .I wish to save the full contents of a div, not just the visible area. I want to save div The whole content of , Not just visible areas .
I have searched briefly online, but couldn't find much documentation on anything. I did a short search on the Internet , But I can't find any documents about anything .I found a lot on HTML5 Canvas. I am here HTML5 Canvas Found a lot on .Here is some code I put together: Here are some codes I put together :
<script>function saveimg(){ var c = document.getElementById('mycanvas'); var t = c.getContext('2d'); window.location.href = image; window.open('', document.getElementById('mycanvas').toDataURL());}</script><div id="mycanvas">This is just a test<br />12344<br /></div><button onclick="saveimg()">Save</button>Although, I am getting this error: although , I received this error :
TypeError: c.getContext is not a functionThis application will be built only with HTML, CSS and jQuery (or other Javascript libraries). This application will only use HTML、CSS and jQuery( Or others Javascript library ) structure .
Solution :
Reference resources : https://stackoom.com/en/question/1Fxrf边栏推荐
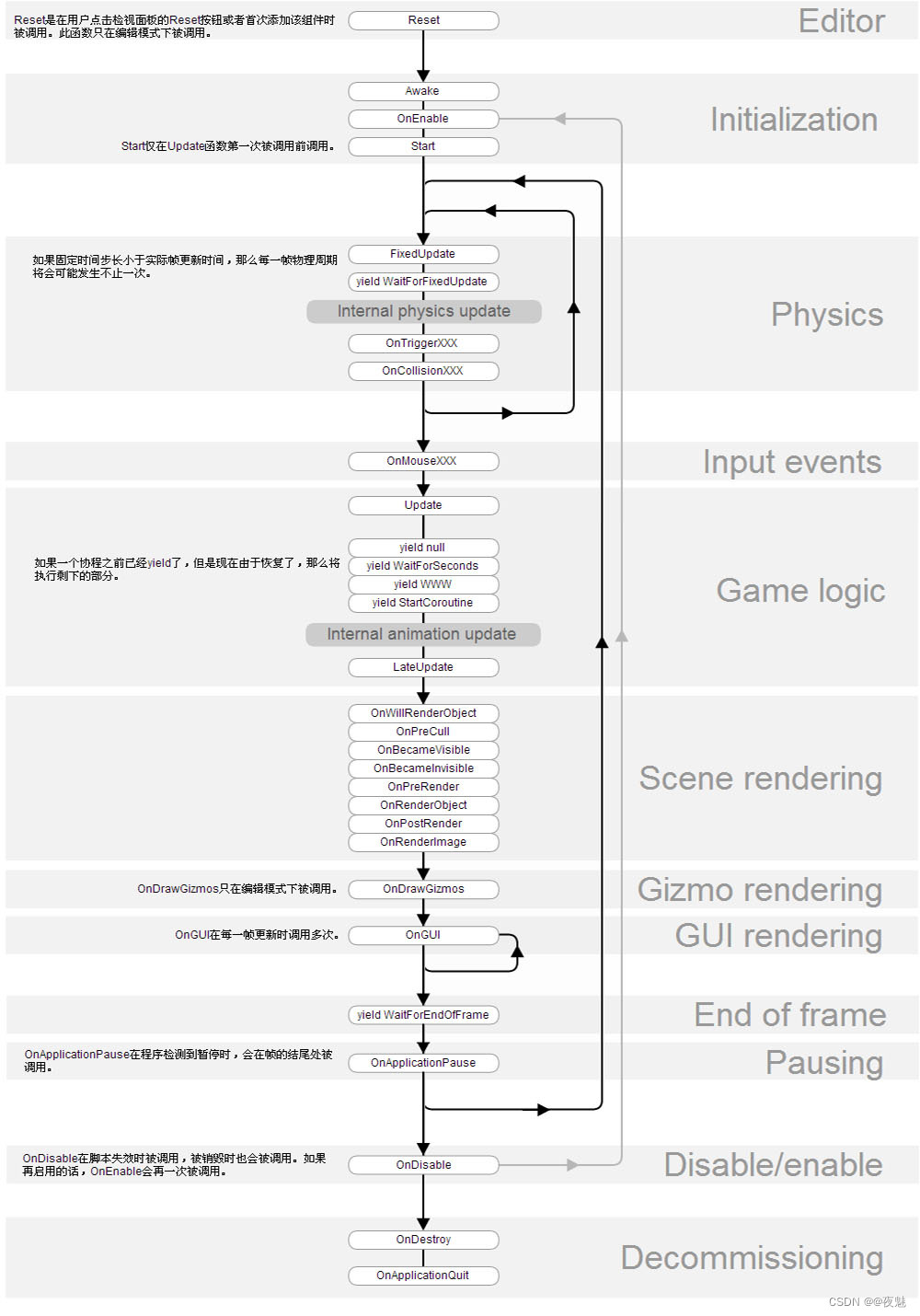
- Unity script lifecycle day02
- [learning notes] matroid
- 数据库函数的用法「建议收藏」
- Understand Alibaba cloud's secret weapon "dragon architecture" in the article "science popularization talent"
- How did the beyond concert 31 years ago get super clean and repaired?
- Shell 编程基础
- unity update 协程_Unity 协程的原理
- js平铺数据查找叶子节点
- Deep learning network regularization
- go-zero微服务实战系列(九、极致优化秒杀性能)
猜你喜欢

Quelles sont les perspectives de l'Internet intelligent des objets (aiot) qui a explosé ces dernières années?

How was MP3 born?

夜天之书 #53 Apache 开源社群的“石头汤”

2022年九大CIO趋势和优先事项

案例分享|金融业数据运营运维一体化建设

How did the beyond concert 31 years ago get super clean and repaired?

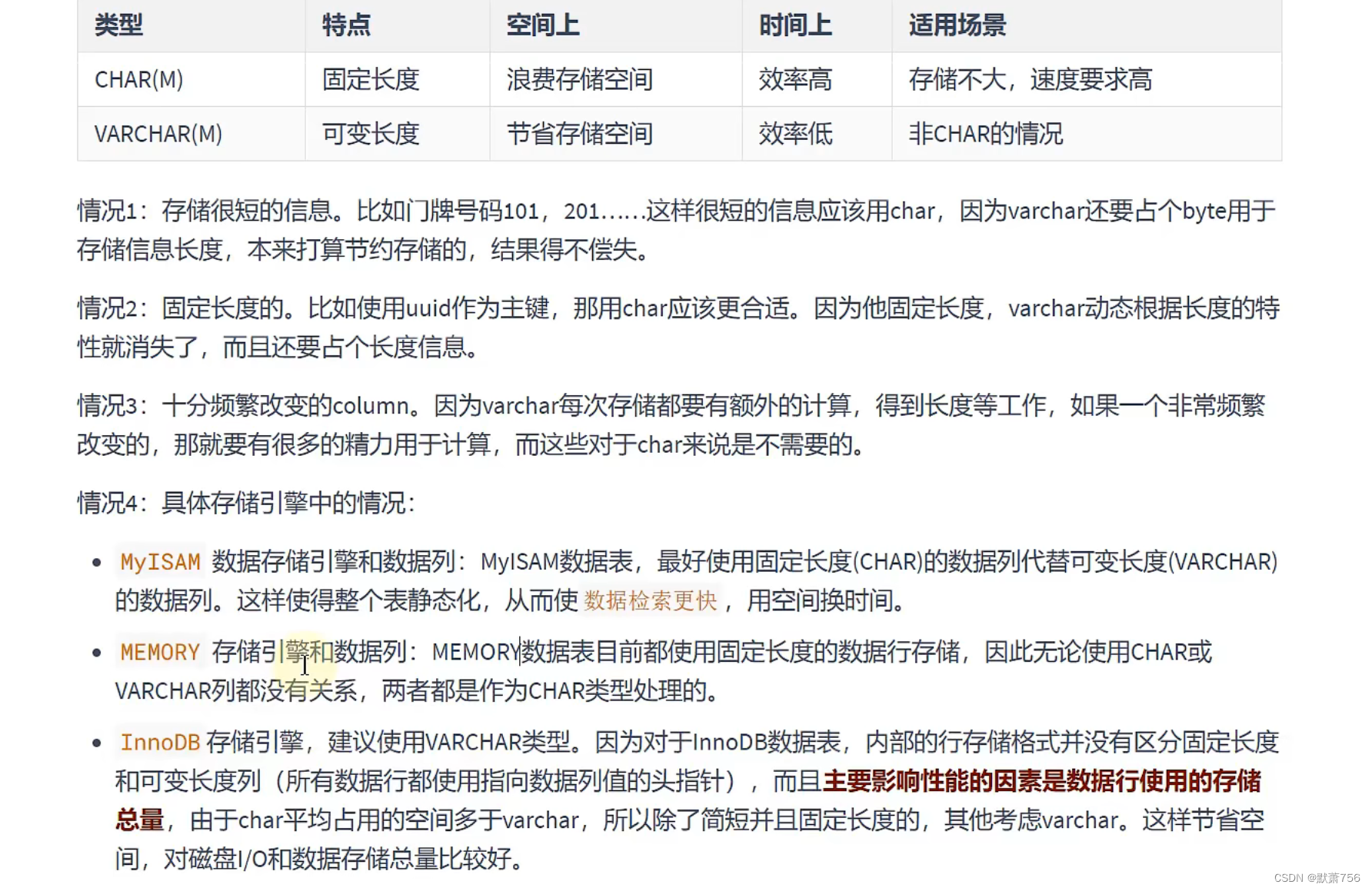
MySQL learning notes - data type (2)

Unity script lifecycle day02

Neuf tendances et priorités du DPI en 2022

Big God explains open source buff gain strategy live broadcast
随机推荐
Unity动画Animation Day05
重排数组
Deep learning network regularization
2022 financial products that can be invested
MySQL index optimization
What is the future of the booming intelligent Internet of things (aiot) in recent years?
Unity script introduction day01
进制形式
LeetCode 58. 最后一个单词的长度
从0到1建设智能灰度数据体系:以vivo游戏中心为例
Interpretation of the champion scheme of CVPR 2020 night target detection challenge
Unity脚本常用API Day03
Unity脚本介绍 Day01
MySQL federated primary key_ MySQL creates a federated primary key [easy to understand]
一篇文章学会GO语言中的变量
Unity script API - component component
Unity script API - GameObject game object, object object
LeetCode 58. Length of the last word
Unity脚本API—Transform 变换
In today's highly integrated chips, most of them are CMOS devices