当前位置:网站首页>Unity screen coordinates ugui coordinates world coordinates conversion between three coordinate systems
Unity screen coordinates ugui coordinates world coordinates conversion between three coordinate systems
2022-07-06 04:30:00 【lifereset】
First of all, understand a concept
UGUI Coordinate system , Take the center of the screen as the origin
Screen Coordinate system , Take the lower left corner of the screen as the origin
For example, you have a 3d object You want to add a blood bar to him And this blood bar is ugui The level in is very deep Then you can do this
var screenPoint = mainCamera.WorldToScreenPoint(this.hero.transform.position);
var localPosition = new Vector2();
UnityEngine.RectTransformUtility.ScreenPointToLocalPointInRectangle(this.blood.transform.parent as RectTransform,
screenPoint, canvas.worldCamera, out localPosition);
this.blood.transform.localPosition = localPosition;
Camera.WorldToScreenPoint
This is yours position That is to say World coordinate system Convert to screen coordinates
And then call ScreenPointToLocalPointInRectangle Namely localPosition Coordinates
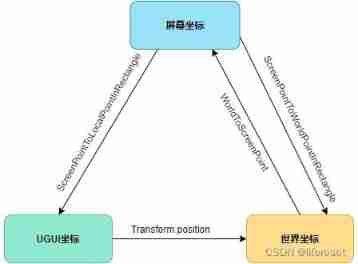
Transformation of three coordinate systems You can refer to this figure 
There are two classes WorldToScreenPoint Method
Camera Class has this method The return is Vector3
RectTransformUtility What comes back in the is Vector2
If you need h5 Inside globalToLocal perhaps localToGlobal
Then the following satisfies you
remember The camera is canvas Of
Vector2 localToGlobal(Transform transform , Vector2 vec2)
{
var screenPoint = RectTransformUtility.WorldToScreenPoint(canvas.worldCamera, transform.position);
var GlobalPosition = new Vector2();
RectTransformUtility.ScreenPointToLocalPointInRectangle(canvas.transform as RectTransform,
screenPoint, canvas.worldCamera, out GlobalPosition);
return GlobalPosition + vec2;
}
Vector2 globalToLocal(Transform transform , Vector2 vec2 )
{
var screenPoint = RectTransformUtility.WorldToScreenPoint(canvas.worldCamera, canvas.transform.position);
var localPosition = new Vector2();
UnityEngine.RectTransformUtility.ScreenPointToLocalPointInRectangle(transform as RectTransform,
screenPoint, canvas.worldCamera, out localPosition);
return localPosition + vec2;
}
By the way
img9 Put it in canvas On the root of And set it to take the lower left corner as the origin 
Now
this.img9.transform.localPosition = new Vector2(0, 0);
So the picture is still canvas In the middle of the
because localPosition It doesn't matter where you set the origin
If you use the following sentence
this.img9.rectTransform.anchoredPosition = new Vector2(0, 0);
that img9 Just go to the lower left corner of the screen
边栏推荐
- 拉格朗日插值法
- P3500 [POI2010]TES-Intelligence Test(二分&离线)
- Tengine kernel parameters
- One question per day (Mathematics)
- 2/12 didn't learn anything
- 1291_Xshell日志中增加时间戳的功能
- Global and Chinese market of aircraft anti icing and rain protection systems 2022-2028: Research Report on technology, participants, trends, market size and share
- Guitar Pro 8.0最详细全面的更新内容及全部功能介绍
- Global and Chinese markets for patent hole oval devices 2022-2028: Research Report on technology, participants, trends, market size and share
- Lambda expression learning
猜你喜欢

1291_Xshell日志中增加时间戳的功能

Introduction to hashtable

How to realize automatic playback of H5 video

Sorting out the latest Android interview points in 2022 to help you easily win the offer - attached is the summary of Android intermediate and advanced interview questions in 2022

颠覆你的认知?get和post请求的本质

Path of class file generated by idea compiling JSP page

JVM garbage collector concept

Overturn your cognition? The nature of get and post requests

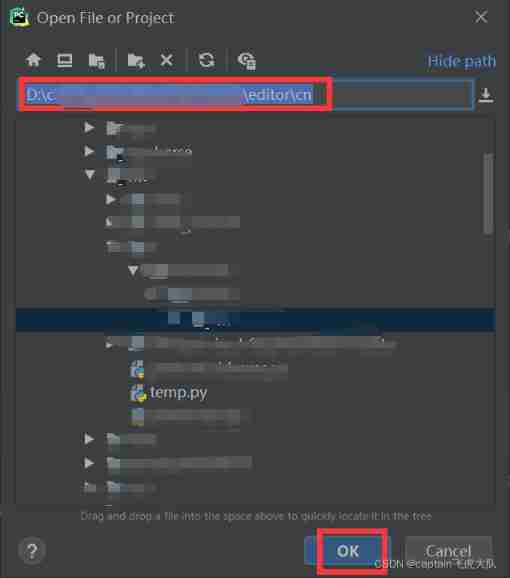
When debugging after pycharm remote server is connected, trying to add breakpoint to file that does not exist: /data appears_ sda/d:/segmentation

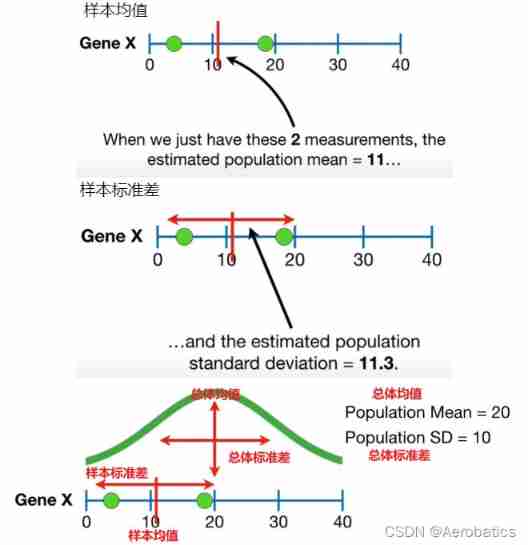
How to estimate the population with samples? (mean, variance, standard deviation)
随机推荐
NPM command -- install dependent packages -- Usage / explanation
729. My schedule I (set or dynamic open point segment tree)
Data processing methods - smote series and adasyn
Figure application details
Global and Chinese markets for otolaryngology devices 2022-2028: Research Report on technology, participants, trends, market size and share
MIT CMS. 300 session 8 – immersion / immersion
When debugging after pycharm remote server is connected, trying to add breakpoint to file that does not exist: /data appears_ sda/d:/segmentation
HotSpot VM
View 工作流程
flink sql 能同时读多个topic吗。with里怎么写
Brief tutorial for soft exam system architecture designer | general catalog
Solution of storage bar code management system in food industry
The value of two date types is subtracted and converted to seconds
P3500 [poi2010]tes intelligence test (two points & offline)
【HBZ分享】云数据库如何定位慢查询
Path of class file generated by idea compiling JSP page
ETCD数据库源码分析——etcdserver bootstrap初始化存储
Database - MySQL storage engine (deadlock)
The most detailed and comprehensive update content and all functions of guitar pro 8.0
Guitar Pro 8.0最详细全面的更新内容及全部功能介绍