当前位置:网站首页>BOM - location, history, pop-up box, timing
BOM - location, history, pop-up box, timing
2022-07-06 04:11:00 【Sugar ^o^】
One 、History
- Window History Back
history.back() Method loads the previous... In the history list URL. It is equivalent to clicking the back button in the browser .
- Window History Forward
history forward() Method loads the next in the history list URL. Equivalent to clicking the forward button in the browser .
Two 、 pop-up
- Warning box
If you want to ensure that information is passed to users , Warning boxes are usually used .
When the warning box pops up , The user will need to click “ determine ” Come on .
window.alert(“sometext”); window.alert() The method can be without window Prefix to write .
- Confirmation box
If you want users to verify or accept something , Usually use “ confirm ” box .
When the confirmation box pops up , Users will have to click “ determine ” or “ Cancel ” To carry on .
If the user clicks “ determine ”, This box returns true. If the user clicks “ Cancel ”, This box returns false.
grammar window.confirm(“sometext”);
window.confirm() The method can be without window Prefix to write .
- Prompt box
If you want the user to enter a value before entering the page , Usually use the prompt box .
When the prompt box pops up , The user will have to enter a value and click “ determine ” Or click on “ Cancel ” To carry on .
If the user clicks “ determine ”, This box returns the entered value . If the user clicks “ Cancel ”, This box returns NULL.
window.prompt(“sometext”,“defaultText”);
window.prompt() The method can be without window Prefix to write .
3、 ... and 、Timing
setTimeout() Method
window.setTimeout(function, milliseconds); window.setTimeout() The method can be without window Prefix to write .The first parameter is the function to execute .
The second parameter indicates the number of milliseconds before execution .
clearTimeout() Method stops execution setTimeout() Functions specified in .
window.clearTimeout(timeoutVariable)
- setInterval() Method
setInterval() Method repeats a given function at each given time interval .
window.setInterval(function, milliseconds);
window.setInterval() The method can be without window Prefix to write .
The first parameter is the function to execute .
The second parameter is the length of the time interval between each execution .
clearInterval() Method stop setInterval() Method .
window.clearInterval(timerVariable)
Four 、Location
- Window Location Href
window.location.href Property to return the URL.
document.getElementById(“demo”).innerHTML = " Page location is " + window.location.href;
- Window Location Host name
window.location.hostname Property returns ( Current page ) The Internet host The name of .
document.getElementById(“demo”).innerHTML = " The page hostname is " +
window.location.hostname;
- Window Location Pathname
window.location.pathname Property to return the Pathname .
window.location.protocol Property to return to
webagreementwindow.location.port Property returns ( Current page ) The number of the Internet host port .
window.location.assign() Method to load a new document .
边栏推荐
- Execution order of scripts bound to game objects
- [introduction to Django] 11 web page associated MySQL single field table (add, modify, delete)
- Global and Chinese markets for otolaryngology devices 2022-2028: Research Report on technology, participants, trends, market size and share
- Pandora IOT development board learning (HAL Library) - Experiment 9 PWM output experiment (learning notes)
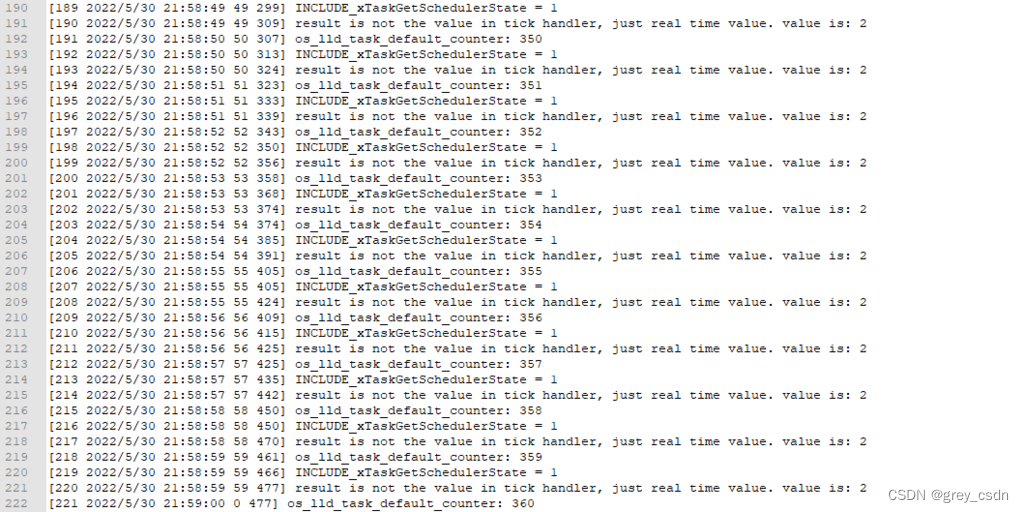
- 1291_ Add timestamp function in xshell log
- 1291_Xshell日志中增加时间戳的功能
- About some basic DP -- those things about coins (the basic introduction of DP)
- Viewing and verifying backup sets using dmrman
- Mlapi series - 04 - network variables and network serialization [network synchronization]
- Overturn your cognition? The nature of get and post requests
猜你喜欢

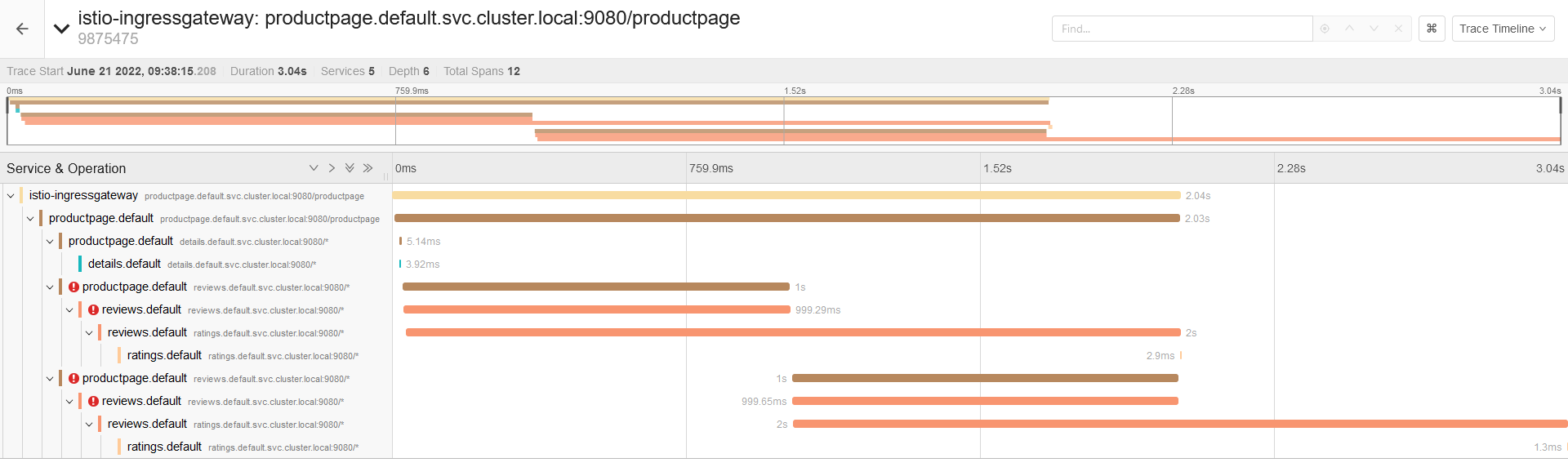
10个 Istio 流量管理 最常用的例子,你知道几个?

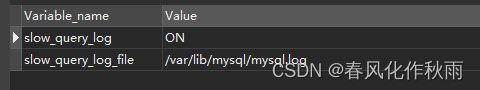
Mysql数据库慢sql抓取与分析

1291_ Add timestamp function in xshell log

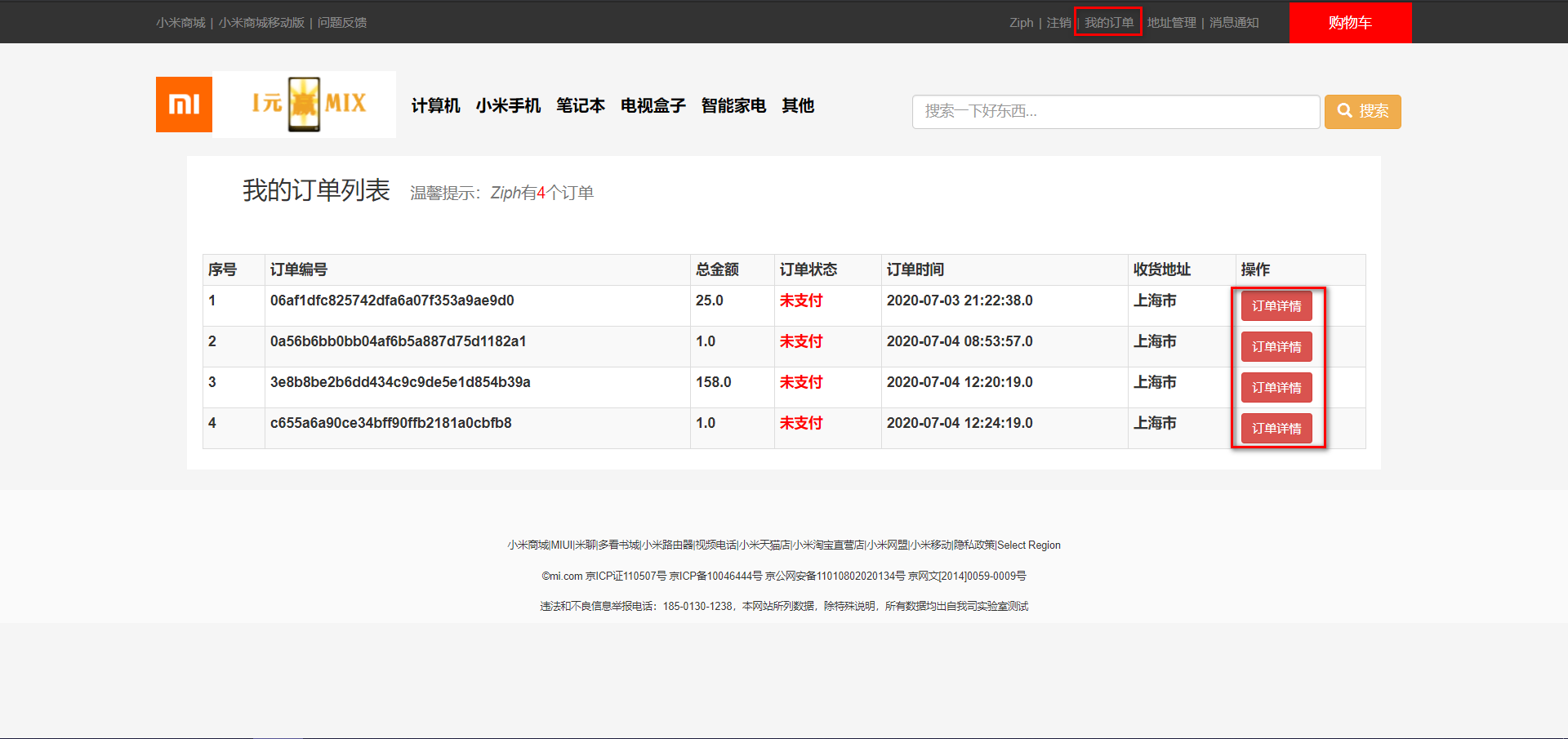
Ks003 mall system based on JSP and Servlet

《2022年中国银行业RPA供应商实力矩阵分析》研究报告正式启动

ESP32(基于Arduino)连接EMQX的Mqtt服务器上传信息与命令控制

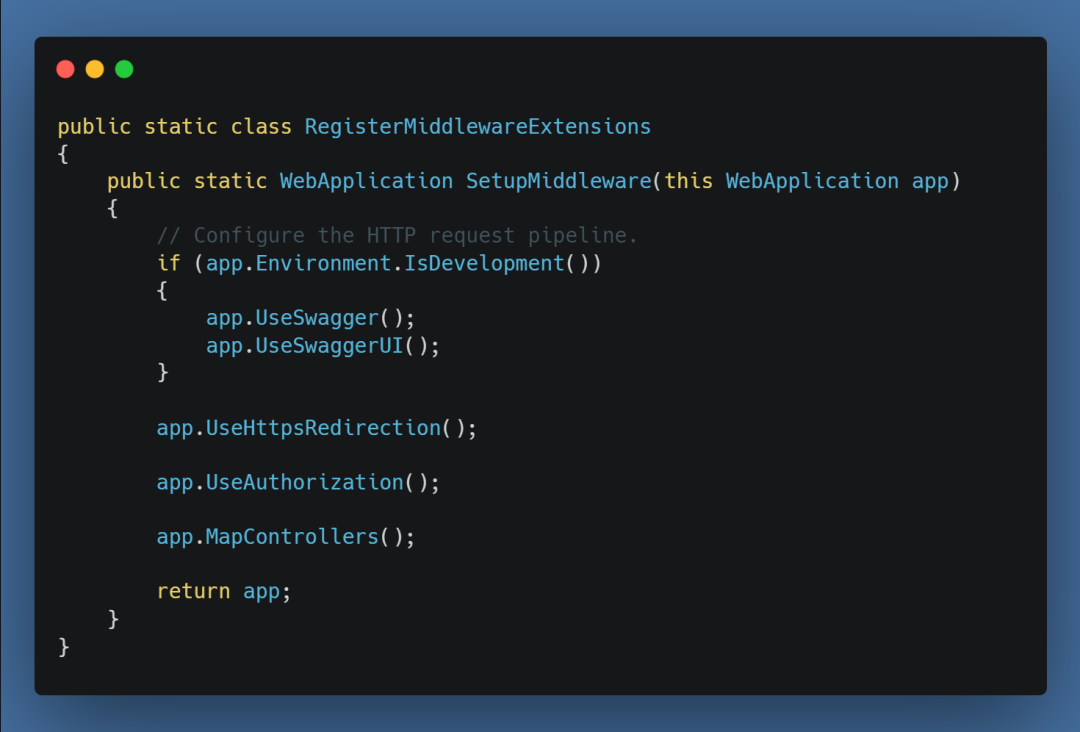
In Net 6 CS more concise method

About some basic DP -- those things about coins (the basic introduction of DP)

Solution of storage bar code management system in food industry

Yyds dry goods inventory hcie security Day11: preliminary study of firewall dual machine hot standby and vgmp concepts
随机推荐
综合能力测评系统
Database, relational database and NoSQL non relational database
pd. to_ numeric
[FPGA tutorial case 12] design and implementation of complex multiplier based on vivado core
2/11 matrix fast power +dp+ bisection
Custom event of C (31)
关于进程、线程、协程、同步、异步、阻塞、非阻塞、并发、并行、串行的理解
Basic knowledge of binary tree, BFC, DFS
What is the difference between gateway address and IP address in tcp/ip protocol?
How to execute an SQL statement in MySQL
Proof of Stirling formula
Plus d'un milliard d'utilisateurs de grandes entreprises comme Facebook ont été compromis, il est temps de se concentrer sur le did
Solution of storage bar code management system in food industry
Ipv4中的A 、B、C类网络及子网掩码
Facebook and other large companies have leaked more than one billion user data, and it is time to pay attention to did
【可调延时网络】基于FPGA的可调延时网络系统verilog开发
AcWing 243. A simple integer problem 2 (tree array interval modification interval query)
Solution to the problem that the root account of MySQL database cannot be logged in remotely
【leetcode】22. bracket-generating
[FPGA tutorial case 11] design and implementation of divider based on vivado core