当前位置:网站首页>Study notes 7
Study notes 7
2022-07-05 04:05:00 【The Journey of a Legendary Landscape Painting】
About js Some of our studies , I also touched a little before , But I don't understand it very well, and I haven't used it much recently , Recently, I watched the video shared by my sister , I learned something new , Simply take notes .
About variables
JavaScript Variables in usually pass var Keyword to declare :
var name="jun";
var age="19";
var name="jun",age="19";Besides ,JavaScript Different data types can be stored in the same variable :
var school = “jxnu”;
school = 123;in addition ,JavaScript You can use it directly without declaring variables , for example :
var text1="i am a student";
text2=text1+"from china";javascript When encountering undeclared variables , It will automatically create a global variable , For good usage , Variables should be declared .
in addition , Variable declarations should follow the following rules ,
The first letter of the variable can be upper and lower case English letters , Underline or dollars “$” Symbol
The remaining letters can be underlined , Case letters , Any number or dollar "$" Symbol
The name of a variable cannot be a reserved word or keyword .
Here are some illegal The variable name of :
var 1abc; // The beginning of the number
var hdj“ksjh; // Single quotation marks
var false; //false Is the key word Function objects and function expressions
Function declaration :function The name of the function ( Parameters : Optional ){ The body of the function }
Function expression :function The name of the function ( Optional )( Parameters : Optional ){ The body of the function }
function foo(){} // Statement , Because it's part of the program
var bar = function foo(){}; // expression , Because it's part of an assignment expression
new function bar(){}; // expression , Because it is new expression
(function(){
function bar(){} // Statement , Because it's part of the function body
})();
If function foo(){} As part of an assignment expression , So it's a function expression
If function foo(){} Contained in a function , Or at the top of the program , So it's a function declaration .
If function foo(){} As part of an assignment expression , So it's a function expression
If function foo(){} Contained in a function , Or at the top of the program , So it's a function declaration .
alert(fn());
function fn() {
return 'Hello world!';
}
Name functions and expressions
Mention named function expressions , It has to have a name , The previous example var bar = function foo(){}; Is a valid named function expression , But one thing to remember : This name is only valid in the newly defined function scope .
var f = function foo(){
return typeof foo; // function --->foo Is valid in internal scope
};
// foo Used externally is invisible
typeof foo; // "undefined"
f(); // "function"
call(),apply() Method
JavaScript Pass through call perhaps apply To call a method instead of another object , Change the object context of a function from the initial context to thisObj New object specified .
Simply put, change the context of function execution , This is the most basic usage . The basic difference between the two methods is that the parameters are different .
call(obj,arg1,arg2,arg3); call The first parameter is passed to the object , It can be null. Parameters are passed values separated by commas , Parameters can be of any type .
apply(obj,[arg1,arg2,arg3]); apply The first parameter is passed to the object , Parameters can be arrays or arguments object .
for example :
function sum(num1, num2){
return num1 + num2;
}
function callSum1(num1, num2){
return sum.apply(this, arguments); // Pass in arguments object
}
function callSum2(num1, num2){
return sum.apply(this, [num1, num2]); // Pass in array
}
alert(callSum1(10,10)); //20
alert(callSum2(10,10)); //20
In addition, this week about js And while,if sentence ,arguement Detailed explanation , Basic types , Reference type . and break and continue sentence , I did some related questions .
边栏推荐
- 快手、抖音、视频号交战内容付费
- Analysis of dagger2 principle
- Plasticscm enterprise crack
- Three level linkage demo of uniapp uview u-picker components
- The new project Galaxy token just announced by coinlist is gal
- Containerd series - what is containerd?
- Installation of postman and postman interceptor
- JVM garbage collection
- What is the reason why the webrtc protocol video cannot be played on the easycvr platform?
- Threejs loads the city obj model, loads the character gltf model, and tweetjs realizes the movement of characters according to the planned route
猜你喜欢

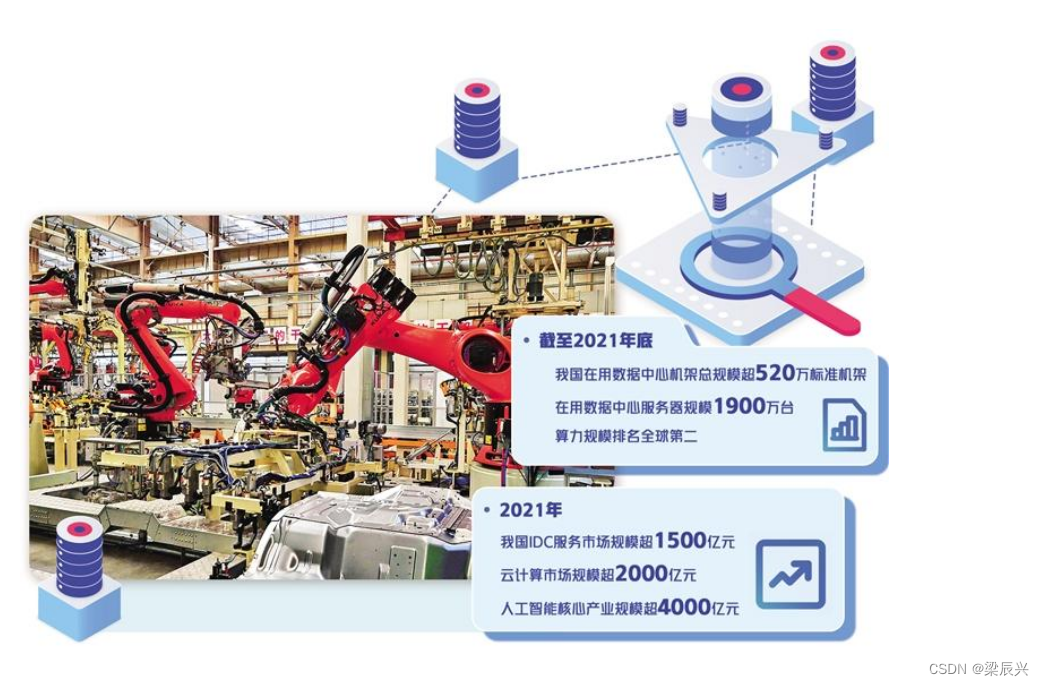
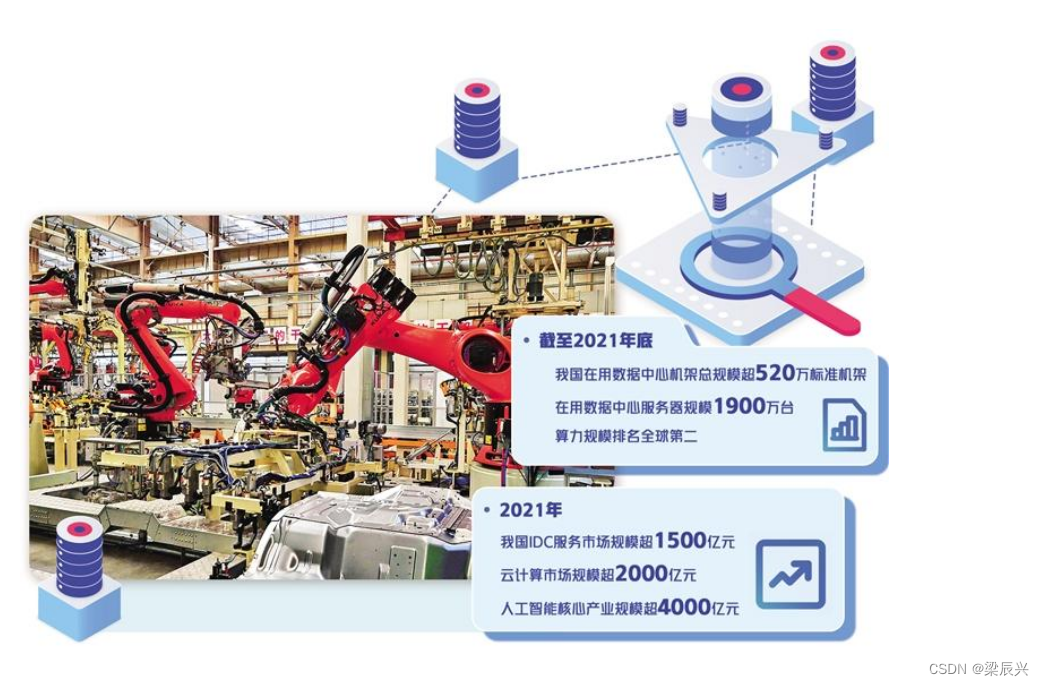
The scale of computing power in China ranks second in the world: computing is leaping forward in Intelligent Computing

“金九银十”是找工作的最佳时期吗?那倒未必
![[wp]bmzclub writeup of several questions](/img/15/2838b93a605b09d3e2996f6067775c.png)
[wp]bmzclub writeup of several questions

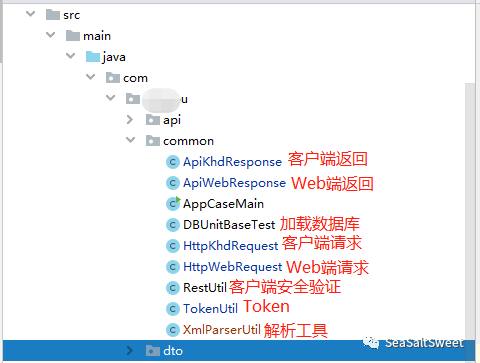
【看完就懂系列】一文6000字教你从0到1实现接口自动化

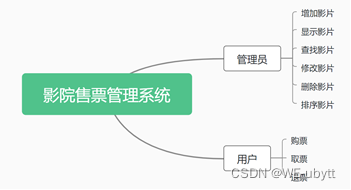
C language course setting: cinema ticket selling management system
![[array]566 Reshape the matrix - simple](/img/3c/593156f5bde67bd56828106d7bed3c.png)
[array]566 Reshape the matrix - simple
![[untitled]](/img/e0/52467a7d7604c1ab77038c25608811.png)
[untitled]

Plasticscm enterprise crack

我国算力规模排名全球第二:计算正向智算跨越

@Transactional 注解导致跨库查询失效的问题
随机推荐
Is there a sudden failure on the line? How to make emergency diagnosis, troubleshooting and recovery
小程序中实现文章的关注功能
灵魂三问:什么是接口测试,接口测试怎么玩,接口自动化测试怎么玩?
【刷题】BFS题目精选
The new project Galaxy token just announced by coinlist is gal
Rust区块琏开发——签名加密与私钥公钥
Threejs realizes rain, snow, overcast, sunny, flame
UI自动化测试从此告别手动下载浏览器驱动
provide/inject
Excuse me, my request is a condition update, but it is blocked in the buffer. In this case, can I only flush the cache every time?
3. Package the bottom navigation tabbar
ABP vNext microservice architecture detailed tutorial - distributed permission framework (Part 1)
Online sql to excel (xls/xlsx) tool
NEW:Devart dotConnect ADO.NET
Uni app change the default component style
Interview summary: This is a comprehensive & detailed Android interview guide
Alibaba cloud ECS uses cloudfs4oss to mount OSS
Possible stack order of stack order with length n
Test d'automatisation de l'interface utilisateur télécharger manuellement le pilote du navigateur à partir de maintenant
[wp][introduction] brush weak type questions