当前位置:网站首页>The difference between break and continue in the for loop -- break completely end the loop & continue terminate this loop
The difference between break and continue in the for loop -- break completely end the loop & continue terminate this loop
2022-07-06 21:10:00 【viceen】
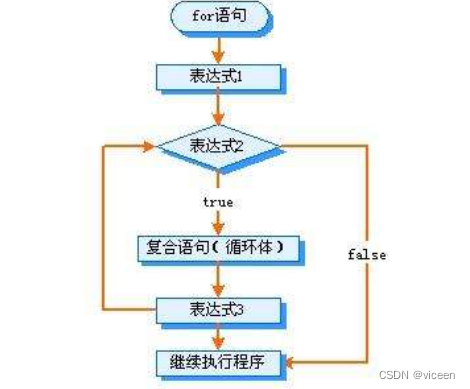
for In circulation break And continue The difference between ——break- Complete end of cycle & continue- Terminate the loop
stay for In circulation break And continue The difference is as follows :
break Used to completely end a cycle , Jump out of the loop body and execute the statement after the loop ; and continue Is to skip the remaining statements in the current loop , Execute next cycle . In short, it's break Complete end of cycle ,continue Terminate the loop .

1、continue- Terminate the loop
for (let i = 1; i < 5; i++) {
if (i === 2) {
continue;
}
console.log(i) // 1 3 4
}
2、break- Complete end of cycle
for (let i = 1; i < 5; i++) {
if (i === 2) {
break;
}
console.log(i) // 1
}
example
var methodInfoList = [
{
value:' Xiao Ming ',id:3},
{
value:' Xiaohong ',id:4},
{
value:' cockroach ',id:2},
]
var sign
for(var i=0, len = methodInfoList.length ; i< len ; i++){
if(methodInfoList[i].value == ' Xiaohong ') {
sign = 3
console.log(798);
break;
}
console.log(123,sign);
if(methodInfoList[i].value == ' cockroach ') {
console.log(852,sign);
break;
}
}
Print display order
123 undefined
798
3、 Comparison of different cycles
js in for Loops can be implemented in many ways , among forEach The way is incompatible break The grammatical .
3.1、 Use traditional for loop
This way supports continue, Also support break grammar
for(var i=0, len = methodInfoList.length ; i< len ; i++){
if(methodInfoList[i].value == null || methodInfoList[i].value == "") {
this.msgError(" The check method cannot enter a null value ");
break;
}
}
3.2、 Use for-in loop
adopt return true Implementation is not supported in this way continue and break The same function is to exit the current cycle ;
adopt return false Realization and break The same function is to exit the whole cycle
$.each(arr,function(index,oo){
if(index == 2){
return true;
}
if(index == 5){
return false;
}
})
3.3、 Use forEach loop
This way does not support continue and break, Nor does it support return The way ;
If you need to jump out of the loop, you can only throw exceptions
try {
methodInfoList.forEach(element => {
if (element.value == null || element.value == "") {
this.msgError(" The check method cannot enter a null value ");
throw new Error(" The check method cannot enter a null value ");
}
});
} catch(e){
console.log(e.message);
}
边栏推荐
- Distributed ID
- OSPF multi zone configuration
- SAP UI5 框架的 manifest.json
- Le langage r visualise les relations entre plus de deux variables de classification (catégories), crée des plots Mosaiques en utilisant la fonction Mosaic dans le paquet VCD, et visualise les relation
- el-table表格——获取单击的是第几行和第几列 & 表格排序之el-table与sort-change、el-table-column与sort-method & 清除排序-clearSort
- 全网最全的知识库管理工具综合评测和推荐:FlowUs、Baklib、简道云、ONES Wiki 、PingCode、Seed、MeBox、亿方云、智米云、搜阅云、天翎
- Huawei device command
- Thinking about agile development
- Manifest of SAP ui5 framework json
- Select data Column subset in table R [duplicate] - select subset of columns in data table R [duplicate]
猜你喜欢

967- letter combination of telephone number

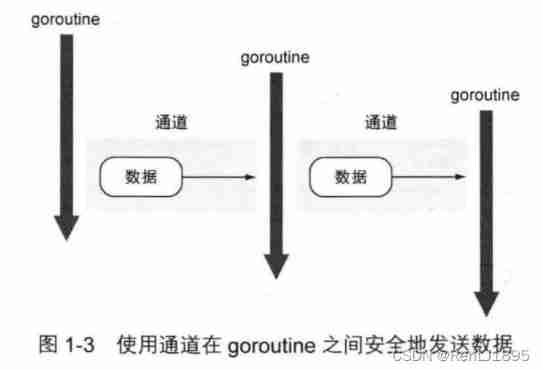
1_ Introduction to go language

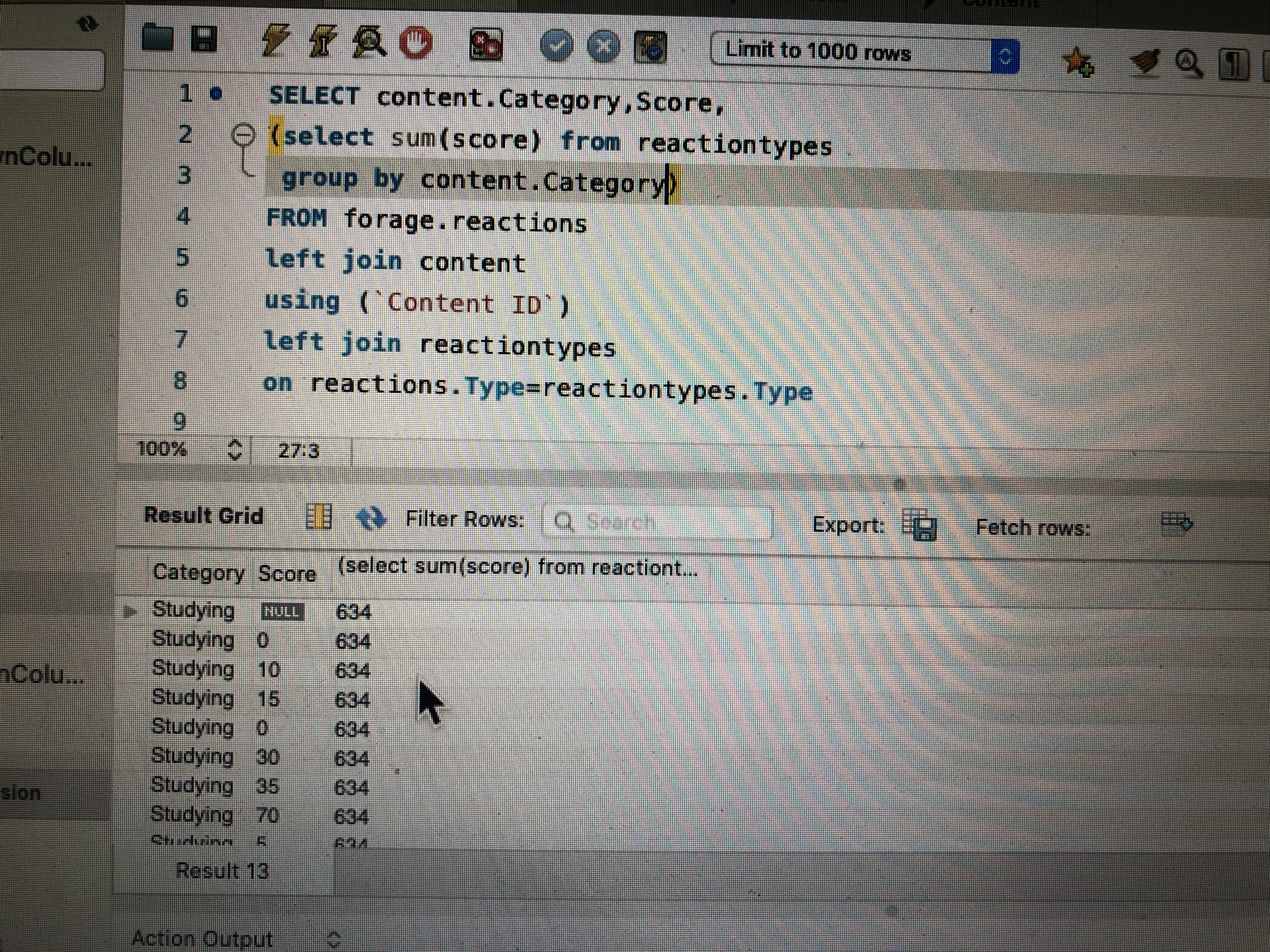
请问sql group by 语句问题

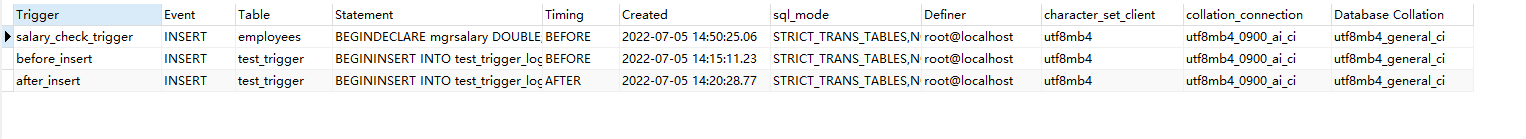
【mysql】触发器

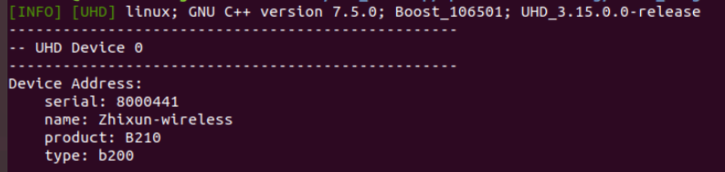
OAI 5g nr+usrp b210 installation and construction

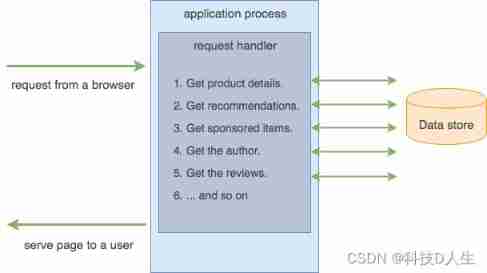
Kubernetes learning summary (20) -- what is the relationship between kubernetes and microservices and containers?

LLVM之父Chris Lattner:为什么我们要重建AI基础设施软件

What key progress has been made in deep learning in 2021?

1500萬員工輕松管理,雲原生數據庫GaussDB讓HR辦公更高效

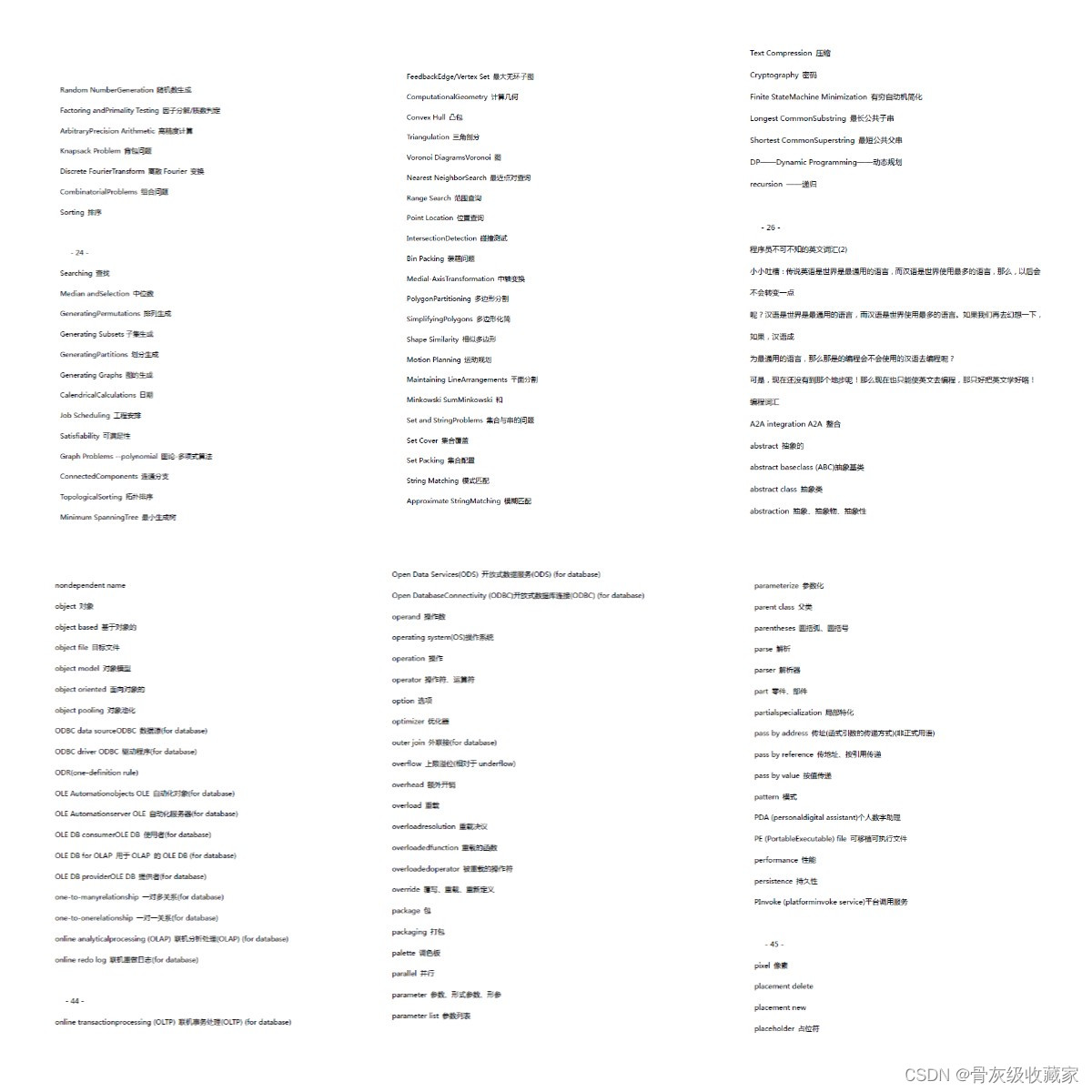
Common English vocabulary that every programmer must master (recommended Collection)
随机推荐
全网最全的新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀
Pycharm remote execution
【深度学习】PyTorch 1.12发布,正式支持苹果M1芯片GPU加速,修复众多Bug
Pat 1085 perfect sequence (25 points) perfect sequence
每个程序员必须掌握的常用英语词汇(建议收藏)
User defined current limiting annotation
[MySQL] basic use of cursor
Word bag model and TF-IDF
None of the strongest kings in the monitoring industry!
【mysql】游标的基本使用
js中,字符串和数组互转(一)——字符串转为数组的方法
Mtcnn face detection
Is this the feeling of being spoiled by bytes?
Common English vocabulary that every programmer must master (recommended Collection)
C language games - minesweeping
防火墙基础之外网服务器区部署和双机热备
监控界的最强王者,没有之一!
KDD 2022 | realize unified conversational recommendation through knowledge enhanced prompt learning
1_ Introduction to go language
2017 8th Blue Bridge Cup group a provincial tournament