当前位置:网站首页>高度剩余法
高度剩余法
2022-07-04 14:57:00 【大象与小蚂蚁】
有两个div,里面各有文字1和文字2,如何实现文字1和文字2的距离,可以使用高度剩余法。
需要实现文字1和文字2之间的距离,可以设置文字1所在盒子的一个高度
<body>
<div class="top">文字1</div>
<div class="bottom">文字2</div>
</body>
<style>
.top {
width: 300px;
height: 300px;
background: #fff;
/* 需要实现文字1和文字2之间的距离,可以设置文字1所在盒子的一个高度 */
}
</style>
边栏推荐
- Feature extraction and detection 15-akaze local matching
- Unity prefab day04
- Explore mongodb - mongodb compass installation, configuration and usage introduction | mongodb GUI
- Find numbers
- APOC自定义函数和过程
- The new generation of domestic ORM framework sagacity sqltoy-5.1.25 release
- Model fusion -- stacking principle and Implementation
- ~88 running people practice
- [Previous line repeated 995 more times]RecursionError: maximum recursion depth exceeded
- I let the database lock the table! Almost fired!
猜你喜欢

Software Engineer vs Hardware Engineer

Redis' optimistic lock and pessimistic lock for solving transaction conflicts

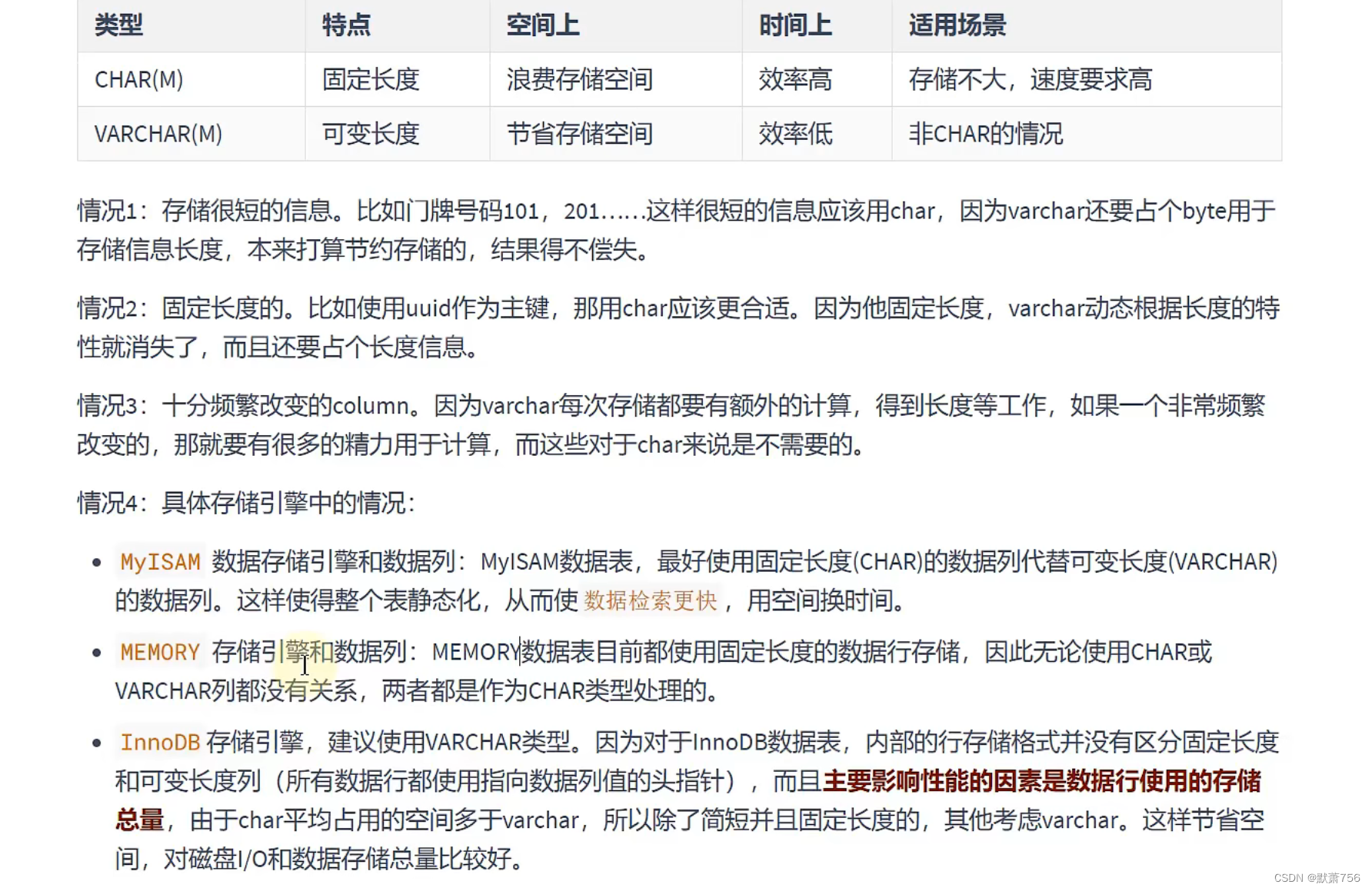
MySQL learning notes - data type (2)
![[North Asia data recovery] data recovery case of database data loss caused by HP DL380 server RAID disk failure](/img/f0/12dd17e840a23dc9ded379e1fd7454.jpg)
[North Asia data recovery] data recovery case of database data loss caused by HP DL380 server RAID disk failure

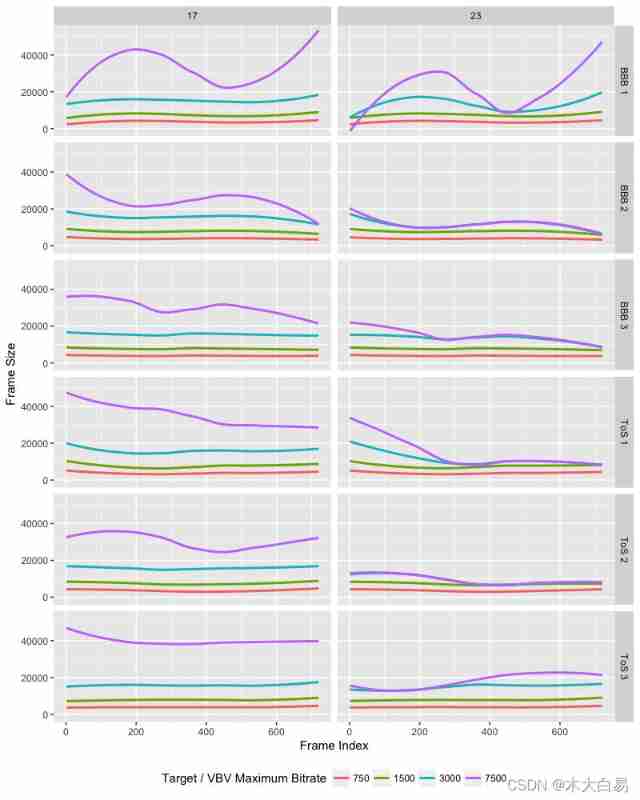
Understand the rate control mode rate control mode CBR, VBR, CRF (x264, x265, VPX)

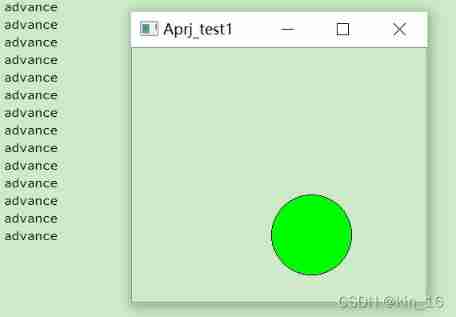
QT graphical view frame: element movement

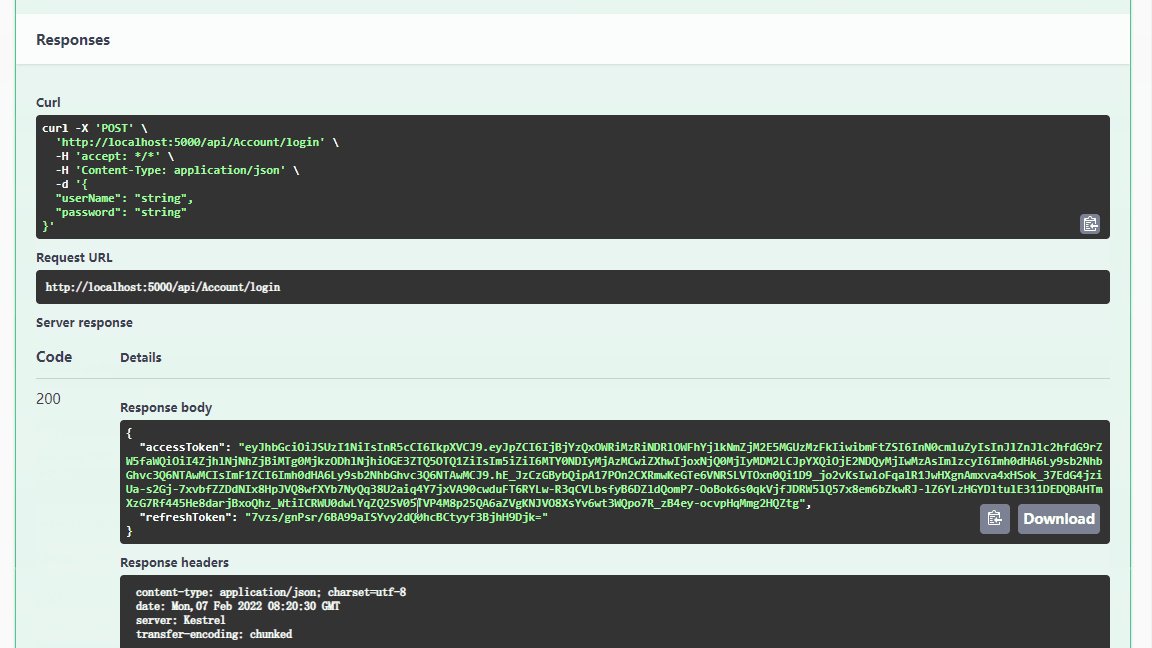
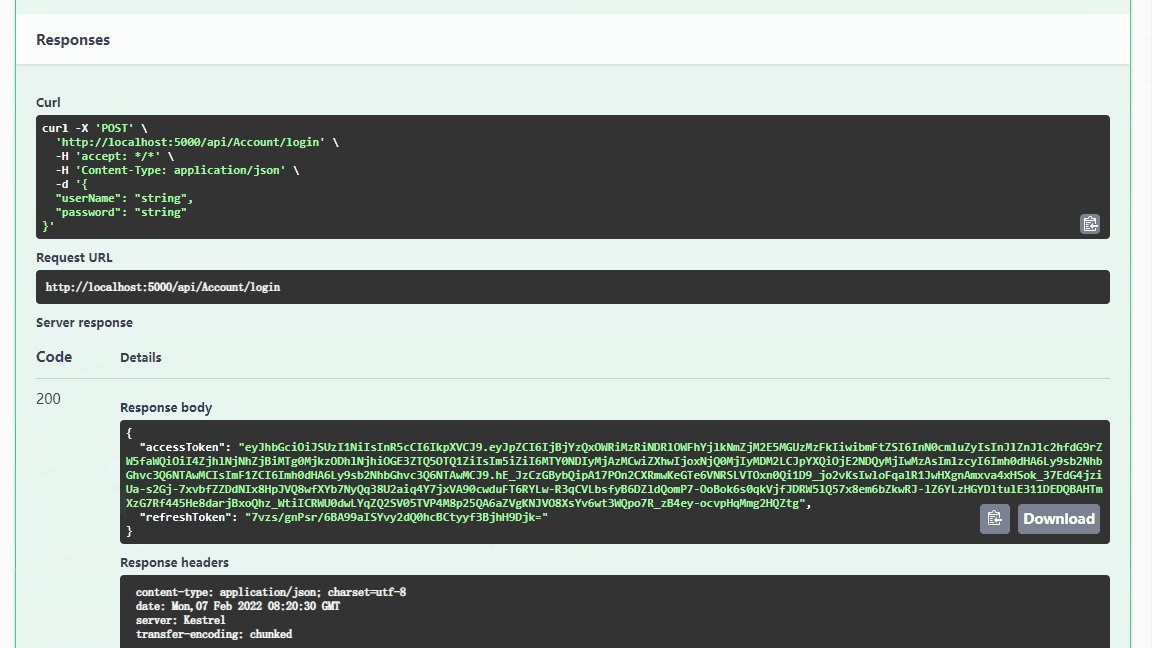
Understand asp Net core - Authentication Based on jwtbearer

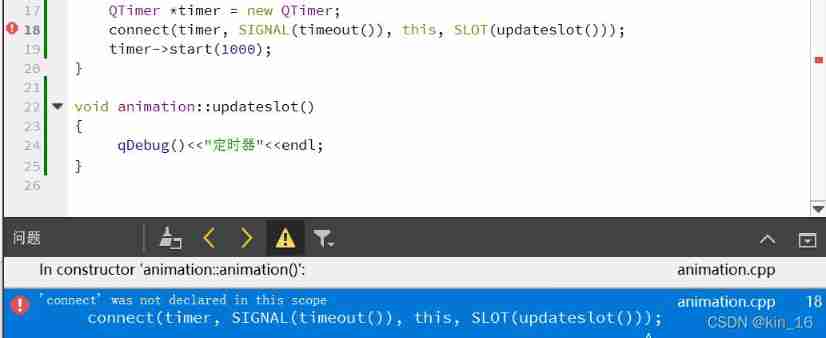
error: ‘connect‘ was not declared in this scope connect(timer, SIGNAL(timeout()), this, SLOT(up

I let the database lock the table! Almost fired!
![[North Asia data recovery] a database data recovery case where the disk on which the database is located is unrecognized due to the RAID disk failure of HP DL380 server](/img/79/3fab19045e1ab2f5163033afaa4309.jpg)
[North Asia data recovery] a database data recovery case where the disk on which the database is located is unrecognized due to the RAID disk failure of HP DL380 server
随机推荐
MFC implementation of ACM basic questions encoded by the number of characters
China tall oil fatty acid market trend report, technical dynamic innovation and market forecast
Cut! 39 year old Ali P9, saved 150million
Communication mode based on stm32f1 single chip microcomputer
The vscode waveform curve prompts that the header file cannot be found (an error is reported if the header file exists)
@EnableAspectAutoJAutoProxy_ Exposeproxy property
Hair growth shampoo industry Research Report - market status analysis and development prospect forecast
Talking about Net core how to use efcore to inject multiple instances of a context annotation type for connecting to the master-slave database
[native JS] optimized text rotation effect
对人胜率84%,DeepMind AI首次在西洋陆军棋中达到人类专家水平
基于check-point机制的任务状态回滚和数据分块任务
Qt---error: ‘QObject‘ is an ambiguous base of ‘MyView‘
A trap used by combinelatest and a debouncetime based solution
Blood cases caused by Lombok use
After the eruption of Tonga volcano, we analyzed the global volcanic distribution and found that the area with the most volcanoes is here!
Variable cannot have type 'void'
Find numbers
Redis: SDS source code analysis
Research Report on market supply and demand and strategy of China's Sodium Tetraphenylborate (cas+143-66-8) industry
Move, say goodbye to the past again