当前位置:网站首页>Daily notes~
Daily notes~
2022-07-04 16:18:00 【Seven days and seven longevity】
vite
Create a project
npm init vite-app Project name
Enter the project directory
cd Project name
Installation dependency
npm install
function
npm run dev
setup
understand vue3.0 A new configuration item in , Value is a function
setup It's all Composition API( Combine API) The performance stage
Components used in data Methods, etc. All shall be configured in setup in
setup Two return values of function
If you return an object Then the properties in the object Methods can be used directly in templates ( Focus on )
If you return a rendering function You can customize the rendering content
Be careful
Try not to contact vue2.x Configuration mix
vue2.x To configure (data,methods,computed..) You can access setup Properties in Method
But in setup Cannot access vue2.x To configure (data,methods,computed...)
If there are duplicate names setup first
setup It can't be a async function Because the return value is no longer return The object of It is promise The template can't see return Properties in objects
ref function
effect Define a responsive data
grammar const xxx=ref(initValue)
Create a reference object containing responsive data (reference object abbreviation ref object )
js Operation data in xxx.value
Read data from the template Unwanted .value direct <div>{
{xxx}}</div>
remarks
The accepted data can be Basic types It can also be object type
Basic types of data Responsiveness still depends on object.defineProperty() Of get and set Accomplished
Object type data Internal help Vue3.0 A new function in --reactive function
reactive function
effect Define the responsive data of an object type ( Basic type don't use it Use ref function )
grammar const Proxy object =reactive( Source object ) Receive an object ( Or an array ), Returns a proxy object (proxy Instance object of abbreviation proxy object )
reactive The defined responsive data is deep-seated
Give... Internally ES6 Of Proxy Realization Operate the internal data of the source object through the proxy object
vue3 The principle of response in
Realization principle
object type adopt object.defineProperty() Reading properties , Modify to intercept ( The data was hijacked )
An array type Intercept by rewriting a series of methods to update the array ( The change method of the array is wrapped )
Object,defineProperty(data,'count',{
get(){}
set(){}
})
Existing problems
New properties , Delete attribute The interface doesn't update
Modify the array directly by subscript , The interface doesn't update automatically
vue3 The principle of response
Realization principle
adopt Proxy( agent ) Intercepts any attribute changes in the object Include Read and write property values Attribute addition Deletion of attributes, etc
adopt Reflect( Reflection ) Operate on the properties of the source object
let person = {
name: "zs",
age: 19,
};
// simulation vue3 Implement responsive in
const p = new Proxy(person, {
// Someone read p Called when a property of
get(target, propName) {
console.log(target, propName);
// return target[propName];
return Reflect.get(target, propName);
},
// Someone modified it p A property of , Or to p Called when a property is appended
set(target, propName, value) {
// target[propName] = value;
Reflect.set(target, propName, value);
},
// Someone deleted p When a property of
deleteProperty(target, propName) {
// return delete target[propName];
return Reflect.defineProperty(target, propName);
},
});
reactive contrast ref
Compare... From the perspective of defining data
ref Used to define Basic types of data
reactive Used to define object ( Or an array ) Type data
remarks ref It can also be used to define object or array type data It will automatically pass through reactive Turn to proxy object
Compare... In principle
ref adopt object.defineProperty() Of get and set To achieve responsive ( The data was hijacked )
reactive By using Proxy To achieve responsive ( The data was hijacked ), And pass Reflect Operate the data inside the metadata
Compare... From the perspective of use
ref Defined data Operational data needs .value When reading data, you do not need to read directly from the template .value
reactive Defined data Operating data and reading data No need to .value
setup Two things to pay attention to
setup Actual execution
stay beforeCreate Once before ,this yes undefined
setup Parameters of
props Value as object contain Passed from outside the component And the internal declaration of the component has accepted the attribute
context Context object
attrs Value as object contain Passed from outside the component But not in props Properties declared in the configuration amount to this.$attrs
slots Received slot contents amount to this.$slots
emit Distribute functions that automatically take events amount to this.$emit
边栏推荐
- Interface test - knowledge points and common interview questions
- Object distance measurement of stereo vision
- What does IOT engineering learn and work for?
- Laravel simply realizes Alibaba cloud storage + Baidu AI Cloud image review
- Change the mouse pointer on ngclick - change the mouse pointer on ngclick
- How can floating point numbers be compared with 0?
- The per capita savings of major cities in China have been released. Have you reached the standard?
- lnx 高效搜索引擎、FastDeploy 推理部署工具箱、AI前沿论文 | ShowMeAI资讯日报 #07.04
- Book of night sky 53 "stone soup" of Apache open source community
- MySQL index optimization
猜你喜欢

Nine CIO trends and priorities in 2022

Talking about Net core how to use efcore to inject multiple instances of a context annotation type for connecting to the master-slave database

Lombok使用引发的血案

Actual combat | use composite material 3 in application

Using celery in projects

LNX efficient search engine, fastdeploy reasoning deployment toolbox, AI frontier paper | showmeai information daily # 07.04

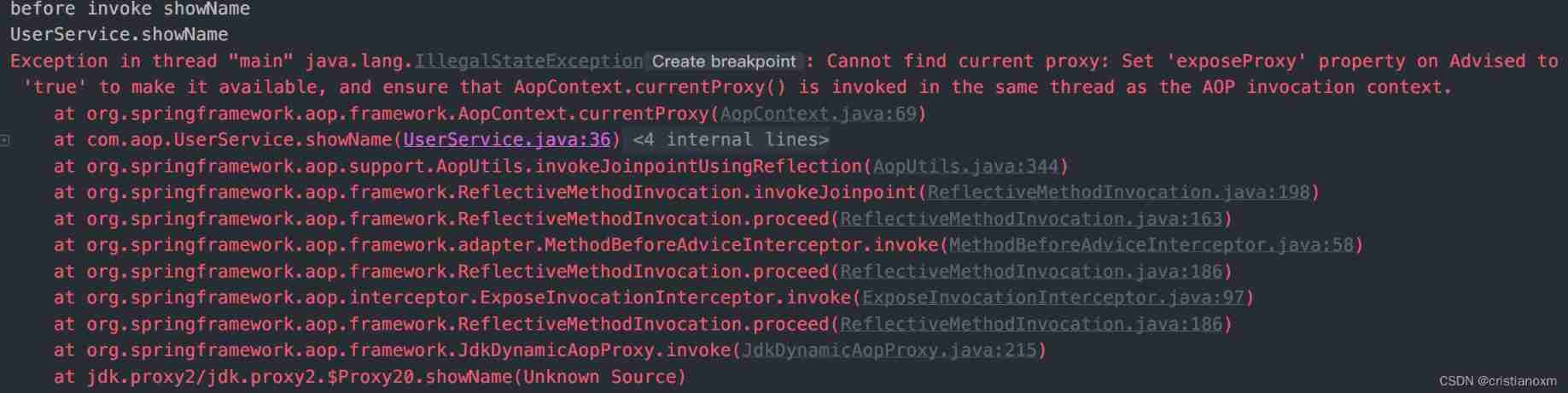
@EnableAspectAutoJAutoProxy_ Exposeproxy property

Audio and video technology development weekly | 252

Stress, anxiety or depression? Correct diagnosis and retreatment

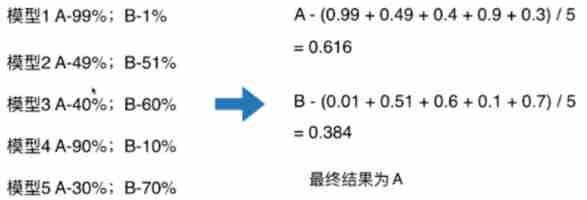
Model fusion -- stacking principle and Implementation
随机推荐
函数式接口,方法引用,Lambda实现的List集合排序小工具
lnx 高效搜索引擎、FastDeploy 推理部署工具箱、AI前沿论文 | ShowMeAI资讯日报 #07.04
MySQL - MySQL adds self incrementing IDs to existing data tables
JS to realize the countdown function
Book of night sky 53 "stone soup" of Apache open source community
The content of the source code crawled by the crawler is inconsistent with that in the developer mode
LeetCode 1184. Distance between bus stops -- vector clockwise and counterclockwise
LeetCode 35. Search the insertion position - vector traversal (O (logn) and O (n) - binary search)
Recommend 10 excellent mongodb GUI tools
Understand Alibaba cloud's secret weapon "dragon architecture" in the article "science popularization talent"
What is the catalog of SAP commerce cloud
Unity脚本API—Time类
Detailed explanation of MySQL composite index (multi column index) use and optimization cases
Change the mouse pointer on ngclick - change the mouse pointer on ngclick
[book club issue 13] coding format of video files
Logstash~Logstash配置(logstash.yml)详解
Unity脚本API—Component组件
MYSQL索引优化
Game theory
JS tile data lookup leaf node