当前位置:网站首页>深入JS中几种数据类型的解构赋值细节
深入JS中几种数据类型的解构赋值细节
2022-07-04 14:29:00 【InfoQ】
解构赋值
- 解构:可以在数组或对象中的值分离出来
- 赋值:将解构出来的数据对变量进行赋值
var a = 1;
var b = 2;
let [a,b] = [1,2] // 等价于上述
数组解构
嵌套解构
let [a,[b],c] = [1,[1,2],3]
console.log(a,b,c) // 1 1 3
扩展运算符解构
...let [a,...b] = [1,2,3,4]
console.log(a,b)
// a = 1 b = [2,3,4]
不完全解构
let [, , a] = [1,2,3]
console.log(a) // 3
不成功的解构
let [a] = 1
console.log(a) // TypeError: 1 is not iterable
blet [a,b] = [1]
console.log(a,b) // 1 undefined
关于
interator
1 is not iterableinteratorinteratorundefinednullNaNinteratorinteratorinterator带有默认值的解构赋值
let [a,b=2] = [1]
console.log(a,b) // 1 2
let [c = 1] = [undefined]
console.log(c) // 1
关于
undefined
的问题
NaNnulllet [c = 1] = [NaN]
console.log(c) // NaN
let [c = 1] = [null]
console.log(c) // null
===NaNnullundefined对象解构
与数组解构的不同
let {name} = {name:"猪痞恶霸"}
console.log(name) // 猪痞恶霸
变量名与属性名不一致
:let {name:difname} = {name:"猪痞恶霸"}
console.log(difname) // 猪痞恶霸
name多层嵌套对象的解构赋值
let people = {
name:"猪痞恶霸",
like:{
community:"juejin",
code:"js"
}
}
let {name,like:{code}} = people
console.log(name,code) // 猪痞恶霸 js
codelikelikecode模式问题
likelike is not defined字符串解构
let str = "猪痞恶霸"
let {1:first} = str
console.log(first) // 痞
let str = "猪痞恶霸"
let [a] = str
console.log(a) // 猪
let str = "猪痞恶霸"
let {length} = str
console.log(length) // 4
数值与布尔值解构
let { toFixed:a} = 123
console.log(a) // toFixed() { [native code] }
toFixed利用原型链判断
toFixedconsole.log(a === Number.prototype.toFixed) // true
函数参数解构
function add([x,y]) {
return x+y
}
add([1,2]) // 3
let arr = [[1,2],[2,3]]
arr.map((item) => item[0]+item[1])
let arr = [[1,2],[2,3]]
arr.map(([a,b]) => a+b)
解构的歧义
===参考文献
- ES6标准入门第三版
边栏推荐
- 一篇文章学会GO语言中的变量
- 案例分享|金融业数据运营运维一体化建设
- When synchronized encounters this thing, there is a big hole, pay attention!
- Memory management summary
- Is BigDecimal safe to calculate the amount? Look at these five pits~~
- [Dalian University of technology] information sharing of postgraduate entrance examination and re examination
- Redis的4种缓存模式分享
- Shell 编程基础
- Openresty current limiting
- Implementation of macro instruction of first-order RC low-pass filter in signal processing (easy touch screen)
猜你喜欢

音视频技术开发周刊 | 252

They are all talking about Devops. Do you really understand it?

Live broadcast preview | PostgreSQL kernel Interpretation Series II: PostgreSQL architecture

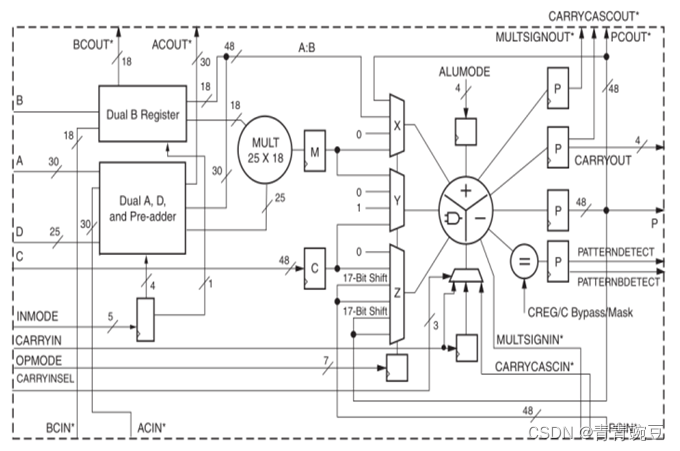
Details of FPGA underlying resources

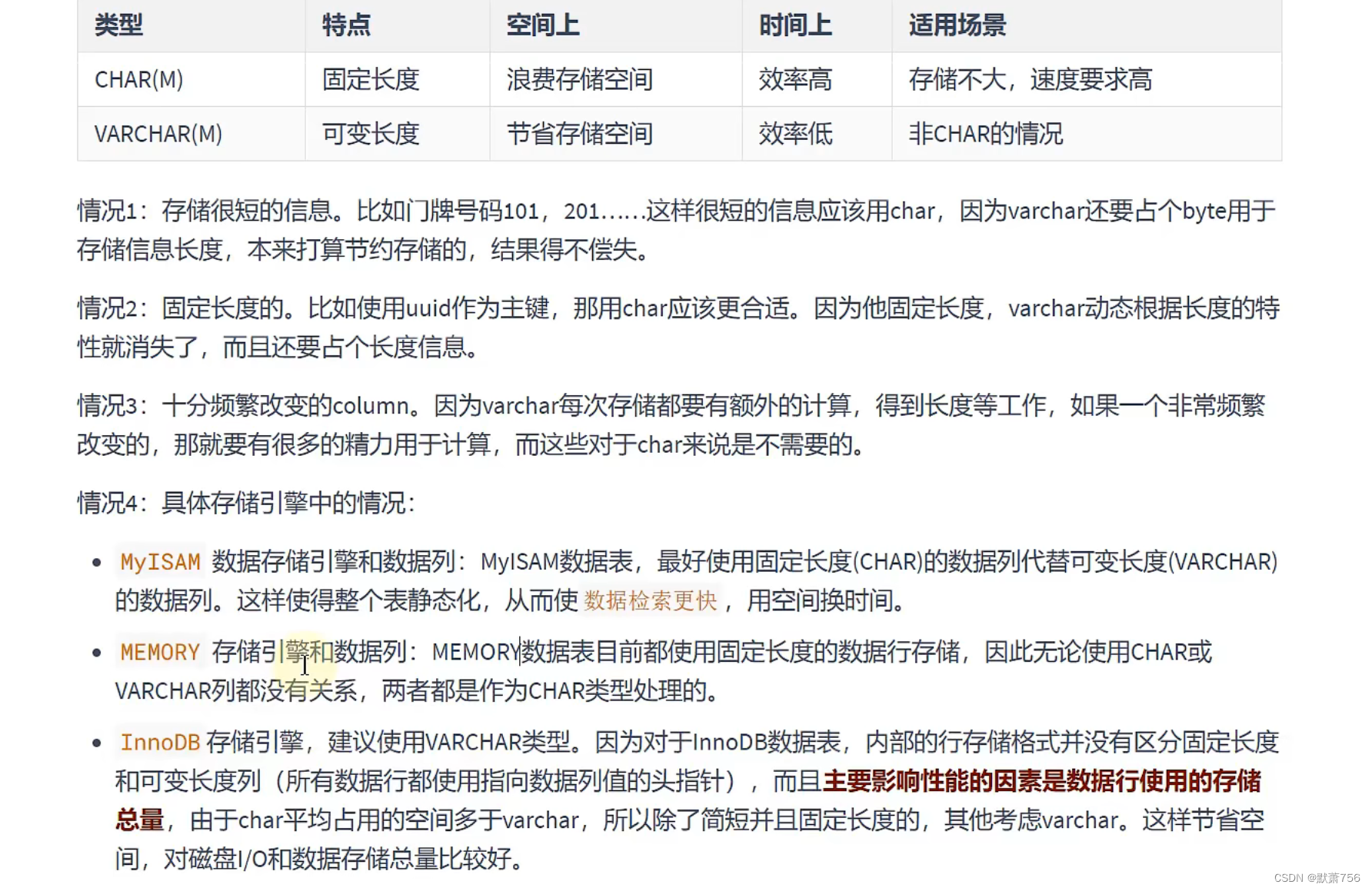
MySQL学习笔记——数据类型(2)

Guitar Pro 8win10最新版吉他学习 / 打谱 / 创作

这几年爆火的智能物联网(AIoT),到底前景如何?

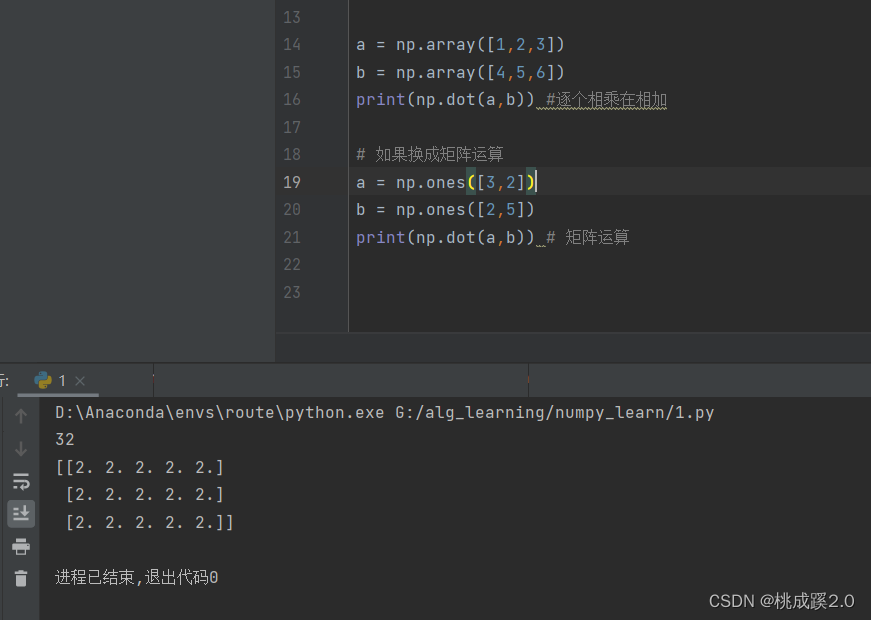
Numpy notes

力扣刷题01(反转链表+滑动窗口+LRU缓存机制)

Force button brush question 01 (reverse linked list + sliding window +lru cache mechanism)
随机推荐
Unity预制件Prefab Day04
MySQL组合索引(多列索引)使用与优化案例详解
MySQL学习笔记——数据类型(2)
LNX efficient search engine, fastdeploy reasoning deployment toolbox, AI frontier paper | showmeai information daily # 07.04
Openresty redirection
unity update 协程_Unity 协程的原理
%s格式符
UFO: Microsoft scholars have proposed a unified transformer for visual language representation learning to achieve SOTA performance on multiple multimodal tasks
.Net 应用考虑x64生成
How did the beyond concert 31 years ago get super clean and repaired?
TechSmith Camtasia studio 2022.0.2 screen recording software
深度学习 网络正则化
LeetCode 58. Length of the last word
What are the concepts of union, intersection, difference and complement?
微博、虎牙挺进兴趣社区:同行不同路
Redis publish and subscribe
這幾年爆火的智能物聯網(AIoT),到底前景如何?
Unity脚本介绍 Day01
LeetCode 35. Search the insertion position - vector traversal (O (logn) and O (n) - binary search)
重排数组