当前位置:网站首页>关于semantic-ui的cdn失效问题(怎样通过本地引用semantic-ui)
关于semantic-ui的cdn失效问题(怎样通过本地引用semantic-ui)
2022-08-03 05:11:00 【~浮生~】
之前做了一个项目,前端使用的是semantic-ui,项目一直都是正常运行,今天进去查看的时候发现界面加载很慢,而且没有css和js了,百度了一下发现可能是cdn失效了,现将解决办法记录如下
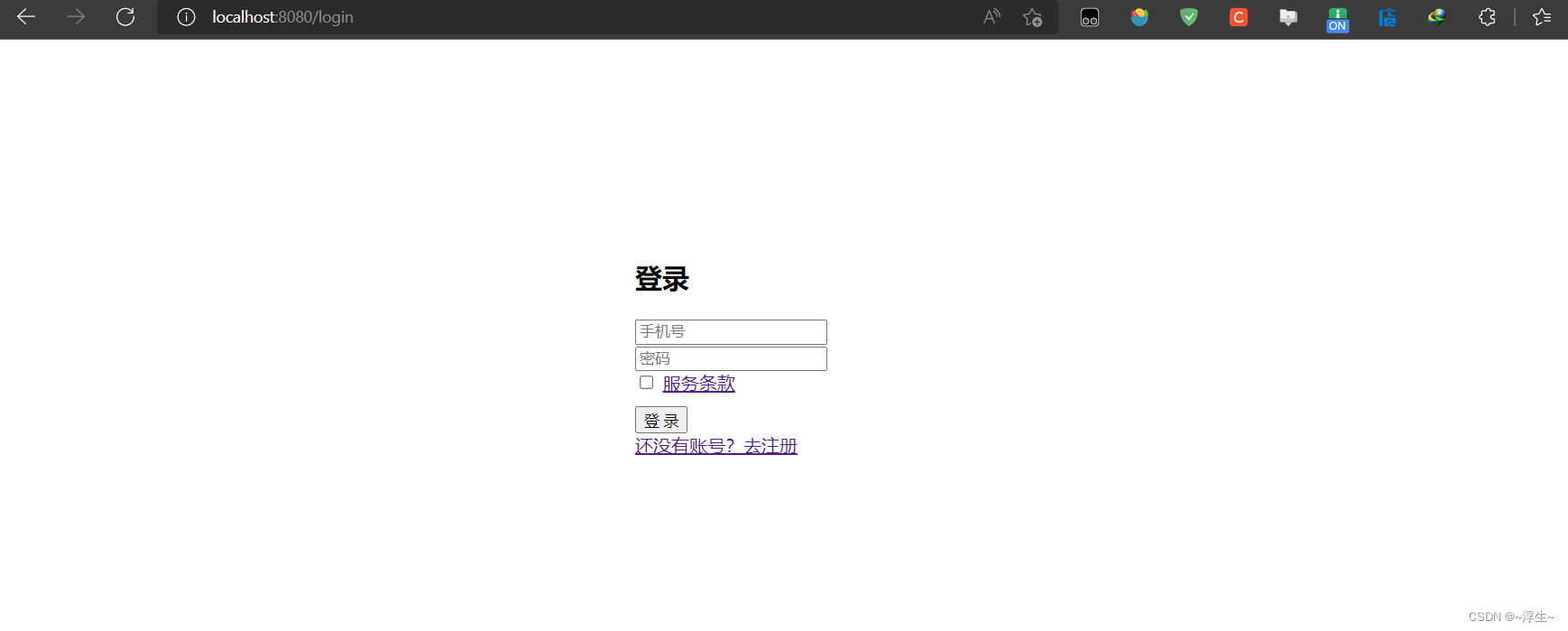
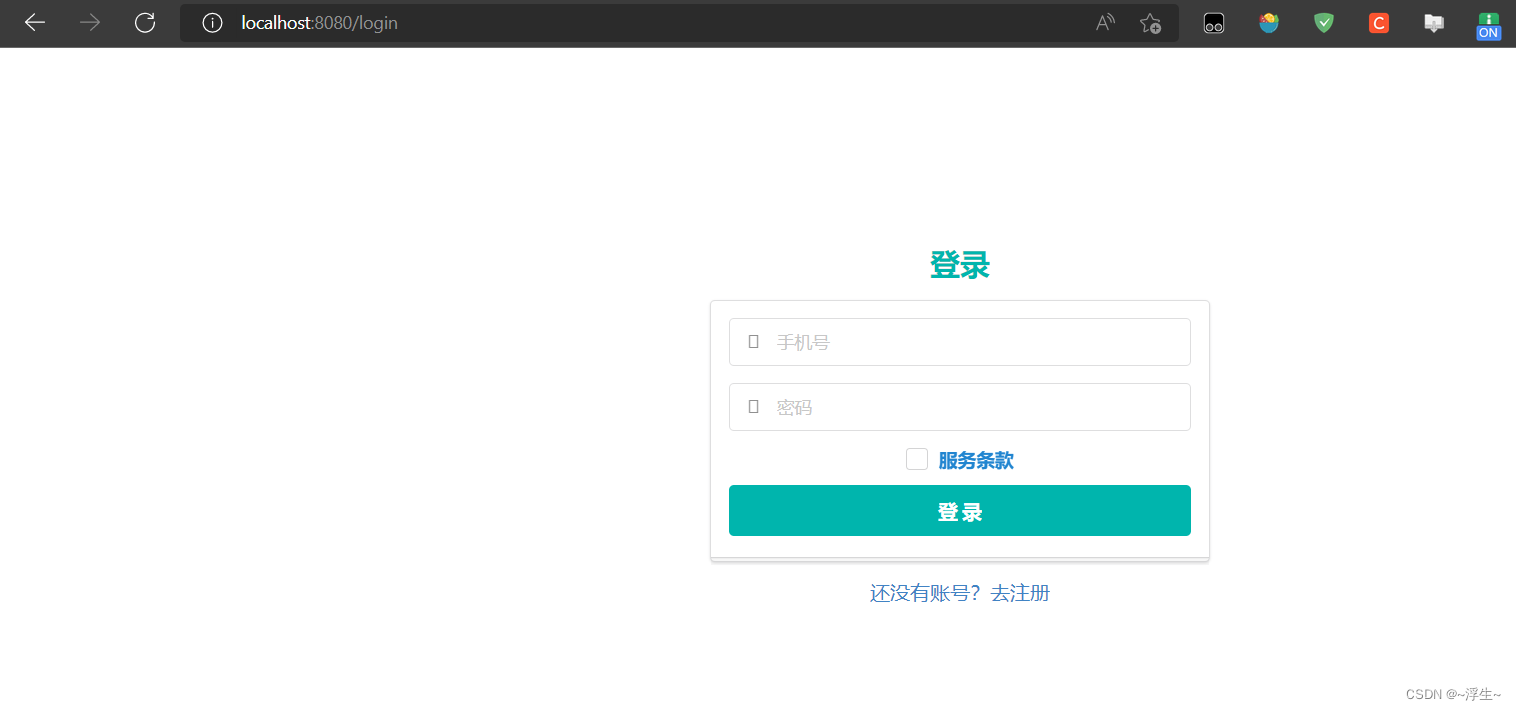
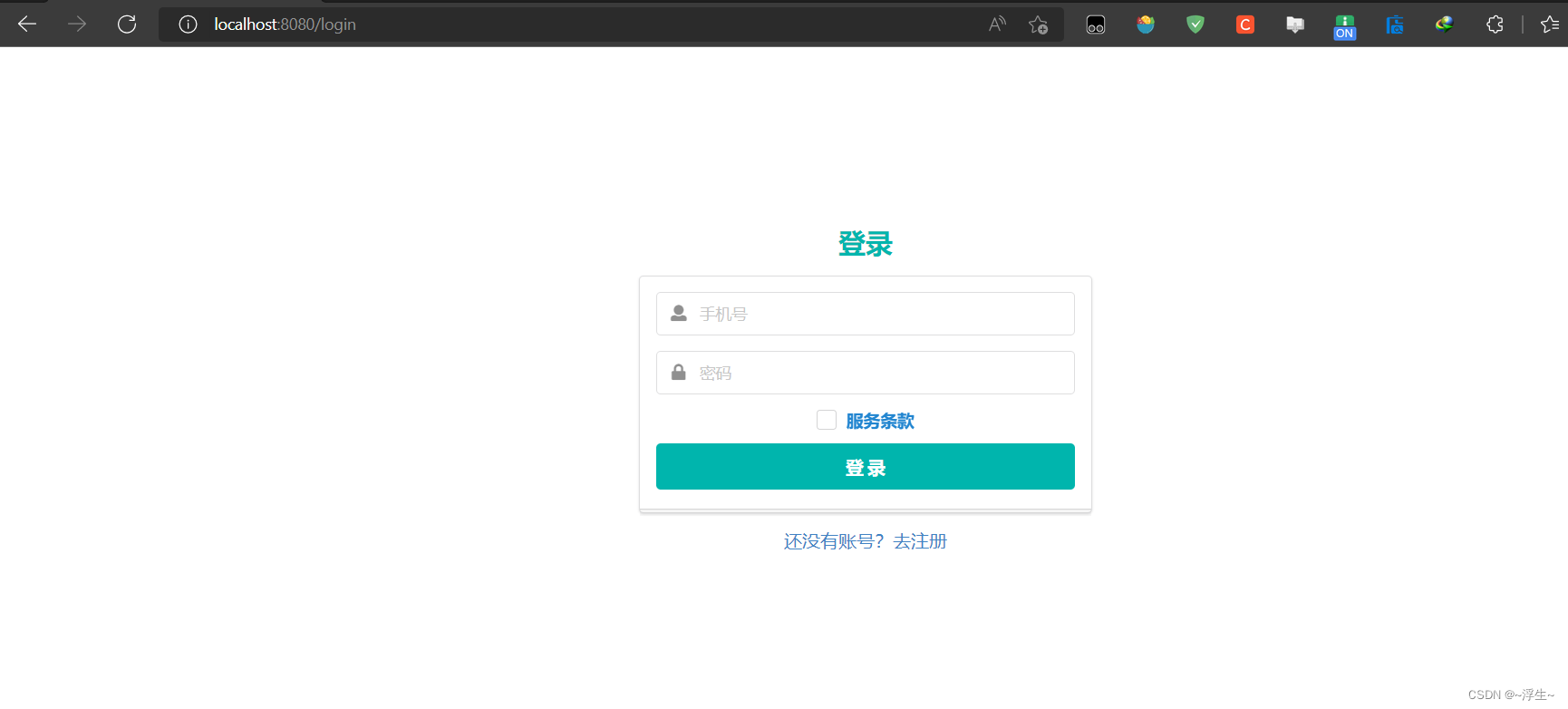
这是我的登录界面,因为cdn失效,导致界面很难看,下面我们将semantic-ui的依赖文件全部下载下来,通过本地引入的方式来解决这个问题

首先,下载semantic-ui,链接如下:
https://github.com/semantic-org/semantic-ui
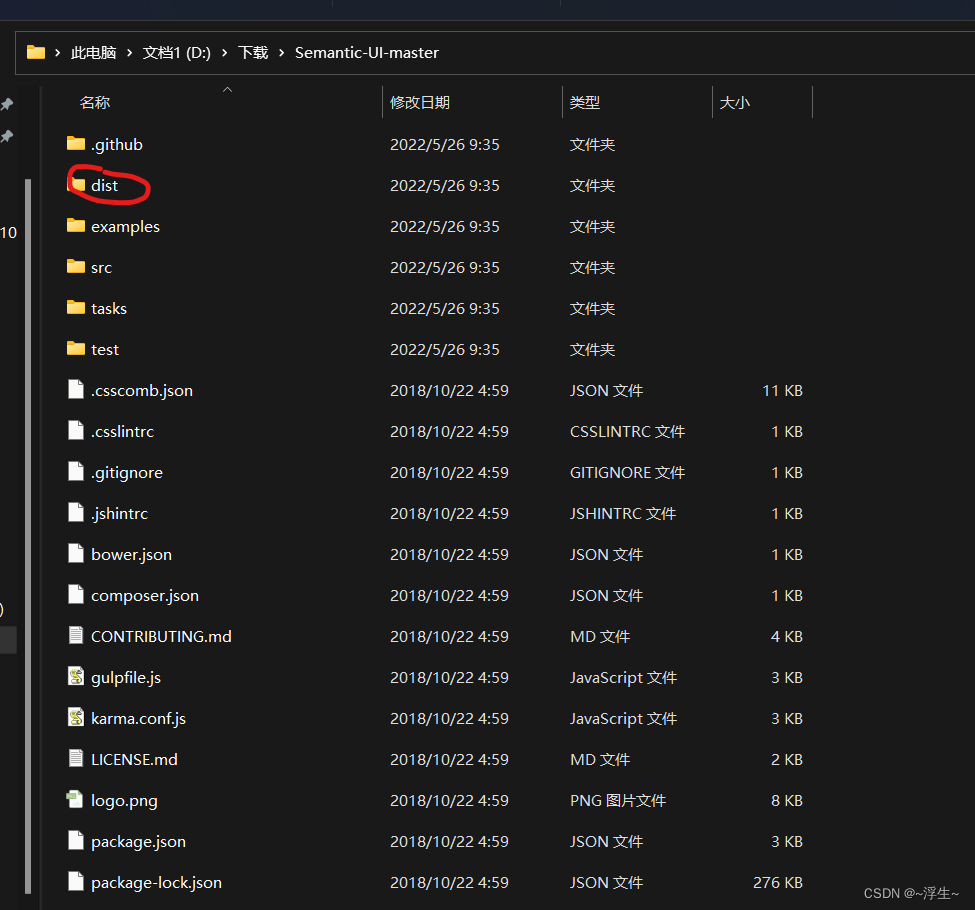
下载完成后,解压,会得到如下图所示的文件,其中dist文件夹中的数据是我们所需要的

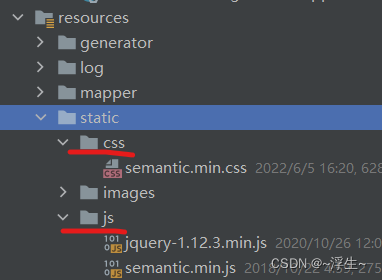
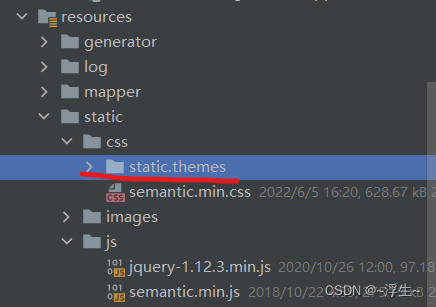
在static文件夹下建立css和js文件夹,并将上面的dist文件夹中的semantic.min.css和semantic.min.js文件分别复制到css和js文件夹中
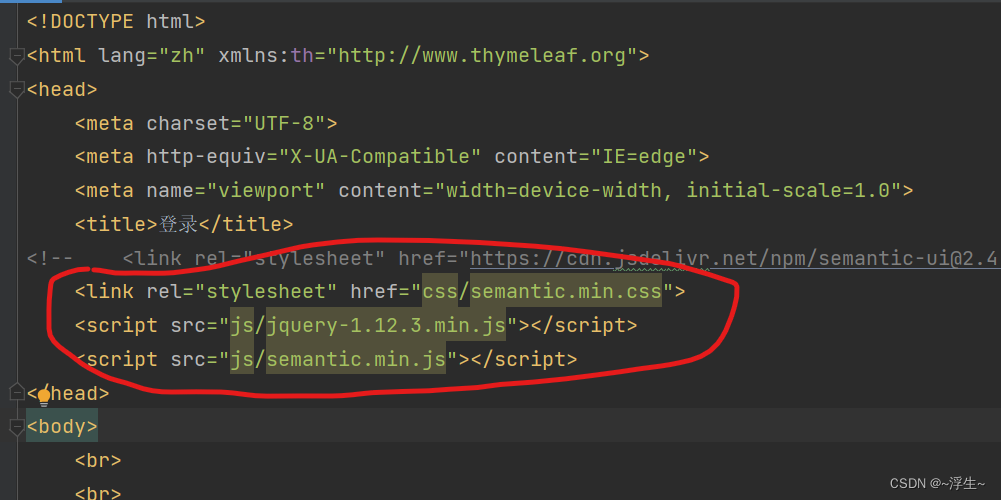
在html界面引入刚刚的文件:

然后,我们运行程序,在浏览器中访问,结果如下
发现css和js没有效果,明明文件已经引入成功,而且html的路径也没有错误,为什么没有生效呢?
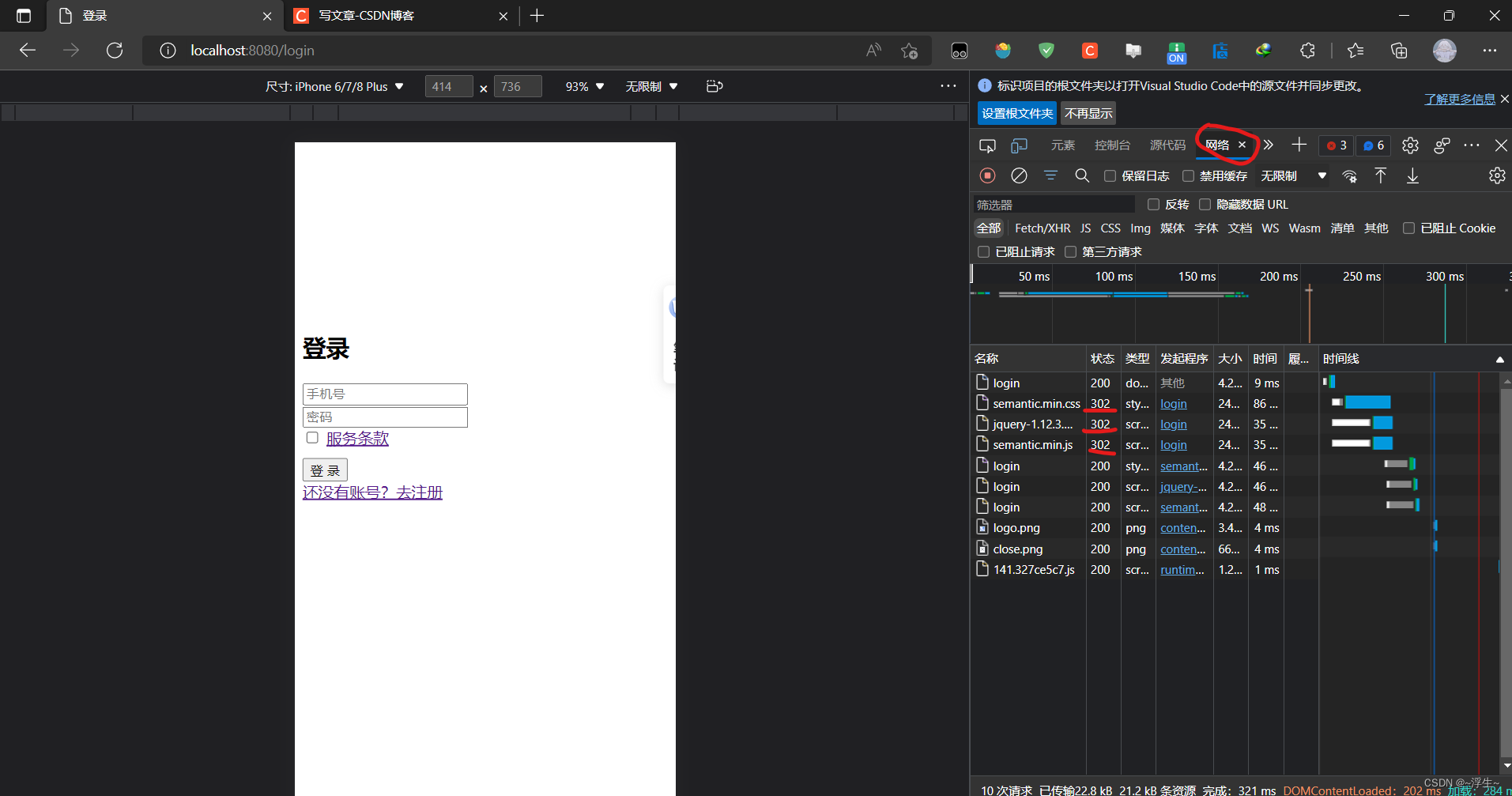
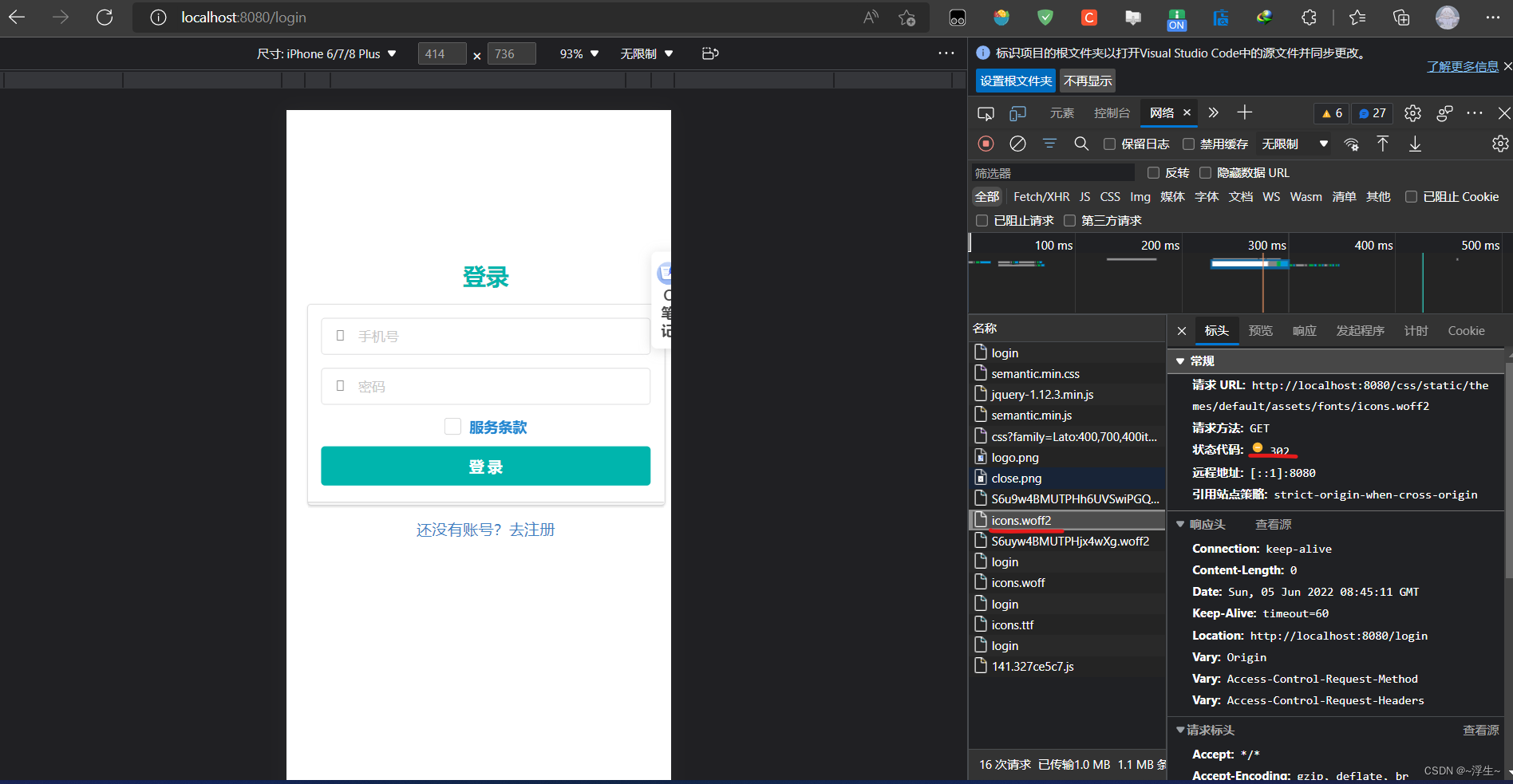
于是在该界面右键,检查,选择网络,刷新一下:
我发现css和js文件都报了一个302的错误
302状态码详解:https://zhuanlan.zhihu.com/p/266780524
也就是说在请求http://localhost:8080/css/semantic.min.css时被 重定向 到http://localhost:8080/login
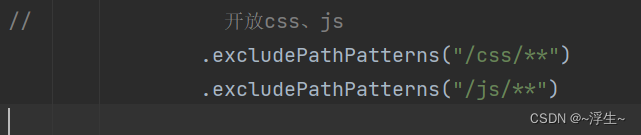
于是想到了 拦截器,我的项目配置了拦截器,http://localhost:8080/css/semantic.min.css请求被拦截器阻止了,于是开放路径
重新运行,再次访问,结果如下:

css和js有效果了,但是图标不显示,于是再次打开检查:

发现引入图标文件时又爆了302错误,仔细查看请求路径http://localhost:8080/css/static/themes/default/assets/fonts/icons.woff2
发现css文件下不存在上述路径,semantic-ui的图标资源放在dist文件的themes文件夹下,于是在css文件下建立static文件夹,将themes文件复制到static文件下:
重新运行,结果如下(图标显示正常):








![二叉树的合并[C]](/img/c2/08535044681dd477c0028b4306b77e.png)