当前位置:网站首页>Adrnoid Development Series (XXV): create various types of dialog boxes using alertdialog
Adrnoid Development Series (XXV): create various types of dialog boxes using alertdialog
2022-07-07 23:14:00 【Full stack programmer webmaster】
Hello everyone , I meet you again , I'm the king of the whole stack .
AlertDialog Dialog box that can generate various contents . But every dialog box has such a structure :
Like the one below :
This is just the simplest dialog .
Let's look at the steps required to create a dialog :
1、 Use to create AlertDialog.Builder object
2、 call AlertDialog.Builder Of setTitle() or setCustomTitle() Method to set the title
3、 call AlertDialog.Builder Of setIcon() Method settings Icon
4、 Call some other setting methods to set the title
5、 call AlertDialog.Builder Of setPositiveButton()、setNegativeButton() perhaps setNeutralButton() Join multiple button
6、 call create() Method creation AlertDialog object , Call again AlertDialog Object's show() Method to display the dialog box .
newly build Android project , Then write main.xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal"><!-- Display a normal text edit box component --><EditText android:id="@+id/show" android:layout_width="match_parent" android:layout_height="wrap_content" android:editable="false"/><!-- Define an ordinary button Components --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" Simple dialog " android:onClick="simple" /><!-- Define an ordinary button Components --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" Simple list item dialog " android:onClick="simpleList" /> <!-- Define an ordinary button Components --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" Radio list item dialog " android:onClick="singleChoice" /> <!-- Define an ordinary button Components --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" Multi select list item dialog box " android:onClick="multiChoice" /> <!-- Define an ordinary button Components --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" Define the list item dialog box by yourself " android:onClick="customList" /> <!-- Define an ordinary button Components --><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" Define your own View Dialog box " android:onClick="customView" /> </LinearLayout>Here is the definition of 6 individual button And a text display box . And the corresponding onClick attribute
Next , We will write the main interface java Code :AlertDialogTest.java
package org.crazyit.ui;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.TableLayout;
import android.widget.TextView;
public class AlertDialogTest extends Activity
{
TextView show;
String[] items = new String[] {
" insane Java The notes ", " insane Ajax The notes ",
" Lightweight Java EE Enterprise application practice ",
" insane Android The notes " };
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
show = (TextView) findViewById(R.id.show);
}
public void simple(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" This is the dialog title ")
// Set icon
.setIcon(R.drawable.tools)
.setMessage(" This is the content of the dialog ");
// by AlertDialog.Builder Join in 【 determine 】button
setPositiveButton(builder);
// by AlertDialog.Builder Join in 【 Cancel 】button
setNegativeButton(builder)
.create()
.show();
}
public void simpleList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Simple list item dialog ")
// Set icon
.setIcon(R.drawable.tools)
// Set simple list item content
.setItems(items, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText(" You chose 《" + items[which] + "》");
}
});
// by AlertDialog.Builder Join in 【 determine 】button
setPositiveButton(builder);
// by AlertDialog.Builder Join in 【 Cancel 】button
setNegativeButton(builder)
.create()
.show();
}
public void singleChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Radio list item dialog ")
// Set icon
.setIcon(R.drawable.tools)
// Set radio list items , The second item is selected by default ( The index for 1)
.setSingleChoiceItems(items, 1, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText(" You chose 《" + items[which] + "》");
}
});
// by AlertDialog.Builder Join in 【 determine 】button
setPositiveButton(builder);
// by AlertDialog.Builder Join in 【 Cancel 】button
setNegativeButton(builder)
.create()
.show();
}
public void multiChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Multi select list item dialog box ")
// Set icon
.setIcon(R.drawable.tools)
// Set multiple list items , Set tick No 2 term 、 The first 4 term
.setMultiChoiceItems(items
, new boolean[]{false , true ,false ,true}, null);
// by AlertDialog.Builder Join in 【 determine 】button
setPositiveButton(builder);
// by AlertDialog.Builder Join in 【 Cancel 】button
setNegativeButton(builder)
.create()
.show();
}
public void customList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// Set dialog title
.setTitle(" Define the list item dialog box by yourself ")
// Set icon
.setIcon(R.drawable.tools)
// Set self defined list items
.setAdapter(new ArrayAdapter<String>(this
, R.layout.array_item
, items), null);
// by AlertDialog.Builder Join in 【 determine 】button
setPositiveButton(builder);
// by AlertDialog.Builder Join in 【 Cancel 】button
setNegativeButton(builder)
.create()
.show();
}
public void customView(View source)
{
// load /res/layout/login.xml Interface layout
TableLayout loginForm = (TableLayout)getLayoutInflater()
.inflate( R.layout.login, null);
new AlertDialog.Builder(this)
// Set the icon of the dialog
.setIcon(R.drawable.tools)
// Set the title of the dialog
.setTitle(" Define your own View Dialog box ")
// Set the dialog box to display View object
.setView(loginForm)
// Set a... For the dialog “ determine ”button
.setPositiveButton(" Sign in " , new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// Login processing can be run here
}
})
// Set a... For the dialog “ Cancel ”button
.setNegativeButton(" Cancel ", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// Sign out . Don't do anything . } }) // establish 、 And display the dialog box .create() .show(); } private AlertDialog.Builder setPositiveButton( AlertDialog.Builder builder) { // call setPositiveButton Method add ok button return builder.setPositiveButton(" determine ", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText(" Click 【 determine 】button!"); } }); } private AlertDialog.Builder setNegativeButton( AlertDialog.Builder builder) { // call setNegativeButton Method join cancel button return builder.setNegativeButton(" Cancel ", new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { show.setText(" Click 【 Cancel 】button!"); } }); }}Right here. , The fifth and sixth button Two styles are used :array_item.xml and login.xml
Let's take a look at their content :
array_item.xml:
<?xml version="1.0" encoding="utf-8"?><TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TextView" android:textColor="#f0f" android:textSize="30dp" android:shadowColor="#ff0" android:shadowRadius="2" android:shadowDx="5" android:shadowDy="5" android:layout_width="match_parent" android:layout_height="wrap_content" />login.xml:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/loginForm"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="username:"
android:textSize="10pt"
/>
<!-- Input username Text box -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint=" Please fill in the login account "
android:selectAllOnFocus="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="password:"
android:textSize="10pt"
/>
<!-- Input password Text box -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint=" Please fill in password"
android:password="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text=" Phone number :"
android:textSize="10pt"
/>
<!-- Enter the text box for the phone number -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint=" Please fill in your phone number "
android:selectAllOnFocus="true"
android:phoneNumber="true"
/>
</TableRow>
</TableLayout>adopt AlertDialog Be able to make dialog boxes of different styles , It is more practical in many times
And we can determine button To pass the data Intent Transfer to another interface .
Publisher : Full stack programmer stack length , Reprint please indicate the source :https://javaforall.cn/116202.html Link to the original text :https://javaforall.cn
边栏推荐
- Cases of agile innovation and transformation of consumer goods enterprises
- kubernetes的简单化数据存储StorageClass(建立和删除以及初步使用)
- 消费品企业敏捷创新转型案例
- oc 可变參数传递
- Advantages and disadvantages of rest ful API
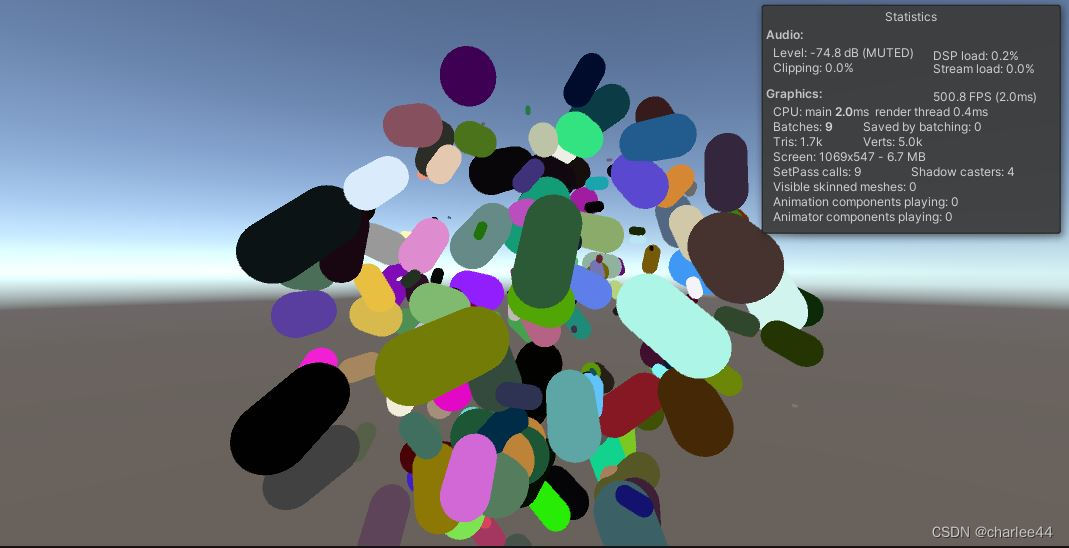
- Unity 动态合并网格纹理
- Clean C disk
- What are the similarities and differences between smart communities and smart cities
- Software test classification
- 网络安全-beef
猜你喜欢

Anta DTC | Anta transformation, building a growth flywheel that is not only FILA
![[record of question brushing] 3 Longest substring without duplicate characters](/img/44/1cd8128d93c9c273e0f4718d84936e.png)
[record of question brushing] 3 Longest substring without duplicate characters

今日创见|企业促进创新的5大关键要素

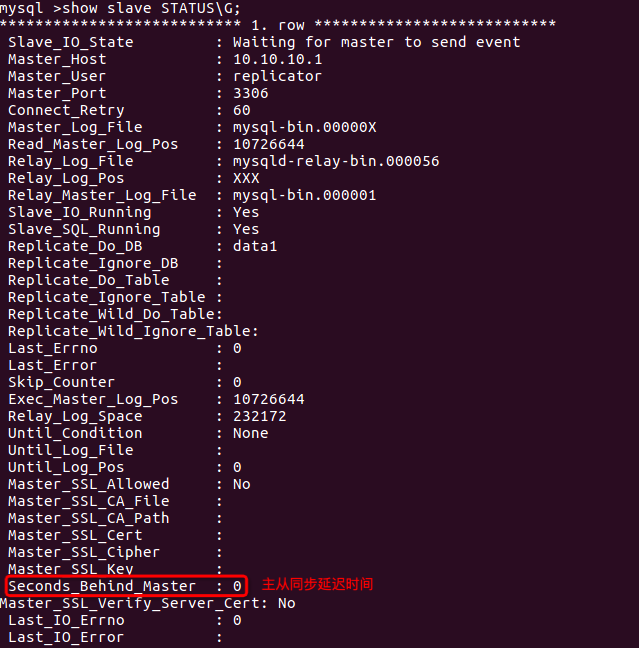
高级程序员必知必会,一文详解MySQL主从同步原理,推荐收藏

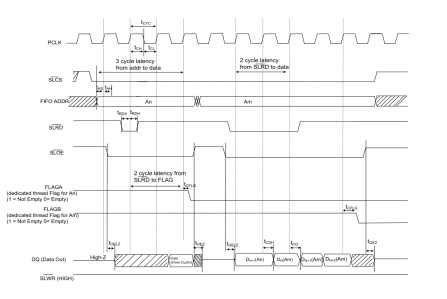
USB(十五)2022-04-14

Unity3D学习笔记5——创建子Mesh

Unity3D学习笔记6——GPU实例化(1)

Talk about DART's null safety feature

微信论坛交流小程序系统毕业设计毕设(7)中期检查报告

Are the microorganisms in the intestines the same as those on the skin?
随机推荐
Cascade-LSTM: A Tree-Structured Neural Classifier for Detecting Misinformation Cascades-KDD2020
Gee (IV): calculate the correlation between two variables (images) and draw a scatter diagram
三菱PLC slmp(mc)协议
Talk about DART's null safety feature
网格(Grid)
Redhat下安装fedora
DTC社群运营怎么做?
Software evaluation center ▏ what are the basic processes and precautions for automated testing?
Statistical method for anomaly detection
GEE(四):计算两个变量(影像)之间的相关性并绘制散点图
微信论坛交流小程序系统毕业设计毕设(8)毕业设计论文模板
UE4_UE5结合罗技手柄(F710)使用记录
Wechat forum exchange applet system graduation design completion (1) development outline
Network security - Eternal Blue
When copying something from the USB flash disk, an error volume error is reported. Please run CHKDSK
小程序多种开发方式对比-跨端?低代码?原生?还是云开发?
648. 单词替换
What are the similarities and differences between smart communities and smart cities
Mitsubishi PLC SLmP (MC) protocol
七月第一周