当前位置:网站首页>Detailed explanation of openharmony resource management
Detailed explanation of openharmony resource management
2022-07-05 00:06:00 【InfoQ】
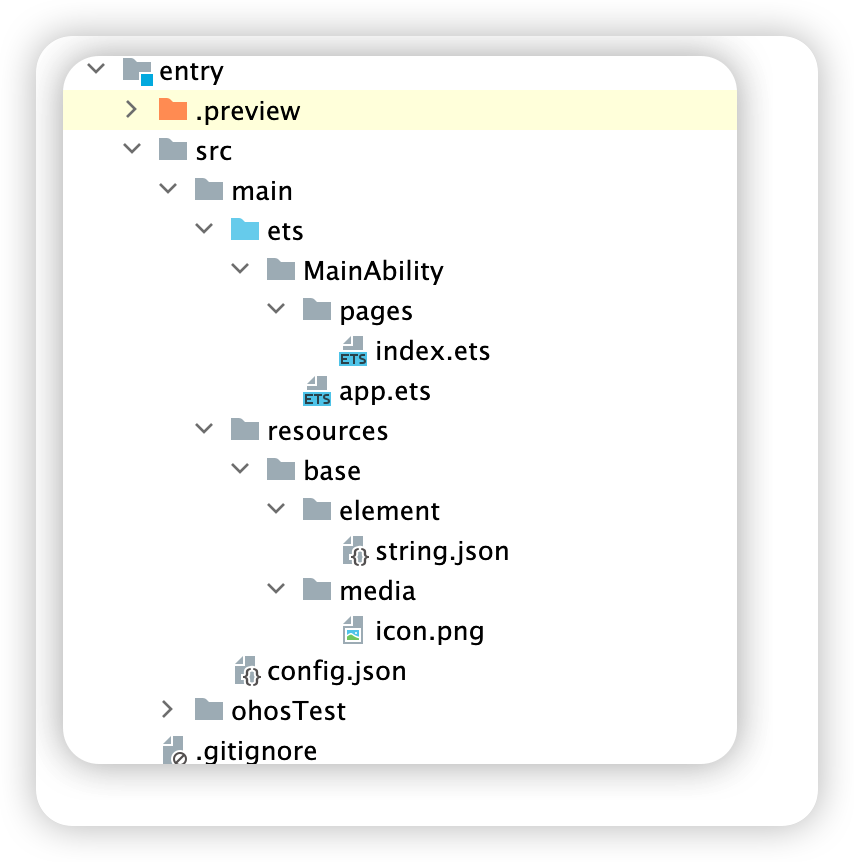
Resource classification
resourcesresouresbaserawfile
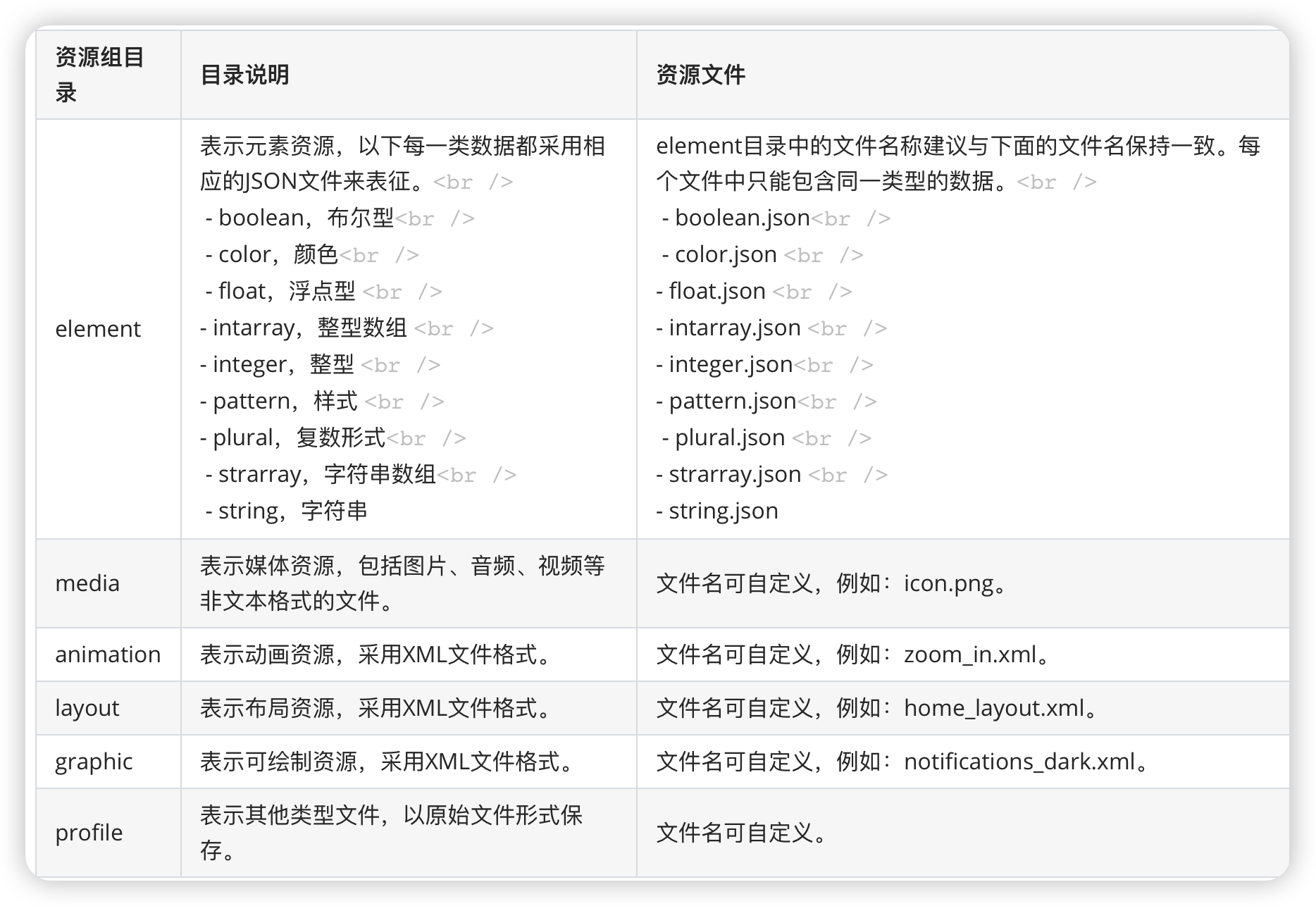
baseelementmediaanimationlayoutgraphicprofile
Resource group Directory
List of determiners
- When matching the corresponding resource file for the device , The priority of qualifier directory matching is from high to low : Mobile country code and mobile network code > Area ( Optional combination : Language 、 Language _ written words 、 Language _ Country or region 、 Language _ written words _ Country or region )> Horizontal and vertical screen > Device type > Color mode > Screen density .
- If the qualifier directory containsMobile country code and mobile network code 、 Language 、 written words 、 Horizontal and vertical screen 、 Device type 、 Color modequalifier , The value of the corresponding qualifier must be consistent with the current equipment status , This directory can participate in resource matching of devices . for example , List of determiners “zh_CN-car-ldpi” Can't participate in “en_US” Resource matching of devices .
Access to resources
- Access application resourcesCatalog
baseThe resource files in the directory will be compiled into binary files and given unique ID , When using the corresponding resources, use the resource accessor$('app.type.name')In the form of ,appRepresents in applicationresourcesResources defined in the directory ;typeRepresents the resource type , There arecolor、float、string、string、mediaetc. ;nameThe name of the file that represents the resource . for examplemediaChina, Singapore and Canadanameby Car.svg Pictures of the , Then access the string resource as$r('app.media.Car').
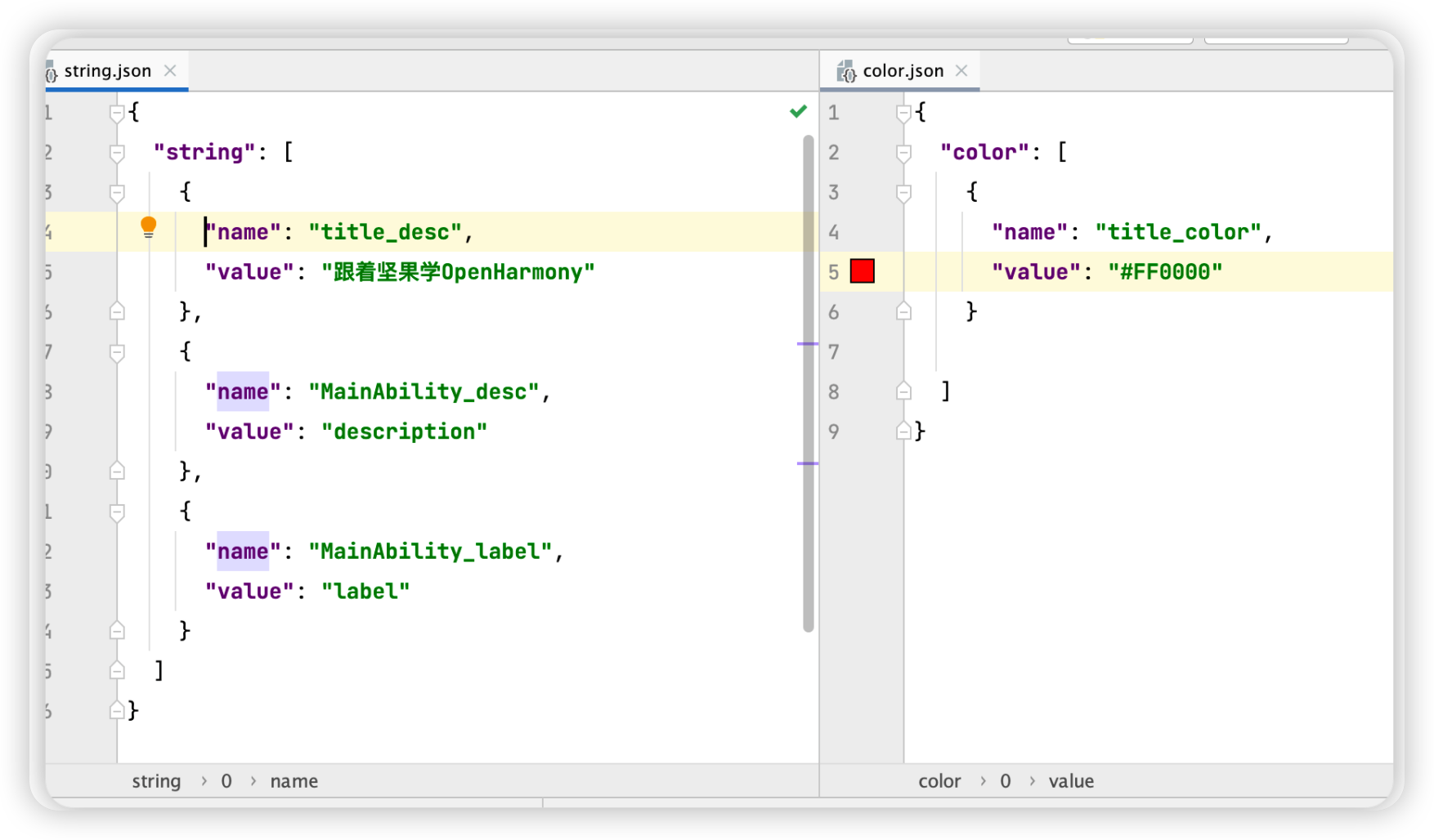
- The author is in
baseNew under the directorystring.jsonandcolor.jsonfile , Store string and color respectively , The resource content is shown in the figure below :

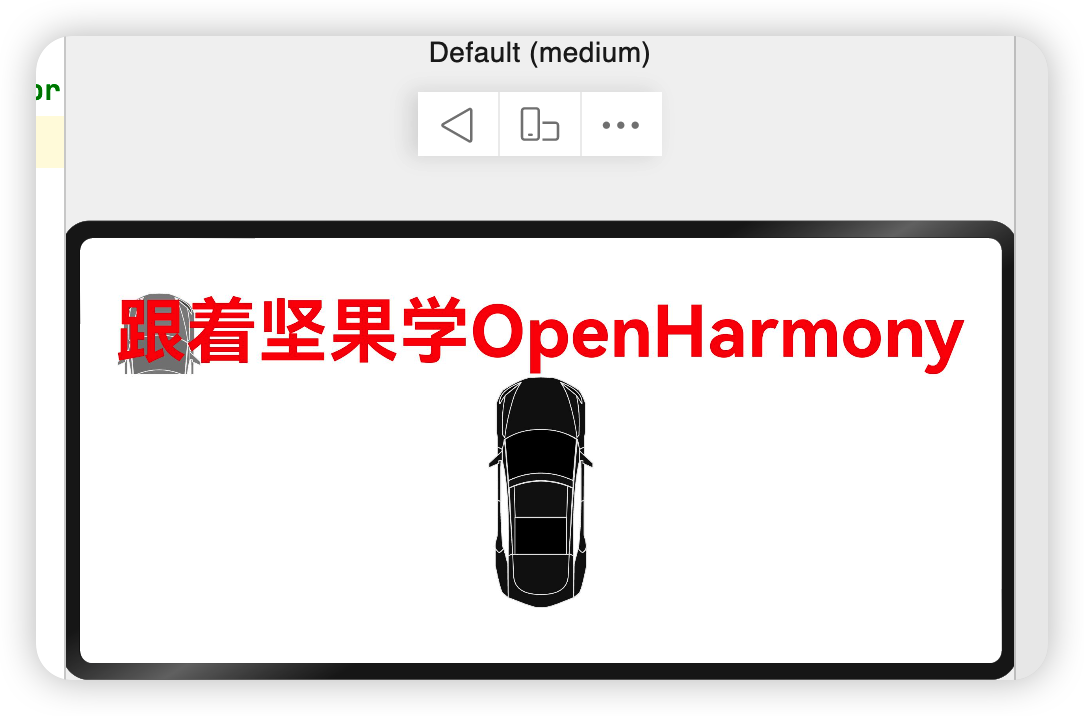
- adopt$('app.type.name')A simple example of accessing resources is shown below :
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text($r('app.string.title_desc')) // Access string resources
.fontSize(60).fontWeight(FontWeight.Bold)
.fontColor($r('app.color.title_color')) // Access font colors
.backgroundImage($r('app.media.Car')) // Device background picture
Image("common/images/Car.svg").objectFit(ImageFit.Contain).height(200)
}
.width('100%')
}
.height('100%')
}
}

- Access system resources
- System resources include
Color、Round corners、typeface、spacing、character stringAndpictureetc. , By using system resources , Different developers can develop applications with the same visual style , Developers can use$r('sys.type.name')Reference system resources in the form of , Unlike accessing application resources, usesysRepresents system resources , Others are consistent with the rules for accessing application resources .
- A simple example of accessing system resources is shown below :
@Entry
@Component
struct ResourceTest {
build() {
Column() {
Text($r('app.string.title_desc')) //** Access the application resource directory **
.fontColor($r('sys.color.ohos_fa_alert')) //** Access the system resource directory **
.fontSize($r('sys.float.ohos_id_text_size_headline3'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image("/common/images/Car.svg") //** Create your own directory **
.objectFit(ImageFit.None)
.border({
color: Color.Orange,
radius: 20,
width: 12
})
.margin({
top: 50,
})
.width(200)
.height(200)
}
.padding(20)
.width("100%")
.height("100%")
}
}

Image("/common/images/Car.svg") //** Create your own directory **
.objectFit(ImageFit.None)
.border({
color: Color.Orange,
radius: 20,
width: 12
})
.margin({
top: 50,
})
.width(200)
.height(200)

Explorer
@ohos.resourceManagerResourceManagerresourceManagerdeclare namespace resourceManager {
// obtain ResourceManager
export function getResourceManager(callback: AsyncCallback<ResourceManager>): void;
// Get specified bundleName Of ResourceManager
export function getResourceManager(bundleName: string, callback: AsyncCallback<ResourceManager>): void;
export interface ResourceManager {
// Get string resources
getString(resId: number, callback: AsyncCallback<string>): void;
// Get string array resource
getStringArray(resId: number, callback: AsyncCallback<Array<string>>): void;
// Get media resources
getMedia(resId: number, callback: AsyncCallback<Uint8Array>): void;
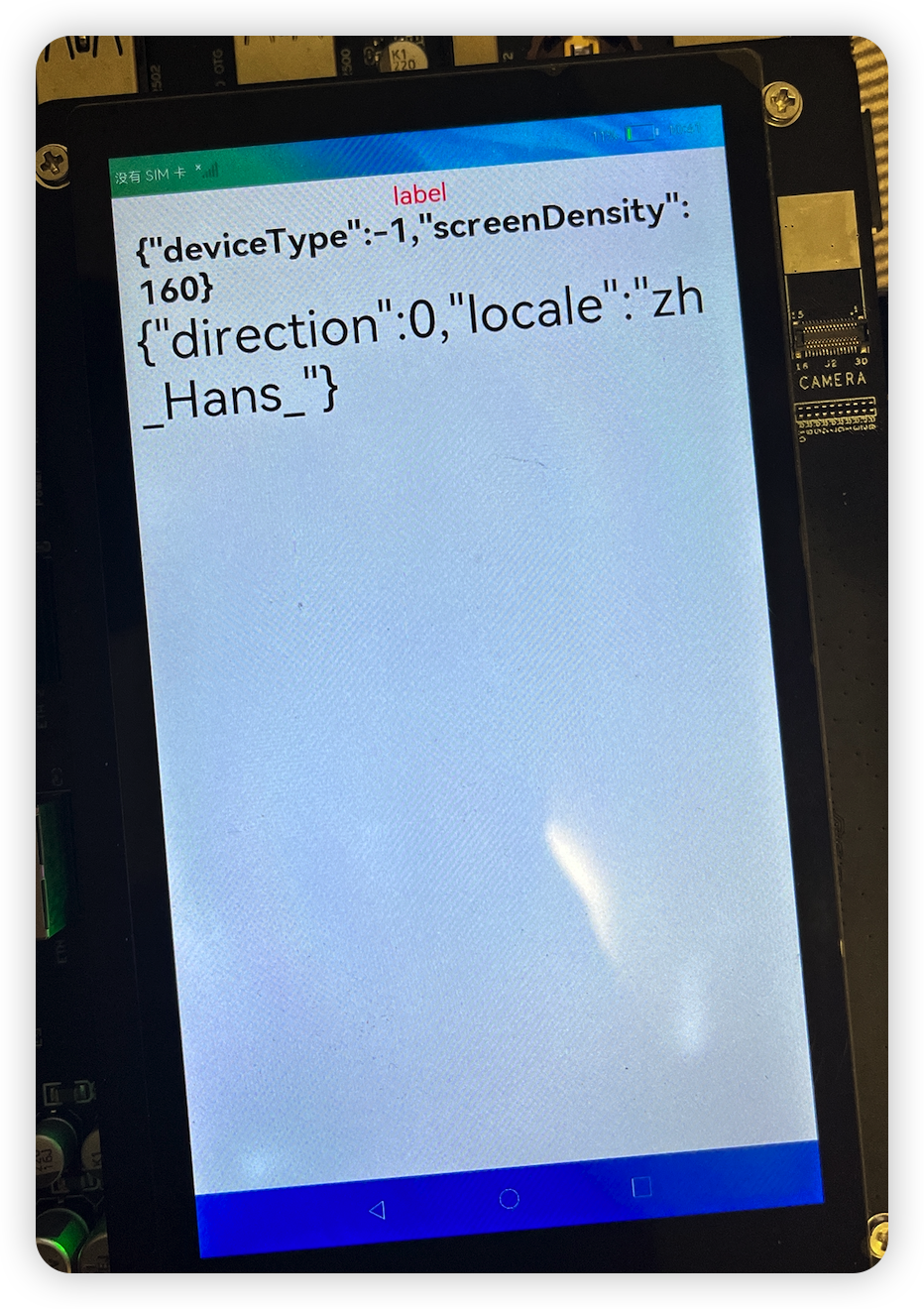
// Get device information , For example, the current screen density , Whether the device type is mobile phone or tablet
getDeviceCapability(callback: AsyncCallback<DeviceCapability>): void;
// Get configuration information , For example, the current screen direction density , Current device language
getConfiguration(callback: AsyncCallback<Configuration>): void;
// Release ResourceManager resources
release();
}
}
export default resourceManager;
ResourceManagergetResourceManager()ResourceManagergetXXX()ResourceManager- introduce resourceManager
import resourceManager from '@ohos.resourceManager';
- obtain ResourceManager
aboutToAppear() {
resourceManager.getResourceManager((error, manager) => {
// obtain manager
})
}
- Use ResourceManager
manager.getString(0x1000001, (innerError, data) => {
if(data) {
// Resource acquisition success
} else {
console.log("error: " + JSON.stringify(innerError))
}
})
import resourceManager from '@ohos.resourceManager';
@Entry @Component struct ResourceTest {
@State text_string: string = " Learn from nuts ";
@State capability: string = "OpenHarmony";
@State configuration: string = " application development ";
aboutToAppear() {
resourceManager.getResourceManager((error, manager) => {
manager.getString(0x1000001, (innerError, data) => {
if(data) {
this.text_string = data;
} else {
console.log("error: " + JSON.stringify(innerError));
}
})
manager.getDeviceCapability((innerError, deviceCapability) => {
if(deviceCapability) {
this.capability = JSON.stringify(deviceCapability);
}
})
manager.getConfiguration((innerError, configuration) => {
if(configuration) {
this.configuration = JSON.stringify(configuration);
}
})
})
}
build() {
Column({ }) {
Text(this.text_string) // Access string resources
// Set dimensions
.fontSize(29)
.fontColor($r('app.color.title_color')) // Access font colors
Text(this.capability) // capability Information
.fontSize(40).fontWeight(FontWeight.Bold)
Text(this.configuration) // configuration Information
.fontSize(60)
}
.width('100%')
.height('100%')
.padding(10)
}
}

边栏推荐
- [path planning] RRT adds dynamic model for trajectory planning
- 城市轨道交通站应急照明疏散指示系统设计
- 巩固表达式C# 案例简单变量运算
- How long does it take to obtain a PMP certificate?
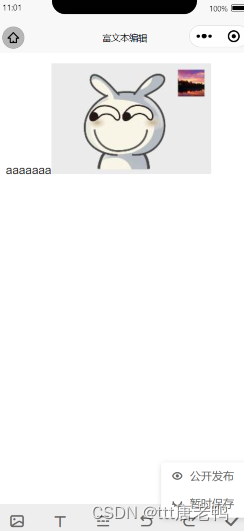
- Using the uniapp rich text editor
- Instructions for go defer
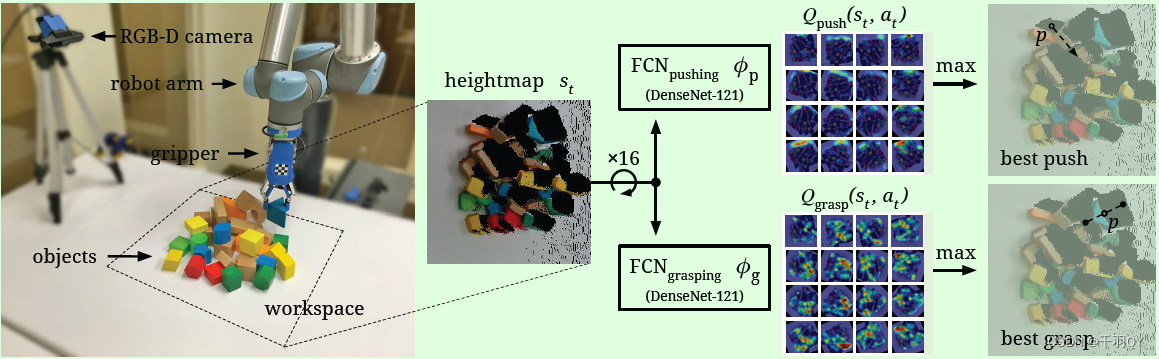
- 机器人强化学习——Learning Synergies between Pushing and Grasping with Self-supervised DRL (2018)
- In the enterprise, win10 turns on BitLocker to lock the disk, how to back up the system, how to recover when the system has problems, and how to recover quickly while taking into account system securi
- 快解析内网穿透帮助企业快速实现协同办公
- 公司要上监控,Zabbix 和 Prometheus 怎么选?这么选准没错!
猜你喜欢

公司要上监控,Zabbix 和 Prometheus 怎么选?这么选准没错!

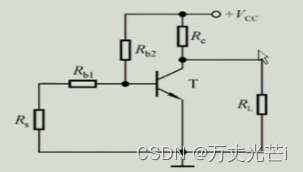
基本放大电路的学习

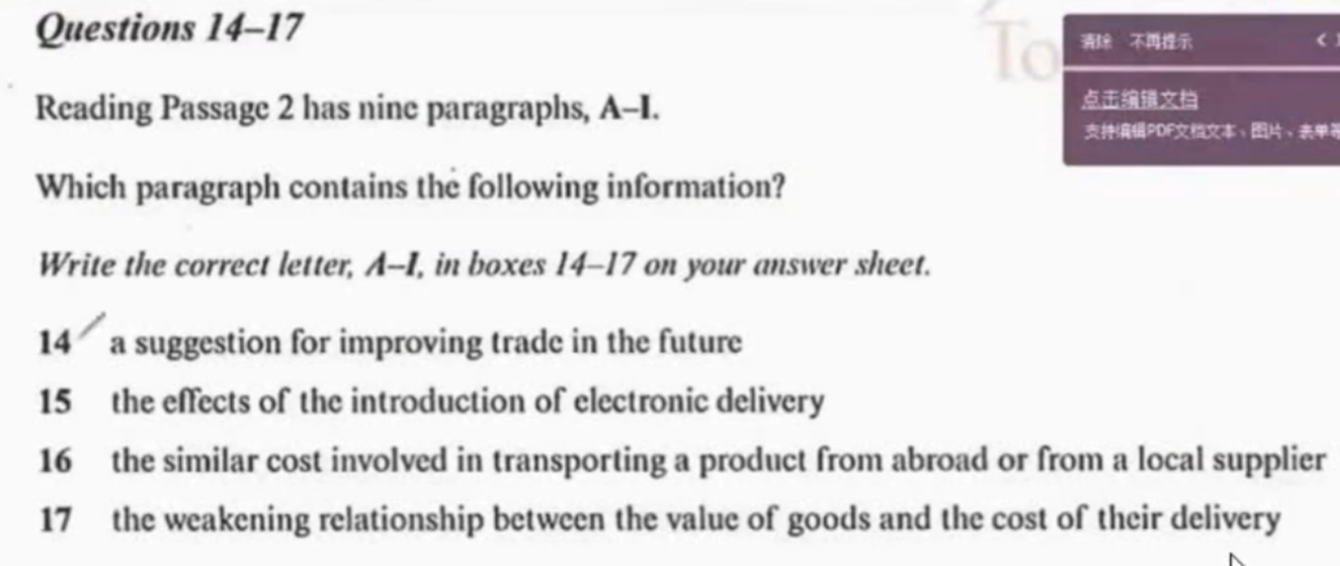
【雅思阅读】王希伟阅读P4(matching2段落信息配对题【困难】)

Using the uniapp rich text editor

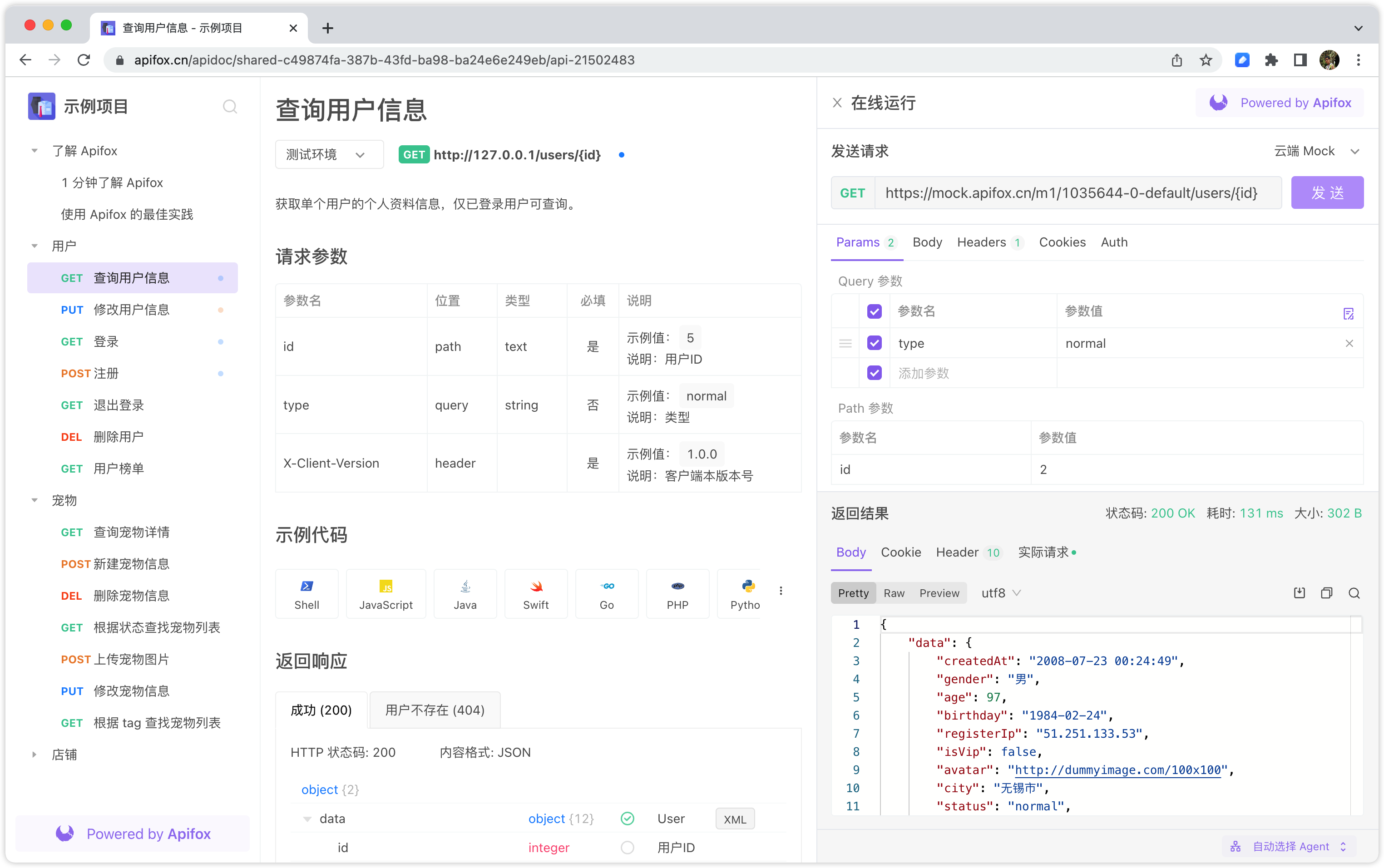
同事的接口文档我每次看着就头大,毛病多多。。。

In the enterprise, win10 turns on BitLocker to lock the disk, how to back up the system, how to recover when the system has problems, and how to recover quickly while taking into account system securi

Robot reinforcement learning synergies between pushing and grassing with self supervised DRL (2018)

Fast parsing intranet penetration helps enterprises quickly achieve collaborative office

Skills in analyzing the trend chart of London Silver

多回路仪表在基站“转改直”方面的应用
随机推荐
How to effectively monitor the DC column head cabinet
跨域请求
企业应用业务场景,功能添加和修改C#源码
Verilog tutorial (11) initial block in Verilog
IELTS examination process, what to pay attention to and how to review?
Hologres Query管理及超时处理
快解析内网穿透帮助企业快速实现协同办公
GDB常用命令
How long does it take to obtain a PMP certificate?
【北京大学】Tensorflow2.0-1-开篇
How many triangles are there in the golden K-line diagram?
How to do the project of computer remote company in foreign Internet?
ECCV 2022 | Tencent Youtu proposed disco: the effect of saving small models in self supervised learning
PMP certificate renewal process
Every time I look at the interface documents of my colleagues, I get confused and have a lot of problems...
人脸识别5- insight-face-paddle-代码实战笔记
Nine Qi single chip microcomputer ny8b062d single key control four LED States
Expand your kubecl function
Actual combat simulation │ JWT login authentication
uniapp 除了数字,其他输入无效