当前位置:网站首页>How can Flutter parent and child components receive click events
How can Flutter parent and child components receive click events
2022-08-05 04:52:00 【bawomingtian123】
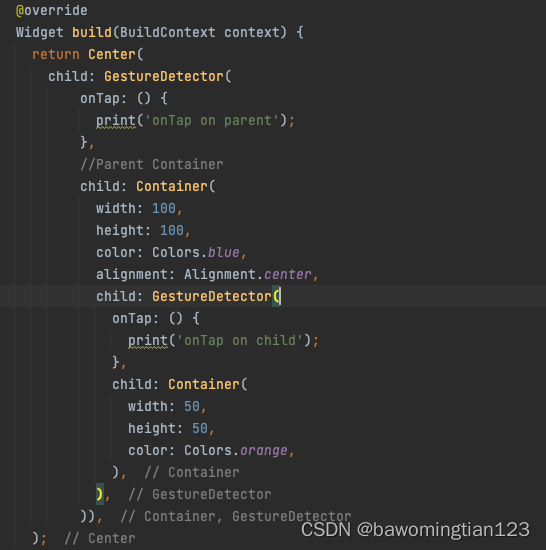
In the actual project, when using the click event, due to the requirement design problem, both the child component and the parent component need to receive the onTap callback, so the source code similar to the demo below will appear.

According to the design idea of Flutter's click event, such a source code will definitely not meet the requirements. When a component is clicked, only the child component will have a callback print, and the parent component will not have a callback.
How can the parent component also receive the long press event?We can meet the needs according to the following modifications
/// Created by wuliquan on 19.7.22./// Test pageclass SecondPage extends StatefulWidget {@overrideState createState() {return SecondPageState();}}class SecondPageState extends State {@overrideWidget build(BuildContext context) {return Center(child: RawGestureDetector(gestures: {AllowMultipleGestureRecognizer: GestureRecognizerFactoryWithHandlers(() => AllowMultipleGestureRecognizer(),(AllowMultipleGestureRecognizer instance) {instance.onTap = () => print('tap on parent ');},)},//Parent Containerchild: Container(width: 100,height: 100,color: Colors.blue,alignment: Alignment.center,child: GestureDetector(onLongPress: () {print('tap on child');},child: Container(width: 50,height: 50,color: Colors.orange,),),)),);}}class AllowMultipleGestureRecognizer extends TapGestureRecognizer {@overridevoid rejectGesture(int pointer) {acceptGesture(pointer);}} Use RawGestureDetector to wrap gesture recognizer AllowMultipleGestureRecognizer
AllowMultipleGestureRecognizer is our inheritance TapGestureRecognizerOverride the rejectGesture method
@overridevoid rejectGesture(int pointer) {acceptGesture(pointer);}Focus:
This method is handled manually after the gesture recognizer fails to compete in the gesture arena, so that it can continue to process the gesture, so that our parent component can also receive a callback printJournal
Here is a brief description of the rules of gesture competition. When assigning gestures, follow the depth-first strategy. Since we only registered the simplest onTap callback, it will be reported at the bottom.When the up event occurs, it will directly return the last component in the list of hit test components, that is, the component with the deepest depth, that is, the child component.
In the above example, after the arena declares the victory of the child component, the rejectGesture of the parent component will be notified.Since we overridden the rejectGesture method, the parent gesture recognizer continues to work.
边栏推荐
猜你喜欢

开发属于自己的node包

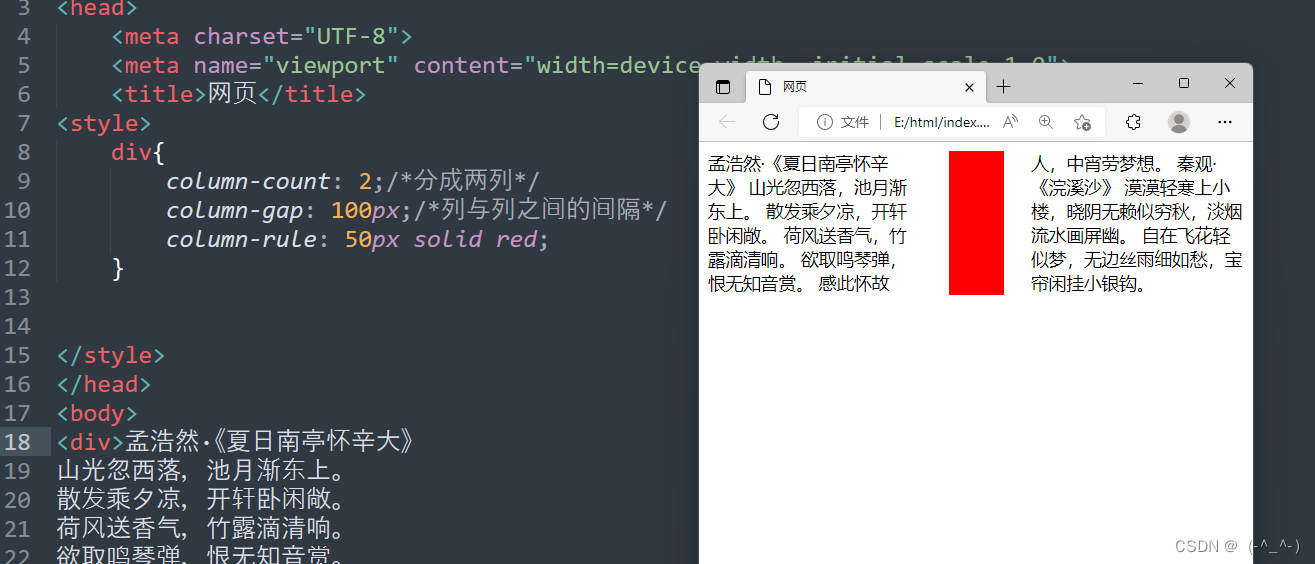
Visibility of multi-column attribute column elements: display, visibility, opacity, vertical alignment: vertical-align, z-index The larger it is, the more it will be displayed on the upper layer

The solution to the failure to read channel information when dedecms generates a message in the background
![[MRCTF2020] PYWebsite](/img/d4/57e8e5ee45b742894679f3f5671516.png)
[MRCTF2020] PYWebsite
![[Surveying] Quick Summary - Excerpt from Gaoshu Gang](/img/35/e5c5349b8d4ccf9203c432a9aaee7b.png)
[Surveying] Quick Summary - Excerpt from Gaoshu Gang

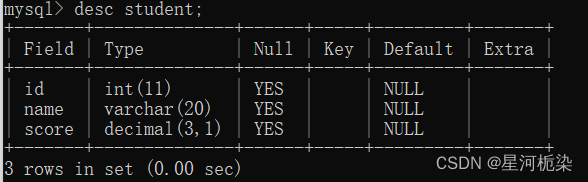
MySQL基础(一)---基础认知及操作

小程序_动态设置tabBar主题皮肤

【转】什么是etcd

8.04 Day35-----MVC three-tier architecture
![[SWPU2019]Web1](/img/06/36e69a2d7d5475a6749a7d81edf50f.png)
[SWPU2019]Web1
随机推荐
二叉树基本性质+oj题解析
bytebuffer put flip compact clear 方法演示
overloaded operator
creo怎么测量点到面的距离
[CISCN2019 华东南赛区]Web11
[Geek Challenge 2019]FinalSQL
Redis - 13. Development Specifications
【cesium】元素高亮显示
虚证、实证如何鉴别?
Flutter学习5-集成-打包-发布
软件管理rpm
In the WebView page of the UI automation test App, the processing method when the search bar has no search button
LeetCode:1403. 非递增顺序的最小子序列【贪心】
说说数据治理中常见的20个问题
How to deal with DNS hijacking?
[Nine Lectures on Backpacks - 01 Backpack Problems]
Day019 Method overriding and introduction of related classes
Day019 方法重写与相关类的介绍
为什么刚考完PMP,就开始准备软考了?
Flutter学习-开篇