当前位置:网站首页>对页码的使用总结
对页码的使用总结
2022-08-03 05:11:00 【肉馅团子】

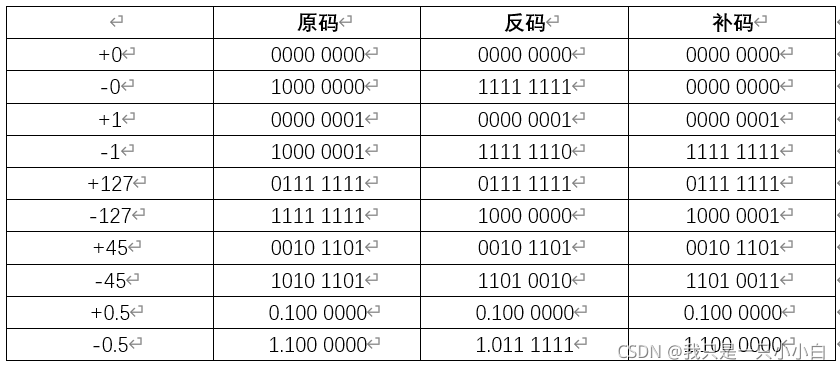
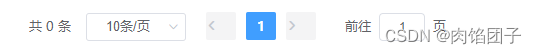
如果所示,
首先我们来看看在组件中的代码
background:分页按钮添加背景色
@size-change:每页条数改变时会触发
@current-change:当前页数改变时触发
@page-sizes:每页显示个数选择器的选项设置[10,30,50,70]
:page-size:每页显示条目个数
| layout | 组件布局,子组件名用逗号分隔 | String | sizes, prev, pager, next, jumper, ->, total, slot | 'prev, pager, next, jumper, ->, total' |
total:总条目数
<el-pagination
class="opc_pagination"
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10, 30, 50, 70]"
:page-size="pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>在公共数据区中定义:

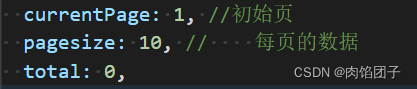
对应的代码:
currentPage: 1, //初始页
pagesize: 10, // 每页的数据
total: 0,在方法中定义:

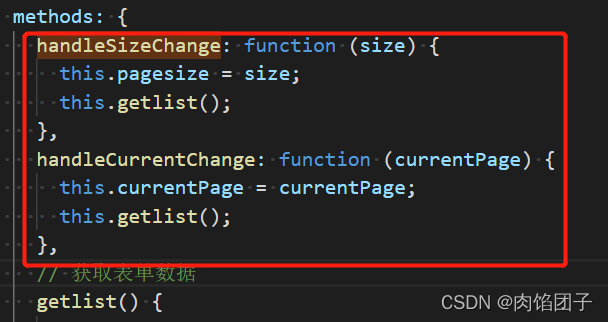
对应的代码:
handleSizeChange: function (size) {
this.pagesize = size;
this.getlist();
},
handleCurrentChange: function (currentPage) {
this.currentPage = currentPage;
this.getlist();
},其中getlist是获取表单的数据,total是接口返回给的数据在获取表单的时候,也要获取到
this.total = res.count;
边栏推荐
猜你喜欢
随机推荐
ss-4.2 多个eureka集群案例
阿凡提的难题
判断回文数
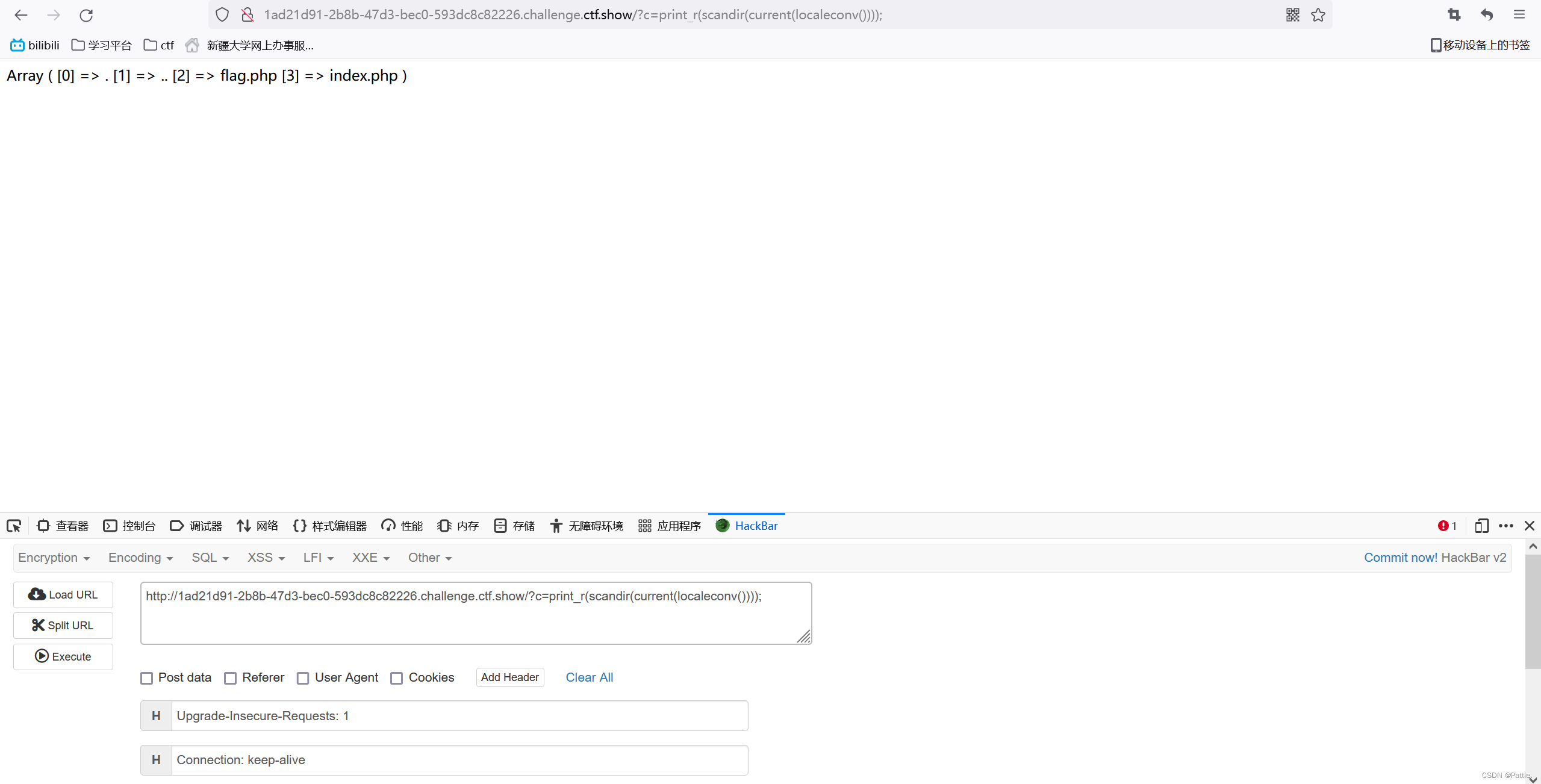
web安全-sql注入漏洞
web安全-命令执行漏洞
web安全-PHP反序列化漏洞
7.16(6)
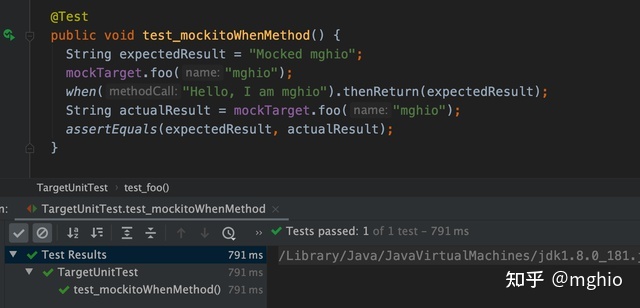
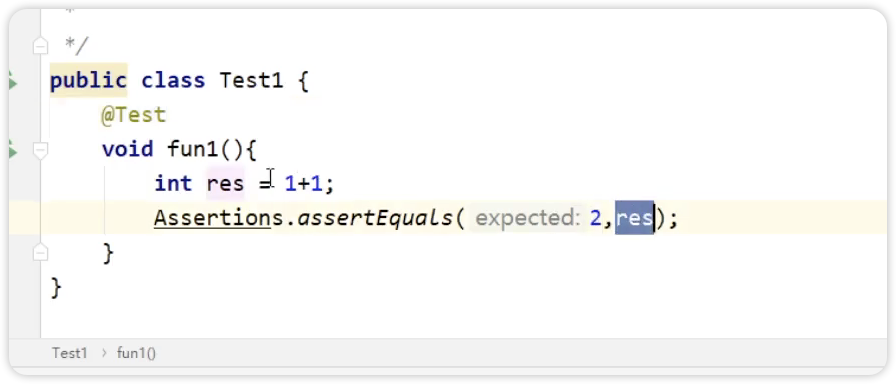
Junit
【按位取反,逻辑操作符,条件操作符,逗号表达式,下标引用,函数调用,结构体】操作符后续+表达式求值(上)
D-PHY
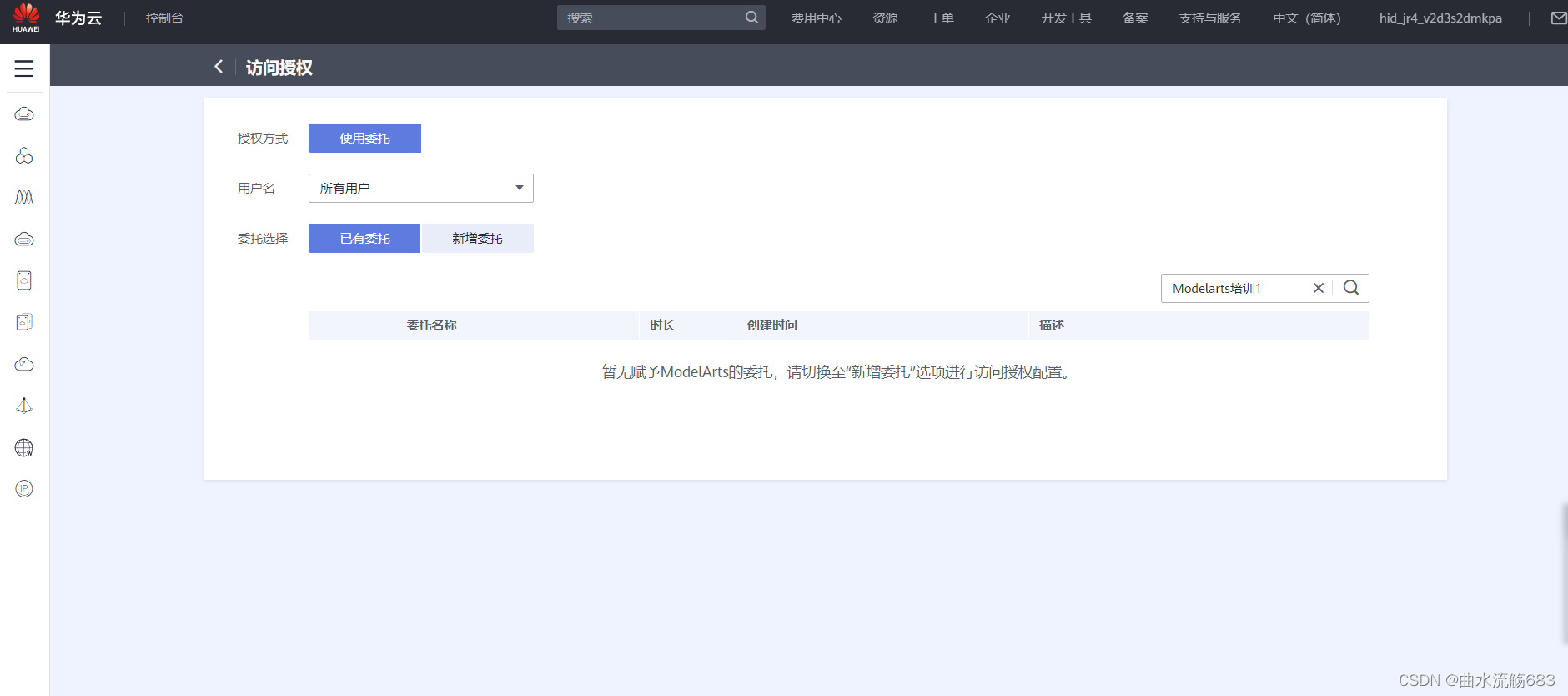
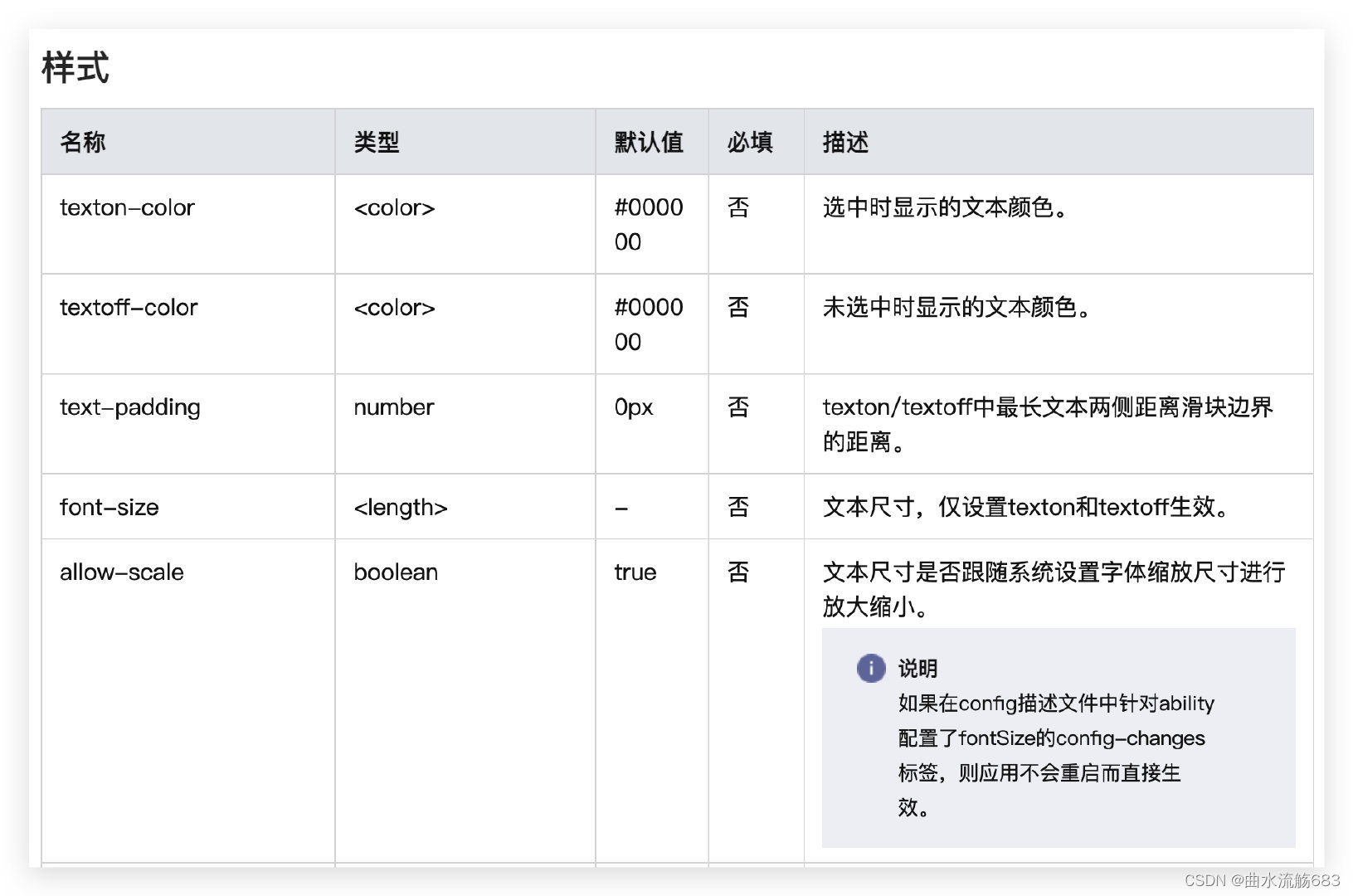
HarmonyOS应用开发培训第二次作业
用scikit-learn学习谱聚类
Build your own web page on the Raspberry Pi (2)
1089 狼人杀-简单版 (20 分)
7.18(7)
-完全数-
-最高分-
1069 微博转发抽奖 (20 分)(C语言)
-钞票兑换-
用C语言来实现扫雷小游戏