当前位置:网站首页>Typescript incremental compilation
Typescript incremental compilation
2022-07-06 23:56:00 【User 6256742】
We are using Node.js When developing the server, we usually use TypeScript To develop large projects , But use ts-node When doing full compilation, we often encounter the problem of slow compilation speed , It usually takes two minutes to modify a line of code and compile . At this time, we need to use incremental compilation to optimize the compilation speed , And other files are fully compiled at the start of the project , Which has been modified during development TS The file is compiled into the corresponding JS file .
development environment
1. modify tscon.json file
{
"compilerOptions": {
"watch": true
}
}stay ts Open in configuration watch monitor rootDir All under the path ts file ( There will be me at the end of the article tsconfig.json)
2. Programming
To write dev.js As the project development startup document , encapsulation Node.js Bring your own method to move the folder to copy, such as public Folder 、.env file , start-up tsc Incremental compilation , monitor tsc The operation results will be used after the first successful operation shell To run the compiled dist Folder
Whole demo I will put at the bottom of the article gitee link .
const fs = require('fs');
const path = require('path');
const clearDir = require('./modules/clearDir');// Delete the entire folder
const copyDir = require('./modules/copyDir');// Copy folder
const countFile = require('./modules/countFile');// Calculate the number of files in the folder
clearDir('dist'); // Empty dist
fs.mkdirSync('dist') // establish dist
copyDir('public', 'dist/public'); // Copy public
fs.writeFileSync('dist/.env.development', fs.readFileSync('.env.development').toString()) // Copy the environment variable file
// Start execution tsc
const shell = require('shelljs');
const tsCount = countFile(path.join(__dirname, '../src')) // obtain ts Real time comparison of the number of files JS
const _tsc = shell.exec('tsc', {
async: true
});
// Real time comparison TS and JS The number of
new Promise((resolve, reject) => {
_tsc.stdout.on('data', function (data) {
let src = path.join(__dirname, '../dist/src');
if (fs.existsSync(src)) {
let timer = setInterval(() => {
let jsCount = countFile('./dist/src')
if (jsCount == tsCount) {
clearInterval(timer)
resolve()
}
}, 50);
}
});
}).then(() => {
shell.exec('cross-env ENV=development nodemon --watch ./dist ./dist/src/index.js', {
async: true
});
})I did it here dist Folder emptying and public Copy of folder , And the migration of environment variable files
The whole idea :
Initialize the required static folder , Start tsc Operation of , At the same time, listen for ts Number of documents and dist Medium js Whether the number of documents has been , Always explain tsc The first compilation is over . stay src After all folders are packaged, start using nodemon function dist Folder , In this way, you only need to run the corresponding js That's all right. , It greatly accelerates the hot update speed .
Many students are using it ts Developed using ts path alias , Used module-alias Plug in to solve , however dist Next package.json Additional modifications are required , Specific in node.js You can refer to this article for the use of path aliases in TypeScript Use type aliases in
pack
const fs = require('fs');
const shell = require('shelljs');
const path = require('path');
const clearDir = require('./modules/clearDir')
const copyDir = require('./modules/copyDir');
const countFile = require('./modules/countFile');
clearDir('dist'); // Empty dist
fs.mkdirSync('dist')
const _tsc = shell.exec('tsc', {
async: true
});
copyDir('public', 'dist/public'); // Copy public
fs.writeFileSync('dist/package.json', fs.readFileSync('package.json').toString())
fs.writeFileSync('dist/yarn.lock', fs.readFileSync('yarn.lock').toString())
fs.writeFileSync('dist/.env.production', fs.readFileSync('.env.production').toString())
const tsCount = countFile(path.join(__dirname, '../src')) // obtain ts Real time comparison of the number of files JS
new Promise((resolve, reject) => {
_tsc.stdout.on('data', function (data) {
let src = path.join(__dirname, '../dist/src');
if (fs.existsSync(src)) {
let timer = setInterval(() => {
let jsCount = countFile('./dist/src');
if (jsCount == tsCount) {
clearInterval(timer)
resolve()
}
}, 50);
}
});
}).then(() => {
console.log(` Packing is done ,SRC Lower total ${tsCount} File `);
shell.exit(1)
})The principle is similar to development , It's just that the folders moved are different , And in tsc After that, you can exit directly
One Koa+TypeScript The template of ,ORM Use Sequelize,TS Added incremental compilation and type aliases ,Koa It is also basically debugged , Auto import Router And configuring static files
Basically Koa+TS Download is used , The run command is in Readme.md in
git clone https://gitee.com/awebcoder/koa-ts.gittsconfig.json
{
"compilerOptions": {
"experimentalDecorators": true,
"target": "ES2015",
"module": "commonjs",
"outDir": "./dist",
"rootDir": "./",
"moduleResolution": "node",
// Variables and function parameters do not use warnings
// "noUnusedLocals": true,
// "noUnusedParameters": true,
"removeComments": true, // uncomment
"strict": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
},
"skipLibCheck": true,
"esModuleInterop": true,
"noImplicitAny": true, // Implicit is not allowed any type
"watch": true
},
"include": ["src"],
"exclude": ["node_modules", "**/*.d.ts"]
}边栏推荐
- The programmer refused the offer because of low salary, HR became angry and netizens exploded
- After 3 years of testing bytecan software, I was ruthlessly dismissed in February, trying to wake up my brother who was paddling
- Building lease management system based on SSM framework
- MySQL主从之多源复制(3主1从)搭建及同步测试
- 谁说新消费品牌大溃败?背后有人赢麻了
- 《数字经济全景白皮书》保险数字化篇 重磅发布
- AVL树到底是什么?
- STM32 enters and wakes up the stop mode through the serial port
- Newsletter L Huobi ventures is in-depth contact with genesis public chain
- 基于SSM框架实现的房屋租赁管理系统
猜你喜欢

Penetration test --- database security: detailed explanation of SQL injection into database principle

零代码高回报,如何用40套模板,能满足工作中95%的报表需求

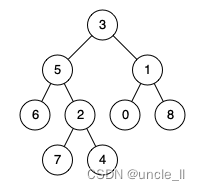
leetcode:236. 二叉树的最近公共祖先

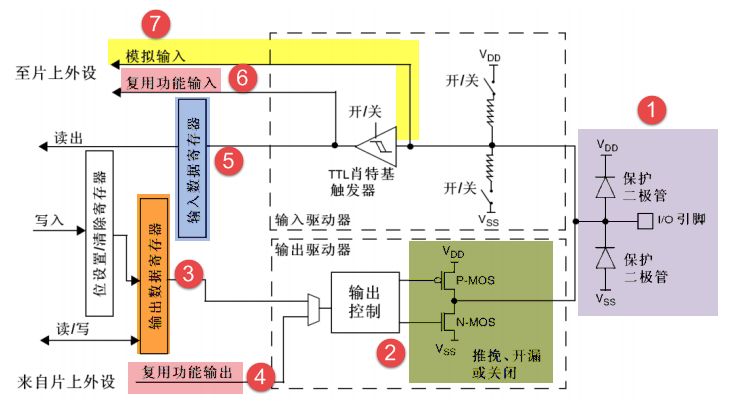
Introduction au GPIO

1000 words selected - interface test basis

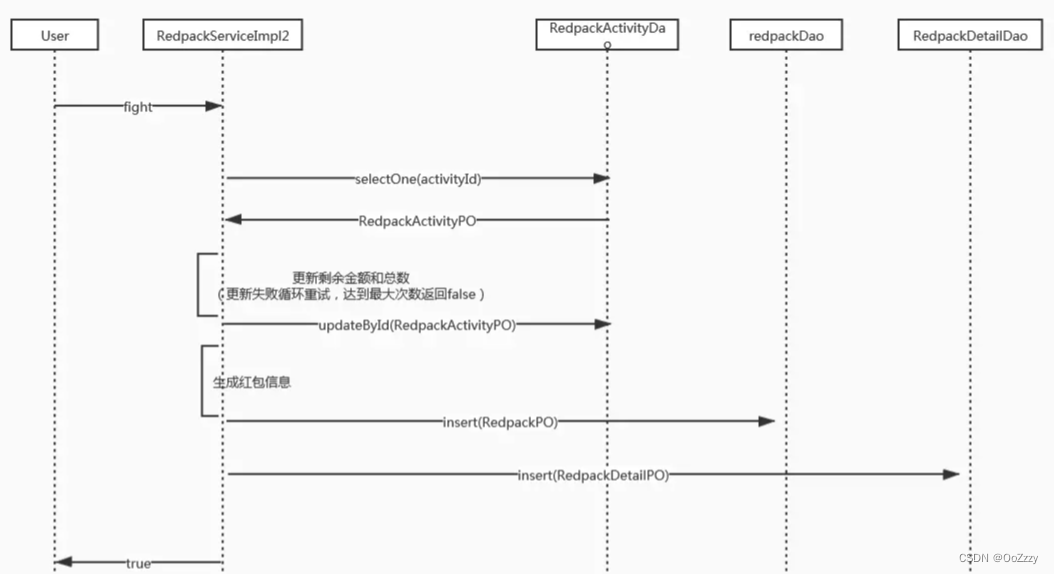
Design a red envelope grabbing system

Hydrogen future industry accelerates | the registration channel of 2022 hydrogen energy specialty special new entrepreneurship competition is opened!

Please help xampp to do sqlilab is a black

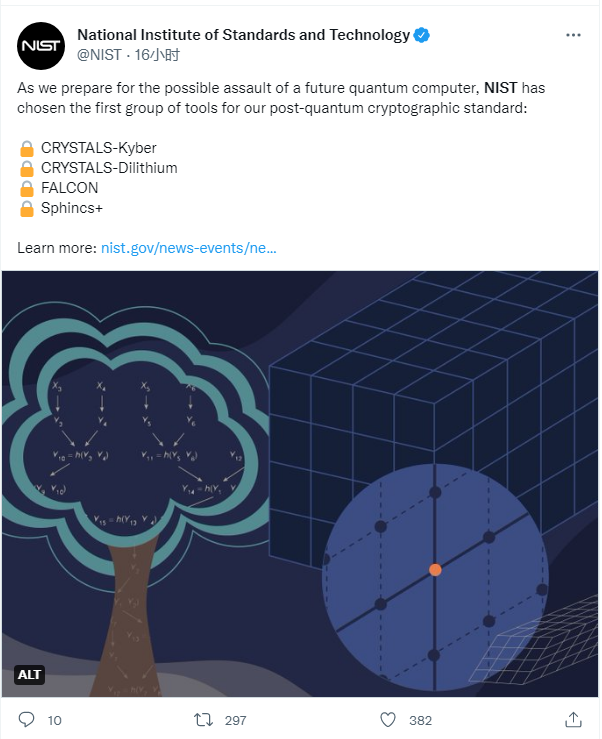
量子时代计算机怎么保证数据安全?美国公布四项备选加密算法

DAY FIVE
随机推荐
Today, I met a senior test developer from Tencent and saw the ceiling of the foundation
[unmanned aerial vehicle] multi unmanned cooperative task allocation program platform, including Matlab code
DAY FIVE
okcc呼叫中心的订单管理时怎么样的
量子时代计算机怎么保证数据安全?美国公布四项备选加密算法
Penetration test --- database security: detailed explanation of SQL injection into database principle
One minute to learn how to install the system, win7 XP, win10 and win11 become very simple
短链的设计
App general function test cases
Gradle knowledge generalization
web渗透测试是什么_渗透实战
TypeScript中使用类型别名
The "white paper on the panorama of the digital economy" has been released with great emphasis on the digitalization of insurance
服务器SMP、NUMA、MPP体系学习笔记。
vector的使用方法_vector指针如何使用
【无人机】多无人协同任务分配程序平台含Matlab代码
app通用功能测试用例
Gradle知識概括
I've been laid off, and I'll lose money for everything. The days when I once made a monthly salary of 20000 are not coming back
[212] what are three methods for PHP to send post requests