当前位置:网站首页>Devtools的简单使用
Devtools的简单使用
2022-07-05 02:43:00 【13少啊】
一.Devtools作用

方便我们实时地观察自己写的数据和组件的状况等。
二.安装


<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:'芜湖', //单项数据
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>
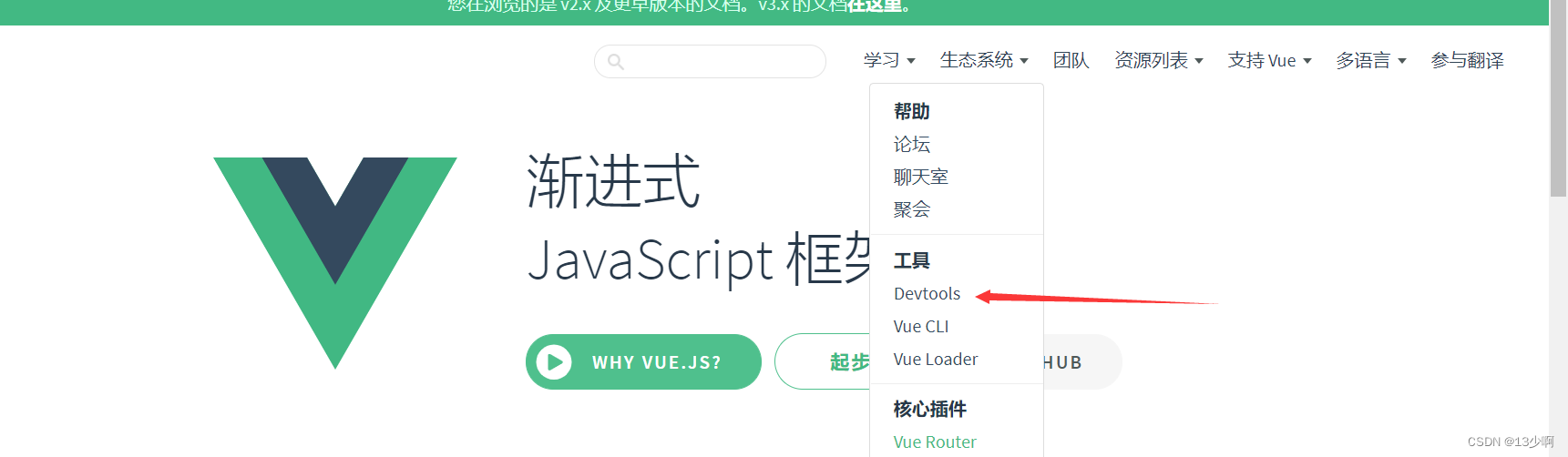
找到插件 下载玩后
打开谷歌浏览器-------->更多程序---------->扩展程序------------>将下载好的拖入进去即可。
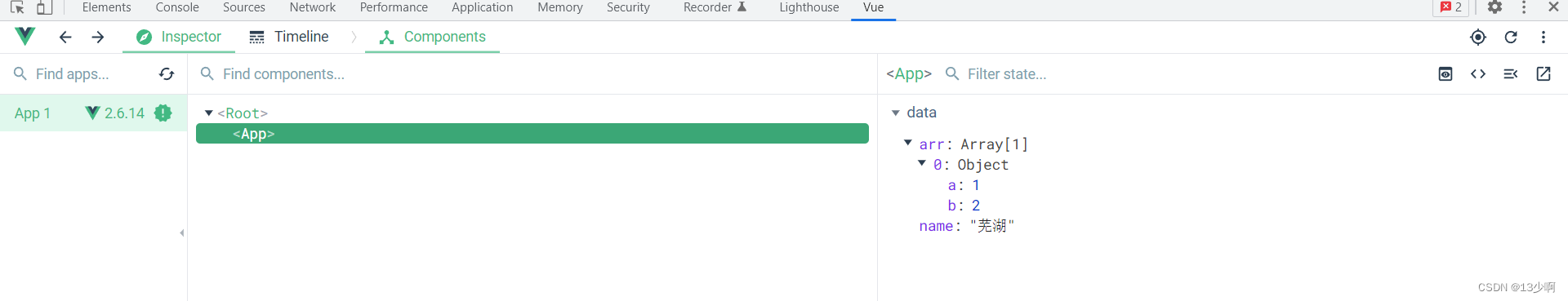
三.使用
代码1:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
name:'芜湖', //单项数据
arr:[
{
a:1,
b:2
}
],
}
},
name: '',
methods: {
}
}
</script>
<style scoped>
</style>

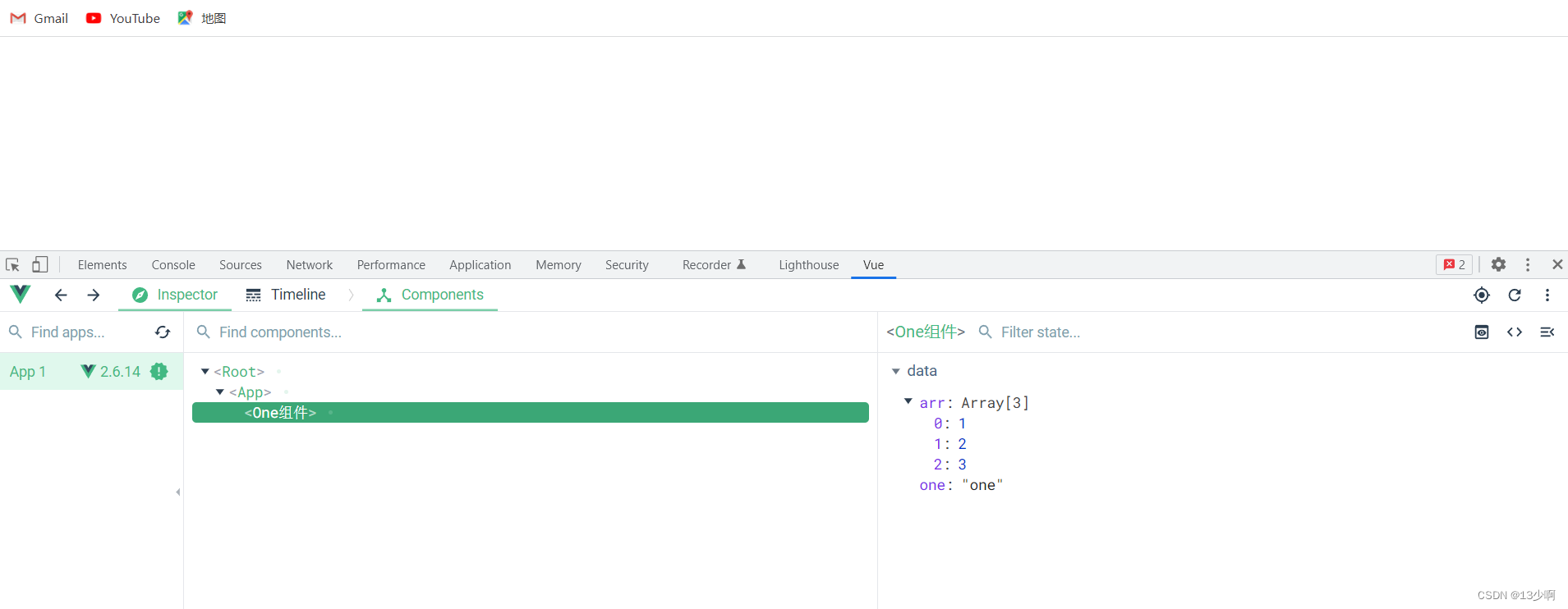
代码:
<template>
<div class=""></div>
</template>
<script>
export default {
data() {
return {
one:'one',
arr:[1,2,3]
}
},
name:'One组件',
methods: {
fn(){
console.log(123213);
}
}
}
</script>
<style scoped>
</style>

name可以给组件取任意的名字,不取的话就是默认的名字。
边栏推荐
- 【LeetCode】98. Verify the binary search tree (2 brushes of wrong questions)
- Hmi-30- [motion mode] the module on the right side of the instrument starts to write
- Vb+access hotel service management system
- Asynchronous and promise
- 返回二叉树中两个节点的最低公共祖先
- SFTP cannot connect to the server # yyds dry goods inventory #
- 【附源码】基于知识图谱的智能推荐系统-Sylvie小兔
- Asp+access campus network goods trading platform
- Pytest (4) - test case execution sequence
- Missile interception -- UPC winter vacation training match
猜你喜欢

丸子百度小程序详细配置教程,审核通过。

Marubeni Baidu applet detailed configuration tutorial, approved.

Idea inheritance relationship

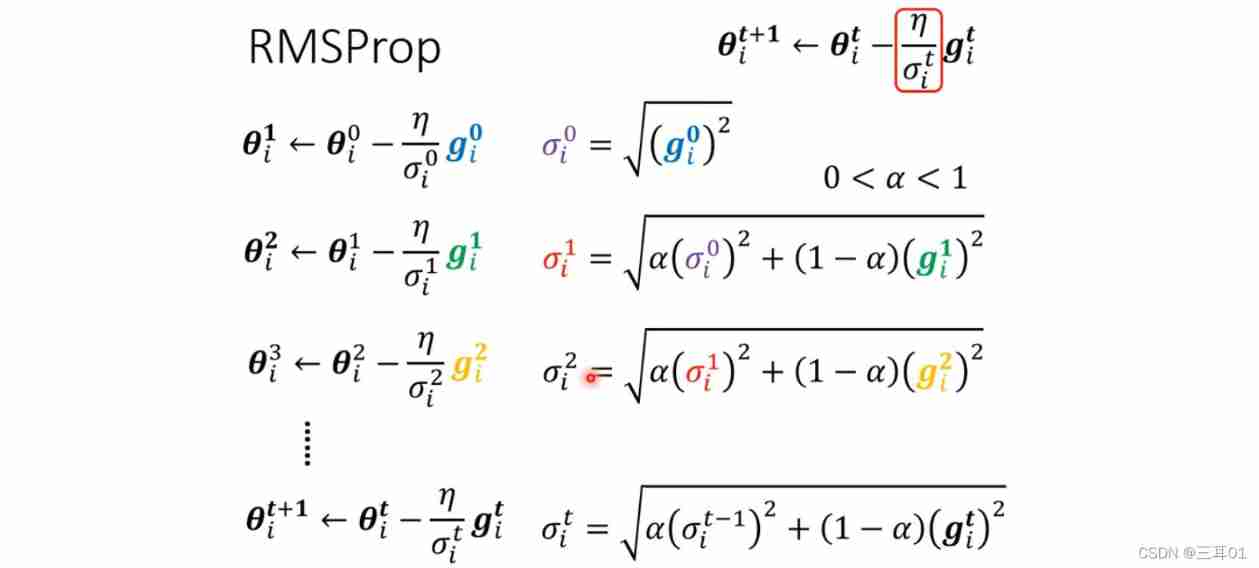
2021 Li Hongyi machine learning (3): what if neural network training fails

【LeetCode】98. Verify the binary search tree (2 brushes of wrong questions)
![[技术发展-26]:新型信息与通信网络的数据安全](/img/13/10c8bd340017c6516edef41cd3bf6f.png)
[技术发展-26]:新型信息与通信网络的数据安全

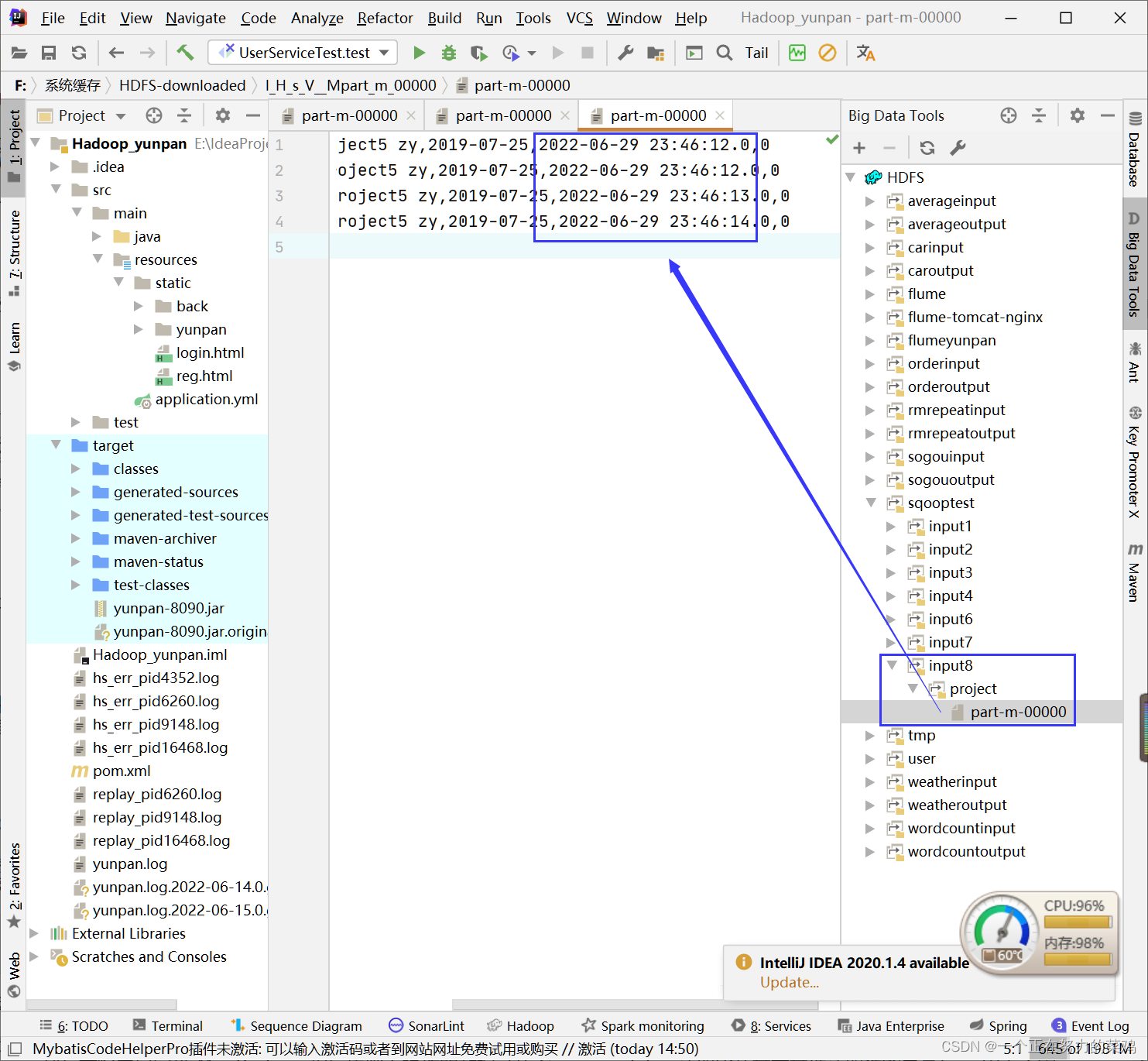
Sqoop命令
![[source code attached] Intelligent Recommendation System Based on knowledge map -sylvie rabbit](/img/3e/ab14f3a0ddf31c7176629d891e44b4.png)
[source code attached] Intelligent Recommendation System Based on knowledge map -sylvie rabbit

看 TDengine 社区英雄线上发布会,听 TD Hero 聊开发者传奇故事

Exploration of short text analysis in the field of medical and health (I)
随机推荐
Sqoop安装
Design and implementation of high availability website architecture
Prometheus monitors the correct posture of redis cluster
Why is this an undefined behavior- Why is this an undefined behavior?
Vb+access hotel service management system
Problem solving: attributeerror: 'nonetype' object has no attribute 'append‘
When to catch an exception and when to throw an exception- When to catch the Exception vs When to throw the Exceptions?
PHP cli getting input from user and then dumping into variable possible?
[机缘参悟-38]:鬼谷子-第五飞箝篇 - 警示之一:有一种杀称为“捧杀”
Kotlin - coroutine
Official announcement! The third cloud native programming challenge is officially launched!
Blue bridge - maximum common divisor and minimum common multiple
[source code attached] Intelligent Recommendation System Based on knowledge map -sylvie rabbit
D3js notes
Good documentation
[technology development-26]: data security of new information and communication networks
Using druid to connect to MySQL database reports the wrong type
Design and practice of kubernetes cluster and application monitoring scheme
Advanced learning of MySQL -- Application -- Introduction
Erreur de type de datagramme MySQL en utilisant Druid