当前位置:网站首页>js中,字符串和数组互转(二)——数组转为字符串的方法
js中,字符串和数组互转(二)——数组转为字符串的方法
2022-07-06 12:51:00 【viceen】
js中,字符串和数组互转(二)——数组转为字符串的方法
方法1、toString()方法
1、功能:可以把每个元素转换为字符串,然后以逗号连接输出并显示。
2、使用方法:
var arr = [0,1,2,3]; //定义一个数组
var str = arr.toString(); //把arr数组利用toString()转换为字符串
console.log(str); //输入字符串'0,1,2,3'
当数组处于字符串环境中时,js会自动调用 toString() 方法将数组转换成字符串。
var arr = [0,1,2,3]; // 定义数组
var arr1 = [4,5,6,7]; // 定义数组
var str = arr + arr1; // 数组连接操作
console.log(str); // 返回'0,1,2,34,5,6,7'
var arr = [0,1,2,3]; // 定义数组
var arr1 = [4,5,6,7]; // 定义数组
var str = arr + ',' + arr1; // 数组连接操作
console.log(str); // 返回'0,1,2,3,4,5,6,7'
toString() 在把数组转换成字符串时,首先要将数组的每个元素都转换为字符串。当每个元素都被转换为字符串时,才使用逗号进行分隔,以列表的形式输出这些字符串。
var arr = [[1,[2,3],[4,5]],[6,[7,[8,9],0]]]; // 定义多维数组
var str = arr.toString(); // 把数组转换为字符串
console.log(str); // 返回字符串'1,2,3,4,5,6,7,8,9,0'
其中数组 arr 是一个多维数组,JavaScript 会以迭代的方式调用 toString() 方法把所有数组都转换为字符串。
方法2、toLocalString()方法
1、功能: 与 toString() 方法用法基本相同,区别在于 toLocalString() 方法能够使用用户所在地区特定的分隔符把生成的字符串连接起来,形成一个字符串。
var array = [1,2,3,4,5]; // 定义数组
var str = array.toLocaleString(); // 把数组转换为本地字符串
console.log(str); // 返回字符串'1,2,3,4,5'
- 根据中国的使用习惯,先把数字转换为浮点数之后再执行字符串转换操作
方法3、join() 方法
1、功能: 把数组转换为字符串,不过它可以指定分隔符,如果省略参数,默认使用逗号作为分隔符
var arr = [1,2,3]; //定义数组
var str = arr.join("-"); //指定分隔符-
console.log(str); //返回字符串'1-2-3'
var arr = [1,2,3]; // 定义数组
var str = arr.join(","); // 指定分隔符
console.log(str); // 返回字符串'1,2,3'
边栏推荐
- 什么是RDB和AOF
- Mtcnn face detection
- Notes - detailed steps of training, testing and verification of yolo-v4-tiny source code
- PG基础篇--逻辑结构管理(事务)
- 全网最全的新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀
- Reinforcement learning - learning notes 5 | alphago
- R language visualizes the relationship between more than two classification (category) variables, uses mosaic function in VCD package to create mosaic plots, and visualizes the relationship between tw
- User defined current limiting annotation
- APS taps home appliance industry into new growth points
- 【深度学习】PyTorch 1.12发布,正式支持苹果M1芯片GPU加速,修复众多Bug
猜你喜欢

审稿人dis整个研究方向已经不仅仅是在审我的稿子了怎么办?

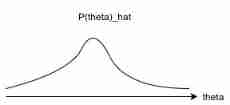
Statistical inference: maximum likelihood estimation, Bayesian estimation and variance deviation decomposition

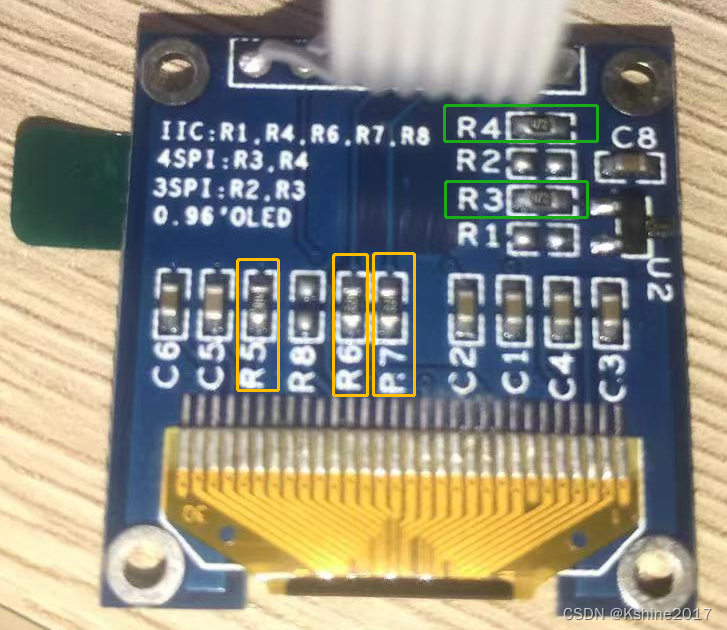
Utilisation de l'écran OLED

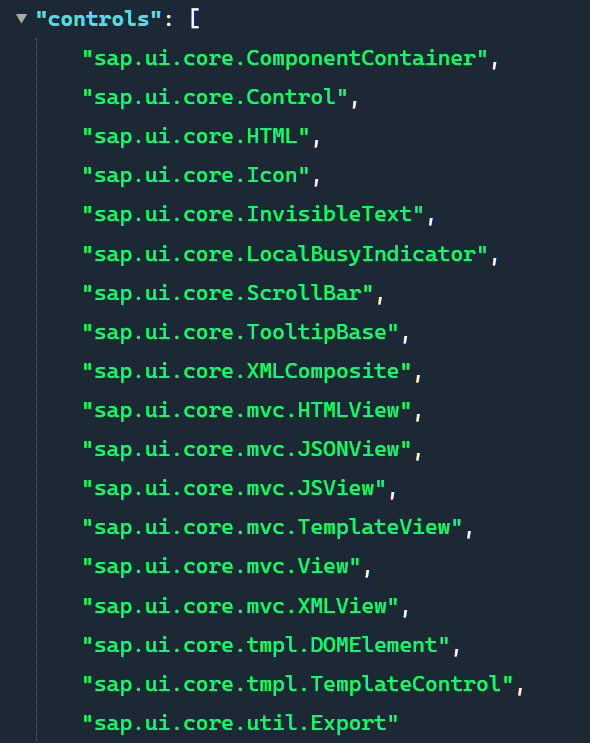
SAP UI5 框架的 manifest.json
![[MySQL] basic use of cursor](/img/cc/39b1e17b48d0de641d3cbffbf2335a.png)
[MySQL] basic use of cursor

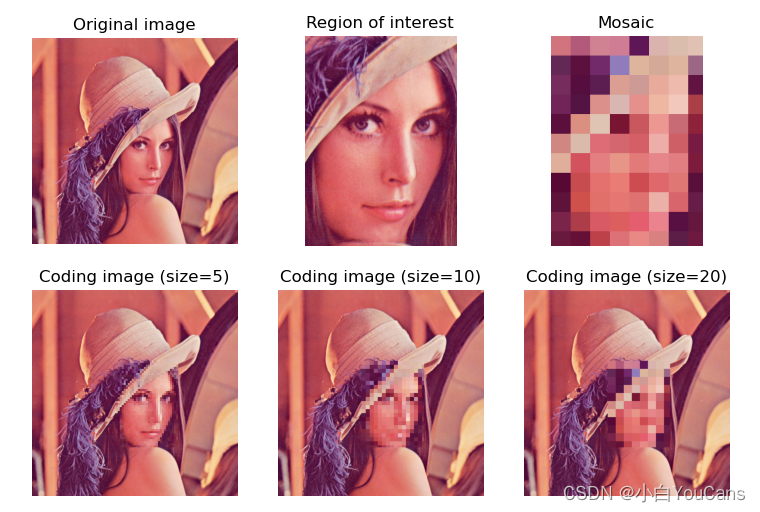
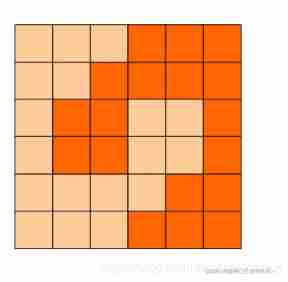
【OpenCV 例程200篇】220.对图像进行马赛克处理
![[200 opencv routines] 220 Mosaic the image](/img/75/0293e10ad6de7ed86df4cacbd79b54.png)
[200 opencv routines] 220 Mosaic the image

2017 8th Blue Bridge Cup group a provincial tournament

知识图谱之实体对齐二

面试官:Redis中有序集合的内部实现方式是什么?
随机推荐
[MySQL] basic use of cursor
Huawei device command
【OpenCV 例程200篇】220.对图像进行马赛克处理
审稿人dis整个研究方向已经不仅仅是在审我的稿子了怎么办?
Hardware development notes (10): basic process of hardware development, making a USB to RS232 module (9): create ch340g/max232 package library sop-16 and associate principle primitive devices
Xcode6 error: "no matching provisioning profiles found for application"
Spiral square PTA
C language games - three chess
use. Net drives the OLED display of Jetson nano
PG基础篇--逻辑结构管理(事务)
7. Data permission annotation
[200 opencv routines] 220 Mosaic the image
js中,字符串和数组互转(一)——字符串转为数组的方法
Taylor series fast Fourier transform (FFT)
快过年了,心也懒了
It's almost the new year, and my heart is lazy
【mysql】触发器
新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀
3D人脸重建:从基础知识到识别/重建方法!
967- letter combination of telephone number