当前位置:网站首页>UI刘海屏适配方式
UI刘海屏适配方式
2022-08-05 05:25:00 【木棉-小健】
刘海屏适配
项目上线了总免不了适配问题,
注:该方案支持热更适配,哪怕是上线项目也可以及时开启适配及调整适配程度。
原理:
通过获取设备型号及计算屏幕分辨率,在根据是否刘海屏调整侧边按钮的 Anchored Position 偏移量,从而避过刘海遮挡。
```csharp
using System;
using System.Collections;
using System.Collections.Generic;
using Sirenix.OdinInspector;
#if UNITY_EDITOR
using Sirenix.Utilities.Editor;
using UnityEditor;
#endif
using UnityEngine;
[ExecuteAlways]
public class UI_NotchAdapter : MonoBehaviour
{
public enum AdapterType
{
ePosY_Minus_AdaptY,
eOffsetMaxY_Minus_AdaptY,
eSizeDeltaY_Set_AdaptY,
eSizeDeltaY_Minus_AdaptY,
}
[System.Serializable]
public class UI_NA_Data
{
[LabelText("需要适配的UI对象")]
public RectTransform mRectTransform_;
[LabelText("适配方式")]
public AdapterType mAdapterType_;
}
[ListDrawerSettings(ShowIndexLabels = true, Expanded = true), LabelText("屏幕适配数据"), ShowInInspector]
public List<UI_NA_Data> mAdaptDatas_ = new List<UI_NA_Data>();
private void Awake()
{
}
private void OnDestroy()
{
}
private float mPreviewNotchHeight_ = 60;
void DoAdapterLogic(bool preview = false)
{
if (mAdaptDatas_ != null)
{
for (var i = 0; i < mAdaptDatas_.Count; ++i)
{
var data = mAdaptDatas_[i];
if (data != null)
{
GameManager gm = null;
if (!preview)
gm = GameManager.Instance;
switch (data.mAdapterType_)
{
case AdapterType.ePosY_Minus_AdaptY:
{
if (data.mRectTransform_ != null)
{
var mPos = data.mRectTransform_.transform.localPosition;
data.mRectTransform_.transform.localPosition = new Vector3(mPos.x, mPos.y - gm.MNotchAdaptY_, mPos.z);
}
}
break;
case AdapterType.eSizeDeltaY_Minus_AdaptY:
{
if (data.mRectTransform_ != null)
{
var rSize = data.mRectTransform_.sizeDelta;
data.mRectTransform_.sizeDelta = new Vector2(rSize.x, rSize.y - gm.MNotchAdaptY_);
}
}
break;
case AdapterType.eSizeDeltaY_Set_AdaptY:
{
if (data.mRectTransform_ != null)
{
var rSize = data.mRectTransform_.sizeDelta;
data.mRectTransform_.sizeDelta = new Vector2(rSize.x, gm.MNotchAdaptY_);
}
}
break;
case AdapterType.eOffsetMaxY_Minus_AdaptY:
{
if (data.mRectTransform_ != null)
{
var rectTop = data.mRectTransform_.offsetMax.y;
var rectRight = data.mRectTransform_.offsetMax.x;
data.mRectTransform_.offsetMax = new Vector2(rectRight, rectTop - gm.MNotchAdaptY_);
}
}
break;
}
}
}
}
}
// Start is called before the first frame update
void Start()
{
if (Application.isPlaying)
{
DoAdapterLogic();
}
}
}
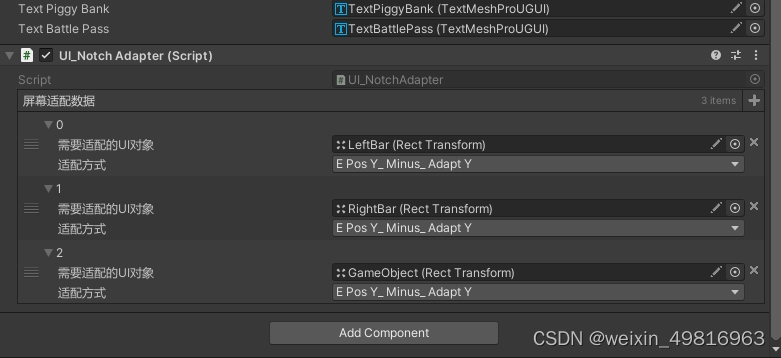
将该代码挂到需要调整的适配的ui上,需要注意的是gm.MNotchAdaptY_是刘海屏的高度,需要自己设置更换。
使用如下:
拖动对应的对象,选好适配方式即可
边栏推荐
猜你喜欢

NAT experiment

sql server duplicate values are counted after

The use of three parameters of ref, out, and Params in Unity3D

Nacos配置服务的源码解析(全)

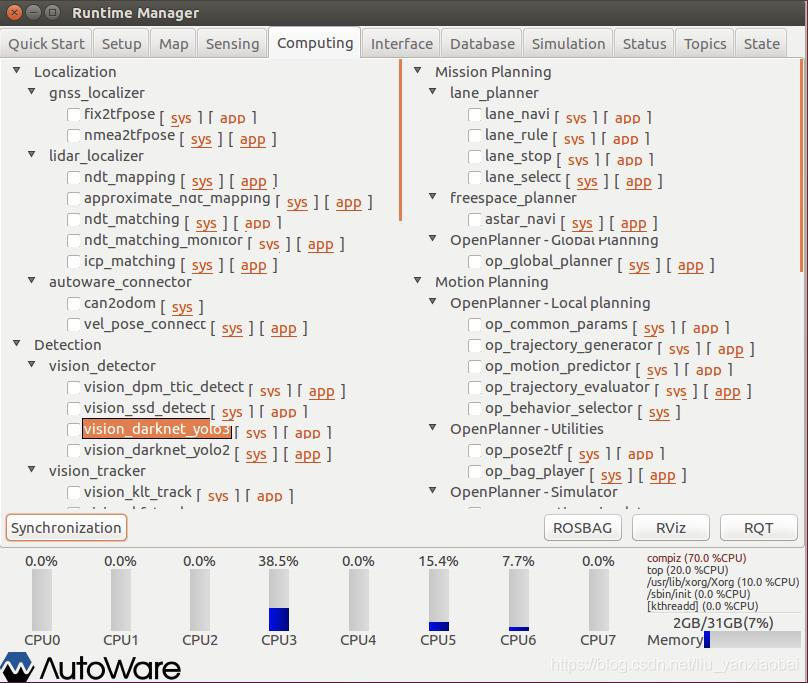
Problems encountered in installing Yolo3 target detection module in Autoware

LaTeX 图片加标题 文本分栏自动换行

The hook of the operation of the selenium module

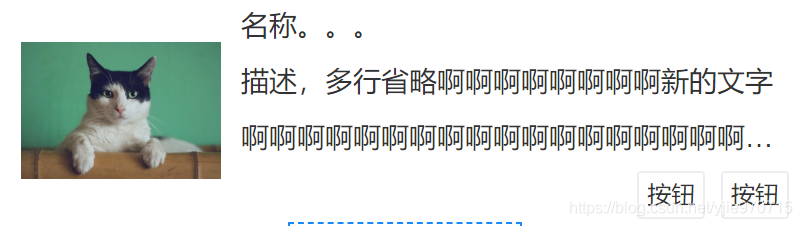
多行文本省略

VLAN is introduced with the experiment

el-autocomplete使用
随机推荐
input detailed file upload
人人AI(吴恩达系列)
[issue resolved] - jenkins pipeline checkout timeout
LeetCode刷题记录(2)
reduce()方法的学习和整理
Tencent greetings function SCF - entry instructions
wc, grep, tar, vi/vim
数组&的运算
Q 2020, the latest senior interview Laya soul, do you know?
Xiaodu Xiaodu is here!
程序员应该这样理解I/O
Autoware--Beike Tianhui rfans lidar uses the camera & lidar joint calibration file to verify the fusion effect of point cloud images
错误记录集锦(遇到则记下)
Collision, character controller, Cloth components (cloth), joints in the Unity physics engine
Browser Storage for H5
路由器和静态路由的配置
sql server duplicate values are counted after
Into the pre-service, thought they play so flowers
Mina断线重连
无法导入torchvision.io.read_image