当前位置:网站首页>easyui 日期控件清空值
easyui 日期控件清空值
2022-07-07 18:43:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
近期用了Easyui的日期控件datebox,项目中要将选中值清空,于是就研究了一下。
1。调用方法清空
$('#yourId').combo('setText','');2,更改js文件
从官网下载的源文件里。datebox控件界面仅仅有‘Today’。‘Close’事件。我们能够把清空选项值的事件加入到js中去,这样,仅仅要引用了datebox这个控件,界面上就会有清空选项。详细改动过程例如以下:
首先在官网上下载jquery.easyui.min.js文件。
在js文件里找到Today Close事件定义的地方,并加入Clean事件的定义。
源文件说明:
将源文件12733–12742行文件替换为:
代码:
}},currentText:"Today",cleanText:"Clean",closeText:"Close",okText:"Ok",buttons:[{text:function(_985){
return $(_985).datebox("options").currentText;
},handler:function(_986){
$(_986).datebox("calendar").calendar({year:new Date().getFullYear(),month:new Date().getMonth()+1,current:new Date()});
_975(_986);
}},{text:function(_987){
return $(_987).datebox("options").closeText;
},handler:function(_988){
$(this).closest("div.combo-panel").panel("close");
}},{ text : function(_989) {
return $(_989).datebox("options").cleanText;
},handler : function(_990) {
$(_990).combo('setValue', '').combo('setText', '');
$(this).closest("div.combo-panel").panel("close");
}}],formatter:function(date){界面效果例如以下:
3,中文js更改
上面我们把源js改好了,仅仅只是界面显示的是英文,假设用了中文包的话,还须要更改easyui-lang-zh_CN.js
在js文件里找到‘今天’ ‘关闭 ’事件定义的地方,并加入‘清空’
代码:
$.fn.datebox.defaults.currentText = '今天';
$.fn.datebox.defaults.closeText = '关闭';
$.fn.datebox.defaults.cleanText = '清空';改动事件:
代码:
if ($.fn.datetimebox && $.fn.datebox){
$.extend($.fn.datetimebox.defaults,{
cleanText: $.fn.datebox.defaults.cleanText,
currentText: $.fn.datebox.defaults.currentText,
closeText: $.fn.datebox.defaults.closeText,
okText: $.fn.datebox.defaults.okText,
missingMessage: $.fn.datebox.defaults.missingMessage
});
}发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/116440.html原文链接:https://javaforall.cn
边栏推荐
猜你喜欢

ISO 26262 - 基于需求测试以外的考虑因素

如何满足医疗设备对安全性和保密性的双重需求?

写了个 Markdown 命令行小工具,希望能提高园友们发文的效率!

Details of C language integer and floating-point data storage in memory (including details of original code, inverse code, complement, size end storage, etc.)

How to meet the dual needs of security and confidentiality of medical devices?

Mongodb learn from simple to deep

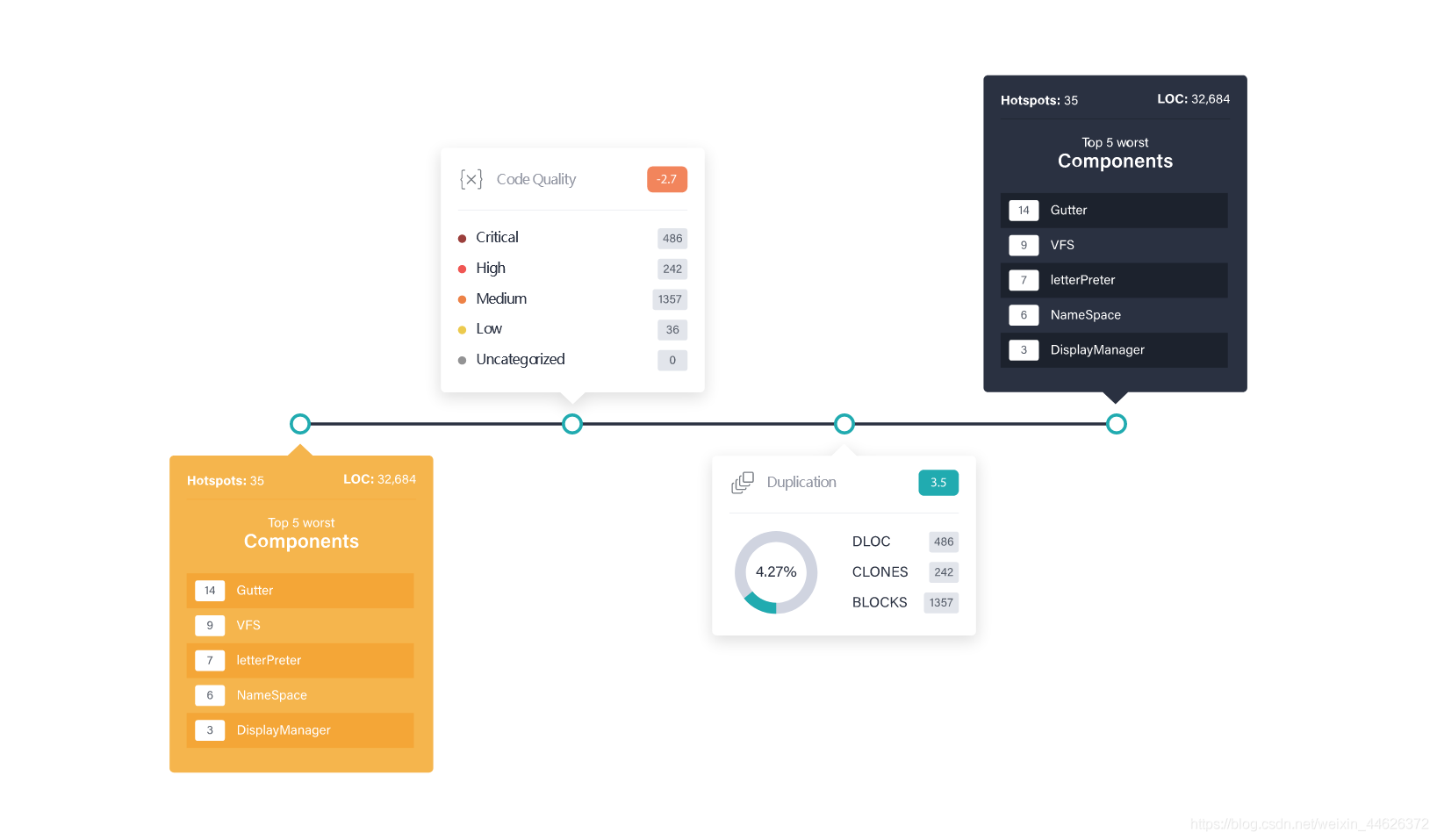
Intelligent software analysis platform embold

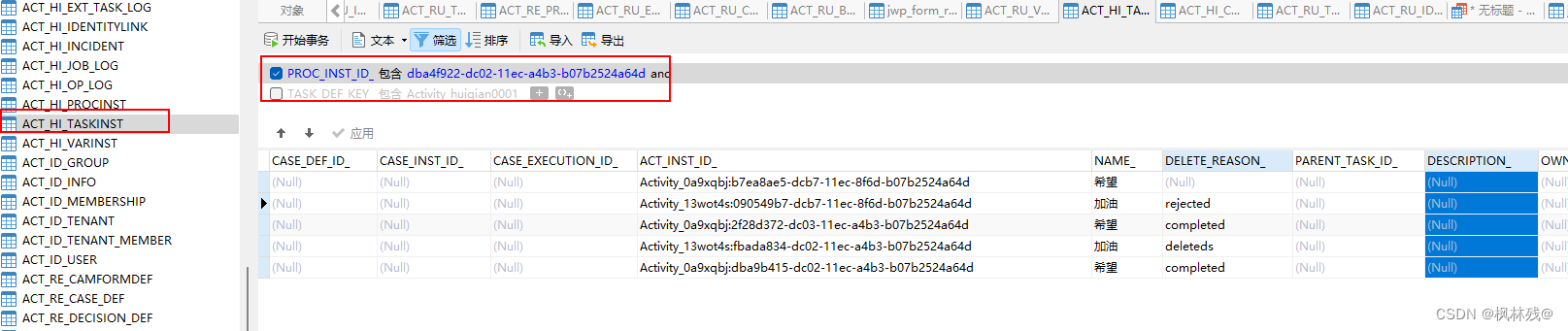
使用camunda做工作流设计,驳回操作

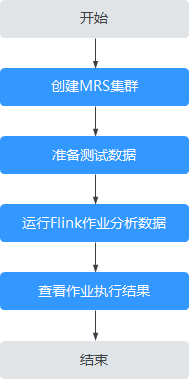
Mrs offline data analysis: process OBS data through Flink job

Implement secondary index with Gaussian redis
随机推荐
Klocwork 代码静态分析工具
Mongodb learn from simple to deep
Introduction to referer and referer policy
恶魔奶爸 A3阶段 近常速语流初接触
ISO 26262 - 基于需求测试以外的考虑因素
POJ 1742 Coins ( 单调队列解法 )「建议收藏」
使用camunda做工作流设计,驳回操作
Spark 判断DF为空
[philosophy and practice] the way of program design
一. 基础概念
Small guide for rapid formation of manipulator (11): standard nomenclature of coordinate system
字符串中数据排序
Tensorflow2.x下如何运行1.x的代码
恶魔奶爸 B3 少量泛读,完成两万词汇量+
AADL Inspector 故障树安全分析模块
Data sorting in string
Read PG in data warehouse in one article_ stat
【论文阅读】MAPS: Multi-agent Reinforcement Learning-based Portfolio Management System
数值法求解最优控制问题(〇)——定义
静态测试工具