当前位置:网站首页>tinymce 如何实现动态国际化
tinymce 如何实现动态国际化
2022-08-03 12:53:00 【InfoQ】
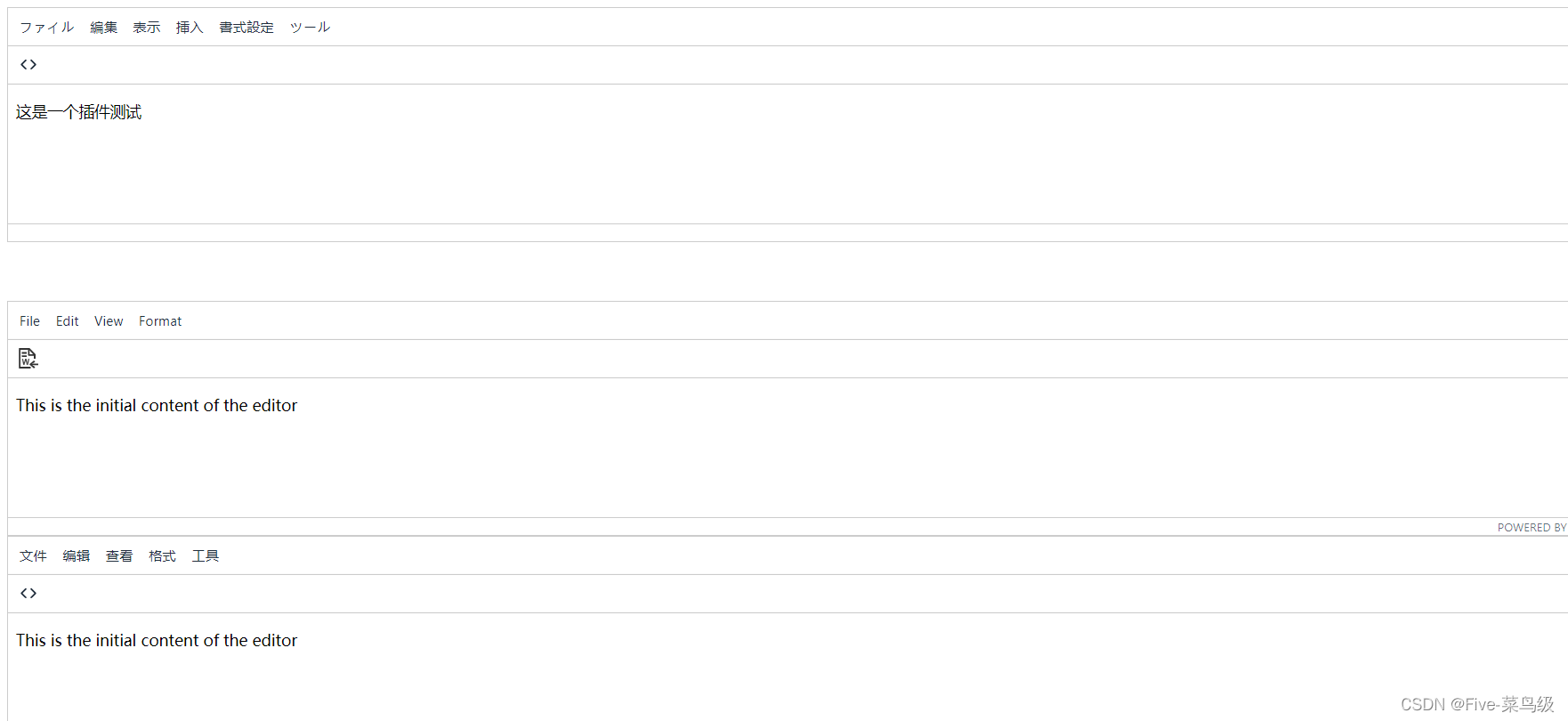
tinymce 如何实现动态国际化
languagetinymce.init({
selector: 'textarea.tinymce',
plugins: `code image imagetools media`,
toolbar: `code`,
skin: false,
language: 'ja',
min_height:240,
skeletonScreen: true,
content_css: false,
}).then(()=>{
tinymce.init({
selector: 'div#mytextarea',
menubar: 'file edit insert view format table tools help',
skin: false,
plugins: 'tpImportword',
toolbar: 'tpImportword',
content_css: false,
min_height:240,
skeletonScreen: true
}).then(()=>{
tinymce.init({
selector: 'div#mytextarea3',
skin: false,
language: 'zh_CN',
content_css: false,
min_height:240,
skeletonScreen: true,
plugins: `code`,
toolbar: `code`,
})
})
});
tinymce.init({...}).then(()=>{ tinymce.init({...}).then(()=>{ ... })... })
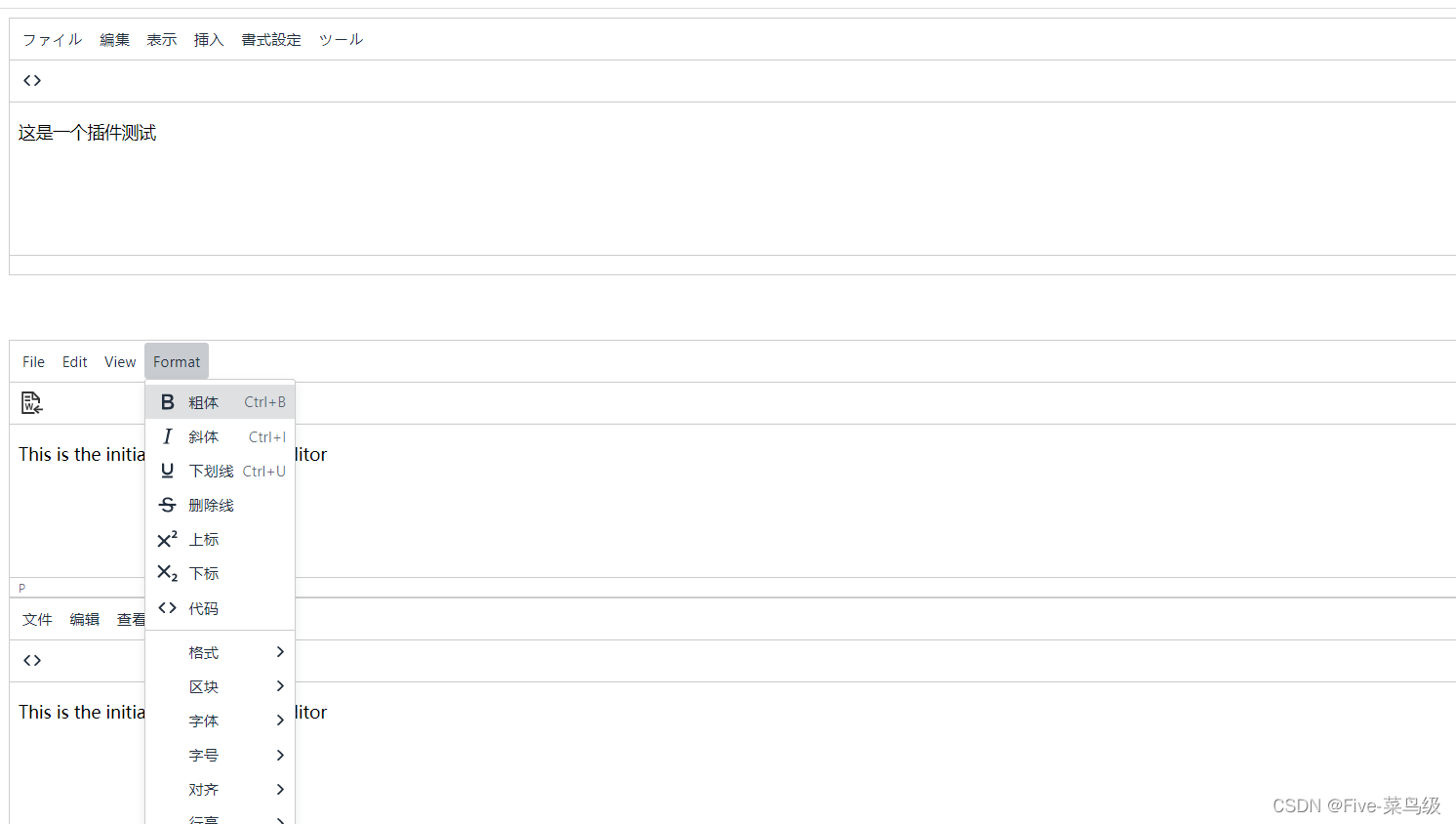
那么这个问题该 如何解决
editor.editorContainer.onmouseover = () => {
let _language = editor.settings.language
let _currentCodeVal = editor.editorManager.i18n.getCode()
_currentCodeVal != _language && editor.editorManager.i18n.setCode(_language)
};tinymce.init({
language: 'zh_CN',
content_css: false,
tp_i18n: true,
min_height:240,
plugins: `code`,
toolbar: `code`,
})
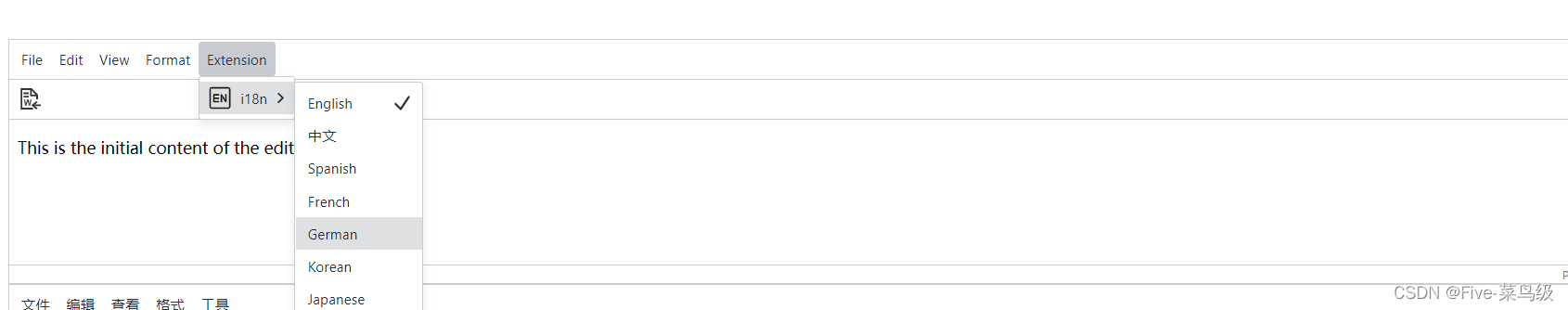
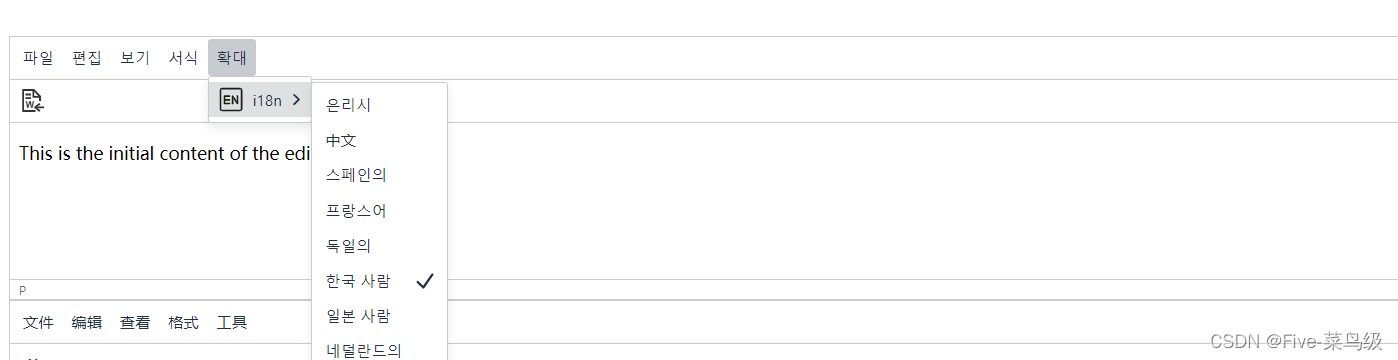
tp_i18n_langs: truetpI18ntinymce.init({
selector: 'div#mytextarea',
menubar: 'file edit insert view format table tools help mymenubar',
skin: false,
tp_i18n: true,
plugins: 'tpImportword',
toolbar: 'tpImportword',
tp_i18n_langs: true,
content_css: false,
menu: {
mymenubar: { title: 'Extension', items: 'tpI18n' },
},
min_height:240,
skeletonScreen: true,
setup: (
editor
)=>{
}
})

边栏推荐
- 数据库基础知识一(MySQL)[通俗易懂]
- ECCV 2022|通往数据高效的Transformer目标检测器
- Database basics one (MySQL) [easy to understand]
- Golang 结构体&方法
- 软件测试面试(四)
- The maximum number of sliding window
- 技术分享 | 接口自动化测试如何搞定 json 响应断言?
- Nodejs 安装依赖cpnm时,install 出现Error: Cannot find module ‘fs/promises‘
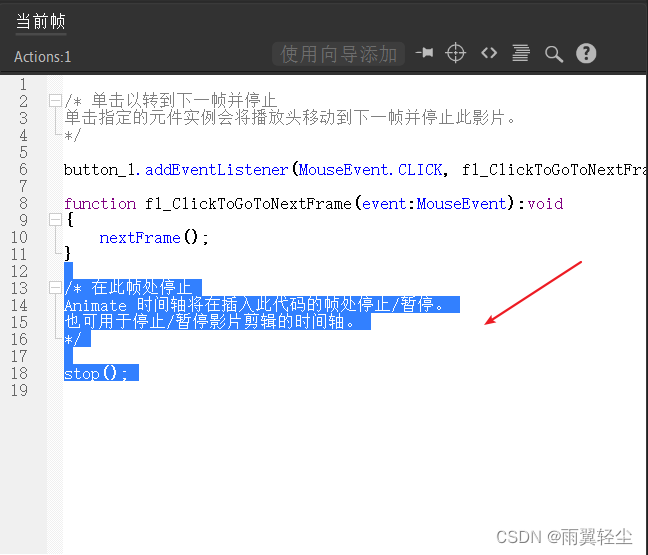
- An动画基础之元件的图形动画与按钮动画
- An animation based button animation combined with basic code
猜你喜欢

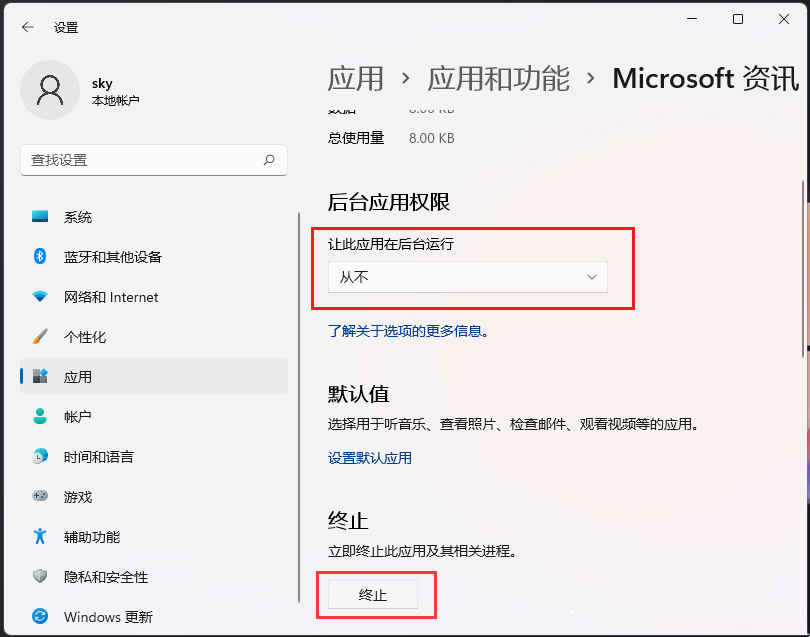
Win11怎么禁止软件后台运行?Win11系统禁止应用在后台运行的方法

Oracle is installed (system disk) and transferred from the system disk to the data disk

Sogou news-数据集

软件测试面试(四)

An动画基础之按钮动画与基础代码相结合

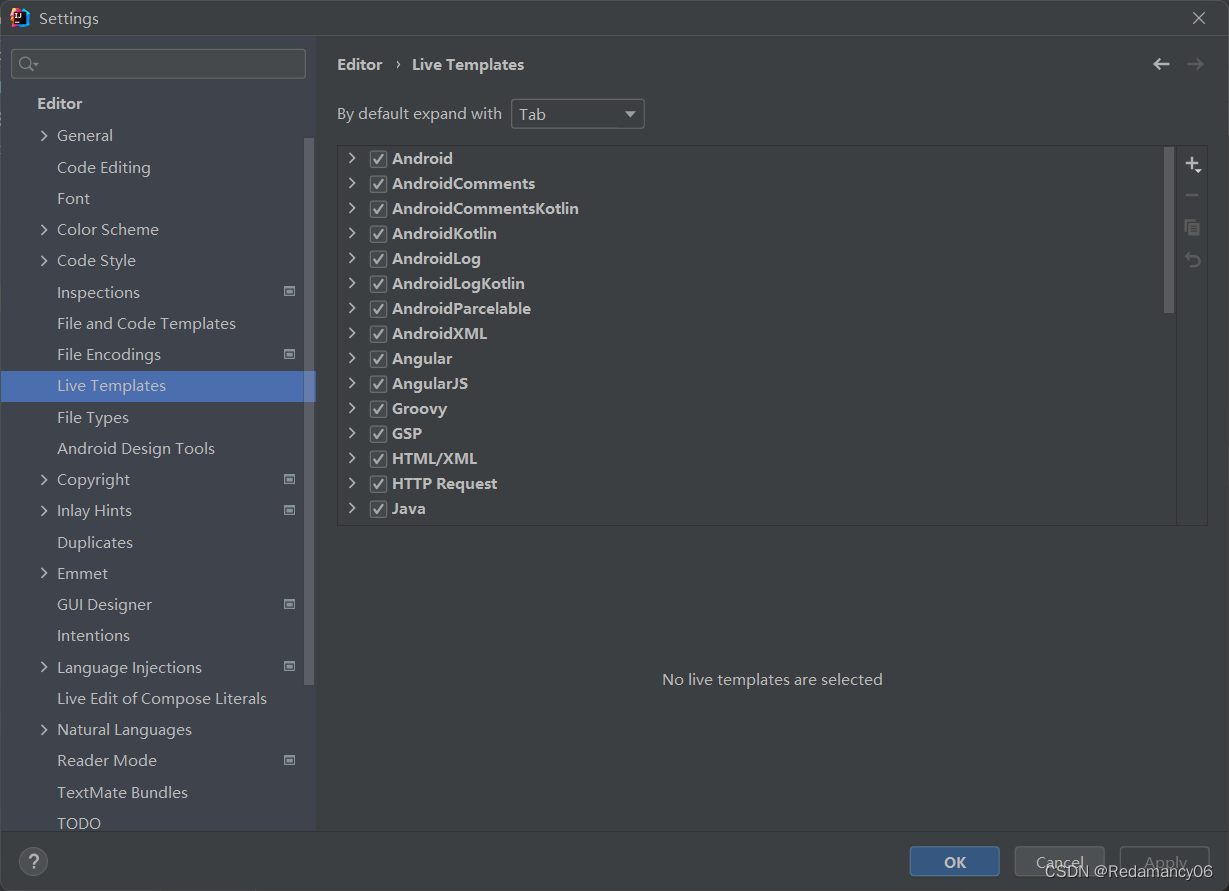
IDEA的模板(Templates)
![[Practical skills] APP video tutorial for updating APP in CANFD, I2C, SPI and serial port mode of single-chip bootloader (2022-08-01)](/img/df/69dc3cb061cd4544d1aae5a88c7b00.png)
[Practical skills] APP video tutorial for updating APP in CANFD, I2C, SPI and serial port mode of single-chip bootloader (2022-08-01)

An工具介绍之宽度工具、变形工具与套索工具

Yahoo! Answers-数据集

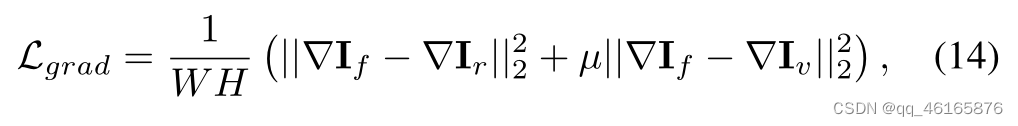
Image fusion SDDGAN article learning
随机推荐
sessionStorage of BOM series
An introduction to the skeleton tool
Sogou news-数据集
8/2 训练日志(dp+思维+字典树)
[Microservice] Multi-level cache
为冲销量下探中低端市场,蔚来新品牌产品定价低至10万?
An工具介绍之3D工具
Yahoo! Answers-数据集
Use %Status value
leetcode16 Sum of the closest three numbers (sort + double pointer)
安防监控必备的基础知识「建议收藏」
An动画基础之元件的影片剪辑效果
图像融合SDDGAN文章学习
安全自定义 Web 应用程序登录
欧曼自动挡、银河大马力、行星新产品 欧曼全新产品以燎原之势赢领市场
PyTorch构建分类网络模型(Mnist数据集,全连接神经网络)
d write binary
365天挑战LeetCode1000题——Day 048 有序队列 脑筋急转弯
The Yangtze river commercial Banks to the interview
Golang Mutex