当前位置:网站首页>Introduction to referer and referer policy
Introduction to referer and referer policy
2022-07-07 20:25:00 【zzhongcy】
1. What is? Referer
referer Parameter is http Request header header A key parameter in , It means the source address of the link , For example, introduce pictures into the page 、JS And so on , Or jump links , Generally, the strategy is not modified , They'll bring Referer
Referer Security
Referer This http header If the parameters of are applied properly , It can improve security , such as , This parameter actually tells which website the link request comes from , So you can use this feature , Some interfaces can only be adjusted by this website , External websites cannot be adjusted
Case study :
For example, you have visited the bank in the browser A Website , So the browser has to save Cookie Of ,Cookie It's not overdue , At this time , You accidentally log in to a malicious forum website or some website , You visited the link ( In fact, what is added after the link is stealing Cookie, Transfer bank A Website transfer API), Now , If the website security cannot be verified , A malicious operation that will steal money
For this case of bank transfer theft , Maybe we can transform , We can add another verification project , Do not call the transfer interface directly , We add... To this verification project Referer Identification of the . Now ,CSRF Words of attack , It must be in a non bank A The server on the official website sends a request , After our transformation , This request will be sent to the verification project first , At this time, resolve the request , obtain Referer Property to identify , It's not a bank A Address of the official website , At this time, directly intercept , Access denied .
This case is a reasonable application Referer Of , Of course Referer Is the record source address , Obviously , This Referer Of url It is likely to bring some sensitive information , such as token Or user information , Once these are stolen by other websites , It's very dangerous , If for Referer Parameters should be used reasonably , So it is necessary to introduce w3c Proposed referrer policy
ps:http header Inside referer In fact, there is one missing spelling r, The correct spelling should be referrer , But at the beginning http When the standard is issued , I didn't find any spelling mistakes , So now I keep spelling mistakes
Related terms
The same-origin policy : Homology strategy refers to the agreement + domain name + The ports are the same , By Netscape A well-known security policy proposed , All support now JavaScript All browsers of will use this strategy . actually , This strategy is just a specification , It's not mandatory , The browsers of major manufacturers are only an implementation of the same source strategy
Cross-domain request : A cross domain request is a situation that does not conform to the source policy , That's the agreement 、 domain name 、 One or more ports are different , Are all cross domain requests , therefore https Link and http The mutual call of links is also a cross domain request
2. What is? Referrer-Policy
The Referrer-Policy HTTP header governs which referrer information, sent in the Refererheader, should be included with requests made.
The popular point is Referrer The strategy of , Referrer Namely referrer Property to return the URL.
Syntax
Referrer-Policy: no-referrer
Referrer-Policy: no-referrer-when-downgrade
Referrer-Policy: origin
Referrer-Policy: origin-when-cross-origin
Referrer-Policy: same-origin
Referrer-Policy: strict-origin
Referrer-Policy: strict-origin-when-cross-origin
Referrer-Policy: unsafe-url
If the value is invalid, it is the default value .
value
no-referrer
Whole Referer The first one will be removed . Access source information is not sent with the request
no-referrer-when-downgrade ( The default value is )
The default behavior of a user agent without specifying any policy . In the same level of security , The address of the reference page will be sent (HTTPS->HTTPS), But will not be sent in case of demotion (HTTPS->HTTP).
origin
In any case , Send only the source of the file as the reference address . for example https://example.com/page.html Will Example Domain As a reference address .
origin-when-cross-origin
For homologous requests , Will send the complete URL As a reference address , But for non homologous requests only send the source of the file .
same-origin
about Homologous request Will send the reference address , However, for non homologous requests, the reference address information is not sent
strict-origin
In the same level of security , Send the source of the file as the reference address (HTTPS->HTTPS), In the case of sending... But not degraded (HTTPS->HTTP).
strict-origin-when-cross-origin
For homologous requests , Will send the complete URL As a reference address ; In the same level of security , Send the source of the file as the reference address (HTTPS->HTTPS); Do not send this header in case of degradation (HTTPS->HTTP).
unsafe-url
Whether it's a homologous request or a non homologous request , Send the complete URL( After removing the parameter information ) As a reference address .( The most unsafe strategy )
Referrer Policy Delivery
Know what strategies can be used , You also need to know how to use . Here we introduce the designation Referrer Policy In three ways :
CSP Response head
CSP(Content Security Policy), Is a specification related to page content security . stay HTTP Through... In the response header Content-Security-Policy Field to tell the browser what to use on the current page CSP Strategy . I wrote an article before Content Security Policy Introduce , You can have a look first . Now? CSP You can also use referrer Instruction and five optional instruction values , To specify the Referrer Strategy , The format is very simple :
Content-Security-Policy: referrer no-referrer|no-referrer-when-downgrade|origin|origin-when-cross-origin|unsafe-url;
notes : according to file , adopt CSP Head set Origin When Cross-origin strategy , The instruction value should be origin-when-cross-origin, This is the same as that in the previous table origin-when-crossorigin There are differences . Actually, after my test ,Chrome 42 Only support origin-when-crossorigin, Whether it will change in the future is still unknown , It is recommended that you use , Test yourself first .
CSP Instructions and instruction values are separated by spaces , Multiple instructions are separated by English semicolon .
<meta> label
adopt <meta> Labels can also be specified Referrer Strategy , It's also very simple :
<meta name="referrer" content="no-referrer|no-referrer-when-downgrade|origin|origin-when-crossorigin|unsafe-url">
It should be noted that ,<meta> Only on the <head>...</head> Between , If the position is wrong, it will be ignored . Again , If it is not defined content attribute , perhaps content Attribute is empty , It's also ignored . If content Property is not a legal value , The browser will automatically select no-referrer This most stringent strategy .
<a> Labeled referrer attribute
By giving <a> Label increase referrer Property can also be specified Referrer Strategy , The format is as follows :
<a href="http://example.com" referrer="no-referrer|origin|unsafe-url">xxx</a>
This way only works on this link . also ,<a> Tags are available Referrer There are only three strategies : Don't pass on 、 Transmission only host Hedu Chuan . in addition , In this way, the policy priority set for a single link is higher than CSP and <meta> higher .
It should be noted that : After my test , At present, no browser has realized the right referrer Attribute support . At this stage , If you want to remove for a single link Referrer, It is recommended to use the following method with better support ( details ):
<a href="http://example.com" rel="noreferrer">xxx</a>
Again , At this stage, browsers still retain the right never、default and always Support for , But it is no longer recommended .
You can see , Adopt new Referrer Strategy , Website owners can choose a higher level of security to ensure that users' privacy is not compromised ; You can also choose a lower security level to get some convenience , Compared with the previous browser default policy, one size fits all , It's really flexible .
Reference resources :
HTTP Series of Referer and Referrer policy brief introduction - smileNicky - Blog Garden
边栏推荐
- Kubernetes -- detailed usage of kubectl command line tool
- Dachang classic pointer written test questions
- Machine learning notes - explore object detection datasets using streamlit
- Chapter 9 Yunji datacanvas company won the highest honor of the "fifth digital finance innovation competition"!
- CodeSonar通过创新型静态分析增强软件可靠性
- Data sorting in string
- Meta Force原力元宇宙系统开发佛萨奇模式
- Mongodb learn from simple to deep
- Mrs offline data analysis: process OBS data through Flink job
- Optimization cases of complex factor calculation: deep imbalance, buying and selling pressure index, volatility calculation
猜你喜欢

With st7008, the Bluetooth test is completely grasped

Apifox 接口一体化管理新神器

Tensorflow2.x下如何运行1.x的代码

最新版本的CodeSonar改进了功能安全性,支持MISRA,C ++解析和可视化

AIRIOT助力城市管廊工程,智慧物联守护城市生命线

如何满足医疗设备对安全性和保密性的双重需求?

如何满足医疗设备对安全性和保密性的双重需求?

Nebula importer data import practice

上海交大最新《标签高效深度分割》研究进展综述,全面阐述无监督、粗监督、不完全监督和噪声监督的深度分割方法

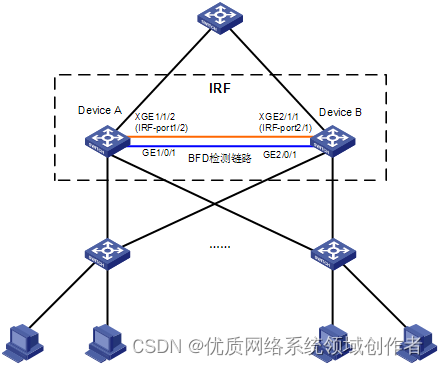
H3C s7000/s7500e/10500 series post stack BFD detection configuration method
随机推荐
Apifox 接口一体化管理新神器
Flask1.1.4 werkzeug1.0.1 source code analysis: Routing
Spark 判断DF为空
机械臂速成小指南(十一):坐标系的标准命名
寫一下跳錶
c语言如何判定是32位系统还是64位系统
guava多线程,futurecallback线程调用不平均
JNI 初级接触
【解决】package ‘xxxx‘ is not in GOROOT
OneSpin 360 DV新版发布,刷新FPGA形式化验证功能体验
阿里云有奖体验:如何通过ECS挂载NAS文件系统
[MySQL - Basic] transactions
rk3128投影仪lcd显示四周显示不完整解决
Splicing and splitting of integer ints
Lingyun going to sea | yidiantianxia & Huawei cloud: promoting the globalization of Chinese e-commerce enterprise brands
Solve the problem of incomplete display around LCD display of rk3128 projector
Opencv learning notes high dynamic range (HDR) imaging
写了个 Markdown 命令行小工具,希望能提高园友们发文的效率!
Force buckle 2315 Statistical asterisk
Solve the problem that the executable file of /bin/sh container is not found