(自己复习用)
一、 创建脚手架sudo npm i express-generator -gmkdir express-clicd express-cliexpress express-testnpm intsallnpm start
二、第二步(不知道什么标题了)
nodemon监听代码文件变动,随时重启cross-env 不必担心平台设置或使用环境变量npm i nodemon cross-env --save-dev
bin:编译的可执行文件
www 为了提供一个http的服务。
publick 、views 前端用。
// package.json
"dev": "cross-env NODE_ENV=dev nodemon ./bin/www"三、介绍express的入口文件
各个插件的作用。
var cookieParser = require('cookie-parser'); 解析cookievar logger = require('morgan'); 记录日志用
app 本次http 请求的实例
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;四、演示如何处理路由
新建路由文件user.js,
var express = require('express');
var router = express.Router();
/* GET users listing. */
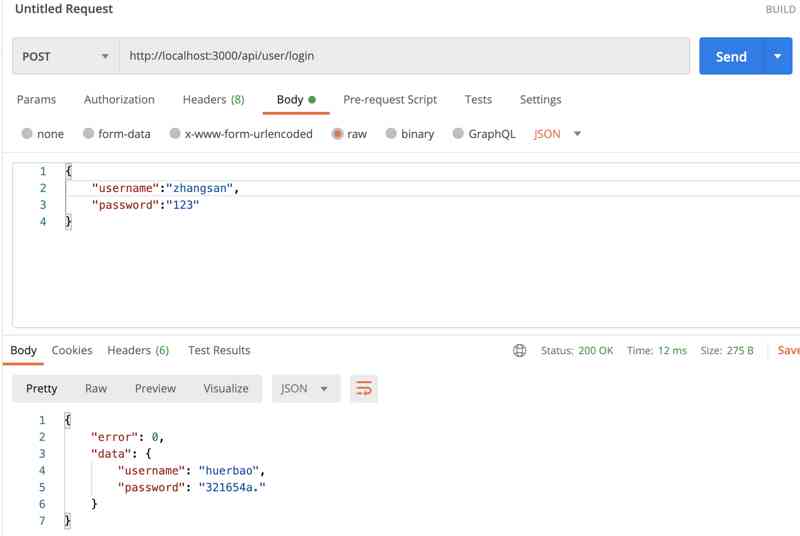
router.post('/login', function (req, res, next) {
const { username, password } = req.body;
res.json({
error: 0,
data: {
username,
password
}
})
});
module.exports = router;poatman 请求方式:
五、中间件机制
提问:
- 有很多
app.use... - 代码中next参
// 中间件,中间的函数。
// 执行了likeLogin,若有res返回,则不执行后面的函数
function likeLogin(req, res, next) {
console.log("模拟登陆成功");
res.json({
error: 0,
data: [1, 2, 3]
});
}
app.use('/api', likeLogin, (req, res, next) => {
console.log("/api app.post");
next();
})六、express 总结:
如何处理日志,cookie,
如何处理路由,
如何使用中间件
七、搭建博客系统
![[python学习手册-笔记]001.python前言](/img/c0/b4d34272d3f845ac717d48c669d974.jpg)

![[paper reading notes] large scale heterogeneous feature embedding](/img/00/df94bfe594e17ab120c30fd6b31931.jpg)
