当前位置:网站首页>cocos3——8.实现初学者指南
cocos3——8.实现初学者指南
2022-07-06 19:37:00 【全栈程序员站长】
大家好,又见面了,我是全栈君
1.采用ClippingNode裁剪范围
写作物接口:
function createClipNode(node, stencil, inverted) {
var clip_node = new cc.ClippingNode();
// 设置模板节点(就是要裁剪的区域)
clip_node.stencil = stencil;
// 加入要被裁剪掉的节点(显示的内容)
clip_node.addChild(node);
if (inverted != undefined) {
// 设置反转(由于我们须要保留模板区域外面的内容,裁剪掉区域里的内容)
clip_node.setInverted(inverted);
}
clip_node._stencil = stencil;
return clip_node;
}在引导层创建裁剪节点:
// create clip node
var mask = cc.LayerColor.create(cc.color(0, 0, 0, ui.mask_a), ui.screen_width, ui.screen_height);
var stencil = cc.LayerColor.create(cc.color.GREEN, 100, 100);
stencil.ignoreAnchorPointForPosition(false);
this.clip_node = createClipNode(mask, stencil, true);
this.addChild(this.clip_node, ui.mask_z);这里是创建了一个全屏的黑色遮罩层,然后在上面裁剪掉stencil的区域。要改变区域,我们仅仅须要改变stencil的位置和大小就能够了。
然后在引导层中写裁剪的函数:
node.clipNode = function (ref) {
this.clip_ref = ref;
var stencil = this.clip_node.stencil;
if (ref) {
stencil.setAnchorPoint(ref.getAnchorPoint());
stencil.setContentSize(ref.getContentSize());
stencil.setPosition(ref.getParent().convertToWorldSpace(ref.getPosition()));
} else {
// set out of screen
stencil.setPosition(cc.p(10000, 10000));
}
}这个函数就是用传进来的參考节点ref的锚点、大小、位置来设置模板的属性,这样就能按參考节点进行裁剪了。
2.引导的简单流程
对于简单的引导实现,就是在引导開始的地方開始、引导结束的地方结束。
而什么时候開始、什么时候结束,假设量小且開始、结束条件都比較特殊的话,
就能够找到相关的地方開始和结束引导。
假设量大且条件比較一般化(比方button事件结束、滑动事件结束之类的),能够将条件 抽象话。然后进行配置。
以下就说简单的方式吧,先准备一下引导開始和结束的接口。
先从文件流获取上次引导的步数吧,这里用的local storage:
// local storage
var storage = {
ls: cc.sys.localStorage,
};
storage.set = function (key, value) {
this.ls.setItem(key, value);
}
storage.get = function (key) {
var value = this.ls.getItem(key);
if (value != '') {
return value;
}
}
storage.remove = function (key) {
this.ls.removeItem(key);
}
// global interface
var guide = {
node: node,
};
// arrow: // 0 down, 1 right, 2 up, 3 left
guide.steps = [
// 0
{
name: 'btn_right',
str: '请按住button,控制力度,将沙包扔进红色区域。', arrow: 1, }, // ...];// 获取上次引导完毕的步数guide.cur_step = storage.get('guide') || 0;然后准备開始和结束引导的接口:
guide.start = function (step) {
if (step == this.cur_step) {
console.log('guide start:', step, ',', this.cur_step);
this.started = true;
this._show(true);
var info = this.steps[this.cur_step];
this.node.updateData(info);
}
}
guide.end = function (step) {
if (!this.started) {
return;
}
this.started = false;
if (step == undefined) {
step = this.cur_step;
}
if (step == this.cur_step) {
console.log('guide end:', step, ',', this.cur_step);
storage.set('guide', ++this.cur_step);
this._show(false);
}
}
guide._show = function (show) {
if (show) {
if (!this.node.getParent()) {
this.node.init();
ui.scene.addChild(this.node);
}
}
this.node.visible = show;
}上面guide里的node就是引导界面的根节点。引导開始guide.start的时候,推断步数是当前步。就引导当前步,从上面配置的steps里面获取要引导的文字内容。
以及參考节点的名字(參考节点会挂到guide.start被调用的当前界面node对象下)、以及箭头等(文字、箭头的显示我就不多说了)。然后更新裁剪区域、显示文字、箭头等。在引导结束的时候将当前步数添加。
而实际设计各个引导的时候,比方在第i步的时候,去開始的地方调用guide.start(i),在引导完的时候掉guide.end(i)就能够了。
这里设计的是简单的单线引导,对于简单的
新手引导已经够用了。
版权声明:本文博主原创文章。博客,未经同意不得转载。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/116793.html原文链接:https://javaforall.cn
边栏推荐
- Development of wireless communication technology, cv5200 long-distance WiFi module, UAV WiFi image transmission application
- Redis入门完整教程:客户端管理
- Analysis of USB network card sending and receiving data
- MySQL is an optimization artifact to improve the efficiency of massive data query
- How-PIL-to-Tensor
- Static proxy of proxy mode
- tensorboard的使用
- Detailed explanation of 19 dimensional integrated navigation module sinsgps in psins (filtering part)
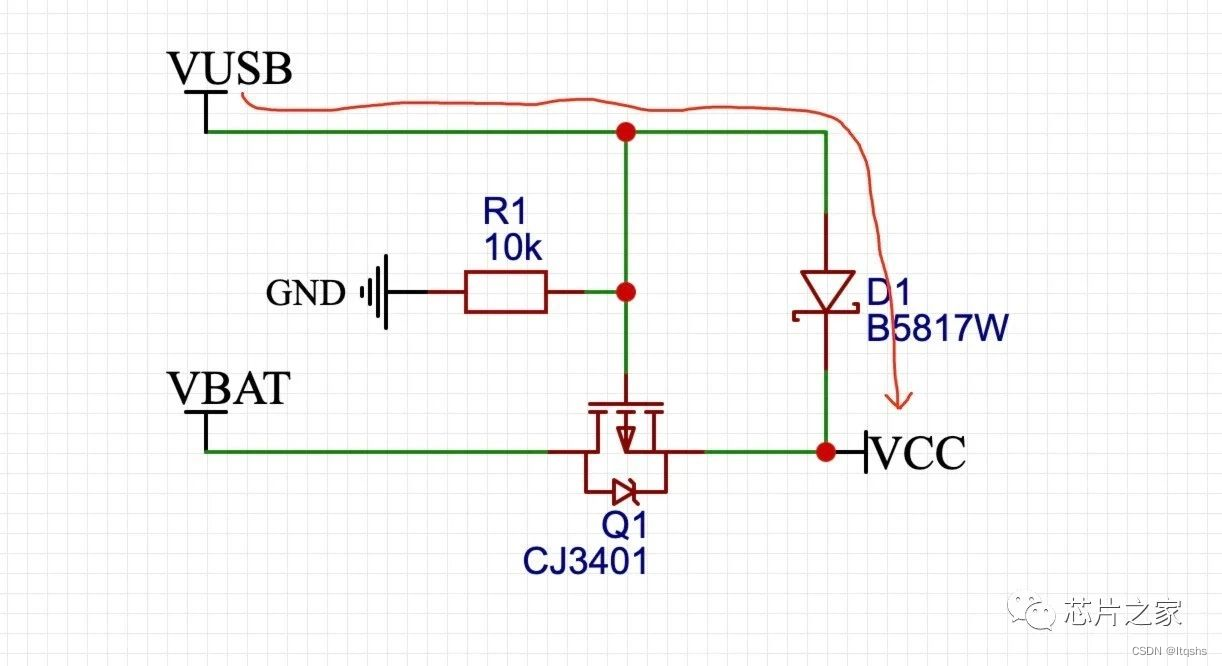
- mos管實現主副電源自動切換電路,並且“零”壓降,靜態電流20uA
- “零售为王”下的家电产业:什么是行业共识?
猜你喜欢

如何分析粉丝兴趣?

mos管实现主副电源自动切换电路,并且“零”压降,静态电流20uA

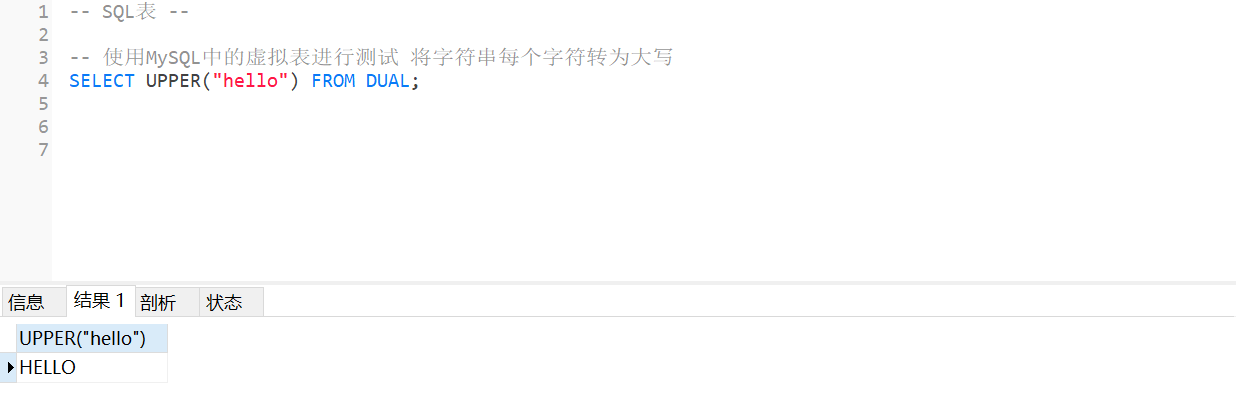
MySQL - common functions - string functions

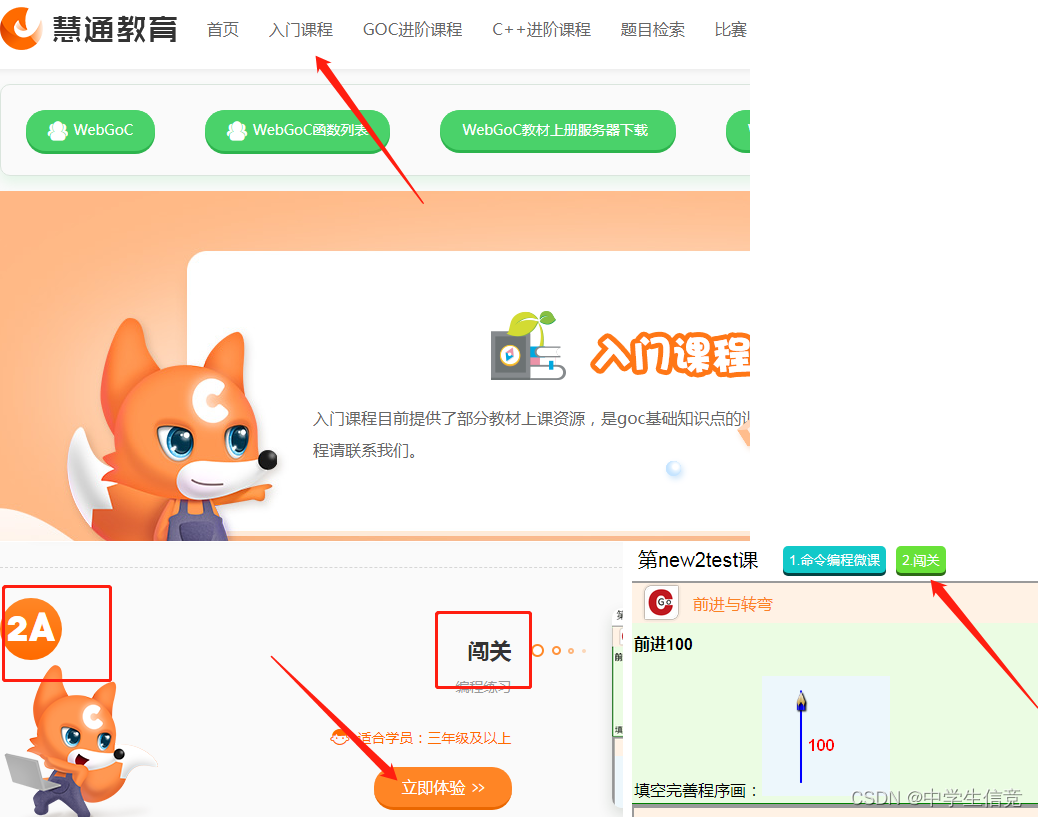
Huitong programming introductory course - 2A breakthrough

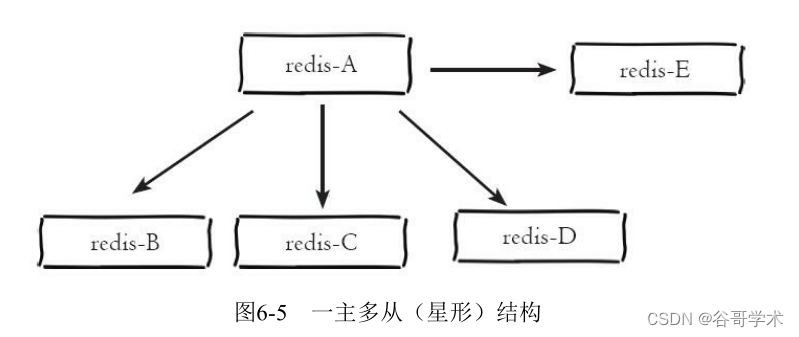
Redis入门完整教程:复制拓扑

Kysl Haikang camera 8247 H9 ISAPI test

Electrical engineering and automation

What are the characteristics of the operation and maintenance management system

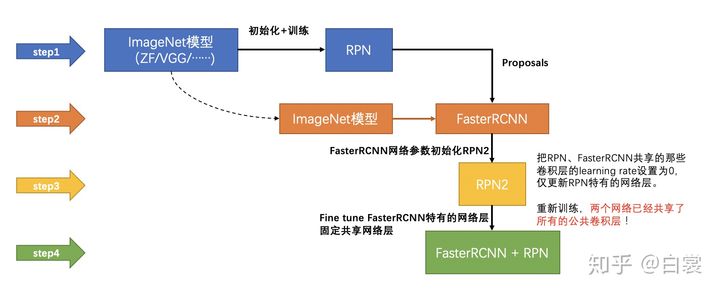
Read fast RCNN in one article

Redis入門完整教程:問題定比特與優化
随机推荐
The annual salary of general test is 15W, and the annual salary of test and development is 30w+. What is the difference between the two?
Cryptography series: detailed explanation of online certificate status protocol OCSP
Redis入门完整教程:客户端常见异常
Read fast RCNN in one article
c语言(字符串)如何把字符串中某个指定的字符删除?
杰理之开启经典蓝牙 HID 手机的显示图标为键盘设置【篇】
巴比特 | 元宇宙每日必读:IP授权是NFT的破圈之路吗?它的难点在哪里?Holder该如何选择合作平台?...
OC, OD, push-pull explanation of hardware
mos管实现主副电源自动切换电路,并且“零”压降,静态电流20uA
Detailed explanation of 19 dimensional integrated navigation module sinsgps in psins (time synchronization part)
惯导标定国内外研究现状小结(删减版)
杰理之发射端在接收端关机之后假死机【篇】
Django数据库(SQlite)基本入门使用教程
How to verify accesstoken in oauth2 protocol
c语言字符串排序
unrecognized selector sent to instance 0x10b34e810
What management points should be paid attention to when implementing MES management system
The first symposium on "quantum computing + application of financial technology" was successfully held in Beijing
从控制理论的角度谈数据分析
Utilisation de la promesse dans es6