当前位置:网站首页>Utilisation de la promesse dans es6
Utilisation de la promesse dans es6
2022-07-07 02:51:00 【Je dois gagner cette fois.】
Un..PromiseQu'est - ce que c'est??
PromiseEst un constructeur,Il y a trois états au total ,Succès(fulfiled),Échec(reject),Attendez.(pending), Il y a deux paramètres dedans.resolveEtreject.
Code:
const p1 = new Promise((resolve, reject) => {
})2..PromiseDeapiMéthodes
1.thenObtenir la valeur de l'état après le succès.
2.catchSaisissez la valeur de l'état d'échec.
Trois.PromisePour quoi faire??
Pour résoudre le problème asynchrone,Habituellement utilisé sur l'interface de demande.
(1)Retour à unSuccès(fulfiled)État de
Code:
const p1 = new Promise((resolve, reject) => {
resolve('État du succès')
})
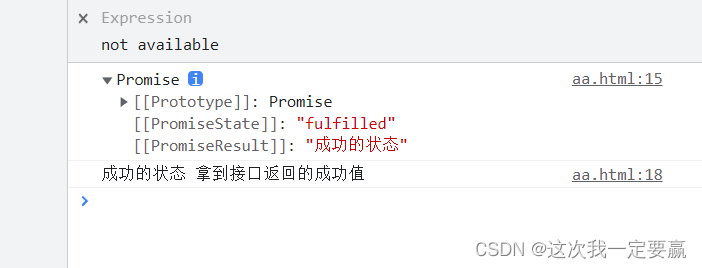
console.log(p1);
p1.then(res => {
console.log(res, 'Obtenir la valeur de succès retournée par l'interface');
})État du succès:

(2)Retour à unÉchec(reject)État de.
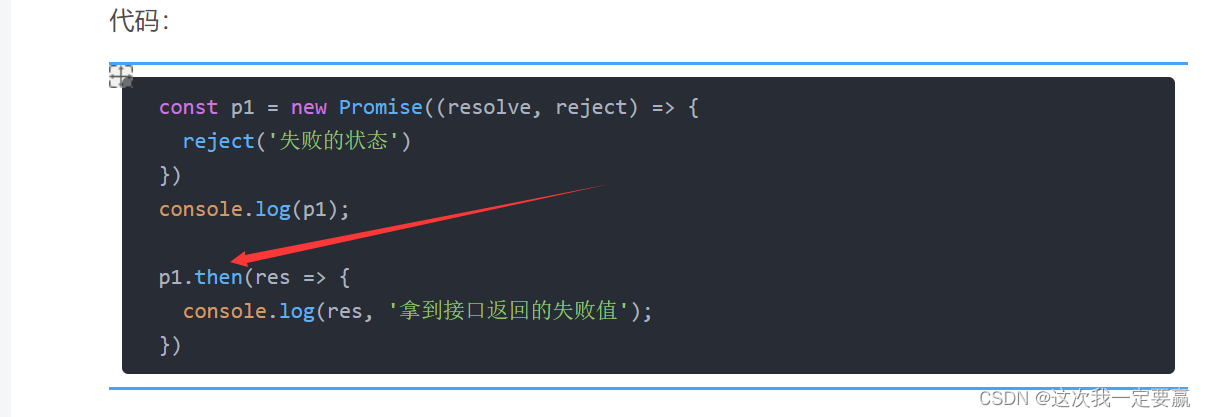
Code:
const p1 = new Promise((resolve, reject) => {
reject('Échec de l'état')
})
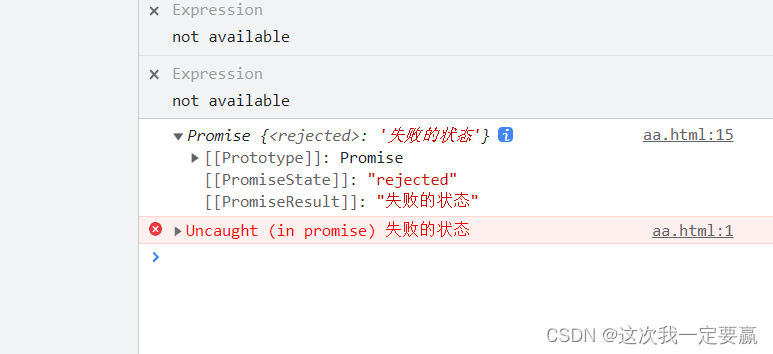
console.log(p1);
p1.then(res => {
console.log(res, ' Obtenir la valeur d'échec retournée par l'interface ');
})Échec de l'état:


Conclusions:
then Ne peut pas obtenir l'état d'échec rejectValeur de.
On va essayer .catch
Modifier le Code:
const p1 = new Promise((resolve, reject) => {
reject('Échec de l'état')
})
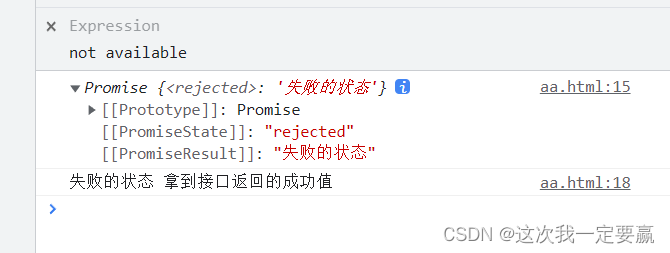
console.log(p1);
p1.catch(res => {
console.log(res, 'Obtenir la valeur de succès retournée par l'interface');
})
Peut capturer.
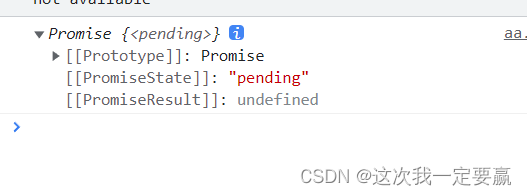
(3) Attendez.(pending)État de.
Code:
const p1 = new Promise((resolve, reject) => {
})
console.log(p1);État d'attente:

(4) Associé à la réalité apiAppel d'interface
Par exemple::
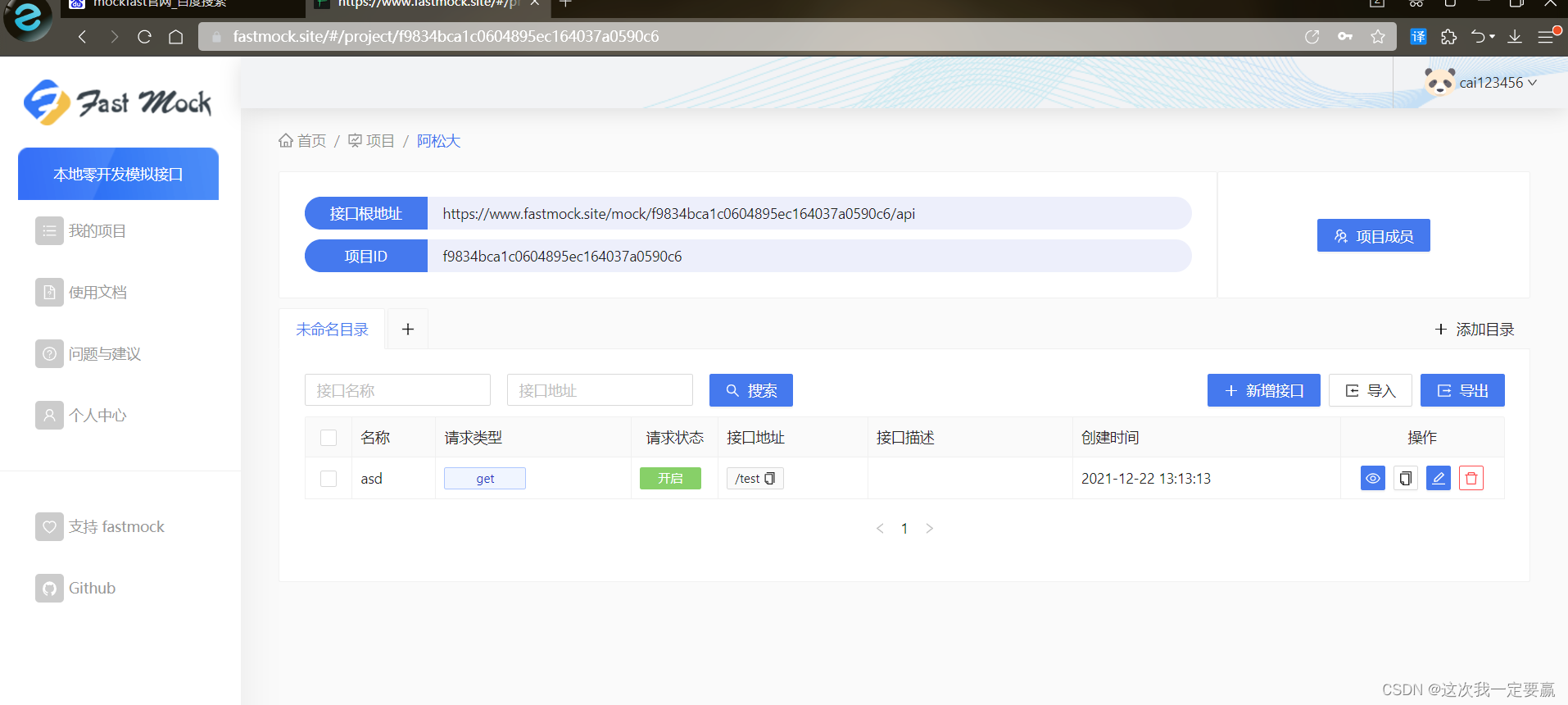
1.AvecmockfastSimuler une interface

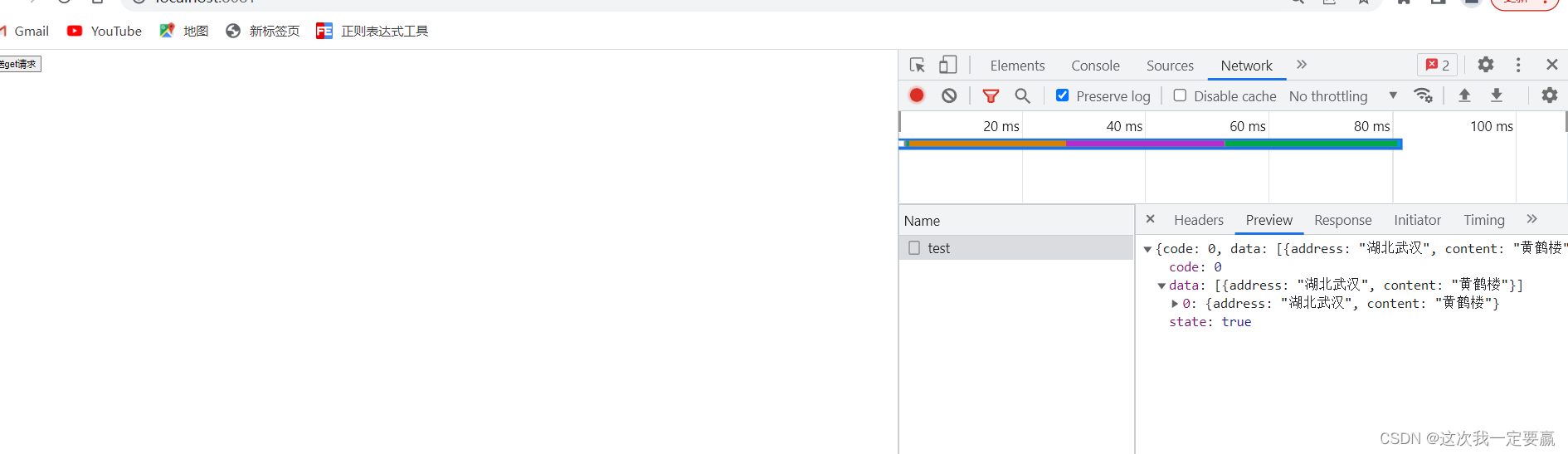
2.Exemple de demande
<template>
<div class="">
<button @click="fn">EnvoyergetDemande</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){return{
}},
name: '',
methods: {
fn(){
// alert('11111111')
axios({
method:'GET',
url:"https://www.fastmock.site/mock/f9834bca1c0604895ec164037a0590c6/api/test",
}).then(res=>console.log(res))
}
},
}
</script>Résultats retournés:

Utilisé en cas d'échec de la demande .catchPour capturer, L'arrière - plan renvoie également des données à l'avant - plan .
Par exemple::
401 Permissions insuffisantes
404 Erreur de paramètre
500 Erreur du serveur Attendez.
Nous devons utiliser.catchPour capturer.
Quatre.Application pratique
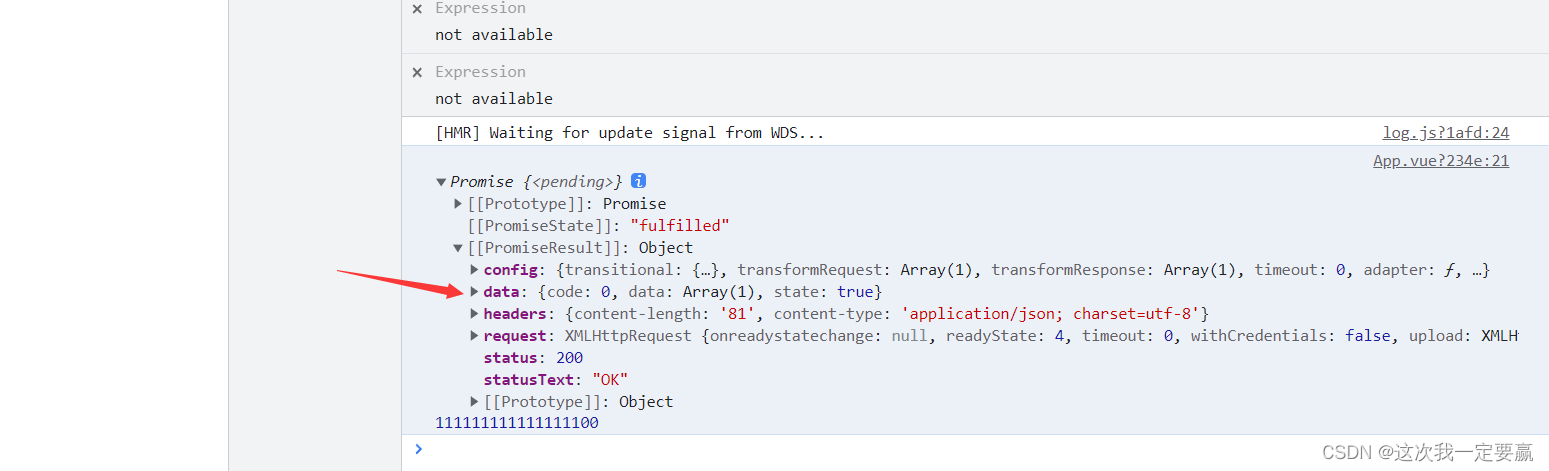
(1) La façon dont l'interface est demandée est également une contrainte asynchrone
<template>
<div class="">
<button @click="fn">EnvoyergetDemande</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){return{
}},
name: '',
methods: {
fn(){
// alert('11111111')
const p1= axios({
method:'get',
url:"https://www.fastmock.site/mock/f9834bca1c0604895ec164037a0590c6/api/test",
})
console.log(p1,111111111111111111);
}
},
}
</script>
Donc nous pouvons utiliser dans le développement normal thenOucatch Pour saisir les données de l'interface .
(2).thenEt.catchÀ utiliser ensemble
<template>
<div class="">
<button @click="fn">EnvoyergetDemande</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
data(){return{
}},
name: '',
methods: {
fn(){
// alert('11111111')
axios({
method:'get',
url:"https://www.fastmock.site/mock/f9834bca1c0604895ec164037a0590c6/api/test",
}).then(res=>console.log(res)).catch(reject=>console.log(reject))
}
},
}
</script>Cinq.Solutions de rechangeasync await
AvecPromise Il n'y a pas de problème à résoudre la programmation asynchrone , Et si vous envoyez beaucoup de demandes ?
Regardez le code ci - dessous:
let a1 = new Promise((resolve, reject) => {
resolve('Manger')
}).then(res => {
alert(res)
return new Promise((resolve, reject) => {
resolve('Dormez.')
})
}).then(res => {
alert(res)
return new Promise((resolve, reject) => {
resolve('Battre les haricots')
})
}).then(res => alert(res))Si c'est plusieursPromise Ça ne semble pas très redondant .
Solution:
asyncEtawait
<SCript>
let a1 = new Promise((resolve) => {
resolve('Manger')
})
let a2 = new Promise((resolve) => {
resolve('Dormez.')
})
let a3 = new Promise((resolve) => {
resolve('Battre les haricots')
})
async function fn() {
const res1 = await a1
console.log(res1);
const res2 = await a2
console.log(res2);
const res3 = await a3
console.log(res3);
}
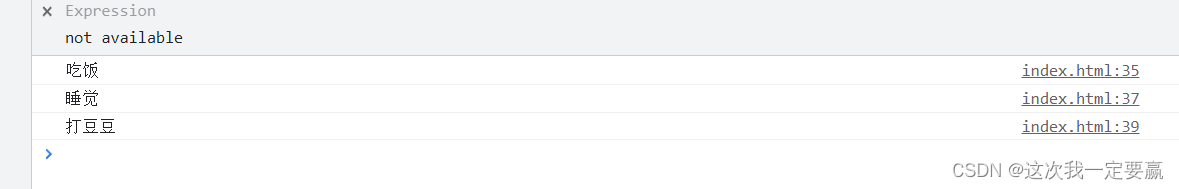
fn()
</SCript>Son utilisation :
Précéder la fonction du niveau le plus proche de async
Ajouter aprèsawait Il suffit de recevoir
Résultats imprimés :

Est - ce un peu plus clair que les résultats ci - dessus .
Six.Avecasync La fonction modifiée est - elle asynchrone ?
Voir le code suivant:
async function fn() {
console.log(123);
}
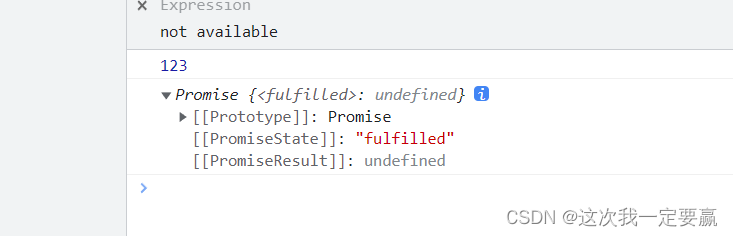
console.log(fn());Résultats imprimés :

C'est unPromiseObjet, Il représente juste un état .
Prouver que ce n'est pas asynchrone
Code:
async function fn() {
console.log(123);
}
console.log(fn());
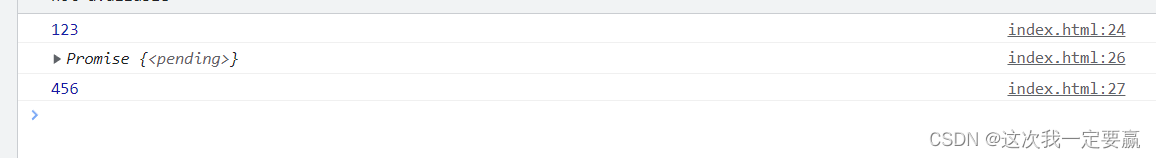
console.log(456);Si cette fonction est le résultat d'une sortie asynchrone 456 123
Et le résultat réel est :

Donc ça ne veut pas dire que PromiseUn état de.
Si on y ajoute awaitEt alors??
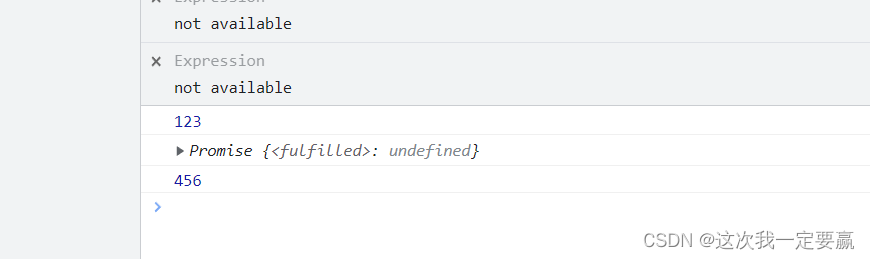
Code:
<SCript>
async function fn() {
await console.log(123);
}
console.log(fn());
console.log(456);
</SCript>
Tirer des conclusions
await Le code suivant est exécuté asynchrone .
En résumé:
1.Avecasync Les fonctions modifiées ne sont pas exécutées de façon asynchrone ,C'est juste devenuPromiseUn état de.
2.Inawait Tout le reste est asynchrone .
Sept. Comment interrompre un Promise
Lancer unPending L'état de
Code:
new Promise((resolve, reject) => {
resolve(2)
}).then(res => {
// Interruption
throw new Promise((resolve, reject) => {
})
return new Promise((resolve, reject) => {
resolve(3)
})
}).then(res => console.log(res))Huit.PromiseExtensionapi
(1)Promise.race
Code:
const a1 =
new Promise((resolve, reject) => {
setTimeout(() => {
resolve(20)
}, 2000);
})
const a2 =
new Promise((resolve, reject) => {
setTimeout(() => {
resolve(100)
}, 1000);
})
const a3 =
new Promise((resolve, reject) => {
setTimeout(() => {
resolve(30)
}, 3000);
})
const p1 = Promise.race([a1, a2, a3]).then(res => alert(res))Qui prend le plus de temps pour exécuter qui .
Le résultat est positif 100.
À mi - chemin.rejectC'est pareil, Peu importe qui a échoué, le temps est court .
const a1 =
new Promise((resolve, reject) => {
setTimeout(() => {
reject(20)
}, 2000);
})
const a2 =
new Promise((resolve, reject) => {
setTimeout(() => {
resolve(100)
}, 1000);
})
const a3 =
new Promise((resolve, reject) => {
setTimeout(() => {
resolve(30)
}, 3000);
})
const p1 = Promise.race([a1, a2, a3]).then(res => alert(res), err => alert(err))(2)Promise.all
Comparé au mécanisme de course, celui - ci est exécuté ensemble .
const a1 = Promise.resolve(10)
const a2 = Promise.resolve(20)
const a3 = Promise.reject(30)
const p1 = Promise.all([a1, a2, a3]).then(res => console.log(res), err =>
console.log(err))
Avec[]Enveloppé, Attendez que l'exécution soit terminée avant d'obtenir l'Instance correspondante
S'il y a une erreur à mi - chemin, elle s'arrêtera immédiatement .
Ceci peut être utilisé lors de l'envoi de plusieurs requêtes asynchrones . Il y a un loading Effets du chargement .
Une fois l'envoi asynchrone terminé, le chargement est terminé .
Notez que cela n'a rien à voir avec le temps asynchrone , Ça a quelque chose à voir avec la séquence des paquets .
const a1 = Promise.resolve(10)
const a2 = Promise.resolve(20)
const a3 = Promise.resolve(30)
const p1 = Promise.all([a2, a1, a3]).then(res => console.log(res), err => console.log(err))Résultats des extrants:
[10,20,30]
Neuf.Promise.resolveEtPromise.reject
Promise.resolve(2).then(res => console.log(res))
Promise.reject(3).catch(reject => console.log(reject))Son équivalent :
Promise.resolve(2).then(res => console.log(res))
new Promise((resolve, reject) => {
resolve(2)
})Promise.reject(3).then(reject=> console.log(reject))
new Promise((resolve, reject) => {
reject(3)
})边栏推荐
- MySQL
- 差异与阵列和阵列结构和链表的区别
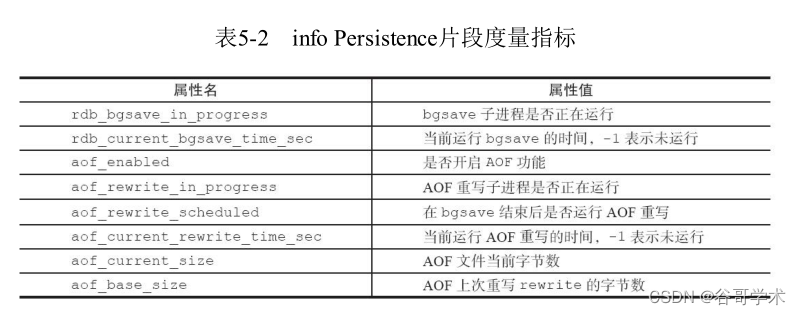
- A complete tutorial for getting started with redis: AOF persistence
- 换个姿势做运维!GOPS 2022 · 深圳站精彩内容抢先看!
- A complete tutorial for getting started with redis: problem location and optimization
- 6-6 vulnerability exploitation SSH security defense
- Redis入门完整教程:AOF持久化
- Introduction to ins/gps integrated navigation type
- Compress JS code with terser
- Metaforce force meta universe fossage 2.0 smart contract system development (source code deployment)
猜你喜欢

从零安装Redis

Redis getting started complete tutorial: client management

记一次JAP查询导致OOM的问题分析

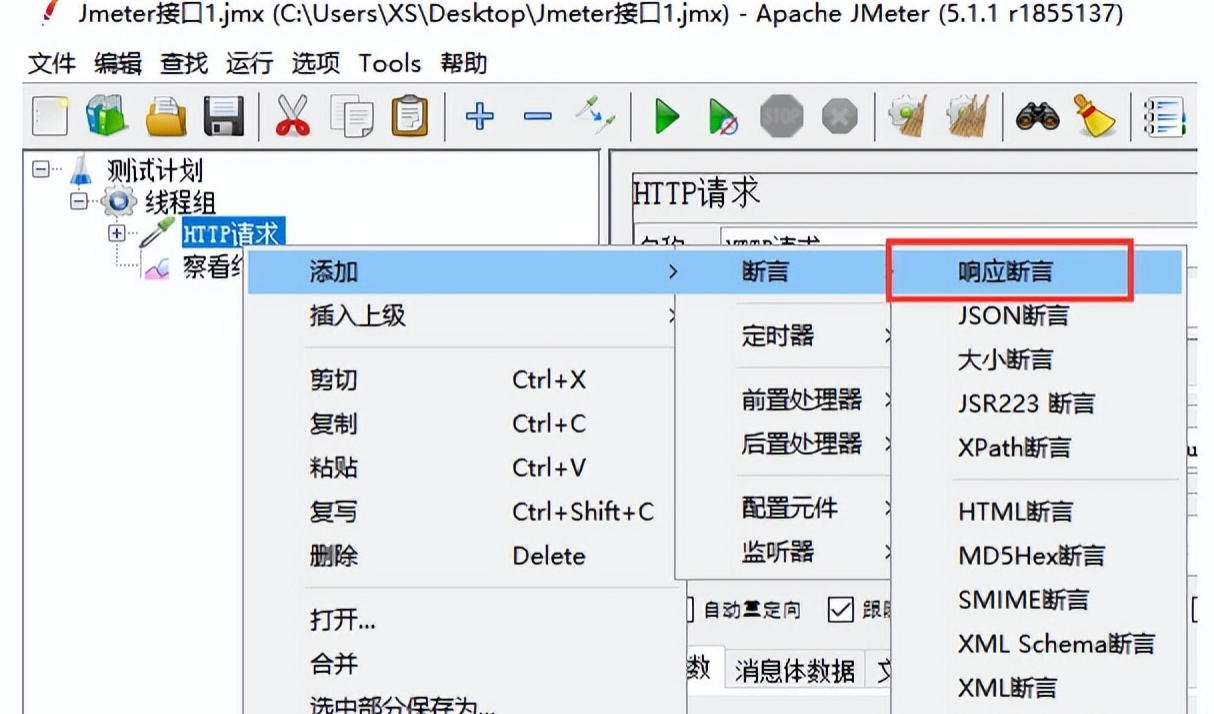
软件测试——Jmeter接口测试之常用断言

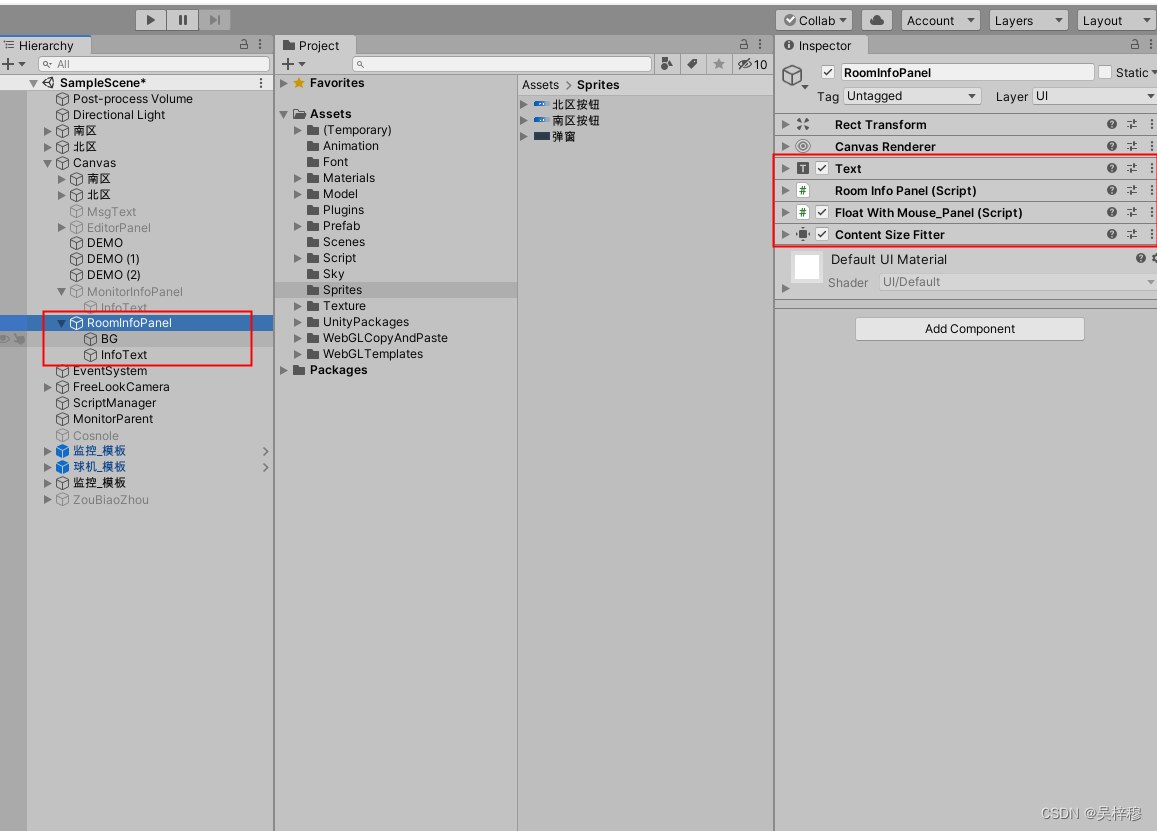
The panel floating with the mouse in unity can adapt to the size of text content

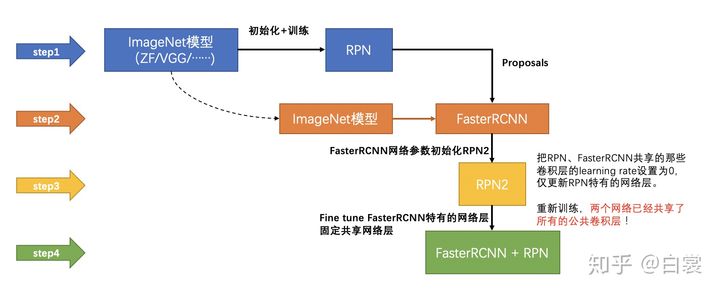
一文读懂Faster RCNN

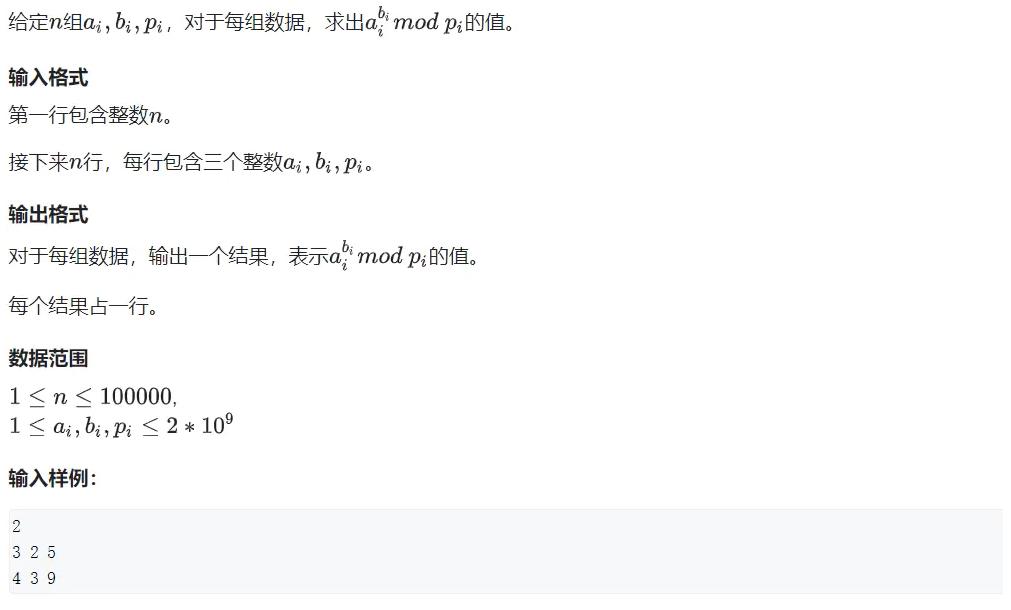
Number theory --- fast power, fast power inverse element

Redis入門完整教程:問題定比特與優化

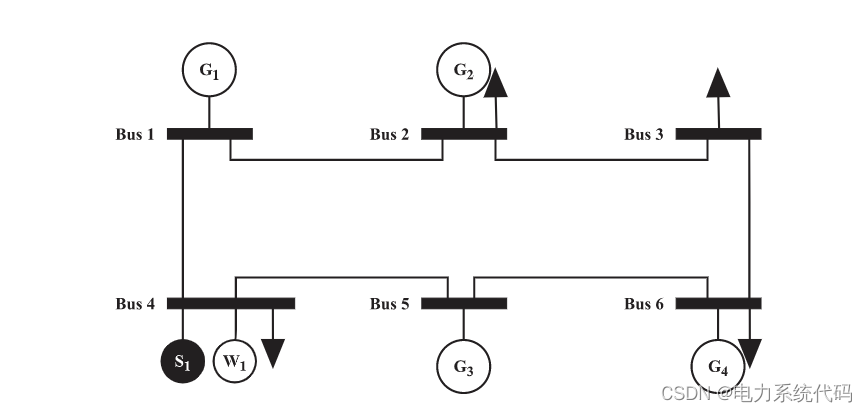
MATLB|具有储能的经济调度及机会约束和鲁棒优化

NuScenes数据集关于Radar数据的统计
随机推荐
巴比特 | 元宇宙每日必读:IP授权是NFT的破圈之路吗?它的难点在哪里?Holder该如何选择合作平台?...
Matlb| economic scheduling with energy storage, opportunity constraints and robust optimization
Redis入门完整教程:AOF持久化
Left value, right value
Redis introduction complete tutorial: replication principle
A complete tutorial for getting started with redis: problem location and optimization
LeetCode 77:组合
Number theory --- fast power, fast power inverse element
Huitong programming introductory course - 2A breakthrough
Babbitt | metauniverse daily must read: is IP authorization the way to break the circle of NFT? What are the difficulties? How should holder choose the cooperation platform
[secretly kill little partner pytorch20 days] - [Day1] - [example of structured data modeling process]
MySQL - common functions - string functions
Django database (SQLite) basic introductory tutorial
[2022 national tournament simulation] polygon - computational geometry, binary answer, multiplication
慧通编程入门课程 - 2A闯关
Google Earth Engine(GEE)——Landsat 全球土地调查 1975年数据集
MySQL
Detailed explanation of 19 dimensional integrated navigation module sinsgps in psins (filtering part)
数论 --- 快速幂、快速幂求逆元
Unity使用MaskableGraphic画一条带箭头的线