当前位置:网站首页>Compress JS code with terser
Compress JS code with terser
2022-07-07 02:27:00 【An ice cream】
webapck Compression is provided in js The way the code works , You can remove useless code 、 Replace variable name, etc , Reduce the volume of compiled files , Increase loading speed .
Different mode
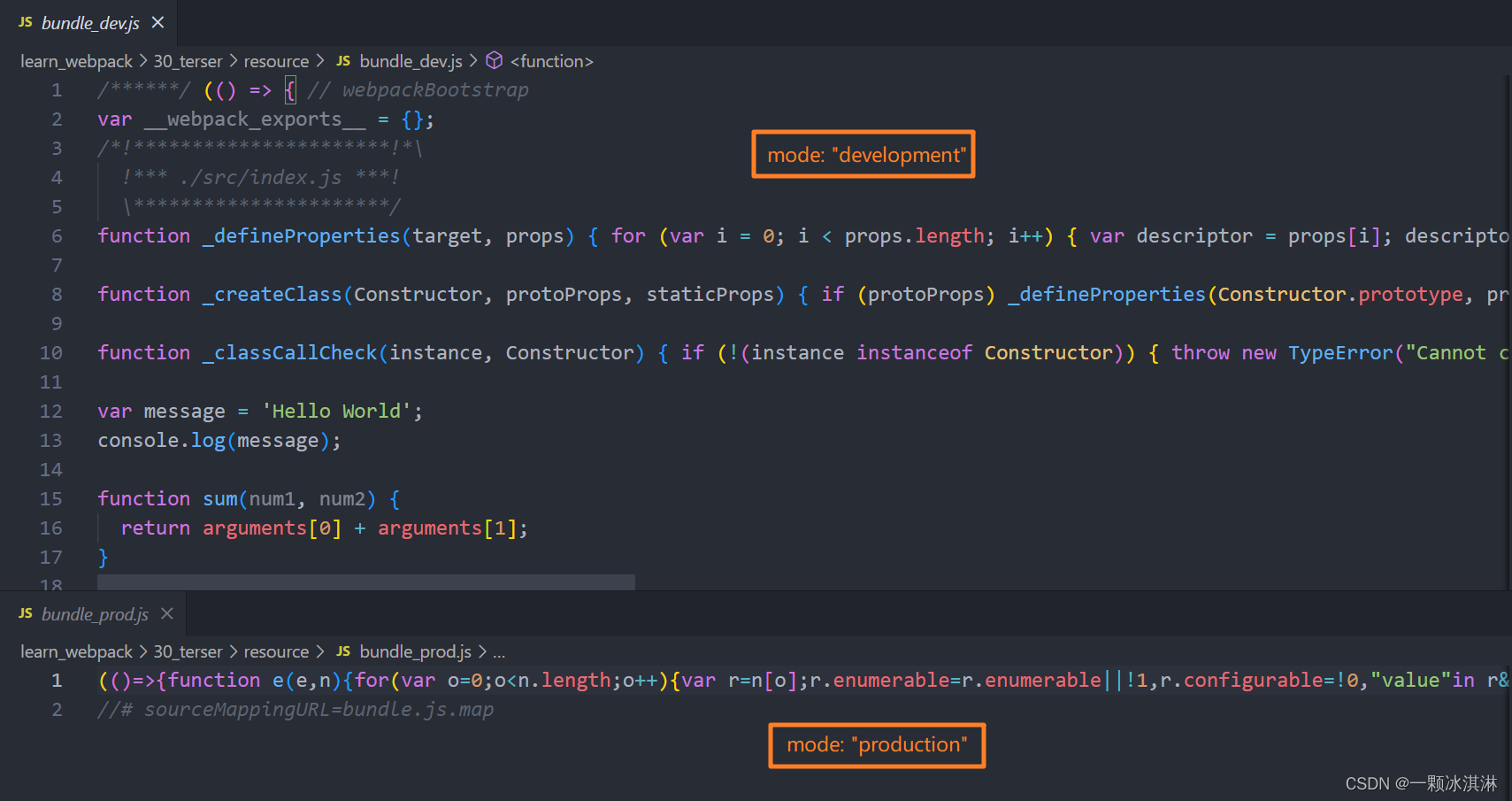
stay webpack The configuration file webpack.config.js Through will mode Set to development perhaps production, The code will be processed differently .

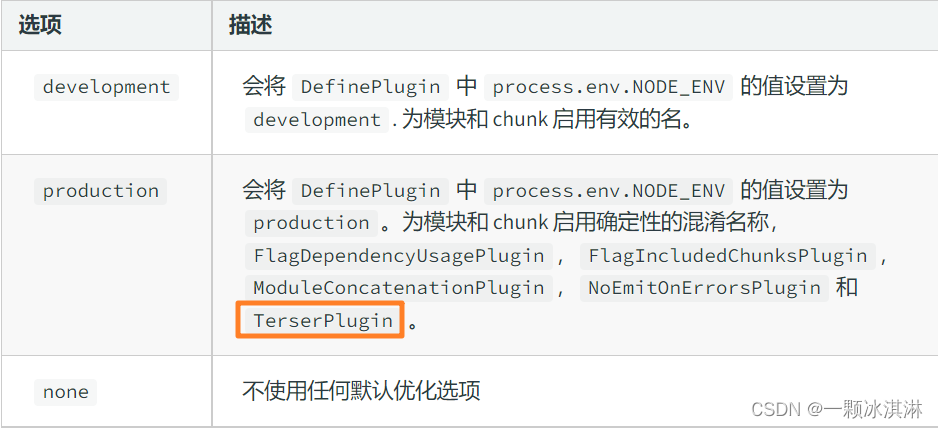
You can find ,production Files compiled in mode , File and variable names have been modified 、 Blank line breaks are removed , Even if you don't configure it yourself ,webpack We will also set production By default, some attributes are added in the mode of , Here, for example. js Code compression uses TerserPlugin .

terser
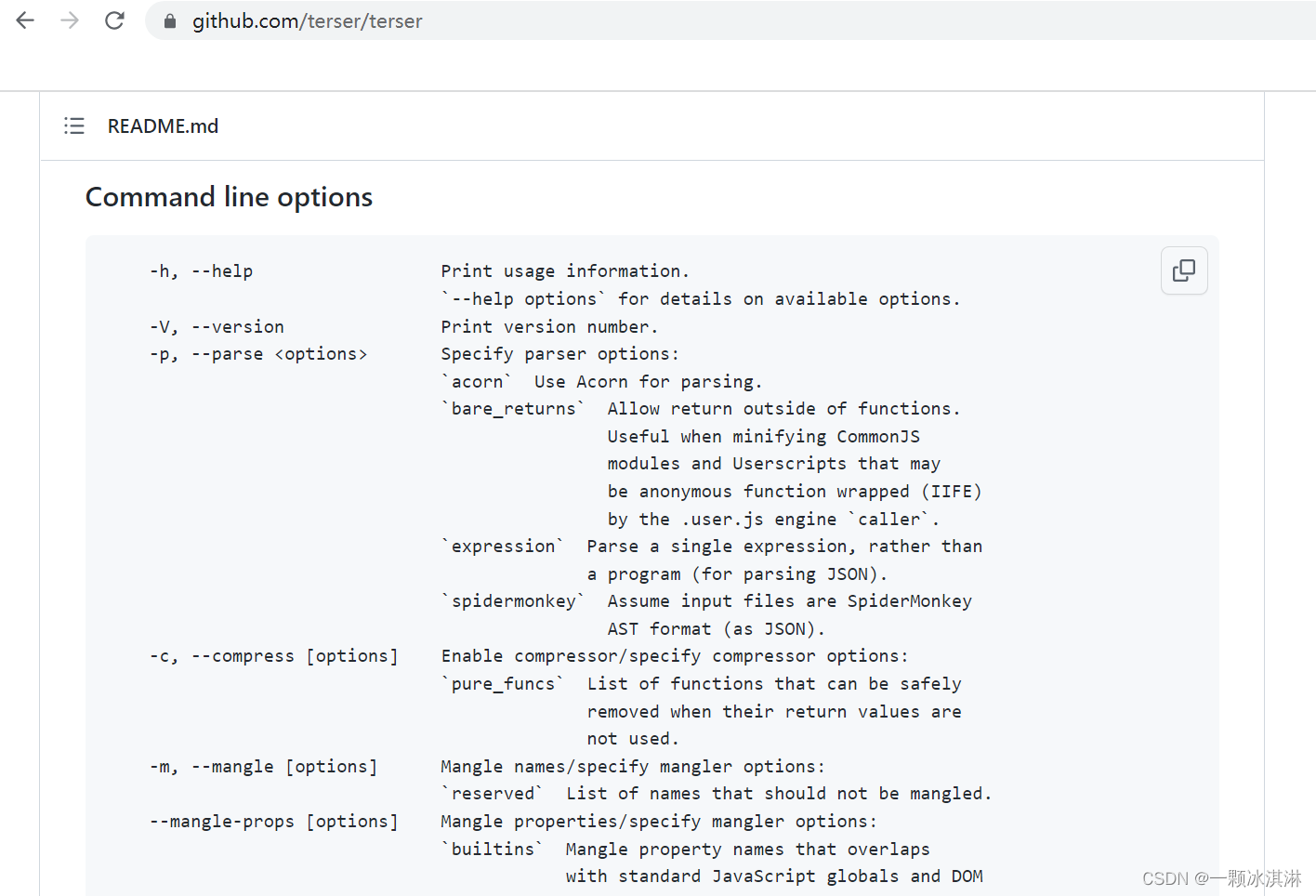
TerserPlugin Processing code depends on terser This tool , terser It can be installed directly and used independently , When using, there are many configurations that can be defined by yourself , For details, please refer to Official documents

One of them belongs to compress options
- arrows — The arrow function body in the object has only one sentence
- arguments — arguments Parameter conversion
- dead_code — Remove unreachable code (remove unreachable code)
The following belong to mangle options
- toplevel — Should the top-level scope be defaced
- keep_classnames — The class name is reserved
- keep_fnames — Keep the function name
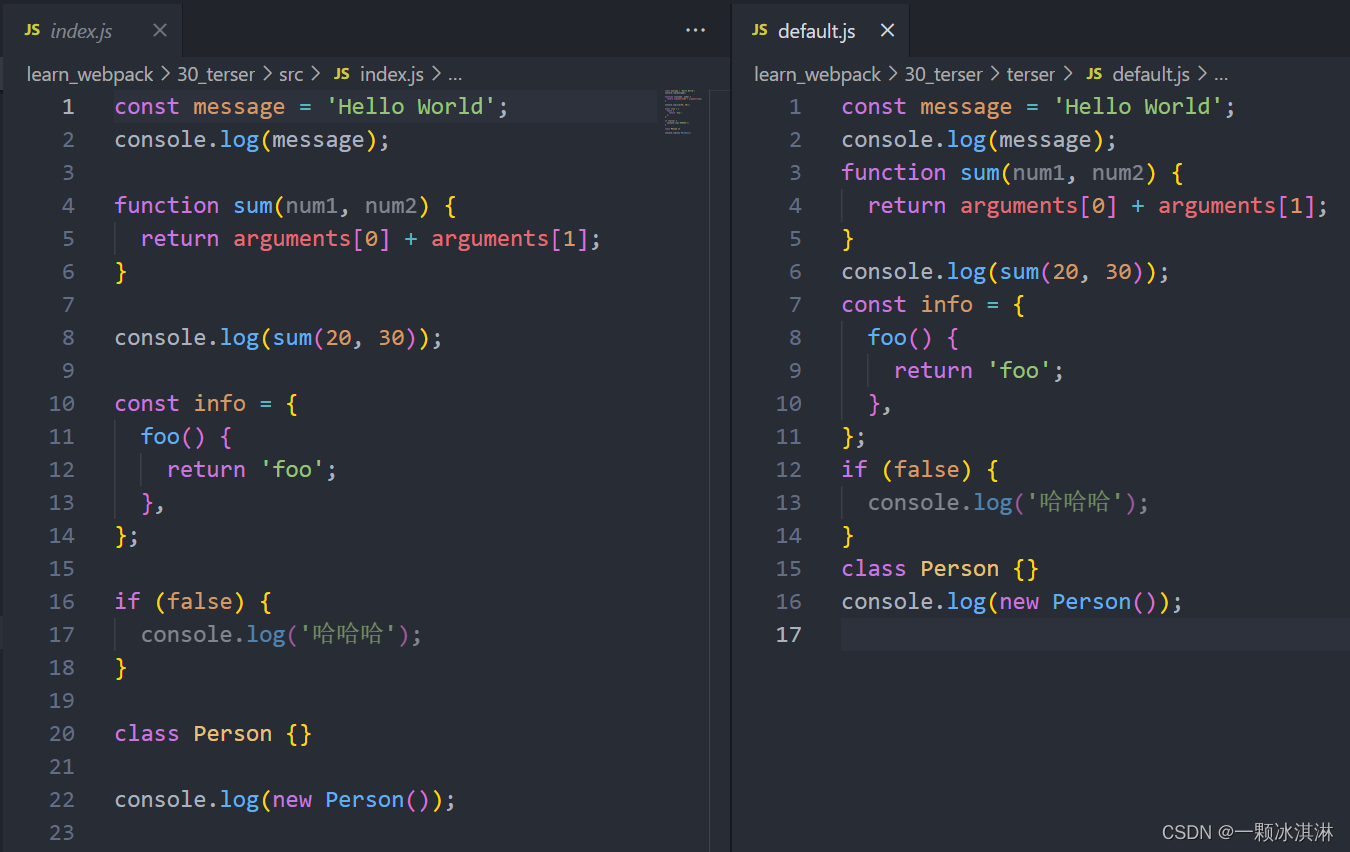
adopt npm install terser After installing dependency , Direct execution terser Command statement npx terser ./src/index.js -o ./terser/default.js, There is no configuration here , So the default processing method is used , Only remove line breaks .

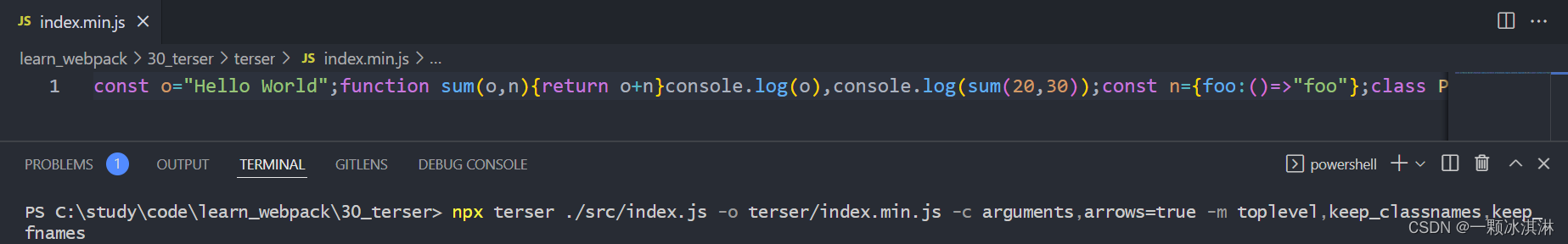
Customize js How the code is compiled ,npx terser ./src/index.js -o terser/index.min.js -c arguments,arrows=true -m toplevel,keep_classnames,keep_fnames
The above configuration indicates
- Function to use arguments when , Convert to formal parameter
- When the arrow function body has only one sentence , Remove return
- Vilify variables in the top-level scope , For example, the variable name message Turn into o
- Keep the class name
- Keep the function name
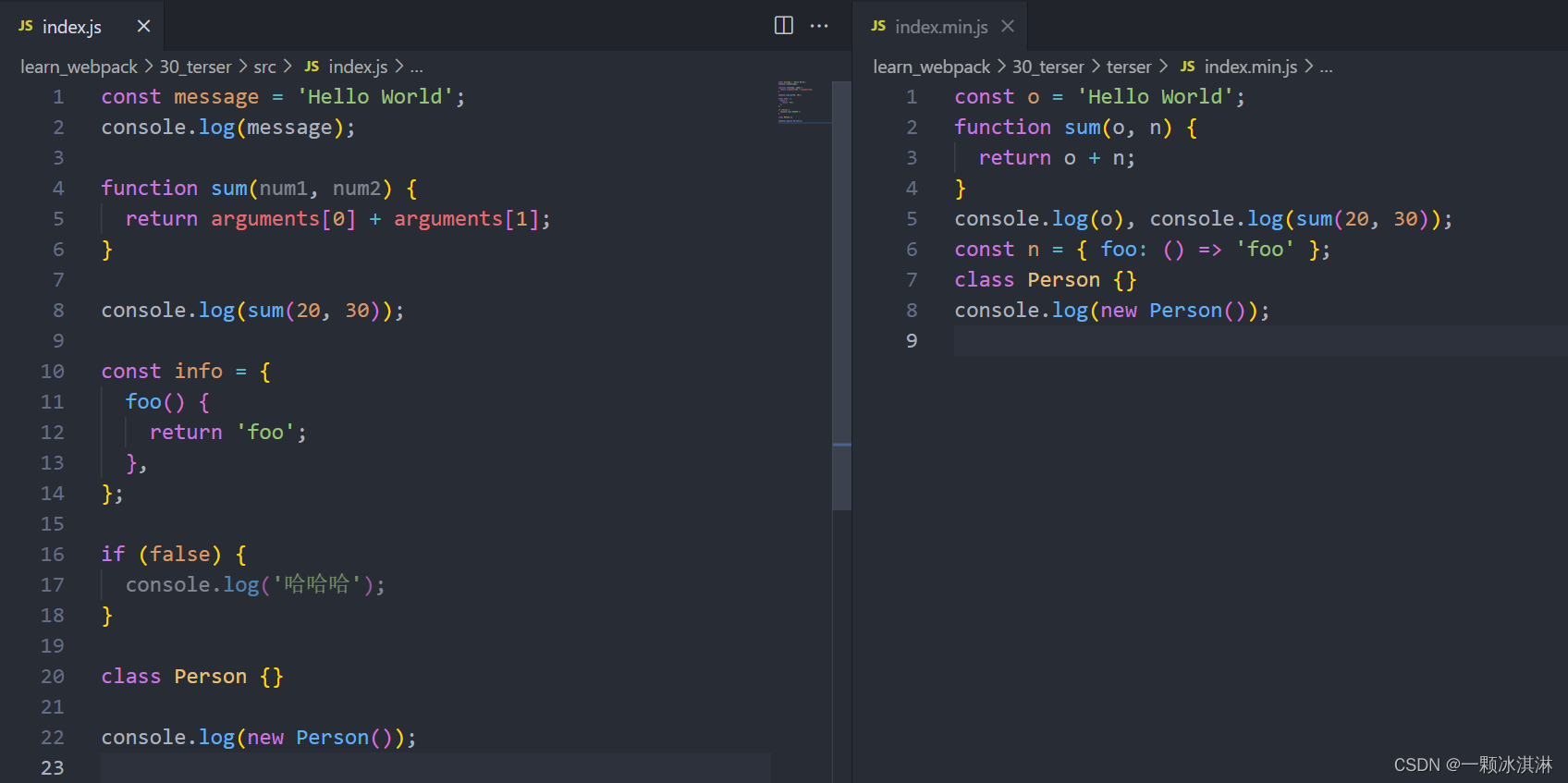
You can see , The compiled code removes spaces and newlines , And some other specified processing

To make it easier to read , Format the compiled code

TerserPlugin
In the project , There's a lot of js Files need to be compressed , It will be too troublesome to specify the Compilation Rules one by one , adopt TerserPlugin Unified configuration can solve this problem .
adopt npm install terser-webpack-plugin --save-dev After installing dependency , stay webpack.config.js The corresponding configuration is defined in the file , More configurations can be found in Official documents
const TerserPlugin = require('terser-webpack-plugin');
module.exports = {
// Other configurations are omitted
mode: 'production',
optimization: {
minimize: true,
minimizer: [
new TerserPlugin({
terserOptions: {
compress: {
arguments: true,
dead_code: true,
},
toplevel: true,
keep_classnames: true,
keep_fnames: true,
},
}),
],
},
};
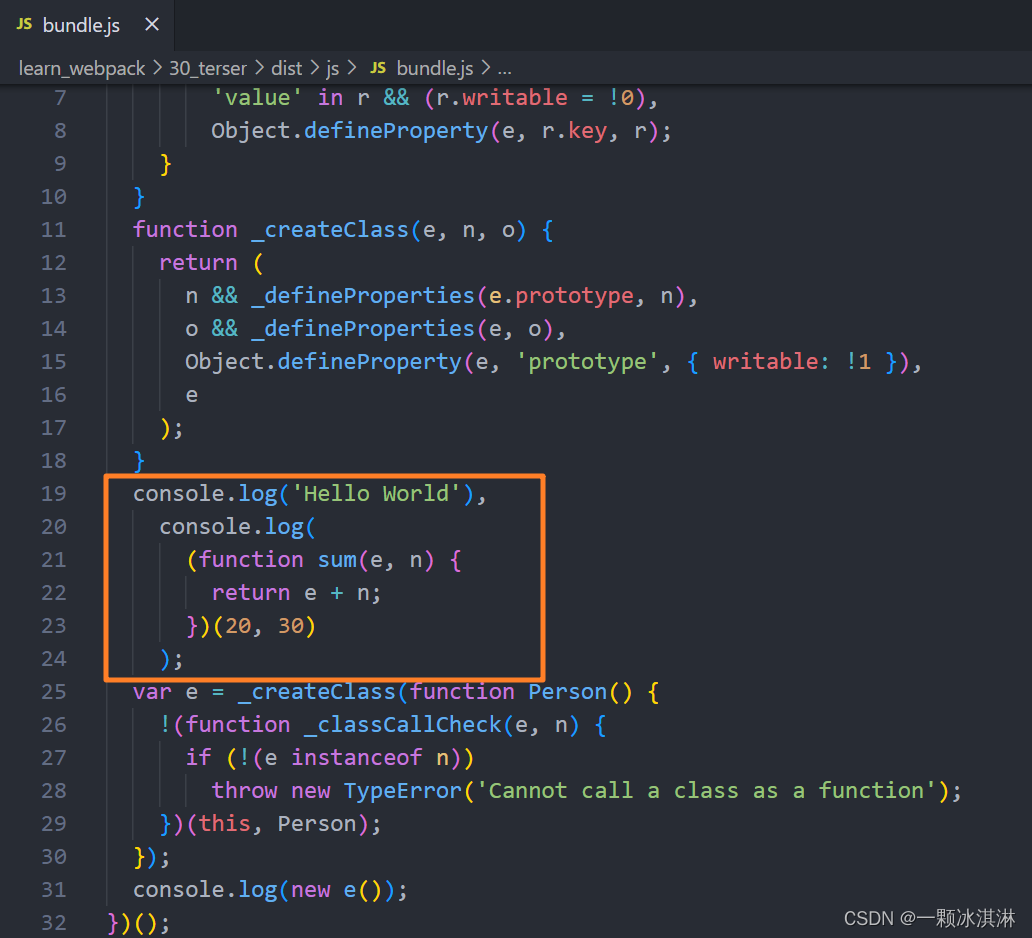
Of the compiled file js The code is compressed into one line , After formatting, you can see the corresponding processing

summary
terser It's a tool , With compression 、 Conversion processing js Code and other functions , Through the command line, you can directly js File for compilation .
But in the project , Use it directly terser Too complicated , So with terser-webpack-plugin Unified compilation , When mode by production when , There is a default configuration , You can also define processing rules by yourself .
That's all terser and TerserPlugin Introduction to , More information about webpack You can refer to my other blog posts , Ongoing update ~
边栏推荐
- Halcon实例转OpenCvSharp(C# OpenCV)实现--瓶口缺陷检测(附源码)
- #夏日挑战赛#数据库学霸笔记(下)~
- FLIR blackfly s industrial camera: auto exposure configuration and code
- 激光雷达:Ouster OS产品介绍及使用方法
- Zhang Ping'an: accelerate cloud digital innovation and jointly build an industrial smart ecosystem
- [paper reading | deep reading] graphsage:inductive representation learning on large graphs
- RC振荡器和晶体振荡器简介
- [unity] upgraded version · Excel data analysis, automatically create corresponding C classes, automatically create scriptableobject generation classes, and automatically serialize asset files
- 传感器:土壤湿度传感器(XH-M214)介绍及stm32驱动代码
- 1个月增长900w+播放!总结B站顶流恰饭的2个新趋势
猜你喜欢

Recommended collection!! Which is the best flutter status management plug-in? Please look at the ranking list of yard farmers on the island!

1 -- Xintang nuc980 nuc980 porting uboot, starting from external mx25l

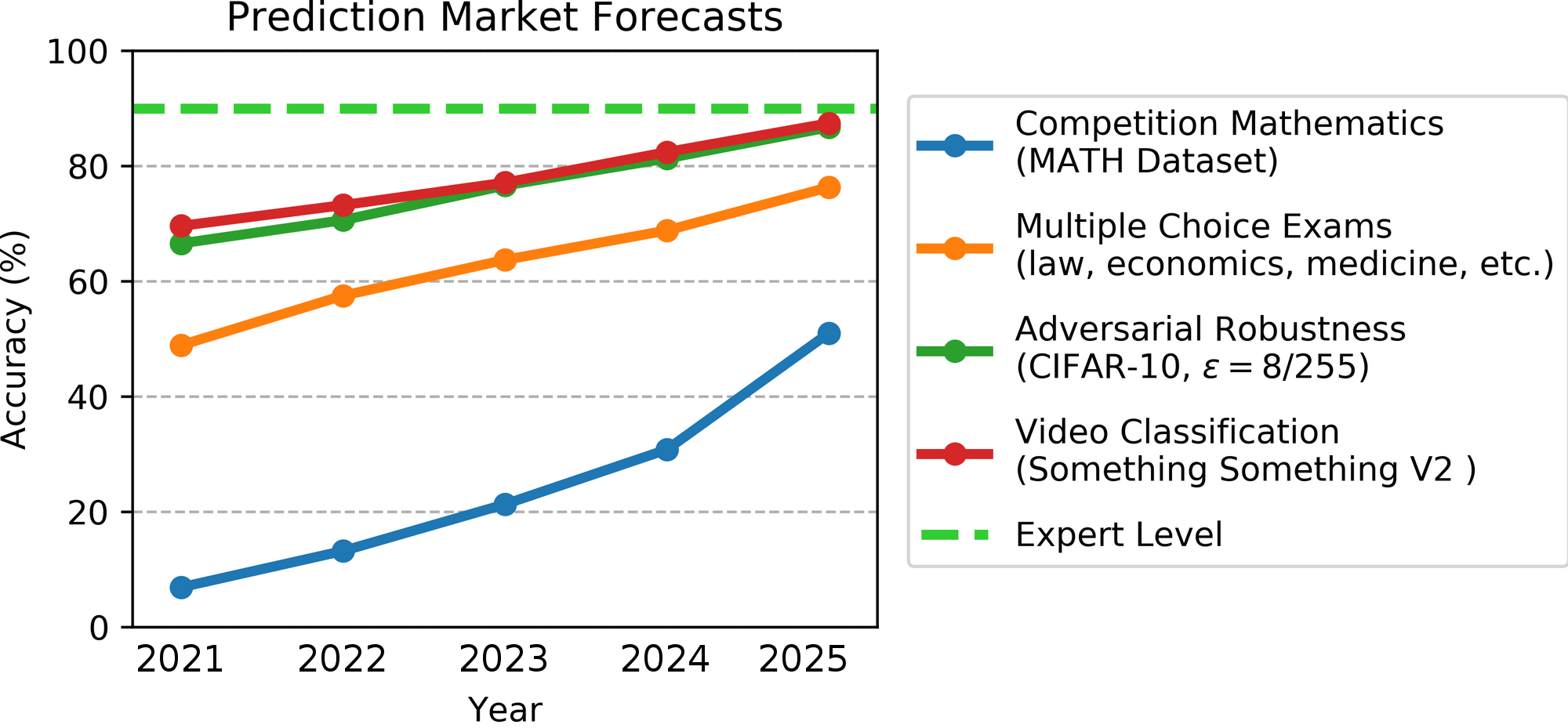
UC伯克利助理教授Jacob Steinhardt预测AI基准性能:AI在数学等领域的进展比预想要快,但鲁棒性基准性能进展较慢

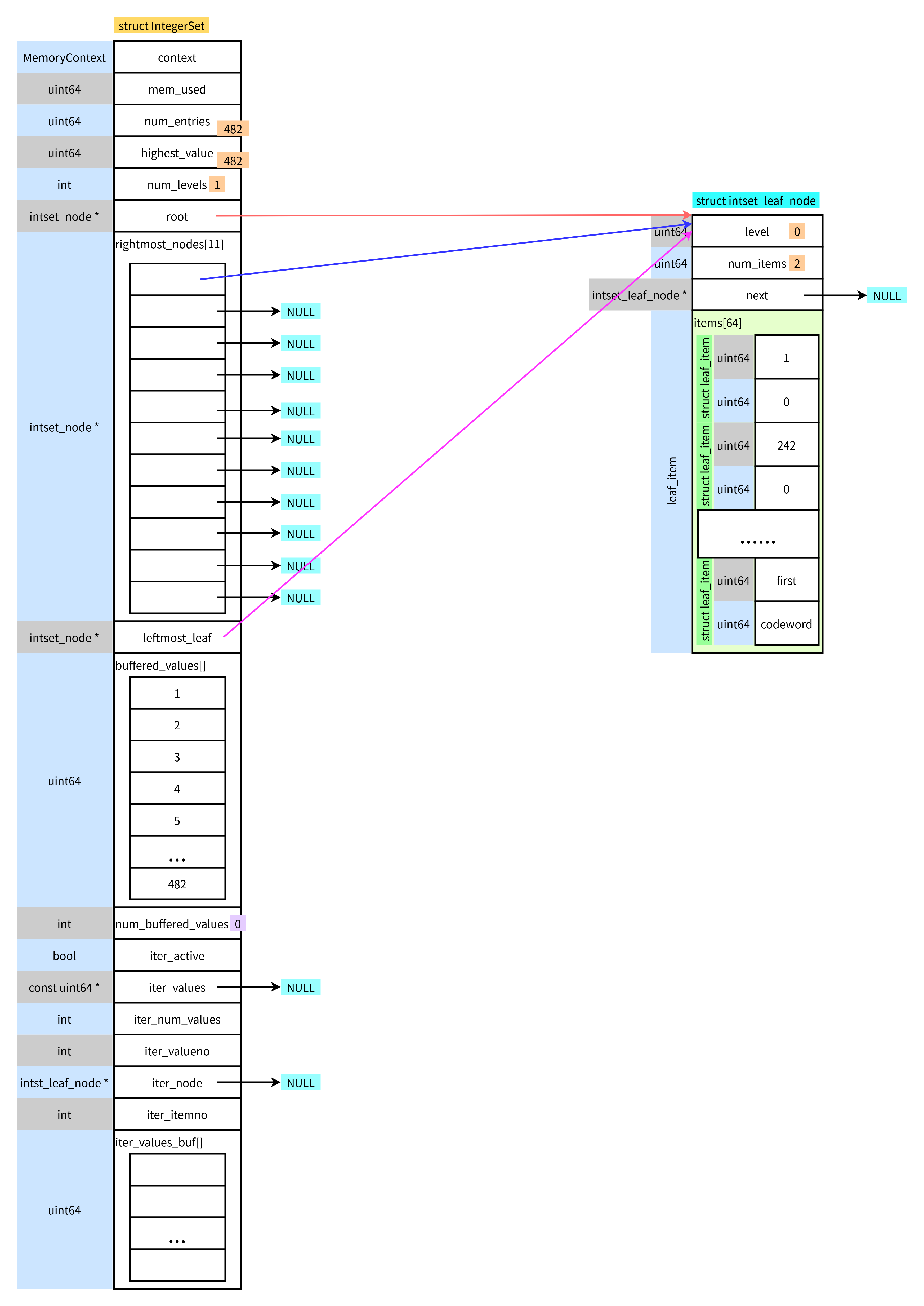
Integerset of PostgreSQL

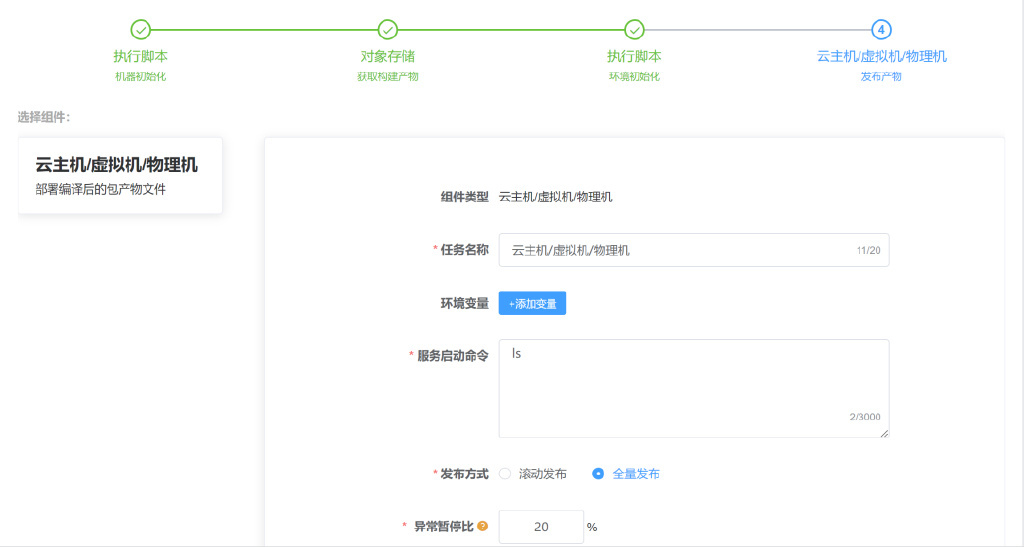
Schedulx v1.4.0 and SaaS versions are released, and you can experience the advanced functions of cost reduction and efficiency increase for free!

一片葉子兩三萬?植物消費爆火背後的“陽謀”

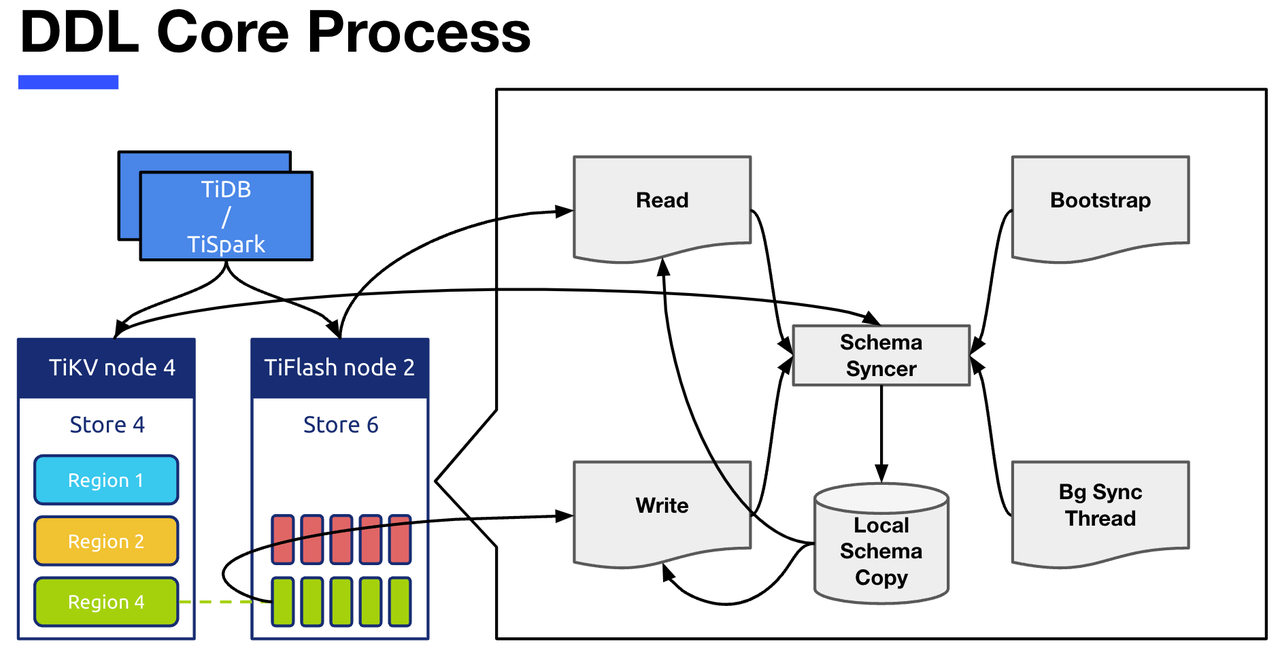
TiFlash 源码阅读(四)TiFlash DDL 模块设计及实现分析

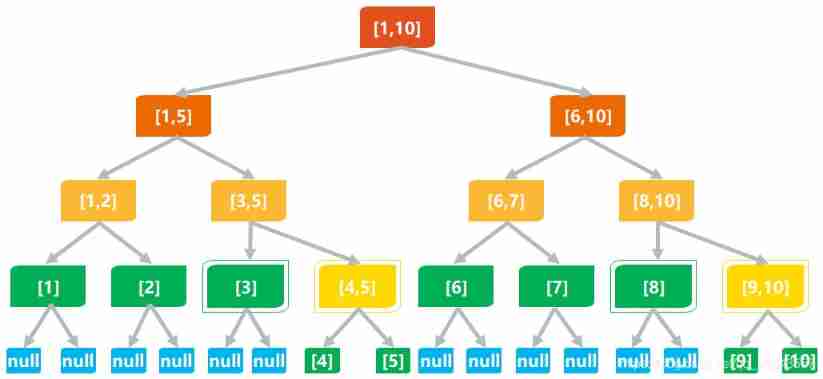
Detailed explanation of line segment tree (including tested code implementation)

C#/VB. Net to delete watermarks in word documents

阿里云中间件开源往事
随机推荐
Use of pgpool II and pgpooladmin
本周 火火火火 的开源项目!
C#/VB.NET 删除Word文檔中的水印
3D laser slam: time synchronization of livox lidar hardware
Draco - gltf model compression tool
将截断字符串或二进制数据
Yyds dry goods inventory # solve the real problem of famous enterprises: maximum difference
This week's hot open source project!
C#/VB. Net to delete watermarks in word documents
B站6月榜单丨飞瓜数据UP主成长排行榜(哔哩哔哩平台)发布!
【论文阅读|深读】 GraphSAGE:Inductive Representation Learning on Large Graphs
XML to map tool class xmlmaputils (tool class V)
纽约大学 CITIES 研究中心招聘理学硕士和博士后
FLIR blackfly s usb3 industrial camera: white balance setting method
freeswitch拨打分机号源代码跟踪
Decryption function calculates "task state and lifecycle management" of asynchronous task capability
真实项目,用微信小程序开门编码实现(完结)
人脸识别应用解析
红外相机:巨哥红外MAG32产品介绍
argo workflows源码解析