当前位置:网站首页>【森城市】GIS数据漫谈(二)
【森城市】GIS数据漫谈(二)
2022-07-06 18:41:00 【51CTO】
在上篇“GIS数据漫谈(一)”中简单介绍了GIS数据中矢量数据和栅格数据的概念,以及常见的GIS数据文件类型。这篇漫谈中我们继续讲讲地图服务。
空间数据库
GIS的发展史是跟随IT技术的发展史进展的,比如前面提到的各种矢量数据、栅格数据的文件都属于空间数据。由于地理数据本身的大数据属性,一个城市地理信息系统的数据量可能达几十GB,如果考虑影像数据的存储,可能达几百个GB。地理信息系统的海量数据,带来了系统运转、数据组织与储存、网络传输等一系列技术困难,自然也给数据管理增加了难度。
为了更好的管理GIS数据便发展出了空间数据库,随着技术的发展很多主流数据库基本上都支持空间数据扩展,比如MySQL、Oracle、PostGIS等。
地图服务
有了空间数据库管理GIS数据,怎么去对接这些数据呢?总不能一个个去导GeoJSON吧。OGC【开放地理空间信息联盟 (Open Geospatial Consortium-OGC)】为上面讲过的数据源设计了一些服务比如WMS、WMTS、WFS 等等。
在GIS的Web应用中,无论原始数据存在文件里也好,还是存在数据库里也好,都可以利用这些标准的地图服务在网络中通过http(s)协议进行访问共享。一般GIS大厂的Server产品或开源的GIS Server(比如 GeoServer)都支持发布这些地图服务。
WMS(Web Map Service)
该服务的最主要能力就是将GIS数据(无论原始数据是矢量数据还是栅格数据)发布成“图片”。即根据客户端请求参数(主要是bbox范围),服务器端返回相应的“图片”。
WMS常用的三种操作:
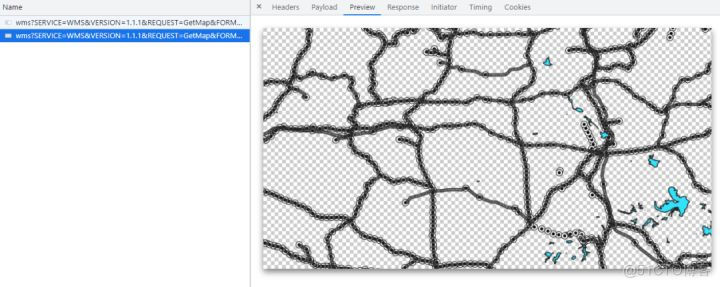
• GetMap:根据请求参数,返回一个图片
• GetFeatureinfo:根据请求参数里的坐标,返回查询到的对象属性信息
• GetCapabilities:返回服务的元数据
将“站点”、“铁路”、“湖泊”数据发布成WMS服务,则可以通过WMS服务根据bbox范围请求相应数据渲染后的地图图片。绝大部分的地图应用前端库对WMS服务都有相应图层支持。

WMS 有时又被称为“动态”地图服务,服务器会从客户端发出请求的参数(比如图层名称、BBox范围内)去数据库或文件中检索查询相应范围的数据,然后再根据配置的样式渲染成图片,最终返回给客户端。
如果客户端请求频发或并发请求高,地图图层包含的数据量又非常庞大、配置的样式复杂时,服务端承担的负载就会增大。因此,后来又发展出了地图瓦片缓存机制。简单说就是按一定的规则把“渲染”后的地图图片存放在服务器上,当客户端再次调用时服务端就直接返回“缓存”的图片,不用再次“动态”渲染,所以就有了地图瓦片服务。
地图瓦片服务
地图瓦片指将一定范围内的地图按照一定的尺寸和格式,按缩放级别或者比例尺,切成若干行和列的正方形栅格图片,对切片后的正方形栅格图片被形象的称为瓦片(tile)。
瓦片地图金字塔模型是一种多分辨率层次模型,从瓦片金字塔的底层到顶层,分辨率越来越低,但表示的地理范围不变。

Google 地图采用的 Web Mecator 投影和瓦片分级切割方案,也成为目前互联网地图事实上的标准。
WMTS(Web Map Tile Service)
WMTS是一种OGC定义的地图瓦片服务标准,WMTS 是 OGC 提出的缓存技术标准,即在服务器端缓存被切割成一定大小瓦片的地图,对客户端只提供这些预先定义好的单个瓦片的服务,将更多的数据处理操作如图层叠加等放在客户端,从而缓解 GIS 服务器端数据处理的压力。
与之对应的还有Google Tile、 OSGeo 的 TMS(Tile Map Service)等等,虽然各个规范有所不同,但基本上都可以在uearth API中尝试使用 TileLayer 加载这些地图瓦片服务。
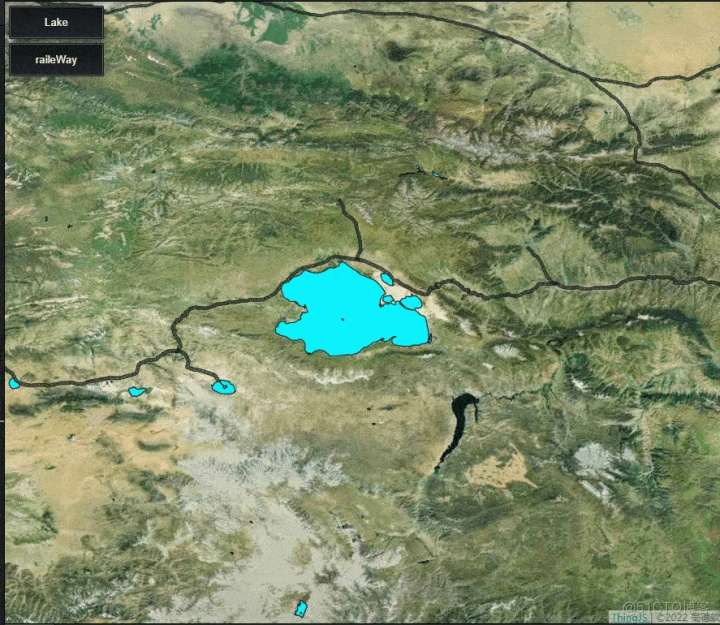
如何在低代码加载使用这些数据?可以将湖泊、铁路等数据利用GeoServer分别发布成为WMTS和TMS地图服务,在低代码ThingJS在线开发利用 uearth API 的 TileLayer 进行加载。

无论是WMS服务还是地图瓦片(切片)服务,最终调用的都是“图片”而不是数据本身。虽然浏览器几乎没有渲染的压力,但是样式不够灵活,只能在低代码ThingJS中调整整体图片的效果,不方便效果调整(如果调整了服务端的地图样式配置又需要重新切片)。所以又有了WFS服务来直接的提供对矢量数据的操作。
WFS(Web Feature Service)
WFS为客户端提供了操作矢量数据的能力,除了返回查询数据外,还提供了新增、修改、删除数据的标准接口。意思是所看到的是要素是矢量图形,而不是一张图片。
矢量图形和图片要素的区别是不会随着放大程度的改变而失真,矢量要素方便交互和编辑、修改形状等。
如何在低代码加载使用这些数据?
利用 GeoServer 将数据(如铁路)发布成WFS服务直接在前端进行查询,返回结果后(一般为geojson格式),用 ThingJS/uearth 相关 API 进行绘制。

工具推荐
森城市:一键生成3D城市,内置多种模板,自由编辑
• 森城市目前提供全国范围内110多个城市的标准三维场景的构建服务,使城市三维场景的构建速度提升至分钟级。
• 森城市支持不同类型城市数据的插入和自动融合,并提供友好而强大的场景编辑能力和性能处理能力,无需具备GIS、建模等专业技能,就可以轻松DIY自己的酷炫城市三维场景。
• 森城市具备开放的城市场景输出能力,无需担心场景后续使用的兼容问题。
低代码ThingJS:低代码灵活开发数字孪生可视化应用
• 低代码ThingJS提供了丰富的3D开发API、完善的开发文档和视频教程,熟悉基础的JavaScript前端知识即可上手数字孪生可视化应用开发。
• 低代码ThingJS是纯H5的WebGL架构,可在各类主流网页浏览器中自如运行,包括可在移动端直接访问运行。
• 低代码ThingJS提供全生命周期的开发组件,大大提升数字孪生可视化项目开发效率。
边栏推荐
- 大咖云集|NextArch基金会云开发Meetup来啦!
- Introduction to FLIR blackfly s industrial camera
- Treadpoolconfig thread pool configuration in real projects
- 企业中台建设新路径——低代码平台
- ROS learning (24) plugin
- FLIR blackfly s industrial camera: explanation and configuration of color correction and code setting method
- Tips for web development: skillfully use ThreadLocal to avoid layer by layer value transmission
- Lombok同时使⽤@Data和@Builder 的坑
- [leetcode] day97 remove linked list elements
- Redis tool class redisutil (tool class III)
猜你喜欢

2022/0524/bookstrap

SchedulX V1.4.0及SaaS版发布,免费体验降本增效高级功能!

FLIR blackfly s industrial camera: configure multiple cameras for synchronous shooting

【论文阅读|深读】DNGR:Deep Neural Networks for Learning Graph Representations

如何从0到1构建32Core树莓派集群

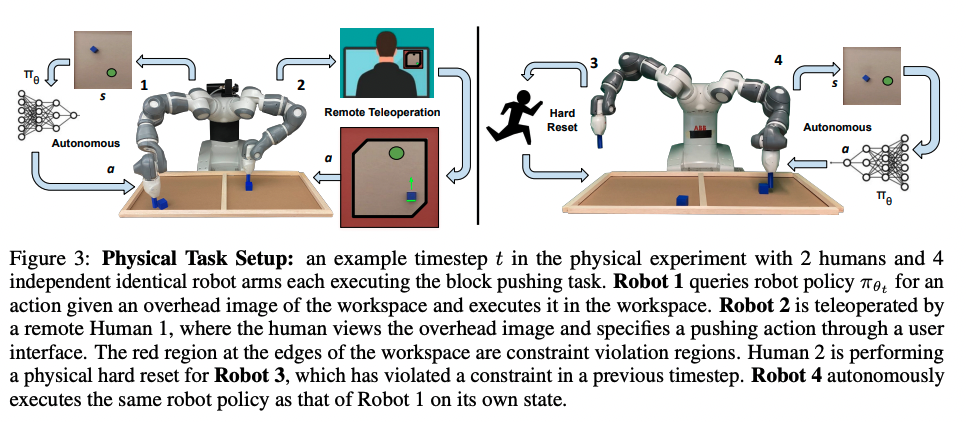
Robot team learning method to achieve 8.8 times human return

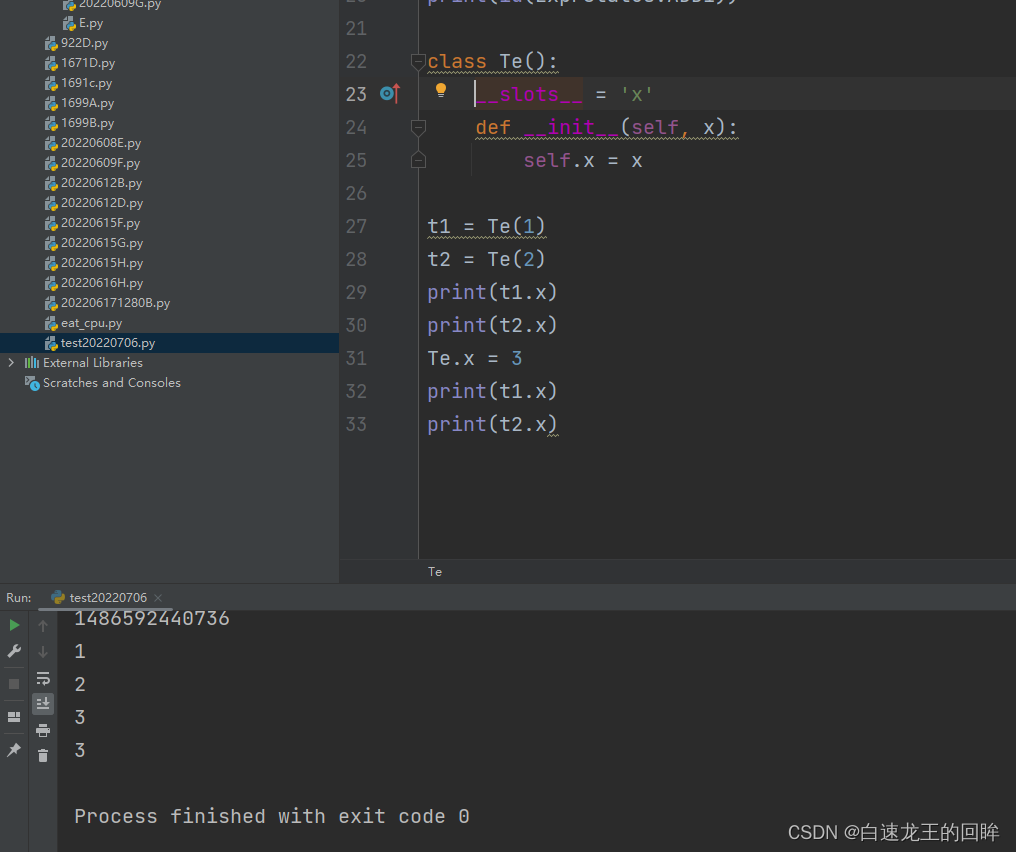
leetcode:736. Lisp 语法解析【花里胡哨 + 栈 + 状态enumaotu + slots】

Recommended collection!! Which is the best flutter status management plug-in? Please look at the ranking list of yard farmers on the island!

强化学习如何用于医学影像?埃默里大学最新《强化学习医学影像分析》综述,阐述最新RL医学影像分析概念、应用、挑战与未来方向

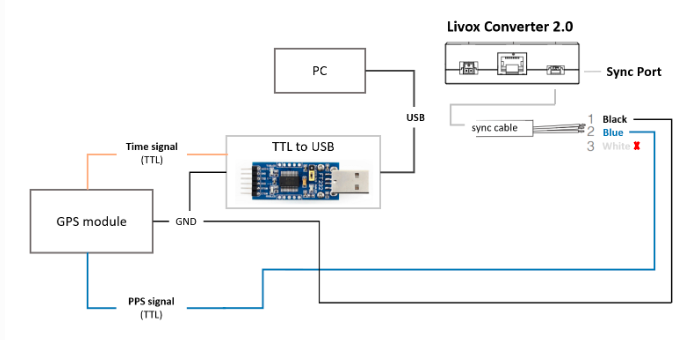
3D激光SLAM:Livox激光雷达硬件时间同步
随机推荐
STM32F4---通用定时器更新中断
Analyze "C language" [advanced] paid knowledge [i]
处理streamlit库上传的图片文件
Cisp-pte practice explanation (II)
[paper reading | deep reading] rolne: improving the quality of network embedding with structural role proximity
Flir Blackfly S 工业相机:配置多个摄像头进行同步拍摄
TiFlash 源码阅读(四)TiFlash DDL 模块设计及实现分析
3D laser slam: time synchronization of livox lidar hardware
FLIR blackfly s usb3 industrial camera: white balance setting method
微服务架构介绍
张平安:加快云上数字创新,共建产业智慧生态
阿里云易立:云原生如何破解企业降本提效难题?
激光雷达:Ouster OS产品介绍及使用方法
Collection recommandée!! Quel plug - in de gestion d'état flutter est le plus fort? Regardez le classement des manons de l'île, s'il vous plaît!
Schedulx v1.4.0 and SaaS versions are released, and you can experience the advanced functions of cost reduction and efficiency increase for free!
Time synchronization of livox lidar hardware -- PPS method
centos8安裝mysql報錯:The GPG keys listed for the “MySQL 8.0 Community Server“ repository are already ins
2022 system integration project management engineer examination knowledge point: Mobile Internet
Draco - glTF模型压缩利器
@Before, @after, @around, @afterreturning execution sequence