当前位置:网站首页>Unity webgl adaptive web page size
Unity webgl adaptive web page size
2022-07-07 02:35:00 【Wu Zimu】
I'm using unity 2019.4 LTS edition
There are two steps
1 stay Index.html Revision in China
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | DMJ</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script> var unityInstance = UnityLoader.instantiate("gameContainer", "Build/DMJ_WebApp.json", {
onProgress: UnityProgress}); </script>
</head>
<!-- call OnResize Method , When the user changes the browser size , The screen will adapt -->
<body onResize="ChangeCanvas()">
<div class="webgl-content">
<!-- Set the length and width to be 100% filled -->
<div id="gameContainer" style="width:100%; height:100%"></div>
<!-- The display bar at the bottom , Delete it if you don't need it -->
<div class="footer">
<div class="webgl-logo"></div>
<div class="fullscreen" onclick="gameInstance.SetFullscreen(1)"></div>
<div class="title">DMJ</div>
</div>
</div>
<!-- Add a method to automatically set the resolution -->
<script type="text/javascript"> function ChangeCanvas() {
document.getElementById("unityInstance").style.width = window.innerWidth + "px"; document.getElementById("unityInstance").style.height = window.innerHeight + "px"; document.getElementById("#canvas").style.width = window.innerWidth + "px"; document.getElementById("#canvas").style.height = window.innerHeight + "px"; } </script>
</body>
</html>
2 modify css The content of The location is in the packaged file /TemplateData/style.css
.webgl-content * {border: 0; margin: 0; padding: 0}
/* Mainly here add to width: 100%; height: 100%;*/
.webgl-content {position: absolute; top: 50%; left: 50%; width: 100%; height: 100%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);}
.webgl-content .logo, .progress {position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);}
.webgl-content .logo {background: url('progressLogo.Light.png') no-repeat center / contain; width: 154px; height: 130px;}
.webgl-content .progress {height: 18px; width: 141px; margin-top: 90px;}
.webgl-content .progress .empty {background: url('progressEmpty.Light.png') no-repeat right / cover; float: right; width: 100%; height: 100%; display: inline-block;}
.webgl-content .progress .full {background: url('progressFull.Light.png') no-repeat left / cover; float: left; width: 0%; height: 100%; display: inline-block;}
.webgl-content .logo.Dark {background-image: url('progressLogo.Dark.png');}
.webgl-content .progress.Dark .empty {background-image: url('progressEmpty.Dark.png');}
.webgl-content .progress.Dark .full {background-image: url('progressFull.Dark.png');}
/* If you want to save footer modular , And then let footer Displayed at the top , This kind of treatment */
.webgl-content .footer {margin-top: -45px; margin-left: 5px; margin-right: 5px; z-index: 1; position: relative; height: 38px; line-height: 38px; font-family: Helvetica, Verdana, Arial, sans-serif; font-size: 18px;}
.webgl-content .footer .webgl-logo, .title, .fullscreen {height: 100%; display: inline-block; background: transparent center no-repeat;}
.webgl-content .footer .webgl-logo {background-image: url('webgl-logo.png'); width: 204px; float: left;}
.webgl-content .footer .title {margin-right: 10px; float: right;}
.webgl-content .footer .fullscreen {background-image: url('fullscreen.png'); width: 38px; float: right;}
边栏推荐
- MATLB|具有储能的经济调度及机会约束和鲁棒优化
- 慧通编程入门课程 - 2A闯关
- A new path for enterprise mid Platform Construction -- low code platform
- Draco - gltf model compression tool
- 安全巡检的工作
- Leetcode:minimum_depth_of_binary_tree解决问题的方法
- leetcode:736. Lisp 语法解析【花里胡哨 + 栈 + 状态enumaotu + slots】
- 一文读懂Faster RCNN
- 一本揭秘字节万台节点ClickHouse背后技术实现的白皮书来了!
- 服装企业部署MES管理系统的五个原因
猜你喜欢

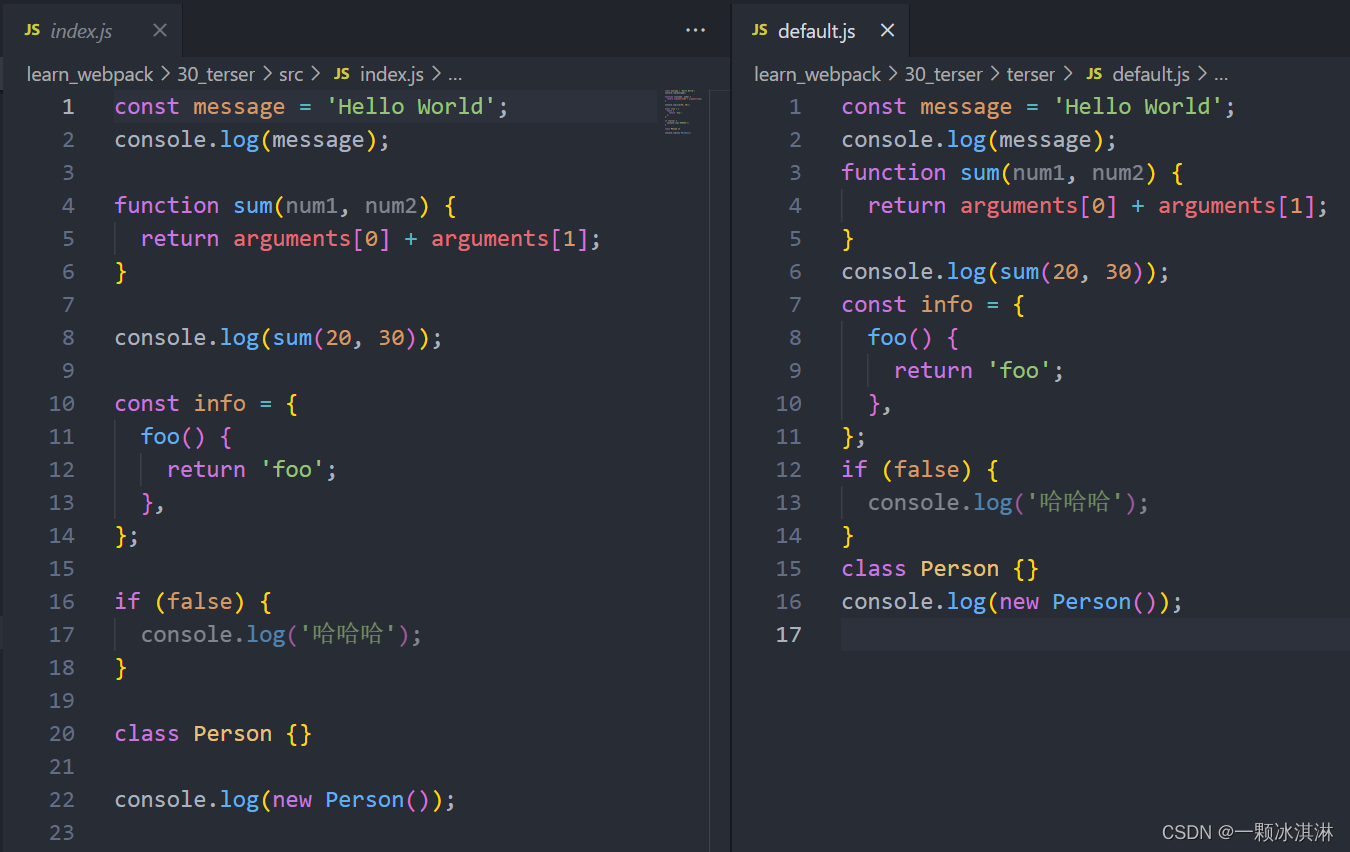
Compress JS code with terser

Draco - gltf model compression tool

Lumion 11.0软件安装包下载及安装教程

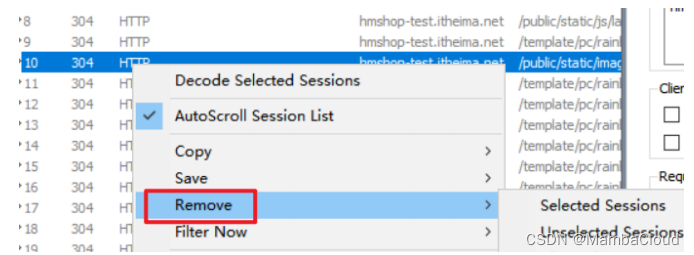
fiddler的使用

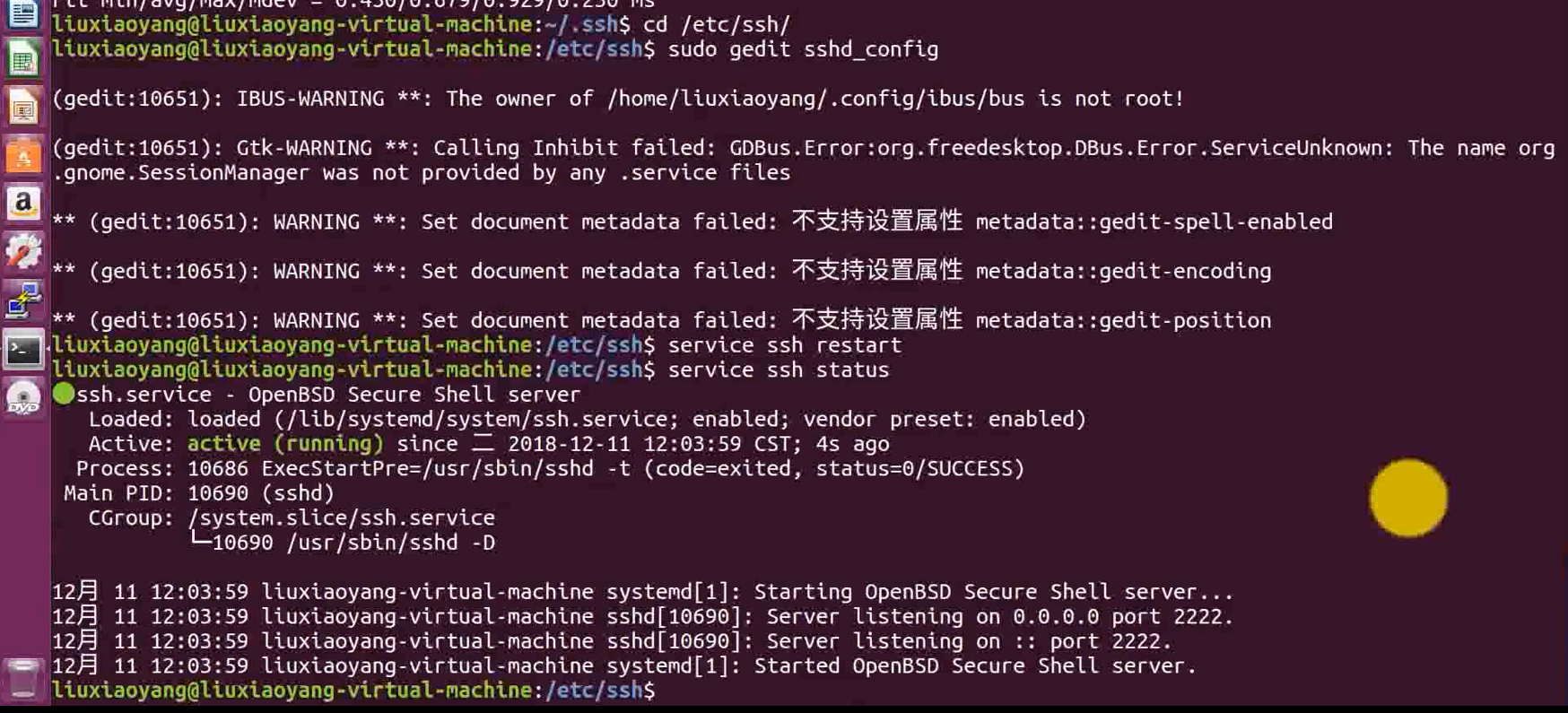
6-6漏洞利用-SSH安全防御

Ali yunyili: how does yunyuansheng solve the problem of reducing costs and improving efficiency?

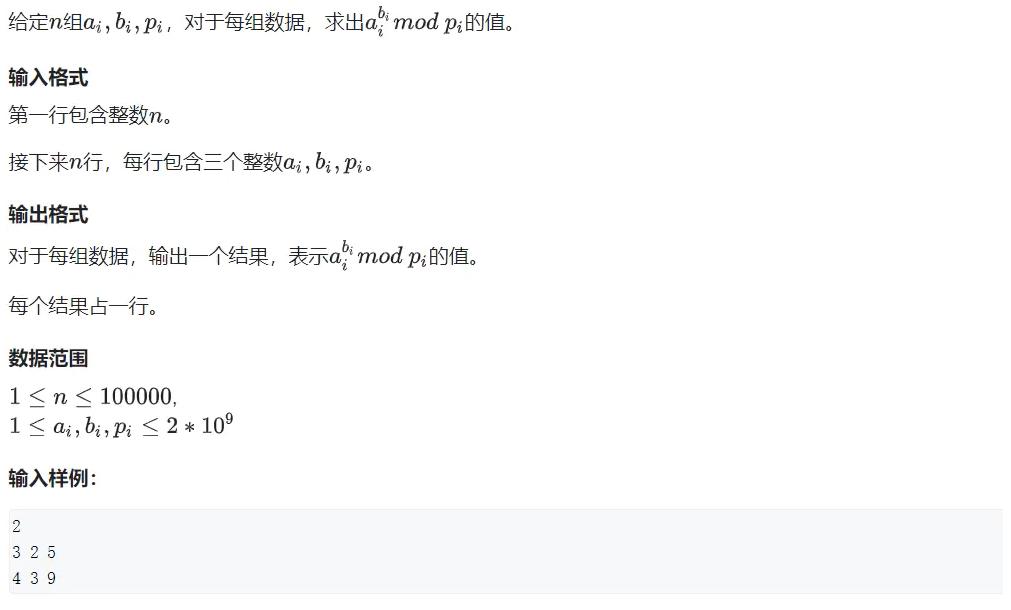
数论 --- 快速幂、快速幂求逆元

如何设计好接口测试用例?教你几个小技巧,轻松稿定

The third season of ape table school is about to launch, opening a new vision for developers under the wave of going to sea

C # / vb. Net supprime le filigrane d'un document word
随机推荐
argo workflows源码解析
[xlua notes] array of lua to array of C #
运维管理系统有哪些特色
S120驱动器基本调试步骤总结
postgresql之integerset
KYSL 海康摄像头 8247 h9 isapi测试
遇到慢SQL该怎么办?(下)
Linear list --- circular linked list
软件测试——Jmeter接口测试之常用断言
写作系列之contribution
C#/VB.NET 删除Word文档中的水印
[paper reading | deep reading] rolne: improving the quality of network embedding with structural role proximity
How to build a 32core raspberry pie cluster from 0 to 1
本周 火火火火 的开源项目!
牛客编程题--必刷101之双指针篇
3D laser slam: time synchronization of livox lidar hardware
Lumion 11.0软件安装包下载及安装教程
Douban average 9 x. Five God books in the distributed field!
Infrared camera: juge infrared mag32 product introduction
Alibaba cloud middleware open source past