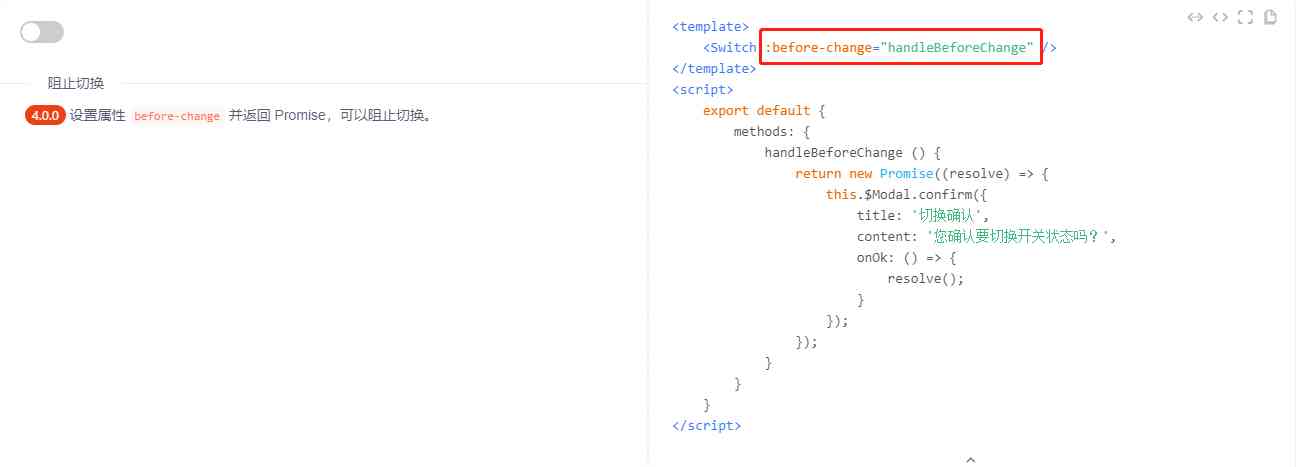
One 、 Methods provided by official documents

I feel that sometimes the methods provided by the government can not meet the actual needs , The second point is view UI Version must be 4.0.0 Version and above can use this switch pack .
Two 、 Custom method to solve
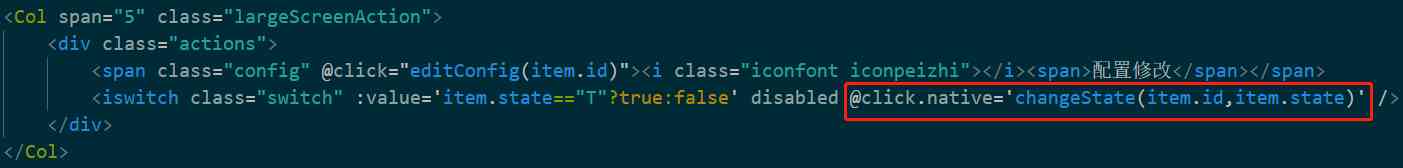
① Disable the switch Add one more disabled attribute , No default behavior of the framework .
② Remove the gesture style when the switch is disabled .
.ivu-switch-disabled:after { cursor: not-allowed; }
③ Change the above disabled style to the following style
.ivu-switch-disabled:after{ cursor: pointer; } .ivu-switch-disabled{ cursor: pointer; }
④ Customize one click event on the switch

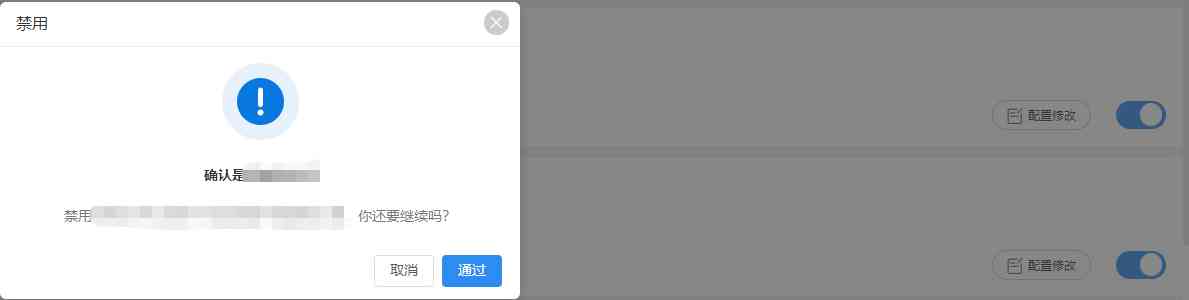
These actions can prevent the switch from switching , The corresponding switch will not be implemented until the interface is executed . In this binding event , You can perform operations related to your needs , Generally, click to open a pop-up box , Prompt to cancel or confirm the current switch operation . If you are sure, the interface will be called , Perform relevant disable and enable operations , When finished, close the modal box , Refresh the page , The expected state becomes the relevant switch .