当前位置:网站首页>Applet directory structure
Applet directory structure
2022-07-07 14:26:00 【InfoQ】
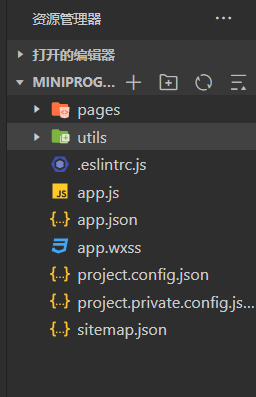
Directory structure

- pages: Under this directory is the page of the applet
- utils: What is stored here is public js, Providing a common way to reduce redundancy and maintenance difficulty
- app.js: The overall situation related to the whole wechat applet js, Here are the lifecycle functions and global variables that monitor the entire applet ;
- app.json: It is the static global configuration of the entire applet , We can configure which pages the applet consists of in this file ( route ), Configure the window background color for the applet 、 Configure the navigation bar style , Configure the default title , You can configure the style of the whole project , Timeout time , Loaded plug-ins, etc ;( Note that no comments can be added to this file );
- app.wxss file : The style file of the whole applet , For each page css The content of the file is different , Loaded into the corresponding page css style , Current page wxss The file will be overwritten app.wxss file ( It's estimated to be ordinary css The coverage rules of styles are similar ).
- project.config.json file : This is actually a project generated by every developer tool , But it is not particularly relevant to the project content , It mainly records the configuration of relevant tools , Any configuration made on the tool will be written to this file , When reinstalling tools or changing computers , Just load the code package of the same project , The developer tool will automatically help you recover to the personalized configuration when you developed the project , It will include the editor's color 、 A series of options such as automatic compression when uploading code .
- sitemap.json file : This can be configured to allow Indexing by wechat , See wechat official documents for details -sitemap To configure
- wxs
- png
- jpg
- jpeg
- gif
- svg
- json
- cer
- mp3
- aac
- m4a
- mp4
- wav
- ogg
- silk
- wasm
- br
- cert
边栏推荐
- Clickhouse (03) how to install and deploy Clickhouse
- The difference between memory overflow and memory leak
- 通过 iValueConverter 给datagrid 的背景颜色 动态赋值
- Cesium knows the longitude and latitude of one point and the distance to find the longitude and latitude of another point
- Cargo placement problem
- 常用数字信号编码之反向不归零码码、曼彻斯特编码、差分曼彻斯特编码
- Leetcode——344. Reverse string /541 Invert string ii/151 Reverse the word / Sword finger in the string offer 58 - ii Rotate string left
- Hangdian oj2092 integer solution
- 多商户商城系统功能拆解01讲-产品架构
- First choice for stock account opening, lowest Commission for stock trading account opening, is online account opening safe
猜你喜欢
随机推荐
GVIM [III] [u vimrc configuration]
OAuth 2.0 + JWT protect API security
低代码平台中的数据连接方式(下)
The reason why data truncated for column 'xxx' at row 1 appears in the MySQL import file
请问,我kafka 3个分区,flinksql 任务中 写了 join操作,,我怎么单独给join
IP address home location query
The longest ascending subsequence model acwing 1012 Sister cities
Démontage de la fonction du système multi - Merchant Mall 01 - architecture du produit
call undefined function openssl_ cipher_ iv_ length
最长上升子序列模型 AcWing 1012. 友好城市
3D detection: fast visualization of 3D box and point cloud
Environment configuration
数据流图,数据字典
【立体匹配论文阅读】【三】INTS
The difference between memory overflow and memory leak
Leetcode——236. 二叉树的最近公共祖先
Details of redis core data structure & new features of redis 6
Leetcode——344. Reverse string /541 Invert string ii/151 Reverse the word / Sword finger in the string offer 58 - ii Rotate string left
Parsing of XML files
最长上升子序列模型 AcWing 482. 合唱队形







![[Reading stereo matching papers] [III] ints](/img/d3/4238432492ac3dc4ec14a971b8848d.png)