当前位置:网站首页>[boutique] Pinia Persistence Based on the plug-in Pinia plugin persist
[boutique] Pinia Persistence Based on the plug-in Pinia plugin persist
2022-07-06 23:52:00 【Liang Yunliang】
preparation
First step : install pinia
npm install pinia --save
The second step : newly build store Catalog , establish index.ts
import {
createPinia } from "pinia"
const store = createPinia()
export default store
The third step :main.ts Use in store
import {
createApp } from 'vue'
import store from '@/store'
const app = createApp(App)
app.use(store)
app.mount('#app')
Step four : newly build user.ts
import {
defineStore } from "pinia"
export const useUserStore = defineStore({
id:'user',
state() {
return {
name: '',
age: 0
}
}
})
Step five : stay vue Page usage
<template>
User:{
{ name }} == {
{ age }}
<br>
<button @click="fun"> Modified value </button>
</template>
<script setup lang="ts"> import {
useUserStore} from "@/store/module/user" import {
storeToRefs} from "pinia" const userStore = useUserStore() const {
name, age} = storeToRefs(userStore) const fun = () => {
userStore.name = "zhangsan" userStore.age = 18 } </script>
result
Open the page , Click the page button , The displayed user information changes , Refresh the page and return to its original appearance .
Using plug-ins pinia-plugin-persist Persistence
First step : Installing a plug-in pinia-plugin-persist
npm install pinia-plugin-persist --save
The second step : modify store Under folder index.ts
import {
createPinia } from "pinia"
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia()
store.use(piniaPluginPersist)
export default store
The third step : modify user.ts, To add persist
import {
defineStore} from "pinia"
export const useUserStore = defineStore({
id: "user",
state: () => {
return {
name: '',
age: 0
}
},
persist: {
enabled: true,
strategies: [
{
key: 'wego_user',
storage: localStorage
}
]
}
})
notes : stay strategies You can specify which data to cache , such as :
strategies: [
{
storage: localStorage, paths: ['token','name'] }
]
test
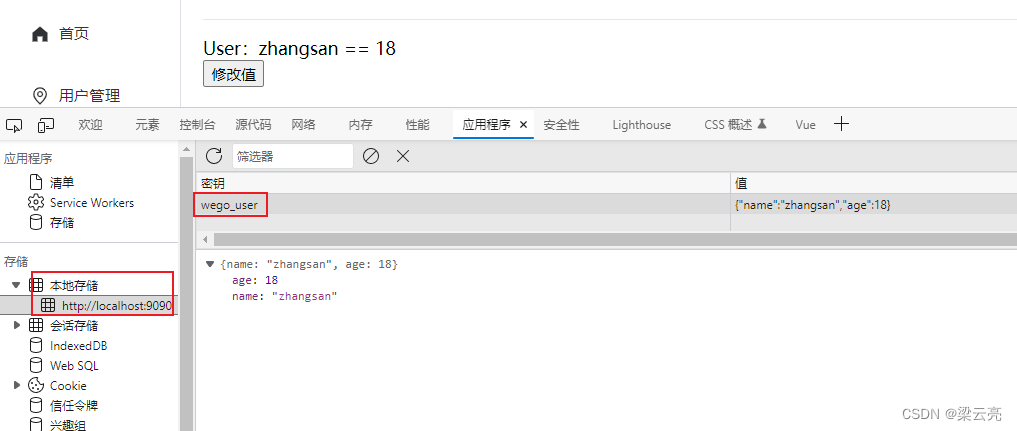
Run the program , Open the page and click the button , Data changes , Close the page and open it again , The page still shows the changed data , here F12, Will see :
边栏推荐
- The "white paper on the panorama of the digital economy" has been released with great emphasis on the digitalization of insurance
- Without CD, I'll teach you a trick to restore the factory settings of win10 system
- 达晨史上最大单笔投资,今天IPO了
- [communication] optimal power allocation in the uplink of two-layer wireless femtocell network with matlab code
- PostgreSQL高可用之repmgr(1主2从+1witness)+Pgpool-II实现主从切换+读写分离
- Common modification commands of Oracle for tables
- Eureka Client启动后就关闭 Unregistering application xxx with eureka with status DOWN
- Design a red envelope grabbing system
- 11 preparations for Web3 and Decentralization for traditional enterprises
- Implementation steps of mysql start log in docker
猜你喜欢

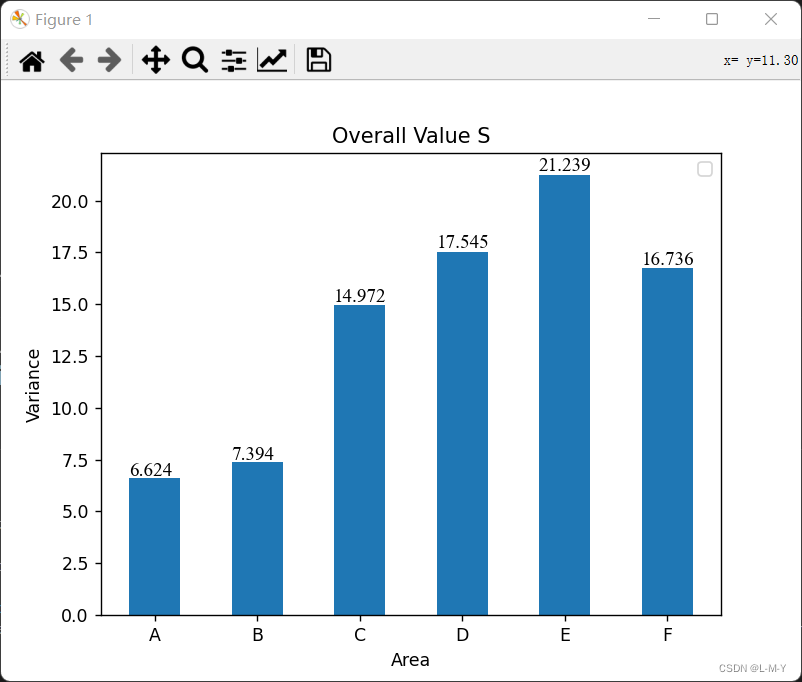
matplotlib画柱状图并添加数值到图中

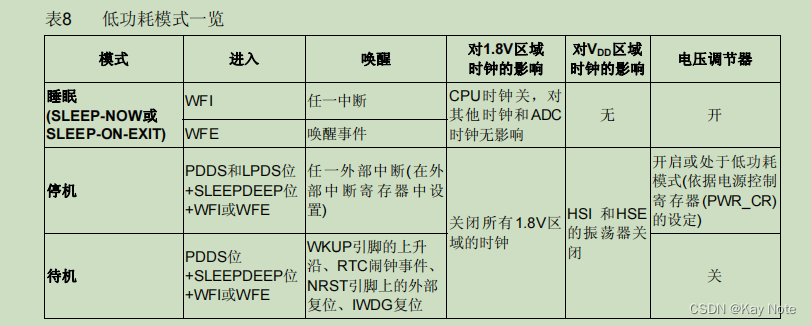
STM32通过串口进入和唤醒停止模式
![[communication] optimal power allocation in the uplink of two-layer wireless femtocell network with matlab code](/img/47/741b89d94a2b0003937f32bdedfa19.png)
[communication] optimal power allocation in the uplink of two-layer wireless femtocell network with matlab code

氢创未来 产业加速 | 2022氢能专精特新创业大赛报名通道开启!

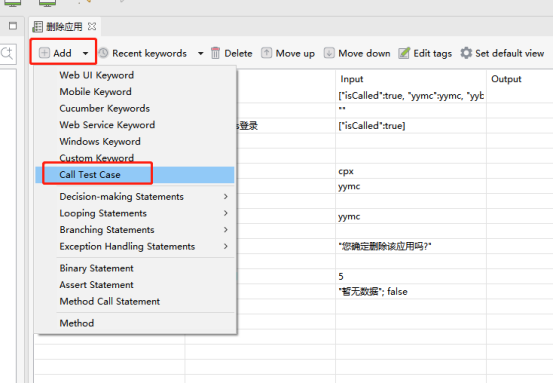
Automatic test tool katalon (WEB) test operation instructions

DevOps可以帮助减少技术债务的十种方式

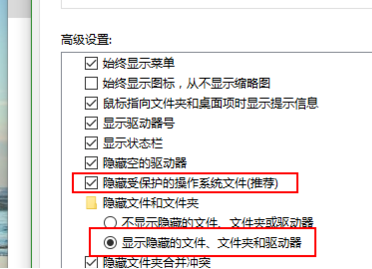
How to find out if the U disk file of the computer reinstallation system is hidden

The best sister won the big factory offer of 8 test posts at one go, which made me very proud

JDBC programming of MySQL database

Knowledge * review
随机推荐
Basic chart interpretation of "Oriental selection" hot out of circle data
Unity 颜色板|调色板|无级变色功能
One minute to learn how to install the system, win7 XP, win10 and win11 become very simple
How to answer the dualistic opposition of Zhihu
Wasserstein slim gain with gradient poverty (wsgain-gp) introduction and code implementation -- missing data filling based on generated countermeasure network
【自动化测试框架】关于unittest你需要知道的事
Daily question brushing record (XV)
PostgreSQL使用Pgpool-II实现读写分离+负载均衡
Can async i/o be implemented by UDF operator and then called by SQL API? At present, it seems that only datastre can be seen
Zero code and high return. How to use 40 sets of templates to meet 95% of the reporting needs in the work
Per capita Swiss number series, Swiss number 4 generation JS reverse analysis
电脑重装系统u盘文件被隐藏要怎么找出来
The best sister won the big factory offer of 8 test posts at one go, which made me very proud
在docker中快速使用各个版本的PostgreSQL数据库
每年 2000 亿投资进入芯片领域,「中国芯」创投正蓬勃
Local deployment Zeppelin 0.10.1
【2022全网最细】接口测试一般怎么测?接口测试的流程和步骤
(leetcode) sum of two numbers
使用源码编译来安装PostgreSQL13.3数据库
How much does the mlperf list weigh when AI is named?