当前位置:网站首页>自动化测试工具Katalon(Web)测试操作说明
自动化测试工具Katalon(Web)测试操作说明
2022-07-06 16:10:00 【tcc374254426】
Katalon Studio是一款适用于 Web、API、移动和桌面的一体化测试自动化解决方案,专为初学者和专家测试人员构建。
本文仅针对Web测试做操作说明。
使用Katalon Studio需要注册账号,按照提示进行注册即可
https://www.katalon.com/sign-up/
下载地址:
https://www.katalon.com/download/
双击katalon.exe文件

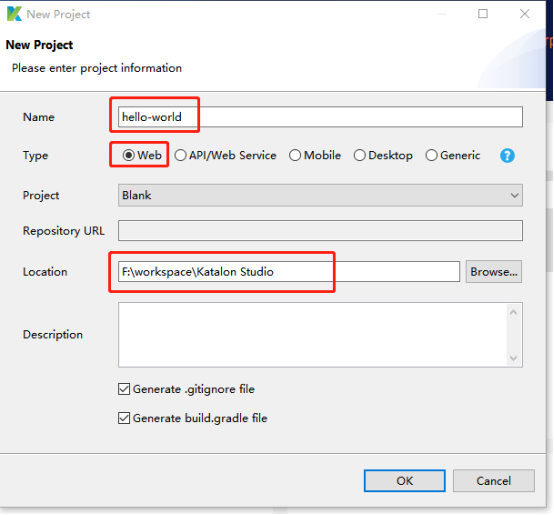
File > New > Project ,输入项目名称、类型选择Web、选择项目位置

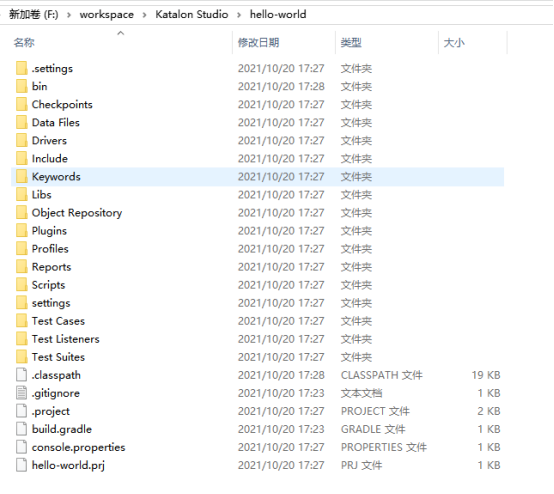
创建后,项目在本地的目录如下:

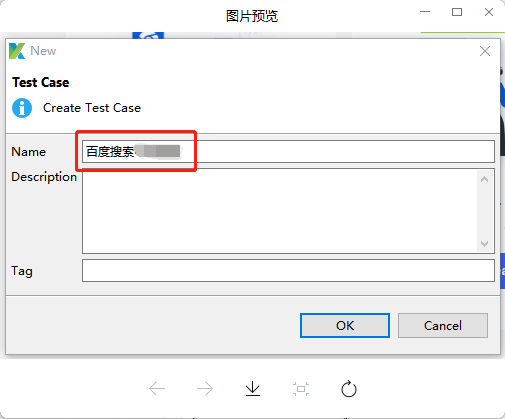
右键单击Test Cases > New > Test Case,输入用例名称

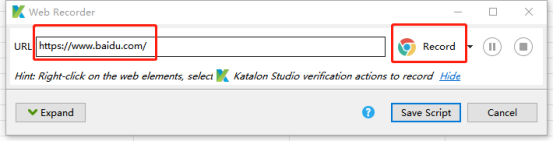
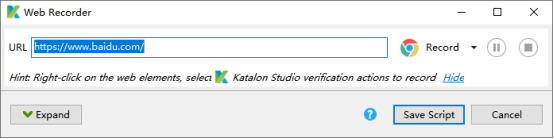
点击Record Web![]() ,输入百度地址,点击Record
,输入百度地址,点击Record

Katalon启动chrome浏览器,并打开百度首页,然后手动执行以下步骤:
1、在搜索框输入“中科美络”
2、点击“百度一下”
3、点击“安徽中科美络信息技术有限公司”,打开公司官网
4、在美络官网依次点击“产品中心”,“新闻中心”
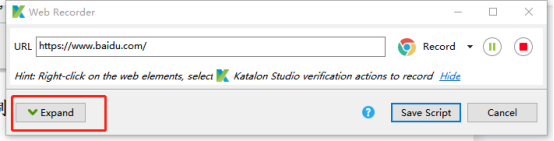
以上动作均被Katalon记录,点击Expand可以查看脚本详情


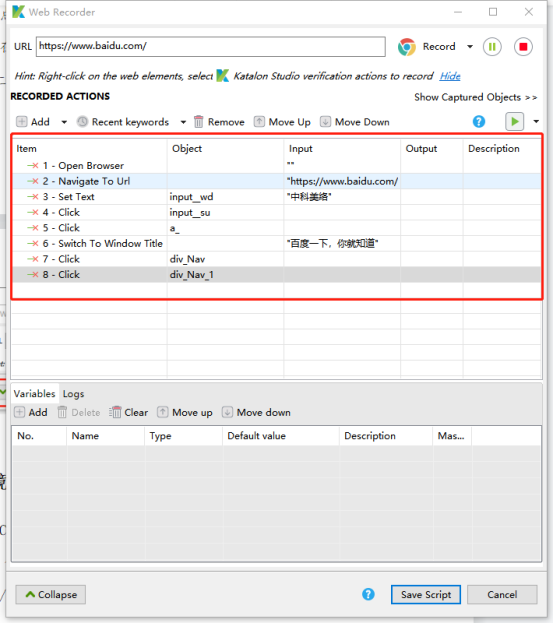
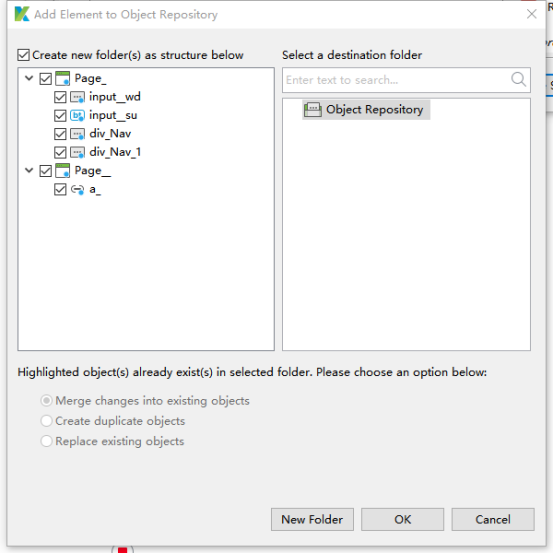
点击右上角![]() ,结束脚本录制,点击Save Script保存脚本,弹出页面对象弹框,里面显示了脚本中用到的页面对象,点击OK,进行保存
,结束脚本录制,点击Save Script保存脚本,弹出页面对象弹框,里面显示了脚本中用到的页面对象,点击OK,进行保存

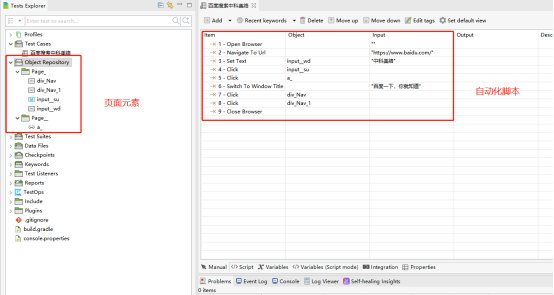
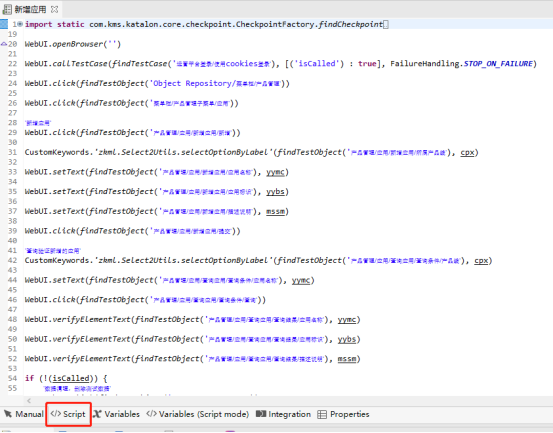
保存后的脚本及页面对象,如下图:

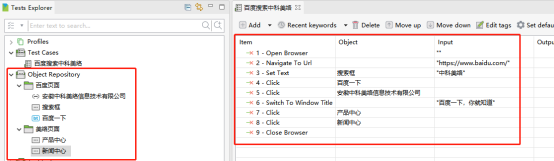
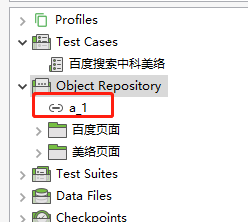
在左侧Object Repository,可以将页面对象重命名,支持中文,使得用例的可读性和可维护性更强,重命名后的页面对象及脚本如下:

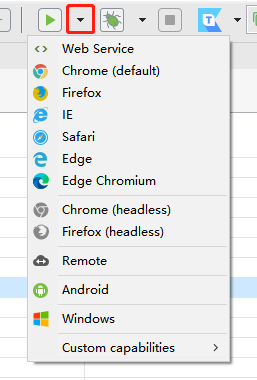
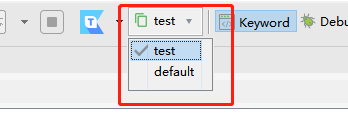
点击![]() 运行用例,默认浏览器是chrome,点击下拉箭头,可以选择其他浏览器执行,例如Firefox、IE等
运行用例,默认浏览器是chrome,点击下拉箭头,可以选择其他浏览器执行,例如Firefox、IE等

使用Record Web功能录制的用例,是存在一些错误的,需要修改调整,例如,这里页面跳转到美络官网时,switchToWindowTitle的标题录制成了“百度一下,你就知道”,需要修改成“安徽中科美络信息技术有限公司”,修改以后,用例就可以执行成功了。

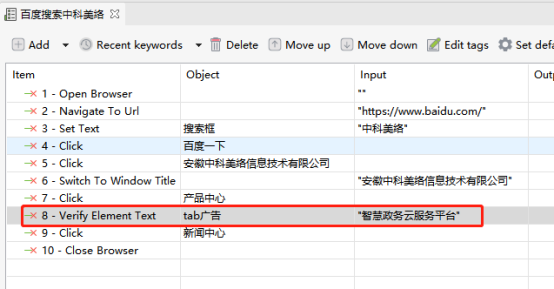
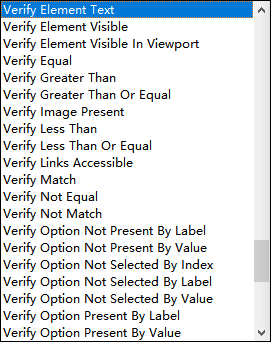
在测试用例中添加验证脚本,验证页面正确显示,例如,验证产品中心页面,存在“智慧政务云服务平台”

Katalon Studio 提供了一组丰富的验证关键字来校验页面

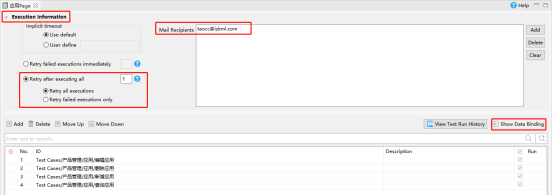
右键点击Test Suites > New > Test Suite
Test Suite可以配置失败时重试、电子邮件发送或数据驱动绑定:

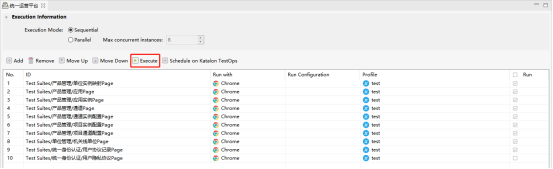
右键点击Test Suites > New > Test Suite Collection
Test Suite Collection是Test Suite的集合,通过Execute按钮执行

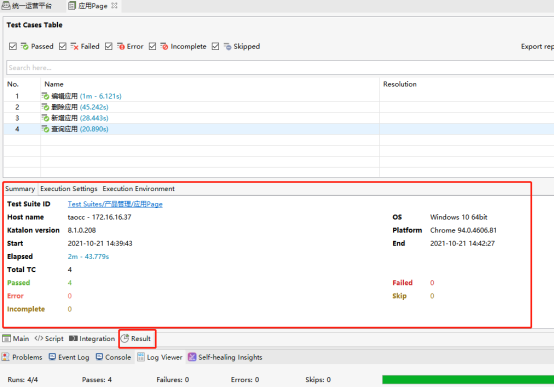
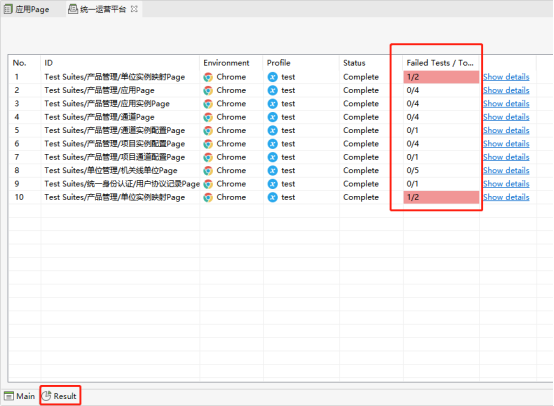
点击Test Suite或者Test Suite Collection的Result页面,通过Result可以查看到最近一次执行的测试结果


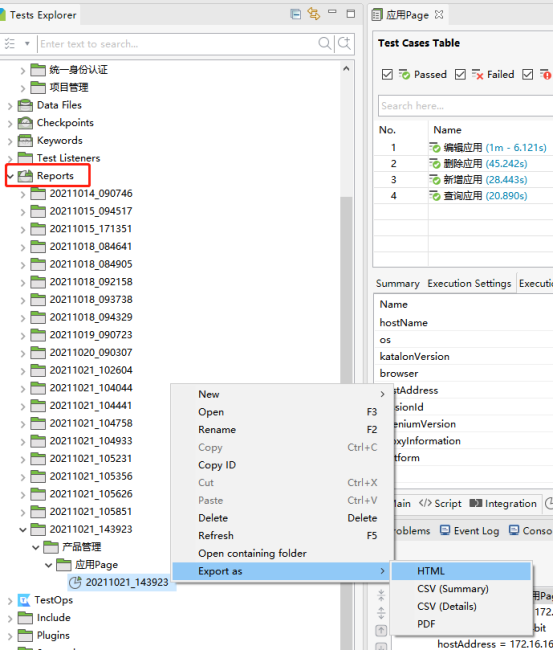
点击左侧Reports,根据执行时间,找到对应的报告,导出成HTML

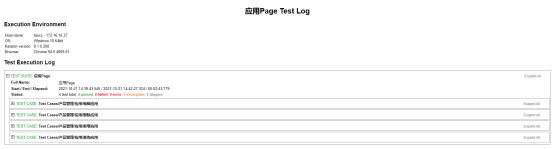
HTML报告可以详细的展示执行结果和步骤


测试用例

变量

测试用例

变量

打开浏览器并导航到指定的 URL。如果 URL 为空,则只需打开浏览器。一般用在测试用例的第一步
打开浏览器并导航到“ https://www.baidu.com/ ”
WebUI.openBrowser('https://www.baidu.com/')
只打开浏览器
WebUI.openBrowser('')
关闭浏览器的所有窗口,一般用在测试用例的最后一步

单击给定的元素
![]()
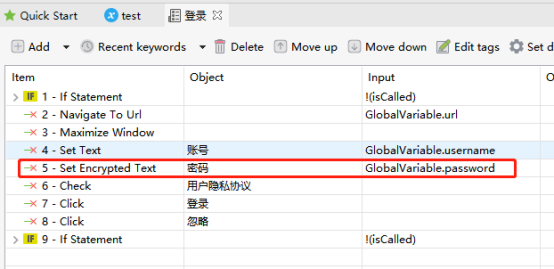
设置输入字段的值,它会清除输入字段的先前值

将加密文本设置到输入字段中,例如,在输入登录密码时,可以使用加密后的密码来进行输入,防止密码泄露。
要加密原始文本,可以使用Help > Encrypt Text,将加密后的文本进行复制粘贴即可。



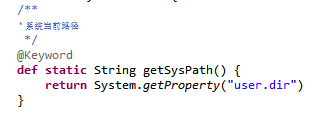
将文件上传到type="file"的input输入框,这里传入的路径参数是文件的绝对路径,我们可以通过自定义关键字,将文件相对路径和系统当前路径进行拼接,使得测试脚本方便转移

![]()
验证元素的文本
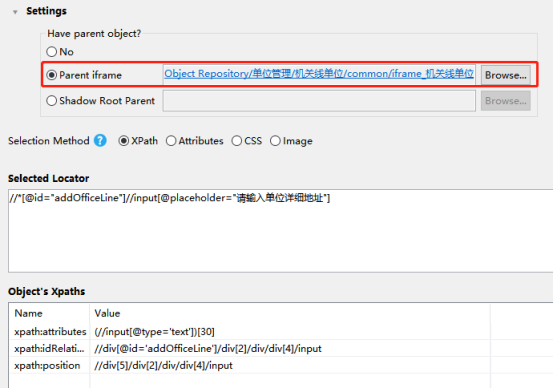
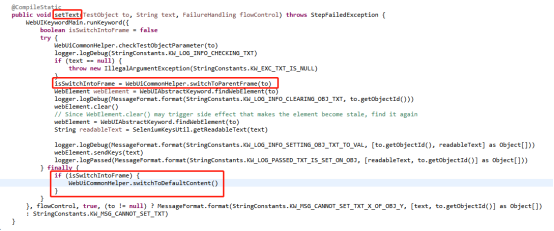
将当前上下文切换到 iframe
切换iframe还可以在对象的Parent iframe进行配置,配置后,无需每次再使用Switch To Frame进行切换

katalon在内置关键字中,会自动进行iframe的切换

处理一些框架元素后,切换回默认窗口
切换到具有给定标题的窗口
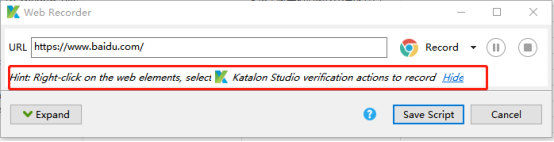
1、单击Web Record ![]() ,打开 Web Recorder
,打开 Web Recorder

2、输入 Web 应用程序的 URL,例如,https://www.baidu.com/
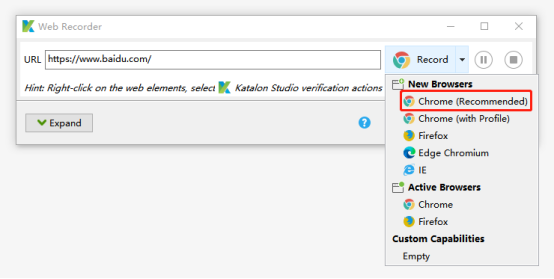
3、选择一个浏览器开始录制,推荐使用“New Browsers”类型的Chrome 或 Firefox

New Browsers:启动新浏览器
Active Browsers:复用已有浏览器
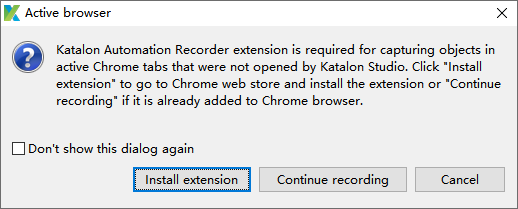
选择Active Browsers时,会提示安装Katalon Recorder浏览器插件,点击Install extension进行安装,如果已经安装过了,就点击Continue recording

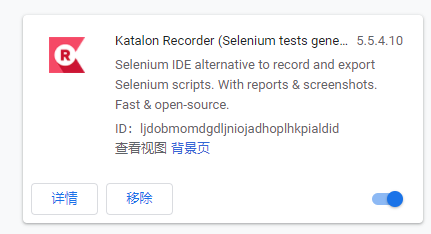
安装后的插件如下图:

4、浏览器实例会自动启动,并记录人工操作步骤,点击![]() ,结束录制
,结束录制
可以在现有用例的基础上继续录制,而不需要把所有的动作都重新录制一遍
1、打开任何现有的测试用例
2、单击Web Record ![]() ,打开 Web Recorder,选择Yes
,打开 Web Recorder,选择Yes

3、点击Expand展开

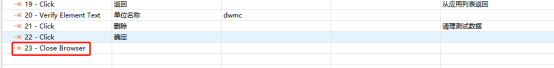
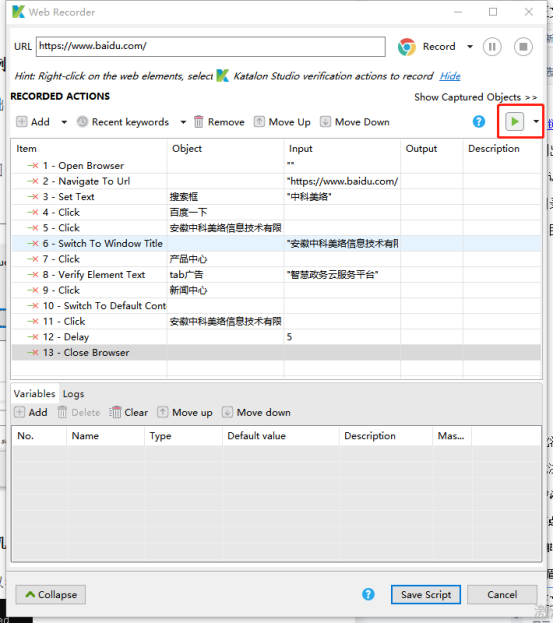
4、点击![]() 执行用例,katalon会启动浏览器,并执行已有的步骤(注意将Close Browser删除,以免浏览器关闭,无法继续录制),执行完步骤以后,继续录制即可
执行用例,katalon会启动浏览器,并执行已有的步骤(注意将Close Browser删除,以免浏览器关闭,无法继续录制),执行完步骤以后,继续录制即可

- 如果不想执行已经录制的步骤,点击
 ,然后点击暂停按钮,暂停后,操作页面到想要继续录制的地方,再点击继续按钮进行录制
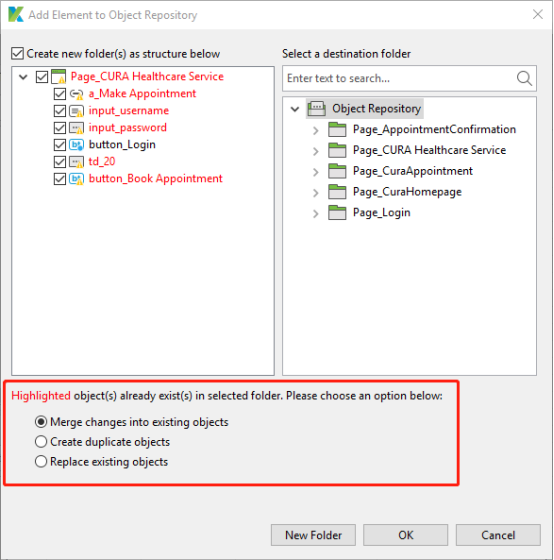
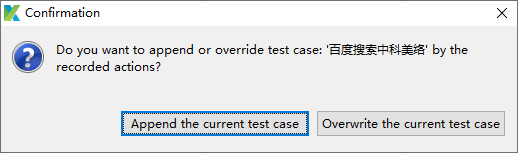
,然后点击暂停按钮,暂停后,操作页面到想要继续录制的地方,再点击继续按钮进行录制 - 保存脚本,Katalon Studio 会自动检测Objects Repository 中类似的现有对象,并要求你采取进一步措施来优化 Object Repository。

根据需要选择是追加脚本,还是覆盖脚本

Katalon 支持在使用 Chrome、Edge(基于 Chromium)和 Firefox 进行录制时,通过右键单击页面中的元素来添加鼠标悬停和验证步骤
Web Recorder也有该提示


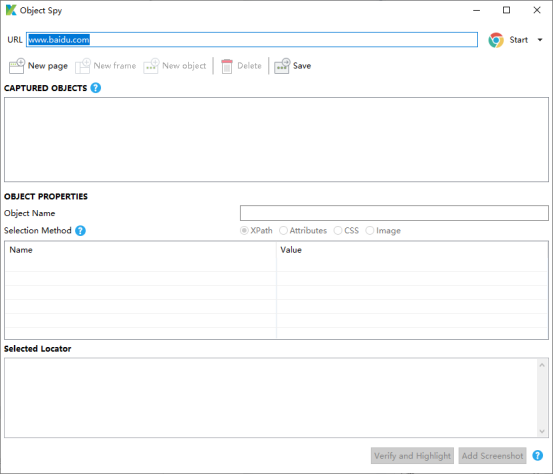
1、点击Spy Web![]()
2、显示Object Spy对话框

3、点击Start ![]() 开始捕获对象,点击Start后面的下拉箭头,会出现以下浏览器选项
开始捕获对象,点击Start后面的下拉箭头,会出现以下浏览器选项

New Browsers:启动新浏览器
Active Browsers:复用已有浏览器
选择Active Browsers时,会提示安装Katalon Recorder浏览器插件,点击Install extension进行安装,如果已经安装过了,就点击Continue with object spy

4、选择的浏览器将启动,并导航到指定的网站
5、将鼠标光标悬停在要捕获的页面对象上,Web对象将以红色边框突出显示 ,屏幕边缘还会显示相关的 xpath 信息

6、使用快捷键![]() 来捕获对象,该对象将在绿色边框中突出显示
来捕获对象,该对象将在绿色边框中突出显示

7、捕获的对象出现在 Object Spy 对话框中

8、单击 Save将这些对象添加到Object Repository
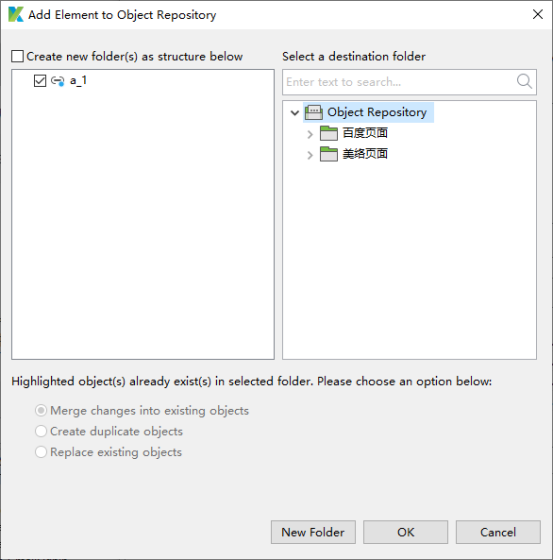
9、在左侧窗格中检查要保存到 Katalon Studio中的对象,Object Repository显示在右侧窗格中,选择目的文件夹或者新建文件夹,点击OK

10、捕获的对象就添加到了Object Repository中

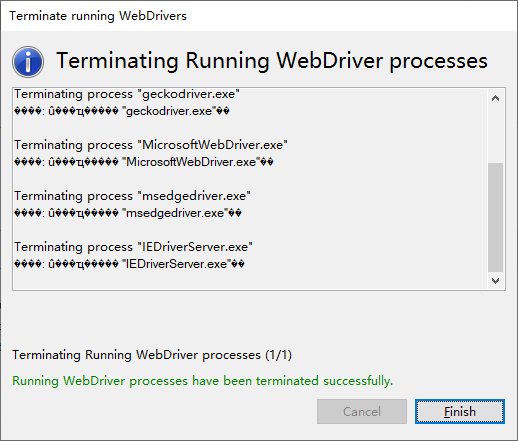
工具栏中,选择Tools > Web > Terminate running WebDrivers

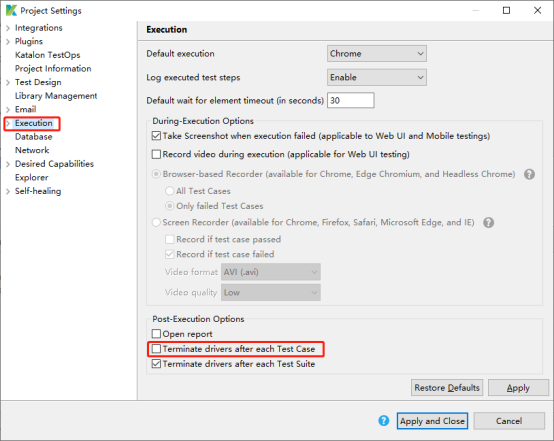
也可以设置每个用例结束后,终止drivers

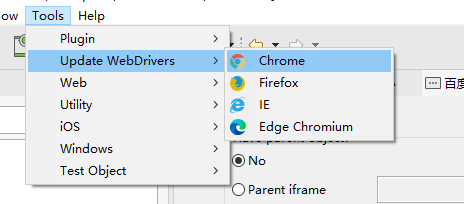
工具栏中,选择Tools > Update WebDrivers。在下拉列表中选择浏览器


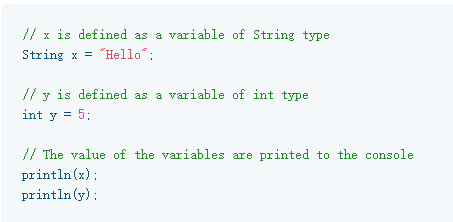
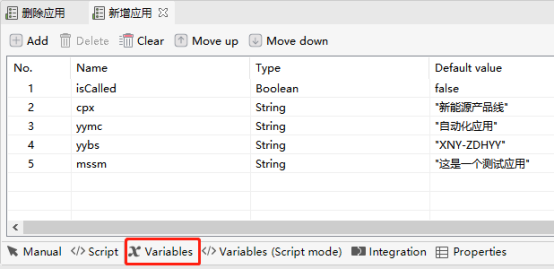
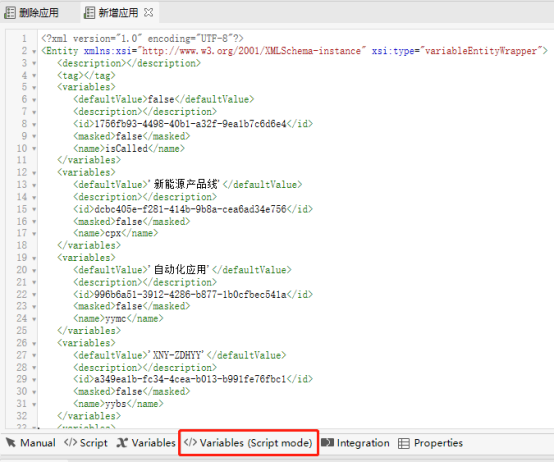
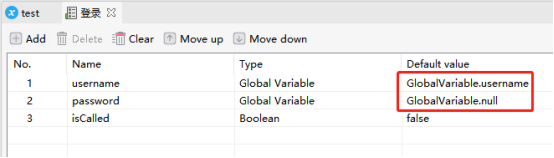
在测试用例的Variables 选项卡中,添加测试用例的变量


测试用例变量可用于参数化测试用例或使用不同的输入调用该测试用例
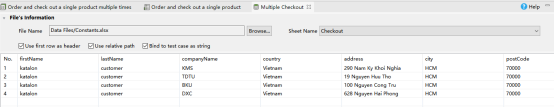
1、参数化测试用例:使用数据驱动的方式执行用例时
例如,数据文件:

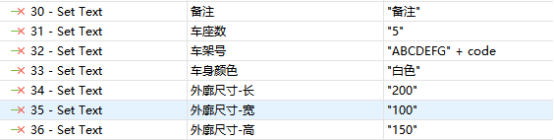
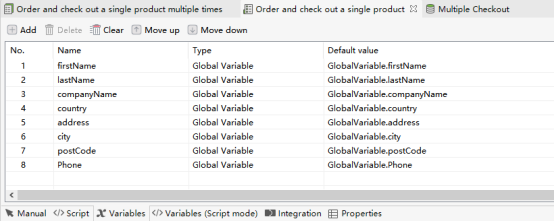
测试用例,定义变量:

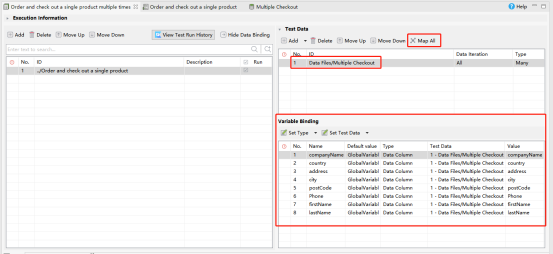
Test Suite中设置数据绑定:

2、使用不同的输入调用该测试用例
例如,在进行用例调用时,想给用例传参,被调用方,就要设置变量来接受传参
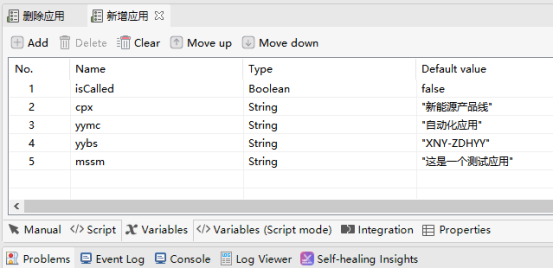
被调用方:

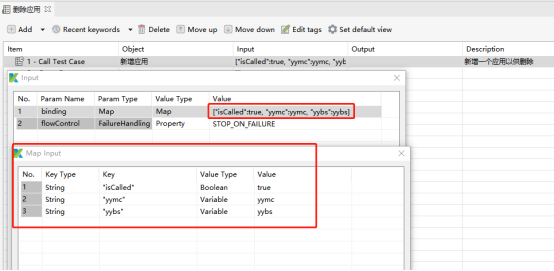
调用方:

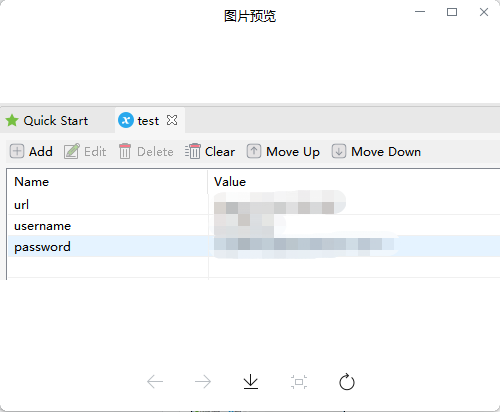
可以在项目内的任何位置访问全局变量,全局变量定义在Execution Profile文件中

Execution Profile有助于覆盖多种不同的环境,例如,可以配置dev、test、pre、pro各种环境的Profile文件

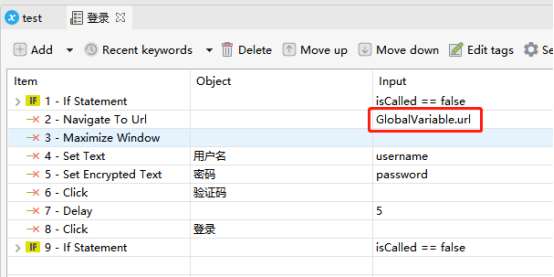
全局变量的使用:GlobalVariable.xxx


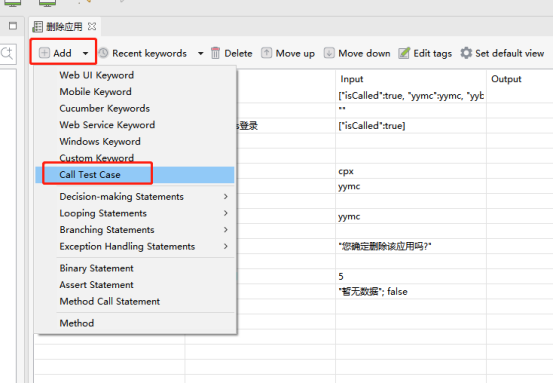
1、打开一个测试用例,从命令工具栏中选择 Call Test Case

2、在Test Case Browser对话框中,选择要调用的测试用例
3、一个Call Test Case的步骤被添加到用例中,如果被调用的测试用例设置了变量Variables的话,会在右侧Input列传入变量
![]()
使用场景举例,登录用例作为公共用例会被其他用例调用,被调用时,不想执行openBrowser和closeBrowser的操作,登录用例独立运行时,才执行openBrowser和closeBrowser
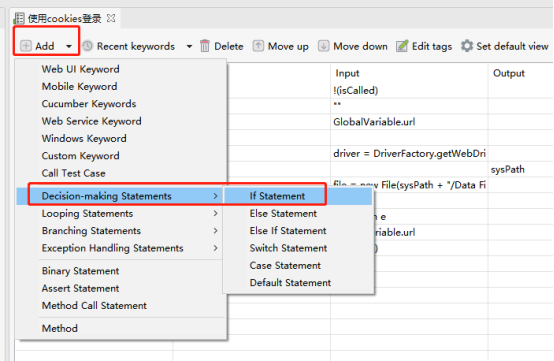
1、从命令工具栏中选择Decision-making Statements/If Statement

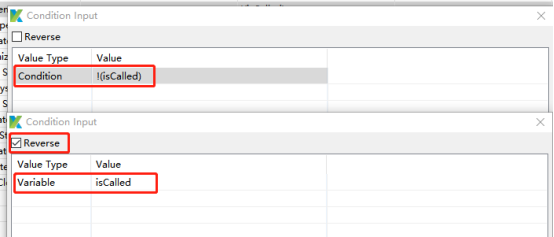
2、在Input列输入判断条件

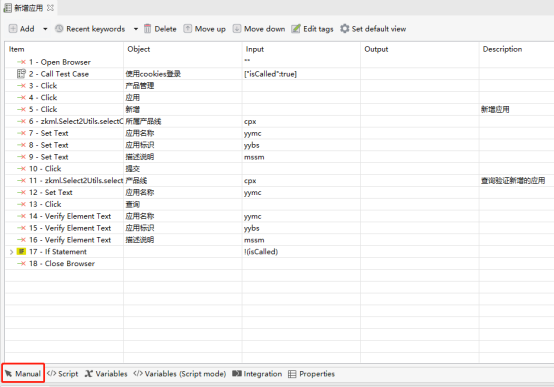
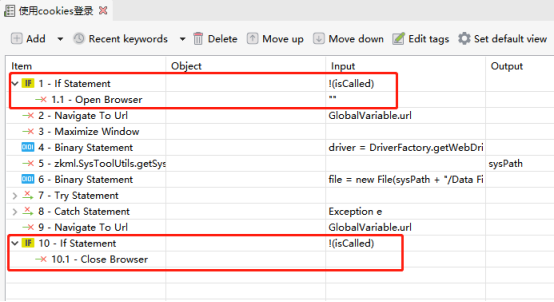
在用例中展示如下:

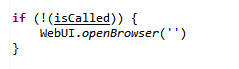
3、If语句用Manual视图看起来比较繁琐,用Script视图更好理解


故障处理允许用户决定 Katalon Studio 在执行过程中发生错误时是否继续运行
目前,Katalon Studio 支持以下故障处理选项
如果出现任何错误,Katalon Studio 将停止执行
有错误的步骤将具有失败状态
默认故障处理行为
尽管在执行过程中出现任何错误,Katalon Studio 仍将继续
有错误的步骤将具有失败状态
尽管在执行过程中出现任何错误,Katalon Studio 仍将继续
有错误的步骤将具有警告状态
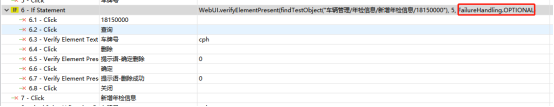
Optional功能可用于逻辑判断,例如,新增年检信息的用例,年检信息不允许重复添加,需要先判断年检信息是否已存在,已存在时,进行删除

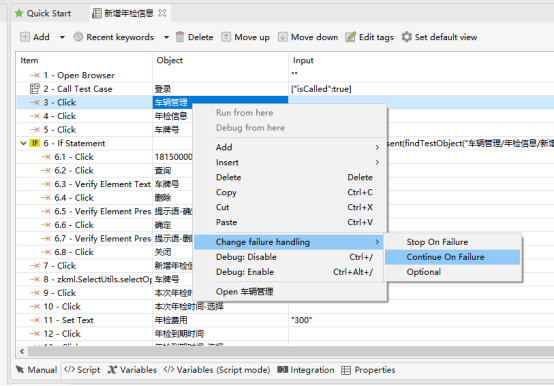
可以在测试用例中重写每个测试步骤的故障处理行为
Manual视图:右键单击要更改故障处理行为的步骤

脚本视图:对于 Katalon Studio 中的所有内置关键字,添加FailureHandling作为最后一个参数
![]()
除了内置关键字,还可以定义自定义关键字来扩展 Katalon Studio 的功能。创建后,可以在实现测试用例时使用自定义关键字,就像其他内置关键字一样
Manual视图:打开测试用例,从工具栏中选择Custom Keyword

在新添加的测试步骤中,选择需要的自定义关键字

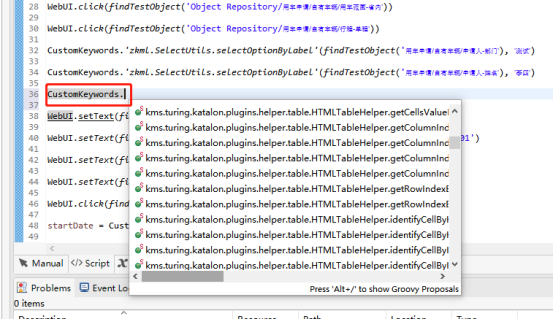
Script视图:使用CustomKeywords类访问所有自定义关键字![]()
输入CustomKeywords.会出现代码提示

免费版只支持发送Test Suite的测试报告邮件,Test Suite Collection的邮件需要收费
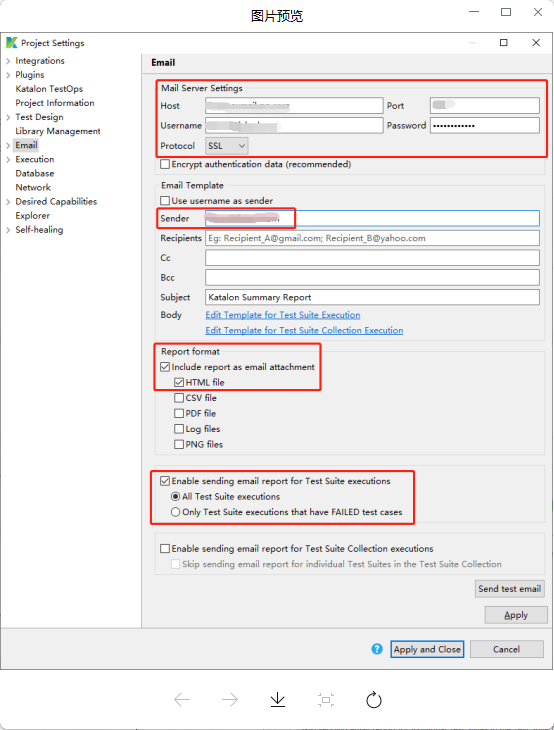
1、在Project/Settings/Email 中配置全局电子邮件设置

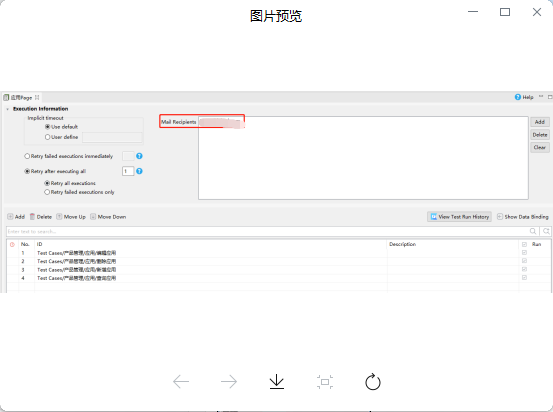
- 在Test Suite中配置收件人,Test Suite执行完后就会收到测试报告邮件

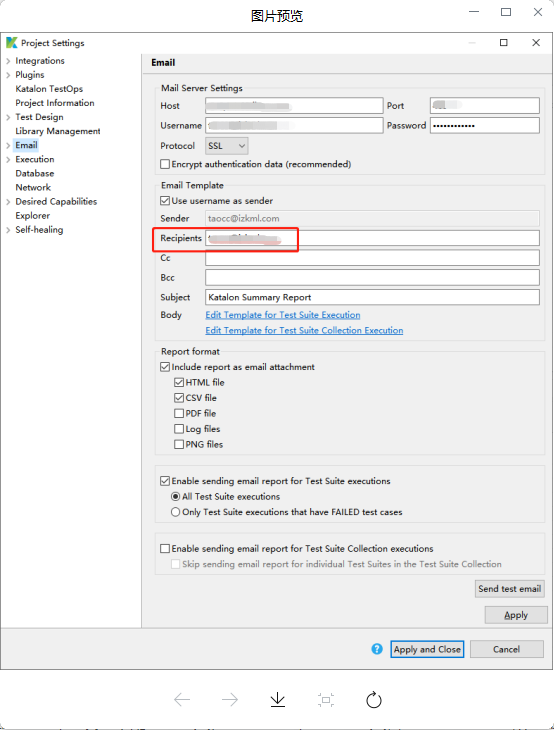
3、也可以在全局电子邮件设置中配置收件人,全局电子邮件的收件人会收到 Katalon 的所有报告

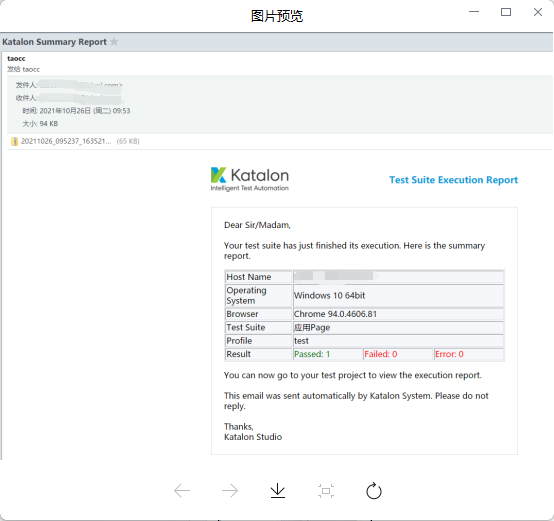
4、执行完后,就会收到如下的邮件

- 浏览器打不开,openBrowser执行失败

解决方法:
- 执行时,点击下拉箭头,选择对应浏览器的New Session

- 关闭浏览器的所有窗口
- 更新WebDriver
当对象定位器损坏的时候,我们往往需要检查xpath的正确性,如果使用给定的xpath查询不到对象,或者查询到多个对象,就要对xpath进行修改了,方法如下
打开页面,按F12进入开发者工具
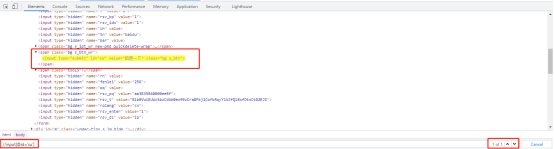
方法一:通过Elements
在Elements下,按Ctrl+F,在页面最下方出现搜索框

输入xpath,查看结果

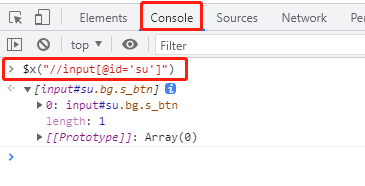
方法二:通过Console
在Console下,使用$x()函数进行查询

打开页面,按F12进入开发者工具
点击最左边箭头,定位页面对象
![]()
定位到对象以后,右键选择Copy > Copy XPath

边栏推荐
- 不要再说微服务可以解决一切问题了
- Master binary tree in one article
- Nftscan Developer Platform launches Pro API commercial services
- 云原生(三十二) | Kubernetes篇之平台存储系统介绍
- Per capita Swiss number series, Swiss number 4 generation JS reverse analysis
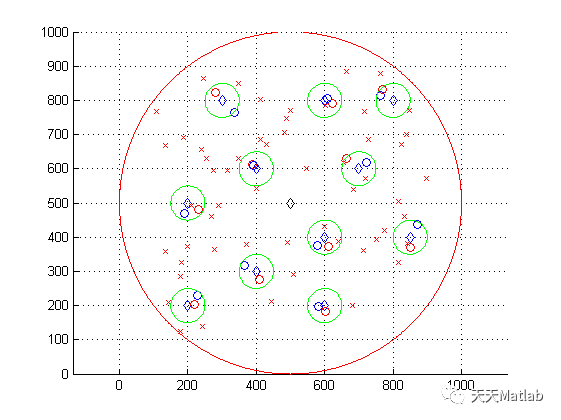
- [communication] optimal power allocation in the uplink of two-layer wireless femtocell network with matlab code
- Unity 颜色板|调色板|无级变色功能
- Use mitmproxy to cache 360 degree panoramic web pages offline
- With the help of this treasure artifact, I became the whole stack
- Spark Tuning (II): UDF reduces joins and judgments
猜你喜欢

Talking about the current malpractice and future development
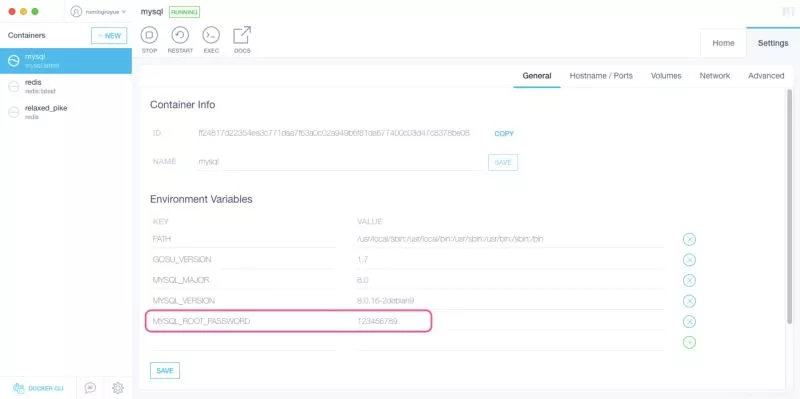
docker启动mysql及-eMYSQL_ROOT_PASSWORD=my-secret-pw问题解决

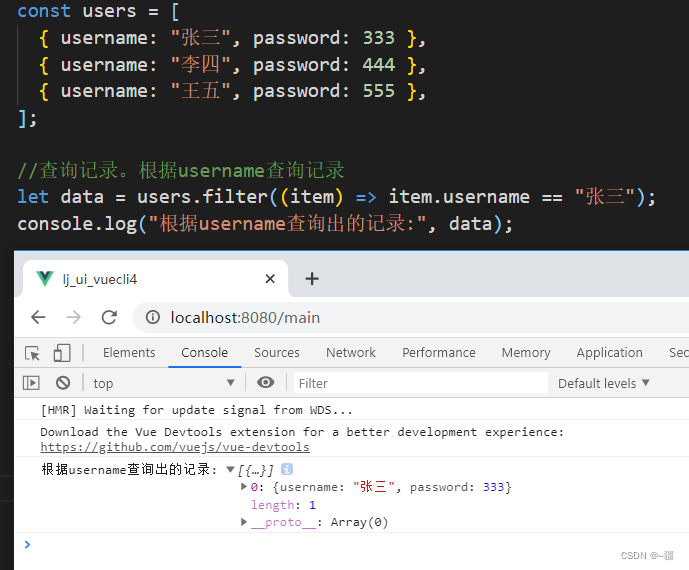
js对JSON数组的增删改查

快手的新生意,还得靠辛巴吆喝?

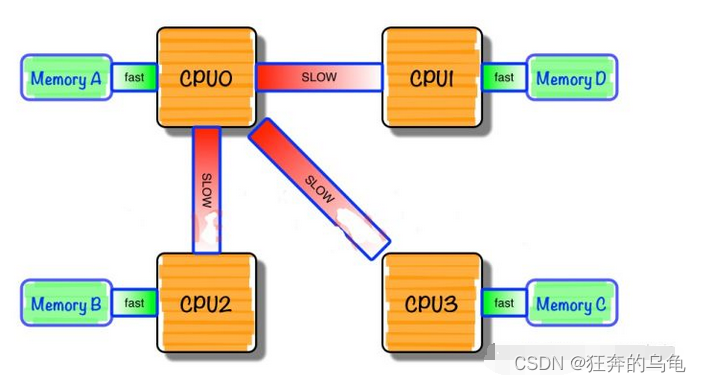
Server SMP, NUMA, MPP system learning notes.

The method of reinstalling win10 system is as simple as that

【通信】两层无线 Femtocell 网络上行链路中的最优功率分配附matlab代码

Koa2 addition, deletion, modification and query of JSON array

MySQL数据库之JDBC编程

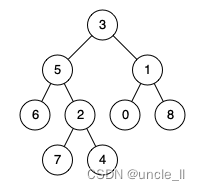
leetcode:236. 二叉树的最近公共祖先
随机推荐
[system analyst's road] Chapter 7 double disk system design (service-oriented development method)
【系统分析师之路】第七章 复盘系统设计(面向服务开发方法)
请问oracle-cdc用JsonDebeziumDeserializationSchema反序列化
MATLIB从excel表中读取数据并画出函数图像
士大夫哈哈哈
MySQL implementation of field segmentation from one line to multiple lines of example code
If the request URL contains jsessionid, the solution
云原生(三十二) | Kubernetes篇之平台存储系统介绍
Today, I met a senior test developer from Tencent and saw the ceiling of the foundation
How can Oracle CDC deserialize with jsondebeziumdeserializationschema
问下各位,有没有flink sql生成作业的文档啊或是案列啊知道flink cli可以建表和指定目
AI金榜题名时,MLPerf榜单的份量究竟有多重?
What should I do if the USB flash disk data is formatted and how can I recover the formatted USB flash disk data?
MySQL数据库之JDBC编程
ArrayExpress数据库里的细胞只有两个txt是不是只能根据Line到ENA下载测序跑矩阵?
亚朵三顾 IPO
Asset security issues or constraints on the development of the encryption industry, risk control + compliance has become the key to breaking the platform
【通信】两层无线 Femtocell 网络上行链路中的最优功率分配附matlab代码
js對JSON數組的增删改查
Spark Tuning (II): UDF reduces joins and judgments