当前位置:网站首页>实现多彩线条摆出心形
实现多彩线条摆出心形
2022-07-06 15:38:00 【肥学】
演示

源码展示
创建画布
<canvas width="300" height="300" style="width:100%;height:100vh;" id="c"></canvas>
基础样式设置
overflow 语法: overflow:{1,2}
= visible | hidden | scroll | auto
默认值:visible
取值:
visible:不剪切内容。hidden:将超出对象尺寸的内容进行裁剪,将不出现滚动条。scroll:将超出对象尺寸的内容进行裁剪,并以滚动条的方式显示超出的内容。auto:在需要时剪切内容并添加滚动条,此为body对象和textarea的默认值。
padding:[ | ]{1,4}
默认值:看每个独立属性
相关属性:[ padding-top ] || [ padding-right ] || [ padding-bottom ] || [
padding-left ]取值: :用长度值来定义内补白。不允许负值:用百分比来定义内补白。不允许负值
说明: 检索或设置对象四边的内部边距。
如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。 如果只提供一个,将用于全部的四边。
如果提供两个,第一个用于上、下,第二个用于左、右。 如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。
内联对象可以使用该属性设置左、右两边的内补丁;若要设置上、下两边的内补丁,必须先使该对象表现为块级或内联块级。
对应的脚本特性为padding。
html,body{
border: 0;
padding: 0;
margin: 0;
overflow: hidden;
background: #000;
}
.info{
z-index:999;
position : absolute;
left:0;
top:0;
padding:10px;
color:#fff;
background: rgba(0,0,0,0.5);
text-transform:capitalize;
}
用js来设计动画效果
定义变量
var canvas = document.getElementById('c');
var ctx = canvas.getContext("2d");
var height = void 0,width = void 0,innerpoints = [],outerpoints = [],particles = [];
var noofpoints = 200,trashold = 10;
var x = void 0,y = void 0,p = void 0,n = void 0,point = void 0,dx = void 0,dy = void 0,color = void 0;
deltaangle = Math.PI * 2 / noofpoints,
r = Math.min(height, width) * 0.5;
var distance = function distance(x1, y1, x2, y2) {
return Math.sqrt(Math.pow(y2 - y1, 2) + Math.pow(x2 - x1, 2));
};
var mapVal = function mapVal(num, in_min, in_max, out_min, out_max) {
return (num - in_min) * (out_max - out_min) / (in_max - in_min) + out_min;
};
设置画布resize
var resize = function resize() {
height = ctx.canvas.clientHeight;
width = ctx.canvas.clientWidth;
if (ctx.canvas.clientWidth !== canvas.width ||
ctx.canvas.clientHeight !== canvas.height)
{
console.log("resized");
canvas.width = width;
canvas.height = height;
ctx.translate(canvas.width / 2, canvas.height / 2);
ctx.rotate(-Math.PI);
innerpoints = [];
r = 10;
for (var i = deltaangle; i <= Math.PI * 2; i += deltaangle) {
x = r * 16 * Math.pow(Math.sin(i), 3);
y = r * (13 * Math.cos(i) - 5 * Math.cos(2 * i) - 2 * Math.cos(3 * i) - Math.cos(4 * i));
innerpoints.push({
x: x,
y: y });
x = 10 * r * 16 * Math.pow(Math.sin(i), 3);
y = 10 * r * (13 * Math.cos(i) - 5 * Math.cos(2 * i) - 2 * Math.cos(3 * i) - Math.cos(4 * i));
outerpoints.push({
x: x,
y: y });
var step = random(0.001, 0.003, true);
particles.push({
step: step,
x: x,
y: y });
}
}
};
对线条设计
var draw = function draw() {
ctx.fillStyle = "rgba(0,0,0,0.03)";
ctx.fillRect(-width, -height, width * 2, height * 2);
ctx.beginPath();
for (var i = 0; i < innerpoints.length; i++) {
s = outerpoints[i];
d = innerpoints[i];
point = particles[i];
if (distance(point.x, point.y, d.x, d.y) > 10) {
dx = d.x - s.x;
dy = d.y - s.y;
point.x += dx * point.step;
point.y += dy * point.step;
color = distance(0, 0, point.x, point.y);
ctx.beginPath();
ctx.fillStyle = "hsl(" + color % 360 + ",100%,50%)";
ctx.arc(point.x, point.y, 2, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
} else {
point.x = d.x;
point.y = d.y;
ctx.beginPath();
ctx.arc(point.x, point.y, 2, 0, Math.PI * 2, false);
ctx.closePath();
ctx.fill();
particles[i].x = s.x;
particles[i].y = s.y;
particles[i].step = random(0.001, 0.003, true);
}
}
};
点击直接资料领取
如果你在学习python或者Java哪怕是C遇到问题都可以来给我留言,因为在学习初期新手总会走很多弯路,这个时候如果没有有个人来帮一把的话很容易就放弃了。身边很多这样的例子许多人学着学着就转了专业换了方向,不仅是自身问题还是没有正确的学习。所以作为一个过来人我希望有问题给我留言,说不上是帮助就是顺手敲几行字的事情。
这里有python,Java学习资料还有有有趣好玩的编程项目,更有难寻的各种资源。反正看看也不亏。
边栏推荐
- Sword finger offer question brushing record 1
- Dayu200 experience officer homepage AITO video & Canvas drawing dashboard (ETS)
- [unity] upgraded version · Excel data analysis, automatically create corresponding C classes, automatically create scriptableobject generation classes, and automatically serialize asset files
- Aardio - Method of batch processing attributes and callback functions when encapsulating Libraries
- Cloud native technology container knowledge points
- Void keyword
- AcWing 4300. Two operations (minimum number of BFS searches)
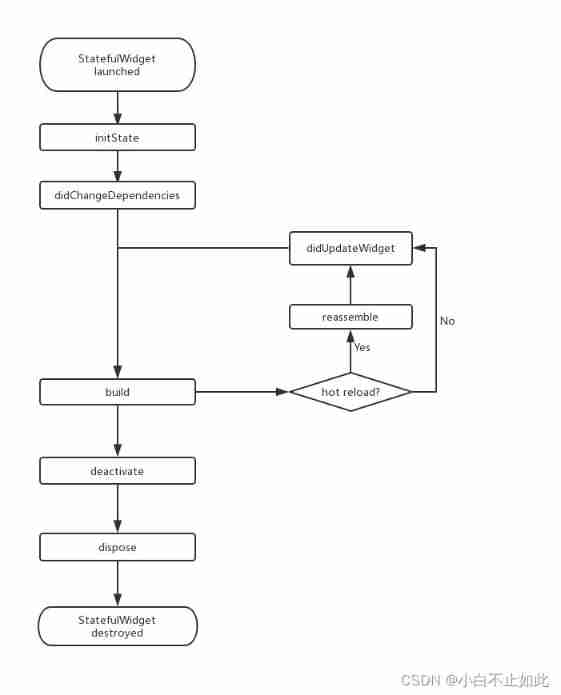
- Flutter life cycle
- OpenNMS分离数据库
- Use ECs to set up an agent
猜你喜欢

mysql连接vscode成功了,但是报这个错

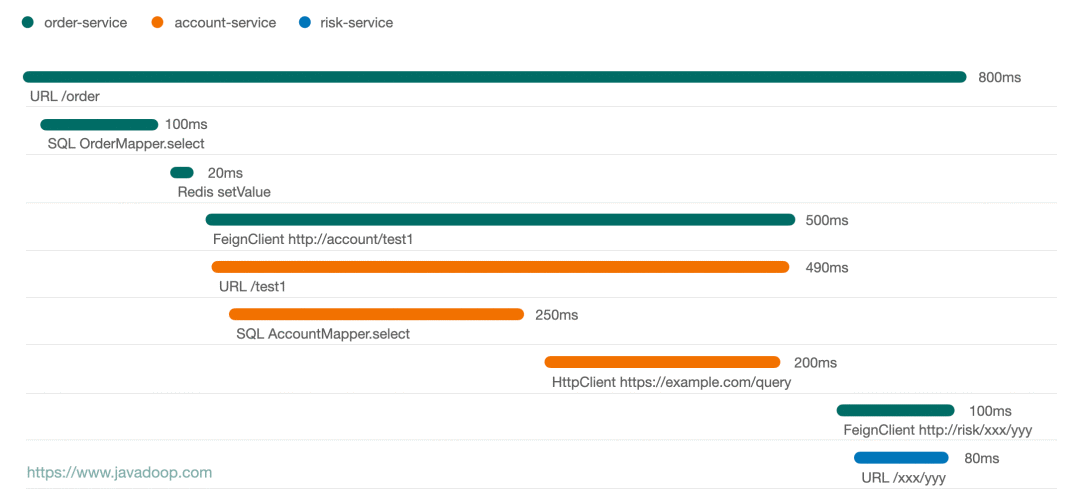
监控界的最强王者,没有之一!

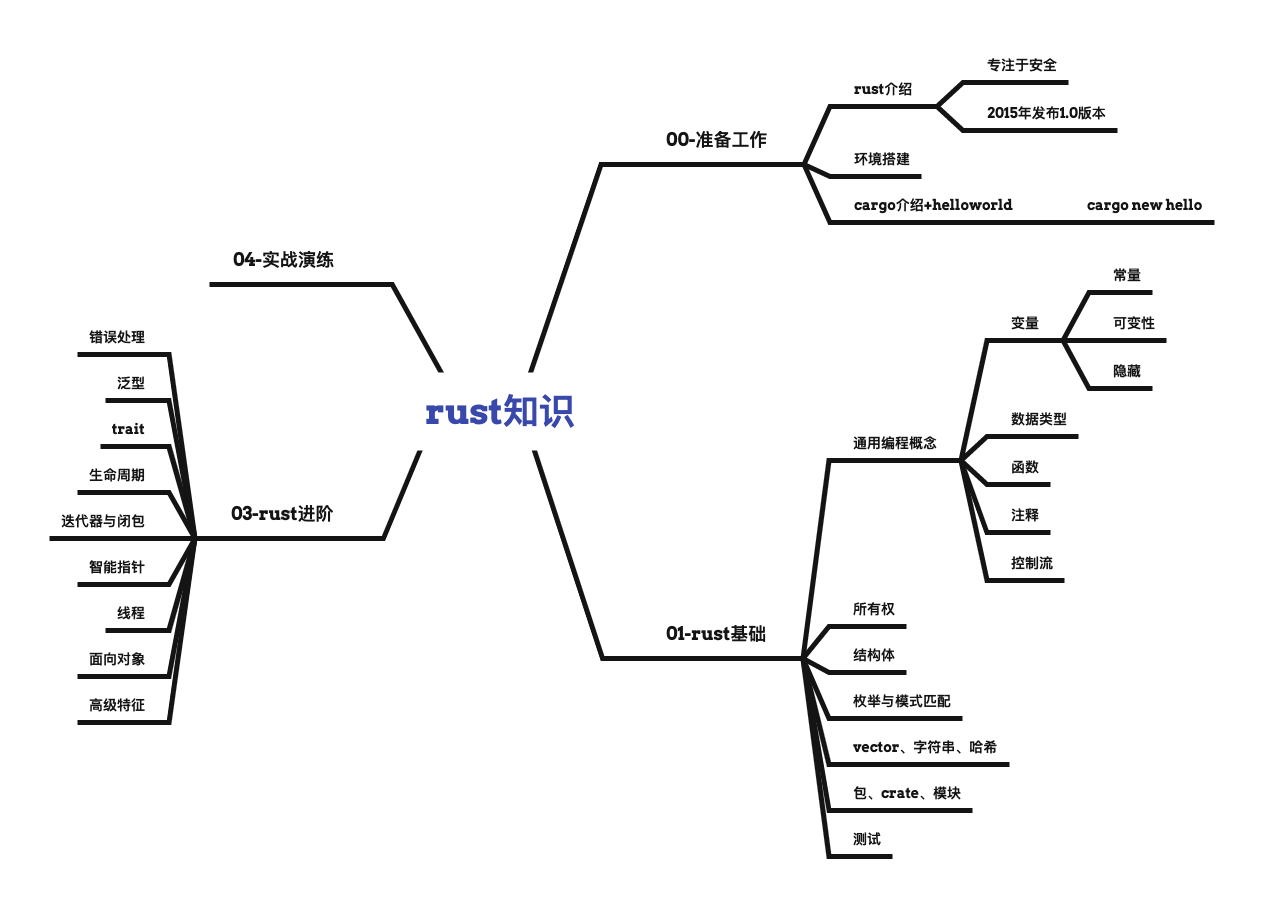
Rust knowledge mind map XMIND
MySQL中正则表达式(REGEXP)使用详解

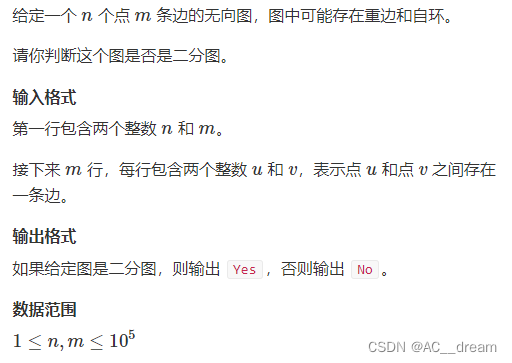
Bipartite graph determination

Flutter life cycle

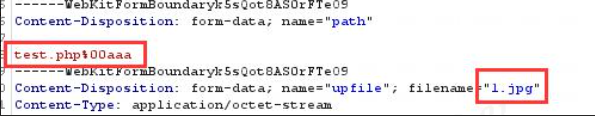
On file uploading of network security

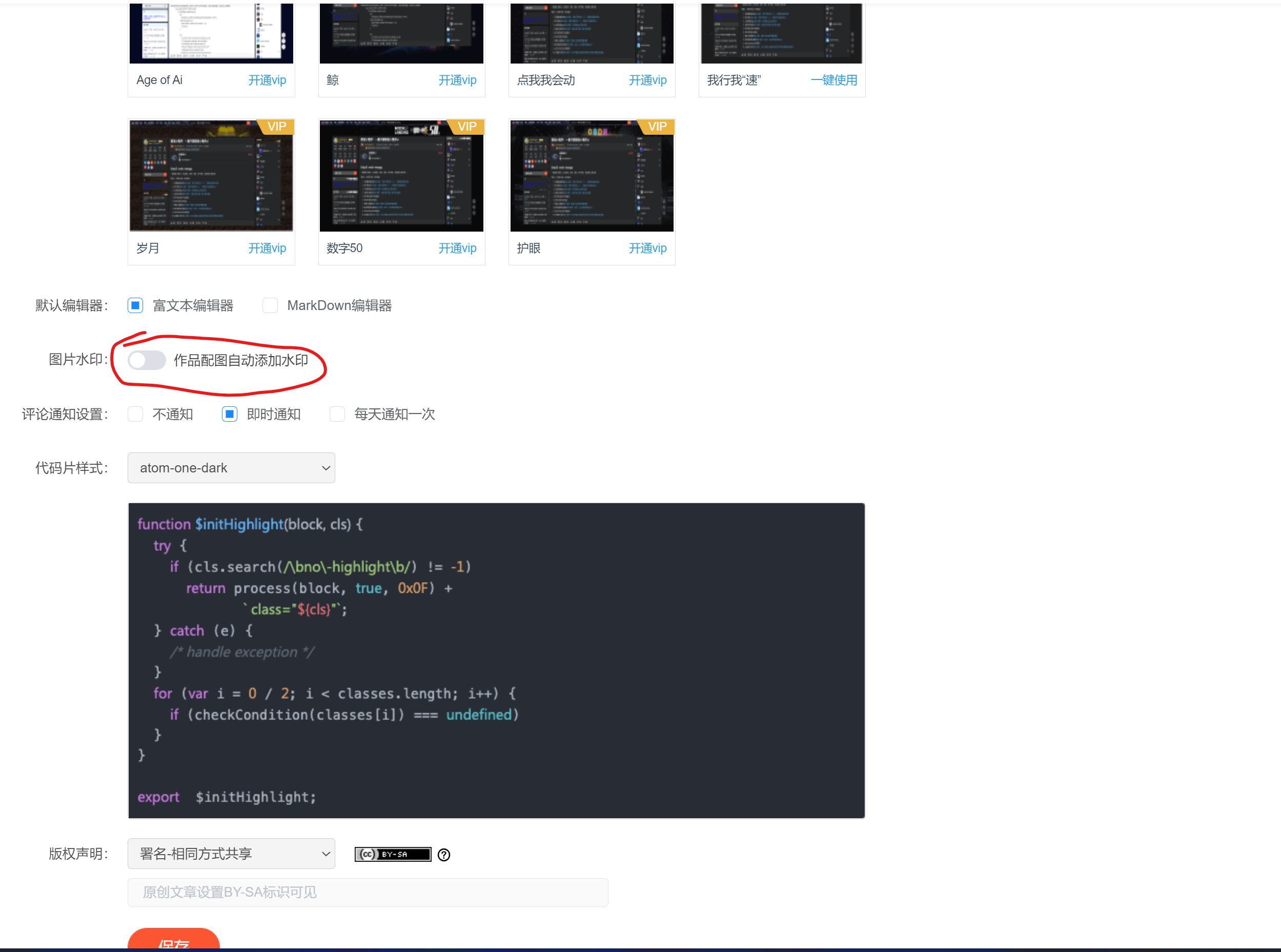
CSDN 上传图片取消自动加水印的方法

室内LED显示屏应该怎么选择?这5点注意事项必须考虑在内

Financial professionals must read book series 6: equity investment (based on the outline and framework of the CFA exam)
随机推荐
Traversal of a tree in first order, middle order, and then order
Return keyword
Puppeter connects to the existing Chrome browser
Detailed explanation of ThreadLocal
View
Balanced Multimodal Learning via On-the-fly Gradient Modulation(CVPR2022 oral)
Puppeteer连接已有Chrome浏览器
同构+跨端,懂得小程序+kbone+finclip就够了!
监控界的最强王者,没有之一!
None of the strongest kings in the monitoring industry!
#DAYU200体验官# 首页aito视频&Canvas绘制仪表盘(ets)
Aardio - does not declare the method of directly passing float values
Sword finger offer question brushing record 1
mysql拆分字符串作为查询条件的示例代码
允许全表扫描 那个语句好像不生效set odps.sql.allow.fullscan=true;我
Windows auzre background operation interface of Microsoft's cloud computing products
UDP programming
Interview question: AOF rewriting mechanism, redis interview must ask!!!
Is "applet container technology" a gimmick or a new outlet?
Volatile keyword
