当前位置:网站首页>Puppeteer连接已有Chrome浏览器
Puppeteer连接已有Chrome浏览器
2022-07-06 15:10:00 【用户6256742】
前言
Puppeteer是一个非常火爆的无头浏览器并在最近得到非常多的star。主要功能是使用安装的Chromium启动一个浏览器来模拟用户操作,但是这个浏览器可以说是一次性的无法缓存信息,很多时候我们希望Puppeteer可以复用本地已启动的浏览器。在查找多篇文章后总结出正确的使用方法:
使用
1.为了保证顺利链接我们需要设置Chrome浏览器的启动端口
右键快捷方式设置目标中的内容:在最后空格后添加 --remote-debugging-port=9222
2.编写程序配置puppeteer配置
const axios = require('axios');
const puppeteer=require('puppeteer');
(async()=>{
let wsKey = await axios.get('http://localhost:9222/json/version');
let browser=await puppeteer.connect({
browserWSEndpoint: wsKey.data.webSocketDebuggerUrl,
defaultViewport:null
});
let page=await browser.newPage()
await page.goto('https://blogweb.cn');
// await page.close()
// await browser.disconnect()
})()讲解
使用axios获取对应链接(http://localhost:9222/json/version)的通信配置传入puppeteer配置(链接中的端口号需要和Chrome目标路径中的端口号对应)
后面就是基本的创建页面页面滚动以及页面跳转的配置了
总结
- 修改Chrome固定端口号
- 在配置browser配置前请求对应的连接获取webSocket配置
- 将webSocket的key放入对应的配置中
边栏推荐
- [leetcode daily clock in] 1020 Number of enclaves
- 雅思口语的具体步骤和时间安排是什么样的?
- 【踩坑合辑】Attempting to deserialize object on CUDA device+buff/cache占用过高+pad_sequence
- 二叉(搜索)树的最近公共祖先 ●●
- three.js绚烂的气泡效果
- Heavyweight news | softing fg-200 has obtained China 3C explosion-proof certification to provide safety assurance for customers' on-site testing
- 【无标题】
- The SQL response is slow. What are your troubleshooting ideas?
- 剪映+json解析将视频中的声音转换成文本
- Chapter 3: detailed explanation of class loading process (class life cycle)
猜你喜欢

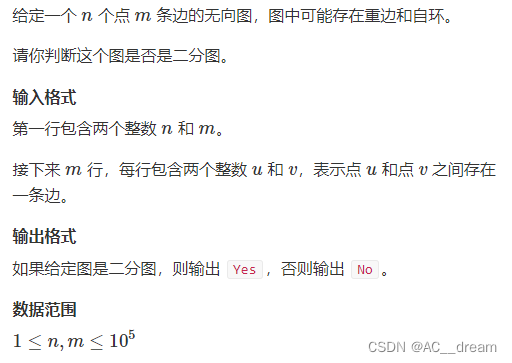
二分图判定

NPDP认证|产品经理如何跨职能/跨团队沟通?
![pytorch_ Yolox pruning [with code]](/img/98/31d6258635ce48ac53819d0ca12d1d.jpg)
pytorch_ Yolox pruning [with code]

【LeetCode】19、 删除链表的倒数第 N 个结点

CocosCreator+TypeScripts自己写一个对象池

重磅新闻 | Softing FG-200获得中国3C防爆认证 为客户现场测试提供安全保障

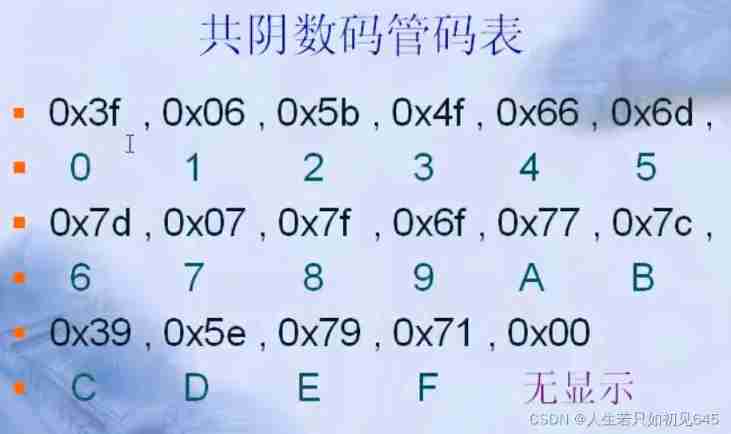
0 basic learning C language - digital tube

2500 common Chinese characters + 130 common Chinese and English characters

Data processing skills (7): MATLAB reads the data in the text file TXT with mixed digital strings

Crawler obtains real estate data
随机推荐
Attack and defense world ditf Misc
基于 QEMUv8 搭建 OP-TEE 开发环境
软考高级(信息系统项目管理师)高频考点:项目质量管理
Inno setup packaging and signing Guide
二分图判定
Improving Multimodal Accuracy Through Modality Pre-training and Attention
Installation and use of labelimg
十二、启动流程
2022-07-04 mysql的高性能数据库引擎stonedb在centos7.9编译及运行
anaconda安装第三方包
做接口测试都测什么?有哪些通用测试点?
MySQL约束的分类、作用及用法
Data processing skills (7): MATLAB reads the data in the text file TXT with mixed digital strings
空结构体多大?
CocosCreator+TypeScripts自己写一个对象池
Chapter 3: detailed explanation of class loading process (class life cycle)
The nearest common ancestor of binary (search) tree ●●
pytorch_YOLOX剪枝【附代码】
labelimg的安装与使用
Common sense: what is "preservation" in insurance?