当前位置:网站首页>Scholar doctor hahaha
Scholar doctor hahaha
2022-07-06 23:32:00 【A man with a story G】
<import src="../../templates/common-list.wxml" />
<import src="../../templates/copyright.wxml" />
<import src="../../templates/loading.wxml" />
<import src="../../templates/copyright.wxml" />
<import src="../../templates/login-popup.wxml" />
<web-view src="{
{url}}" wx:if="{
{url!=''}}"></web-view>
<ui-sys tabbar style="background-color: #F8F8F8;" wx:else>
<van-dialog use-slot title=" I'm sorry ! Due to relevant specifications ,ios The end function is temporarily unavailable , Please contact customer service ~" bind:close="toIndex"
bind:getuserinfo="toIndex"show="{
{ iosStatus }}" show-cancel-button>
</van-dialog>
<ui-navbar back="{
{false}}" bg="ui-BG-Main" op isSlot>
<view class="flex-bar p-3">
<span style="color: #FFFFFF; font-size: 31rpx;font-weight: 500;"> Full category virtual platform Better price </span>
</view>
</ui-navbar>
<view class="addMyMiniapp" wx:if="{
{isFirst}}" catchtap="shutAddMyMiniapp">
<view> Click to join my applet ↑</view>
<text> understand "{
{webSiteName}}" The latest article </text>
</view>
<!-- <view class="index-top ">
<van-search shape="round" value="{
{searchValue}}" placeholder=" Please enter search keywords " bind:search="search" bind:change="onChange"
bind:cancel="onCancel" />
</view> -->
<van-notice-bar color="#1989fa" left-icon="volume-o" background="#F7F7F7" scrollable
text="{
{noticeEntity.noticeTitle}}" />
<view class="index-sticky ui-BG-card ui-BG" wx:if="{
{navList.length > 0}}">
<view class='ui-grid ui-cols-4' style="margin: -30rpx;padding-bottom: 30rpx;">
<block wx:key="id" wx:for="{
{navList}}">
<view style=" text-align: center;padding-top: 20rpx;" class="ui-item" data-item="{
{item}}" wx:key="index"
id="{
{item.goodsId}}" bindtap="toNav" data-type="{
{item.type}}" data-url="{
{item.url}}"
data-appid="{
{item.appid}}" data-path="{
{item.path}}" data-jumptype="{
{item.jumptype}}">
<image mode="aspectFill" src="{
{item.navImg}}"></image>
<text style="color: #666;font-weight: 400;">{
{item.navName}}</text>
</view>
</block>
</view>
</view>
<view class="explosiveArea">
<view class="superValueGoods">
<view class="topTitle">
<span>5 Lunar promotion </span>
<span> As low as 1 fold </span>
</view>
<view class="explosiveArea_bg">
<view class="superGoodsList">
<a class="singleGoods" wx:for="{
{activityGoodsList}}" id="{
{item.goodsId}}" bindtap="toNav">
<view class="topImg">
<image mode="aspectFill" src="{
{item.goodsImg}}"></image>
</view>
<view class="price">
<span>¥</span>
<span>{
{item.goodsPrice}}</span>
</view>
<view class="returned returned_active">
<span> return </span>
<span>¥{
{item.goodsRebatePrice}}</span>
</view>
</a>
</view>
</view>
</view>
</view>
<van-tabs>
<van-tab title-style="color: #36343a;font-weight: 600;font-size:30rpx" swipeable wx:for="{
{goodsList}}"
wx:key="index" data-item="{
{item}}" title="{
{item.catesName}}">
<view class="ui-grid ui-cols-2">
<view class="ui-item" wx:key="id" wx:for="{
{item.shoppingGoods}}" id="{
{item.goodsId}}"
bindtap="redictProductDetails">
<view class="ui-BG ui-BG-card-goods">
<view class="ui-card-bg " data-item="{
{item.goodsName}}" data-id="{
{item.goodsId}}" bindtap="redictIndex"
style="background-image:url({
{item.goodsImg}}) ;">
</view>
<view style="border-radius: 20rpx;" class="ui-card-content ui-BG" data-item="{
{item.goodsName}}"
data-id="{
{item.id}}" bindtap="redictIndex">
<view style="margin-top:-15rpx ;"> <text style="font-weight: 550;line-height: 0rpx;"
class="text-lg ui-TC">{
{item.goodsName}} </text>
</view>
<text style="height: 65rpx;" class="ui-TC-3 text-sm text-linecut-2 dec">{
{item.goodsBrief}} </text>
<view class="priceAggregate">
<view class="price"><span>¥</span><span>{
{item.goodsPrice}}</span><span> rise </span></view>
<view class="returned returned_active"><span> Highest return </span><span>¥ {
{item.goodsRebatePrice}}</span></view>
</view>
</view>
</view>
</view>
</view>
</van-tab>
</van-tabs>
<template is="login-popup" data="{
{show: isLoginPopup, userInfo: userInfo}}"></template>
</ui-sys>const {
catesByGoods,
getNavList,
getActivityGoodsList,
getWelfarGoodsList,
getRekeGoodsList,
getNoticeInfo,
getDictInfo,
} = require('../../utils/request/api.js')
var Api = require('../../utils/api.js');
var util = require('../../utils/util.js');
var wxApi = require('../../utils/wxApi.js')
var wxRequest = require('../../utils/wxRequest.js')
import config from '../../utils/config.js'
const Adapter = require('../../utils/adapter.js')
var pageCount = config.getPageCount;
var webSiteName = config.getWebsiteName;
var domain = config.getDomain;
Page({
data: {
url:'',
iosStatus: false,
noticeEntity: [],
activityGoodsList: [],
searchValue: '',
goodsList: [],
navList: [],
// ========
postsList: [],
postsstickyList: [],
postsShowSwiperList: [],
isLastPage: false,
page: 1,
search: '',
categories: 0,
showerror: "none",
showCategoryName: "",
categoryName: "",
floatDisplay: "none",
listAdsuccess: true,
webSiteName: webSiteName,
domain: domain,
isFirst: false, // Whether it is opened for the first time ,
isLoading: false,
swipe_nav: [],
selected_nav: []
},
/**
* Share with friends
*/
onShareAppMessage: function () {
return {
title: ' For fun - Change Music Alliance , Provide a full range of virtual goods , Better price ~',
path: 'pages/index/index',
success: function (res) {
// Forward success
},
fail: function (res) {
// Forwarding failed
}
}
},
// Custom sharing circle of friends
onShareTimeline: function () {
return {
title: ' For fun - Change Music Alliance , Provide a full range of virtual goods , Better price ~',
path: 'pages/index/index',
}
},
onPullDownRefresh: function () {
var self = this;
self.setData({
showerror: "none",
floatDisplay: "none",
isLastPage: false,
page: 1,
postsShowSwiperList: [],
listAdsuccess: true
});
this.getHomeconfig();
this.fetchPostsData(self.data);
},
onReachBottom: function () {
var self = this;
if (!self.data.isLastPage) {
self.setData({
page: self.data.page + 1
});
console.log(' The current page ' + self.data.page);
this.fetchPostsData(self.data);
} else {
console.log(' The last page ');
}
},
onLoad: function (options) {
var self = this;
wx.showLoading({
title: ' Being loaded ',
});
// Adapter.setInterstitialAd("enable_index_interstitial_ad");
// self.fetchPostsData(self.data);
// this.getHomeconfig();
/**
* Query login user
*/
const that = this;
var dictCode = 131
getDictInfo(dictCode).then(res => {
if (res.data.status == 0) {
/**
* Query login user
*/
const that = this;
wx.getSystemInfo({
success: function (res) {
console.log(res)
if (res.platform == 'ios') {
that.setData({
iosStatus: true
});
} else {
// Query the navigation bar of the home page
that.getNavList();
// Check the product information on the homepage
that.catesByGoods();
// Query active products
that.getActivityGoodsList();
// Check the home page announcement
that.getNoticeInfo();
}
}
})
} else {
that.setData({
url: 'https://huanhuanle.cn'
});
}
})
wx.hideLoading();
},
// Check the product information on the homepage
catesByGoods() {
var that = this;
catesByGoods().then(res => {
that.setData({
goodsList: res.rows
})
})
},
// Check the home page announcement
getNoticeInfo() {
var that = this;
var noticeId = 1
getNoticeInfo(noticeId).then(res => {
console.log(res)
that.setData({
noticeEntity: res.notice
})
})
},
/**
* Query active products
*/
getActivityGoodsList() {
var that = this;
getActivityGoodsList().then(res => {
that.setData({
activityGoodsList: res.rows
})
})
},
/**
* Query the navigation bar
*/
getNavList() {
var that = this;
getNavList().then(res => {
that.setData({
navList: res.rows
})
})
},
onShow: function (options) {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 0
})
}
wx.setStorageSync('openLinkCount', 0);
var nowDate = new Date();
nowDate = nowDate.getFullYear() + "-" + (nowDate.getMonth() + 1) + '-' + nowDate.getDate();
nowDate = new Date(nowDate).getTime();
var _openAdLogs = wx.getStorageSync('openAdLogs') || [];
var openAdLogs = [];
_openAdLogs.map(function (log) {
if (new Date(log["date"]).getTime() >= nowDate) {
openAdLogs.unshift(log);
}
})
wx.setStorageSync('openAdLogs', openAdLogs);
console.log(wx.getStorageSync('openAdLogs'));
},
getHomeconfig() {
// Get extension settings
var self = this;
var getHomeconfig = wxRequest.getRequest(Api.get_homeconfig());
getHomeconfig.then(res => {
// console.log(res.data);
let expand = res.data.expand;
let swipe_nav = expand.swipe_nav;
let selected_nav = expand.selected_nav;
let _d = res.data.downloadfileDomain
let _b = res.data.businessDomain
let zanImageurl = res.data.zanImageurl
let logoImageurl = res.data.logoImageurl
let downloadfileDomain = _d.length ? _d.split(',') : []
let businessDomain = _b.length ? _b.split(',') : []
self.setData({
swipe_nav: swipe_nav,
selected_nav,
selected_nav
});
wx.setStorageSync('downloadfileDomain', downloadfileDomain);
wx.setStorageSync('businessDomain', businessDomain);
wx.setStorageSync('zanImageurl', zanImageurl);
wx.setStorageSync('logoImageurl', logoImageurl);
});
},
// Get article list data
fetchPostsData: function (data) {
var self = this;
if (!data) data = {};
if (!data.page) data.page = 1;
if (!data.categories) data.categories = 0;
if (!data.search) data.search = '';
if (data.page === 1) {
self.setData({
postsList: []
});
};
self.setData({
isLoading: true
})
var getCategoriesRequest = wxRequest.getRequest(Api.getCategoriesIds());
getCategoriesRequest.then(res => {
if (!res.data.Ids == "") {
data.categories = res.data.Ids;
self.setData({
categories: res.data.Ids
})
}
var getPostsRequest = wxRequest.getRequest(Api.getPosts(data));
getPostsRequest
.then(response => {
if (response.statusCode === 200) {
if (response.data.length) {
if (response.data.length < pageCount) {
self.setData({
isLastPage: true,
isLoading: false
});
}
self.setData({
floatDisplay: "block",
postsList: self.data.postsList.concat(response.data.map(function (item) {
var strdate = item.date
item.categoryImage = "";
if (item.post_medium_image == null || item.post_medium_image == '') {
item.post_medium_image = "../../images/logo700.png";
}
item.date = util.cutstr(strdate, 10, 1);
return item;
})),
});
} else {
if (response.data.code == "rest_post_invalid_page_number") {
self.setData({
isLastPage: true,
isLoading: false
});
wx.showToast({
title: ' There is no more ',
mask: false,
duration: 1500
});
} else {
wx.showToast({
title: response.data.message,
duration: 1500
})
}
}
}
})
.catch(function (response) {
if (data.page == 1) {
self.setData({
showerror: "block",
floatDisplay: "none"
});
} else {
wx.showModal({
title: ' Loading failed ',
content: ' Failed to load data , Please try again .',
showCancel: false,
});
self.setData({
page: data.page - 1
});
}
})
.finally(function (response) {
wx.hideLoading();
self.setData({
isLoading: false
})
wx.stopPullDownRefresh();
});
})
},
fetchTopFivePosts: function (data) {
var self = this;
var getCategoriesRequest = wxRequest.getRequest(Api.getCategoriesIds());
getCategoriesRequest.then(res => {
var getPostsRequest = wxRequest.getRequest(Api.getStickyPosts(data));
getPostsRequest
.then(response => {
if (response.statusCode === 200) {
if (response.data.length) {
self.setData({
floatDisplay: "block",
postsstickyList: self.data.postsstickyList.concat(response.data.map(function (item) {
var strdate = item.date
item.categoryImage = "";
if (item.post_medium_image == null || item.post_medium_image == '') {
item.post_medium_image = "../../images/logo700.png";
}
item.date = util.cutstr(strdate, 10, 1);
return item;
})),
});
} else {
if (response.data.code == "rest_post_invalid_page_number") {
self.setData({
isLastPage: true,
isLoading: false
});
wx.showToast({
title: ' There is no more ',
mask: false,
duration: 1500
});
} else {
wx.showToast({
title: response.data.message,
duration: 1500
})
}
}
}
})
})
},
// Load paging
loadMore: function (e) {
var self = this;
if (!self.data.isLastPage) {
self.setData({
page: self.data.page + 1
});
//console.log(' The current page ' + self.data.page);
this.fetchPostsData(self.data);
} else {
wx.showToast({
title: ' There is no more ',
mask: false,
duration: 1000
});
}
},
// Jump to view article details
redictDetail: function (e) {
// console.log(' View articles ');
var id = e.currentTarget.id,
url = '../detail/detail?id=' + id;
wx.navigateTo({
url: url
})
},
// Jump to product details
redictProductDetails: function (e) {
// console.log(' View articles ');
console.log(e)
var goodsId = e.currentTarget.id,
url = '../productDetails/productDetails?goodsId=' + goodsId;
wx.navigateTo({
url: url
})
},
// Jump to search
onChange(e) {
console.log(e)
this.searchValue = e.detail
},
search() {
wx.navigateTo({
url: '../searchDetails/searchDetails?searchValue=' + this.searchValue
})
},
// Homepage icon jump
onNavRedirect: function (e) {
var redicttype = e.currentTarget.dataset.redicttype;
var url = e.currentTarget.dataset.url == null ? '' : e.currentTarget.dataset.url;
var appid = e.currentTarget.dataset.appid == null ? '' : e.currentTarget.dataset.appid;
var extraData = e.currentTarget.dataset.extraData == null ? '' : e.currentTarget.dataset.extraData;
if (redicttype == 'apppage') { // Jump to the internal page of the applet
wx.navigateTo({
url: url
})
} else if (redicttype == 'webpage') // Jump to web-view Embedded pages
{
url = '../webpage/webpage?url=' + encodeURIComponent(url);
wx.navigateTo({
url: url
})
} else if (redicttype == 'miniapp') // Jump to something else app
{
wx.navigateToMiniProgram({
appId: appid,
envVersion: 'release',
path: url,
extraData: extraData,
success(res) {
// Open the success
},
fail: function (res) {
console.log(res);
}
})
}
},
// Jump to the view applet list page or article details page
redictAppDetail: function (e) {
let {
type,
appid,
url,
path,
jumptype
} = e.currentTarget.dataset
if (type === 'apppage') { // Applet page
wx.navigateTo({
url: path
})
}
if (type === 'webpage') { // web-view page
url = '../webpage/webpage?url=' + encodeURIComponent(url)
wx.navigateTo({
url: url
})
}
if (type === 'miniapp') { // Other applets
if (jumptype == 'embedded') {
wx.openEmbeddedMiniProgram({
appId: appid,
path: path
})
} else {
wx.navigateToMiniProgram({
appId: appid,
path: path
})
}
}
},
// Back to the home page
redictHome: function (e) {
//console.log(' View articles under a certain category ');
var id = e.currentTarget.dataset.id,
url = '/pages/index/index';
wx.switchTab({
url: url
});
},
adbinderror: function (e) {
var self = this;
console.log(e.detail.errCode);
console.log(e.detail.errMsg);
if (e.detail.errCode) {
self.setData({
listAdsuccess: false
})
}
},
/**
* Navigate to product details
*/
toNav(e) {
console.log(e)
var goodsId = e.currentTarget.id,
url = '../productDetails/productDetails?goodsId=' + goodsId;
wx.navigateTo({
url: url
})
}
})
.index-top {
position: relative;
}
.indexbg {
position: absolute;
top: -30rpx;
width: 750rpx;
height: 500rpx;
z-index: -1;
}
.sticky-list {
height: 130rpx;
overflow: hidden;
}
.sticky-list-item-title {
display: block;
overflow: hidden;
}
/* .ui-item {
display: block;
padding: 24rpx 0 20rpx;
text-align: center;
} */
.ui-item image {
width: 80rpx;
height: 80rpx;
margin: auto;
margin-bottom: 20rpx;
display: block;
}
.ui-item text {
color: #333;
font-weight: 300;
}
/* Search for */
.ui-search-bar {
position: relative;
display: flex;
align-items: center;
height: 100rpx;
margin-bottom: 15rpx;
}
.ui-search-bar .ui-search-action+.ui-search-form {
margin-left: 20rpx;
}
.ui-search-bar .ui-search-form {
position: relative;
flex: 1;
display: flex;
align-items: center;
background-color: #f5f5f5;
color: #333;
height: 68rpx;
font-size: 24rpx;
}
.ui-search-icon,
.ui-search-close {
height: 68rpx;
line-height: 68rpx;
}
.ui-search-icon {
margin-left: 25rpx;
margin-right: 20rpx;
}
.ui-search-input {
position: relative;
flex: 1;
height: 68rpx;
}
.ui-search-text-left {
text-align: left;
}
.ui-search-text-center {
text-align: center;
}
.ui-search-text-right {
text-align: right;
}
.input-placeholder {
color: inherit;
opacity: 0.5;
}
.ui-search-close {
margin-left: 20rpx;
margin-right: 25rpx;
}
.ui-search-bar .ui-search-form+.ui-search-action {
margin-left: 20rpx;
}
/* Module Title style */
.common-subtitle {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 130rpx;
padding: 0 24rpx;
background: #fff;
}
.common-subtitle-left {
font-size: 34rpx;
color: #333;
font-weight: 500;
}
.common-subtitle-right {
font-size: 26rpx;
font-weight: 400;
color: #959595;
margin-right: 6rpx;
}
/* Select column menu navigation */
.selected-nav-list {
display: flex;
padding: 0 24rpx 40rpx;
justify-content: space-between;
}
.selected-nav-item {
margin-right: 16rpx;
text-align: center;
}
.selected-nav-item image {
width: 156rpx;
height: 156rpx;
background: #f5f7f7;
}
.selected-nav-item text {
line-height: 26rpx;
font-size: 26rpx;
color: #333;
}
.list-item-ad {
margin: 24rpx;
overflow: hidden;
border-radius: var(--radius);
}
/* Boot added to my applet */
.addMyMiniapp {
color: #333;
line-height: 1.2;
background: #fff;
padding: 24rpx 24rpx;
position: fixed;
top: 20rpx;
right: 24rpx;
z-index: 999;
box-shadow: 0 16rpx 30rpx -12rpx rgba(88, 88, 88, 0.2);
}
.addMyMiniapp>view {
font-size: 24rpx;
font-weight: 500;
}
.addMyMiniapp>text {
font-size: 20rpx;
font-weight: 200;
}
.addMyMiniapp::before {
content: '';
width: 20rpx;
height: 20rpx;
background: #fff;
transform: rotate(45deg);
position: absolute;
right: 118rpx;
top: -10rpx;
}
/* tab tab */
.tab-bar {
height: 100rpx;
display: flex;
margin-bottom: 24rpx;
}
.tab-item {
flex: 1;
display: inline-block;
text-align: center;
line-height: 100rpx;
font-size: 30rpx;
}
/* Selected style */
.tab-Selected {
position: relative;
color: var(--ui-BG-Main) !important;
font-weight: 500;
}
.tab-Selected::after {
content: '';
height: 4rpx;
width: 40rpx;
background-color: var(--ui-BG-Main) !important;
position: absolute;
left: 50%;
bottom: 0;
margin-left: -20rpx;
}
/* List of goods */
.ui-grid {
margin: 12rpx;
}
.ui-BG-card-goods {
margin: 12rpx;
padding: 0;
overflow: hidden;
border-radius: 20rpx;
box-shadow: 0 2px 5px 0 rgb(96 83 75 / 5%);
background-color: #fff;
}
.ui-item {
/* text-align: center; */
position: relative;
}
.ui-item image {
width: 80rpx;
height: 80rpx;
margin: auto;
margin-bottom: 20rpx;
display: block;
}
.ui-item text {
color: #333;
font-weight: 300;
}
.ui-card {
margin: 12rpx !important;
}
.ui-card-bg {
height: 200rpx;
background-size: cover;
}
.ui-card-image {
position: absolute;
width: 120rpx;
height: 120rpx;
display: inline-block;
top: 100rpx;
left: 121.5rpx;
background-color: #fff;
border-radius: 100%;
border: 1px solid #fff;
}
.ui-card-sub {
position: absolute;
right: 10px;
top: 10px;
border: solid 1px rgba(255, 255, 255, .5);
z-index: 1;
color: #fff;
padding: 2px 6px;
background-color: rgba(0, 0, 0, 0.1);
}
.ui-card-sub:hover {
background-color: rgba(0, 0, 0, 0.4);
}
.ui-card-content {
padding: 40rpx 12rpx 24rpx;
overflow: hidden;
background-color: #fff;
z-index: 9;
height: 236rpx;
border-radius: 7px;
}
.ui-card-content .dec {
margin-top: 10rpx;
}
.priceAggregate {
margin: 0 1rpx 5rpx;
position: relative;
margin-top: 50rpx;
}
.priceAggregate .price {
display: inline-block;
color: #ff2b21;
font-size: 0;
}
.priceAggregate .price>span:first-child {
font-size: 25rpx;
font-weight: 500;
}
.priceAggregate .price>span:nth-child(2) {
font-size: 40rpx;
font-weight: 600;
}
.priceAggregate .price>span:nth-child(3) {
font-size: 23rpx;
font-weight: 600;
}
.priceAggregate .returned {
display: inline-block;
position: absolute;
right: 0;
bottom: 16rpx;
font-size: 0;
height: 25rpx;
line-height: 25rpx;
}
.priceAggregate .returned>span:first-child {
display: inline-block;
font-size: 20rpx;
color: #f5dabc;
font-weight: 500;
background-color: #2e333a;
border: 1px solid #2e333a;
border-radius: 7rpx 0 0 7rpx;
text-align: center;
}
.priceAggregate .returned>span:nth-child(2) {
display: inline-block;
font-size: 20rpx;
color: #2e333a;
font-weight: 500;
padding-right: 2px;
padding-left: 2px;
background: linear-gradient(270deg, #fcf2e8, #f7e1c9);
border: 1px solid #f0d9c5;
border-radius: 0 7rpx 7rpx 0;
}
.explosiveArea{
padding: 20rpx 20rpx;
padding-top: 10rpx;
padding-bottom: 30rpx;
}
.explosiveArea .superValueGoods {
padding-bottom: 13rpx;
background: url(https://huanhuanle-tuijian.oss-cn-beijing.aliyuncs.com/1651200287.jpg
);
background-size: 100% 100%;
}
.explosiveArea .superValueGoods .topTitle {
padding: 20rpx 26rpx 16rpx;
display: flex;
align-items: center;
}
.explosiveArea .superValueGoods .topTitle>span:first-child {
display: inline-block;
margin-right: 10rpx;
font-size: 35rpx;
color: #000;
font-weight: 600;
vertical-align: initial;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.explosiveArea .superValueGoods .topTitle>span:nth-child(2) {
background: linear-gradient(270deg, #fcf2e8, #f7e1c9);
border-radius: 19rpx;
border: 1px solid #f0d9c5;
font-size: 25rpx;
color: #f55f37;
font-weight: 400;
margin-right: 11rpx;
padding: 0 11rpx;
height: 35rpx;
line-height: 38rpx;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.explosiveArea .superValueGoods .scollView {
overflow-x: auto;
overflow-y: hidden;
width: 100%;
}
.explosiveArea .superValueGoods .scollView::-webkit-scrollbar {
display: none;
}
.explosiveArea .superValueGoods .explosiveArea_bg {
margin: 0 13rpx;
padding: 0 26rpx;
background: linear-gradient(179deg, #f9eadc, #fefaf6);
border-radius: 19rpx;
}
.explosiveArea .superValueGoods .explosiveArea_bg .singleGoods {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin: 26rpx 15rpx;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.explosiveArea .superGoodsList {
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
}
.explosiveArea .superGoodsList .singleGoods .topImg {
position: relative;
}
.explosiveArea .superGoodsList .singleGoods .topImg>image {
width: 100rpx;
height: 100rpx;
vertical-align: middle;
}
.explosiveArea .superGoodsList .singleGoods .topImg>div {
position: absolute;
top: -2px;
left: -2px;
padding: NaNrpx NaNrpx;
border-radius: 13rpx 8rpx 26rpx 1px;
background: #ff705a;
color: #fff;
font-size: 26rpx;
}
.explosiveArea .superGoodsList .singleGoods .productName {
overflow: hidden;
width: 200rpx;
color: #333;
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
font-weight: 400;
font-size: 24rpx;
-o-text-overflow: ellipsis;
}
.explosiveArea .superGoodsList .singleGoods .price {
margin-top: 5rpx;
margin-bottom: 10rpx;
color: #ff2b21;
font-size: 10rpx;
}
.explosiveArea .superGoodsList .singleGoods .price>span:first-child {
font-weight: 500;
font-size: 20rpx;
}
.explosiveArea .superGoodsList .singleGoods .price>span:nth-child(2) {
font-weight: 600;
font-size: 30rpx;
}
.explosiveArea .superGoodsList .singleGoods .price>span:nth-child(3) {
font-weight: 600;
font-size: 29rpx;
}
.explosiveArea .superGoodsList .singleGoods .returned {
padding-right: 13rpx;
border: 1px solid #f0d9c5;
border-radius: 5rpx;
background: -webkit-gradient(linear, right top, left top, from(#fcf2e8), to(#f7e1c9));
background: -o-linear-gradient(right, #fcf2e8 0, #f7e1c9 100%);
background: linear-gradient(270deg, #fcf2e8, #f7e1c9);
font-weight: 400;
font-size: 26rpx;
}
.explosiveArea .superGoodsList .singleGoods .returned>span:first-child {
display: inline-block;
width: 40rpx;
border-radius: 5rpx;
background-color: #2e333a;
color: #f5dabc;
text-align: center;
font-size: 26rpx;
}
.explosiveArea .superGoodsList .singleGoods .returned>span:nth-child(2) {
padding-left: 13rpx;
color: #2e333a;
font-size: 26rpx;
}
.explosiveArea .superGoodsList .singleGoods .returned_active {
border: 1px solid #f0d9c5;
border-radius: 5rpx;
background: -webkit-gradient(linear, right top, left top, from(#fcf2e8), to(#f7e1c9));
background: -o-linear-gradient(right, #fcf2e8 0, #f7e1c9 100%);
background: linear-gradient(270deg, #fcf2e8, #f7e1c9);
}
.explosiveArea .superGoodsList .singleGoods .returned_active>span:first-child {
background-color: #2e333a;
color: #f5dabc;
font-size: 26rpx;
}
.explosiveArea .superGoodsList .singleGoods .returned_active>span:nth-child(2) {
color: #5a3309;
font-size: 26rpx;
}
.explosiveArea .preferentialProducts {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin-top: 13rpx;
margin-bottom: 26rpx;
border-radius: 0 0 24rpx 24rpx;
-webkit-box-shadow: 0 5px 8px 0 rgba(96, 83, 75, .05);
box-shadow: 0 5px 8px 0 rgba(96, 83, 75, .05);
}
.explosiveArea .preferentialProducts .divider {
width: 10rpx;
background: #f2f2f2;
}
.explosiveArea .preferentialProducts .left,
.explosiveArea .preferentialProducts .right {
width: calc(50% - 6.7rpx);
background: url(https://huanhuanle-tuijian.oss-cn-beijing.aliyuncs.com/1651200287.jpg);
background-size: 100% 100%;
}
.explosiveArea .preferentialProducts .left .topTitle,
.explosiveArea .preferentialProducts .right .topTitle {
padding: 26rpx 0 26rpx 20rpx;
display: flex;
align-items: center;
}
.explosiveArea .preferentialProducts .left .topTitle>span:first-child,
.explosiveArea .preferentialProducts .right .topTitle>span:first-child {
display: inline-block;
overflow: hidden;
margin-right: 10rpx;
color: #000;
text-overflow: ellipsis;
white-space: nowrap;
font-weight: 600;
font-size: 32rpx;
-o-text-overflow: ellipsis;
}
.explosiveArea .preferentialProducts .left .topTitle>span:nth-child(2),
.explosiveArea .preferentialProducts .right .topTitle>span:nth-child(2) {
background: linear-gradient(270deg, #fcf2e8, #f7e1c9);
border: 1px solid #f0d9c5;
border-radius: 21rpx;
font-size: 26rpx;
color: #f55f37;
font-weight: 400;
margin-right: 11rpx;
padding: NaNrpx;
height: 35rpx;
line-height: 38rpx;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.explosiveArea .preferentialProducts .left .preferentialScollView,
.explosiveArea .preferentialProducts .right .preferentialScollView {
margin: 0 13rpx 13rpx;
height: 300rpx;
border-radius: 19rpx;
background-color: #F8F8F8;
}
.explosiveArea .preferentialProducts .left .preferentialScollView::-webkit-scrollbar,
.explosiveArea .preferentialProducts .right .preferentialScollView::-webkit-scrollbar {
display: none;
}
.explosiveArea .preferentialProducts .left .leftProductsList,
.explosiveArea .preferentialProducts .right .leftProductsList {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 90%;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.explosiveArea .preferentialProducts .left .leftProductsList .flex,
.explosiveArea .preferentialProducts .right .leftProductsList .flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.explosiveArea .preferentialProducts .left .leftProductsList .singleGoods,
.explosiveArea .preferentialProducts .right .leftProductsList .singleGoods {
margin: 13rpx;
}
.explosiveArea .preferentialProducts .left .leftProductsList .singleGoods .topImg>image,
.explosiveArea .preferentialProducts .right .leftProductsList .singleGoods .topImg>image {
width: 100rpx;
height: 100rpx;
vertical-align: middle;
}
.explosiveArea .preferentialProducts .left .leftProductsList .singleGoods .content_box,
.explosiveArea .preferentialProducts .right .leftProductsList .singleGoods .content_box {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
margin: NaNrpx;
padding: NaNrpx;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
}
.explosiveArea .preferentialProducts .left .leftProductsList .singleGoods .content_box .productName,
.explosiveArea .preferentialProducts .right .leftProductsList .singleGoods .content_box .productName {
text-align: left;
} 边栏推荐
- The application of machine learning in software testing
- The worse the AI performance, the higher the bonus? Doctor of New York University offered a reward for the task of making the big model perform poorly
- 【OFDM通信】基于深度学习的OFDM系统信号检测附matlab代码
- Dayu200 experience officer homepage AITO video & Canvas drawing dashboard (ETS)
- Station B Big utilise mon monde pour faire un réseau neuronal convolutif, Le Cun Forward! Le foie a explosé pendant 6 mois, et un million de fois.
- Detailed explanation of regular expression (regexp) in MySQL
- 云原生(三十二) | Kubernetes篇之平台存储系统介绍
- mysql连接vscode成功了,但是报这个错
- 机器人材料整理中的套-假-大-空话
- 本地部署 zeppelin 0.10.1
猜你喜欢

How much does the mlperf list weigh when AI is named?

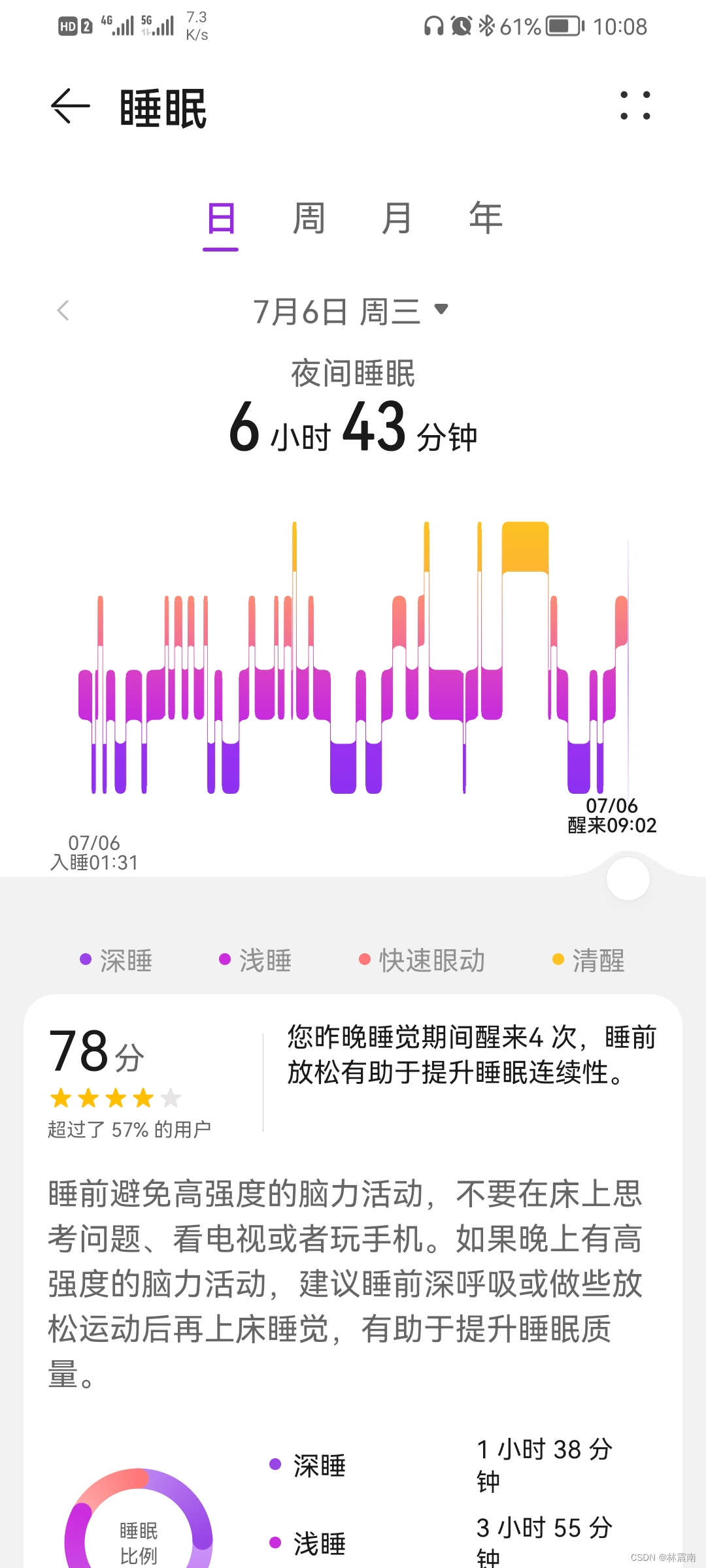
Today's sleep quality record 78 points
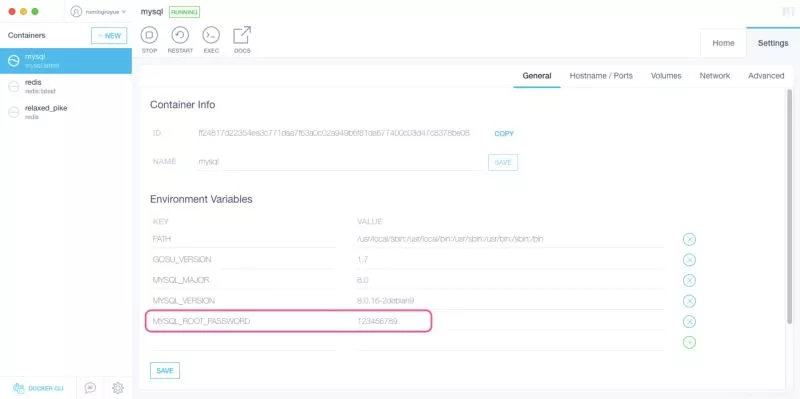
Docker starts MySQL and -emysql_ ROOT_ Password = my secret PW problem solving

JDBC programming of MySQL database

After 3 years of testing bytecan software, I was ruthlessly dismissed in February, trying to wake up my brother who was paddling

公链与私链在数据隐私和吞吐量上的竞争

使用MitmProxy离线缓存360度全景网页
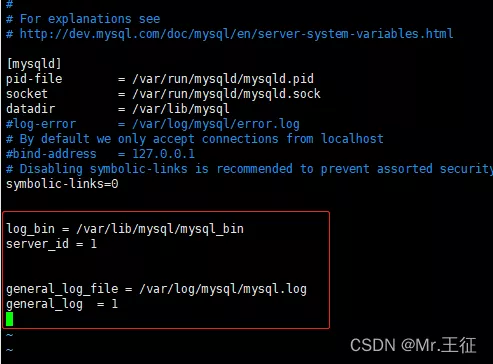
docker中mysql开启日志的实现步骤

浅谈现在的弊端与未来的发展

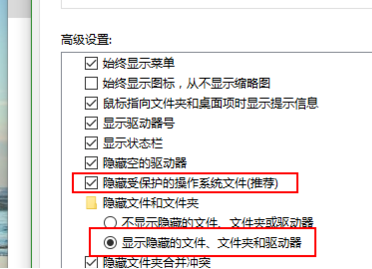
电脑重装系统u盘文件被隐藏要怎么找出来
随机推荐
实现多彩线条摆出心形
【无人机】多无人协同任务分配程序平台含Matlab代码
(1) Chang'an chain learning notes - start Chang'an chain
公链与私链在数据隐私和吞吐量上的竞争
(flutter2) as import old project error: inheritfromwidgetofexacttype
【OFDM通信】基于深度学习的OFDM系统信号检测附matlab代码
What can be done for traffic safety?
Talking about the current malpractice and future development
Cover fake big empty talk in robot material sorting
Should the jar package of MySQL CDC be placed in different places in the Flink running mode?
js导入excel&导出excel
CRMEB 商城系统如何助力营销?
(shuttle) navigation return interception: willpopscope
Huawei cloud gaussdb (for redis) unveils issue 21: using Gauss redis to achieve secondary indexing
请问async i/o可以由udf算子实现然后用sql api调用吗?目前好像只看到Datastre
前置机是什么意思?主要作用是什么?与堡垒机有什么区别?
The tutorial of computer reinstallation win10 system is simple and easy to understand. It can be reinstalled directly without U disk
问下各位,有没有flink sql生成作业的文档啊或是案列啊知道flink cli可以建表和指定目
机器人材料整理中的套-假-大-空话
Efficient ETL Testing