当前位置:网站首页>SAP ui5 application development tutorial 107 - trial version of SAP ui5 overflow toolbar container control introduction
SAP ui5 application development tutorial 107 - trial version of SAP ui5 overflow toolbar container control introduction
2022-07-05 00:48:00 【Wang Zixi】
One suit SAP UI5 A step-by-step learning tutorial for beginners
Author's brief introduction
Jerry Wang,2007 After graduating from the University of Electronic Science and technology with a master's degree in computer science, he joined SAP Chengdu Research Institute has worked so far .Jerry yes SAP Community mentors ,SAP Chinese technical Ambassador . In a 15 Year of SAP Standard product development career ,Jerry Once participated in SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud( E-commerce cloud ) And other standard products .
Jerry Use in work ABAP, Java, JavaScript and TypeScript Development , Yes, including SAP UI5 More than one SAP Self research framework has in-depth research .
Tutorial directory
SAP UI5 One of the application development tutorials :Hello World
SAP UI5 Application development tutorial II :SAP UI5 The guiding process of Bootstrap
SAP UI5 Application development tutorial 3 : Start touching the first SAP UI5 Control
SAP UI5 Application development tutorial 5 : View controller
SAP UI5 Application development tutorial 6 - understand SAP UI5 Module (Module) Concept
SAP UI5 Application development tutorial 7 - JSON A preliminary study of the model
SAP UI5 Application development tutorial 8 - Multilingual support
SAP UI5 Application Development Tutorial 9 - Create the first one Component
SAP UI5 Application development tutorial 10 - What is? SAP UI5 Applied descriptor Descriptor
SAP UI5 Application development tutorial 11 :SAP UI5 Container class control Page and Panel
SAP UI5 Application development tutorial 12 - Use CSS Class to UI Further beautification
SAP UI5 Application development tutorial 13 - How to add custom CSS class
SAP UI5 Application development tutorial 14 - How embedded views are used
SAP UI5 Application development tutorial 15 - Dialog box and Fragments How to use
SAP UI5 Application development tutorial 17 - Aggregate binding in UI5 Use in composite controls
SAP UI5 Application development tutorial 19 - SAP UI5 Data types and complex data binding
SAP UI5 Application development tutorial 20 - SAP UI5 Explanation of expression binding usage
SAP UI5 Application development tutorial 21 - SAP UI5 Custom formatter Custom Formatter
SAP UI5 Application development tutorial 22 - filter filter The development and use of
SAP UI5 Application development tutorial 23 - Sorting of list controls Sort And grouping Group
SAP UI5 Application development tutorial 24 - How to use OData Data model
SAP UI5 Application development tutorial 27 - SAP UI5 Applied unit testing tools QUnit Introduce
SAP UI5 Application development tutorial 30 - SAP UI5 Parameter transfer in the routing process of
SAP UI5 Application development tutorial 32 - How to create a custom SAP UI5 Control
SAP UI5 Application development tutorial 53 - How to customize SAP UI5 data type (Data Type)
SAP UI5 Application development tutorial - SAP UI5 Tree control (tree) Development of
SAP UI5 Application development tutorial - How to be in SAP UI5 Show world map in app
SAP UI5 Application development tutorial 60 - SAP UI5 Some advanced uses of map controls
SAP UI5 Application development tutorial - stay SAP UI5 Draw Gantt chart in application Gantt Chart
SAP UI5 Application development tutorial - be based on OData V4 Of SAP UI5 How to use table controls
SAP UI5 Application development tutorial 70 - How to use button control to trigger page route jump
SAP UI5 Application development tutorial 71 - SAP UI5 Nested routing of pages
SAP UI5 Application development tutorial 72 - SAP UI5 Animation effect setting of page routing
SAP UI5 Application development tutorial 86 - Start developing the simplest local Mock Data server
SAP UI5 Application development tutorial 101 - SAP UI5 Applied Locale The decision mechanism
explain
Jerry from 2014 To join in SAP Chengdu Research Institute CRM Fiori After that, the development team began to contact SAP UI5, Once in the SAP Communities and “ Wang Zixi ” There are many articles on WeChat official account SAP UI5 Working principle and source code analysis article .
stay Jerry This article Yes SAP UI5 A novice who knows nothing , Which materials are better to start with ? It was mentioned that ,Jerry Also from the SAP UI5 Rookies come all the way , Knowing that only ABAP Developers with development background , towards SAP UI5 It is not easy to transform the development field , So I designed this job in my spare time SAP UI5 Different levels Learning tutorials for learners , Develop a complete SAP UI5 Application process , Split into several steps , Make every effort to , Cover all the knowledge points involved in .
These knowledge points may not be like mine UI5 The source code analysis series is so in-depth , But try to explain in simple terms , Important knowledge points are accompanied by detailed screenshots to assist the text introduction , Facilitate the understanding of tutorial learners .
The source code for each step of this tutorial , All stored in my Github On , Use folders separately 01,02,03 Wait to identify , For example, steps 1 The source code of is here .
Each step is based on the previous step , Added several new features . Suggest zero basis or to SAP UI5 Little known SAP UI5 beginner , Learn step by step from the first step in order , Download the code locally , With the text explanation of the tutorial , Do it yourself , To deepen understanding .
For already There is a certain foundation Of SAP UI5 Developer , You can use the contents of this article , Skip the previous basic chapter , Direct selection is related to your work project , Or include some knowledge points and chapters that you haven't mastered yet to study pertinently .
If you have any questions about each step of the tutorial , Welcome to give me comments in the corresponding step article of the tutorial , Leave a message . Although I am usually busy with development , But I promise I will check the comments you left me regularly , For the technical questions involved , I will Take time to answer .
This step continues to be based on SAP UI5 Master-Detail Layout application continues :
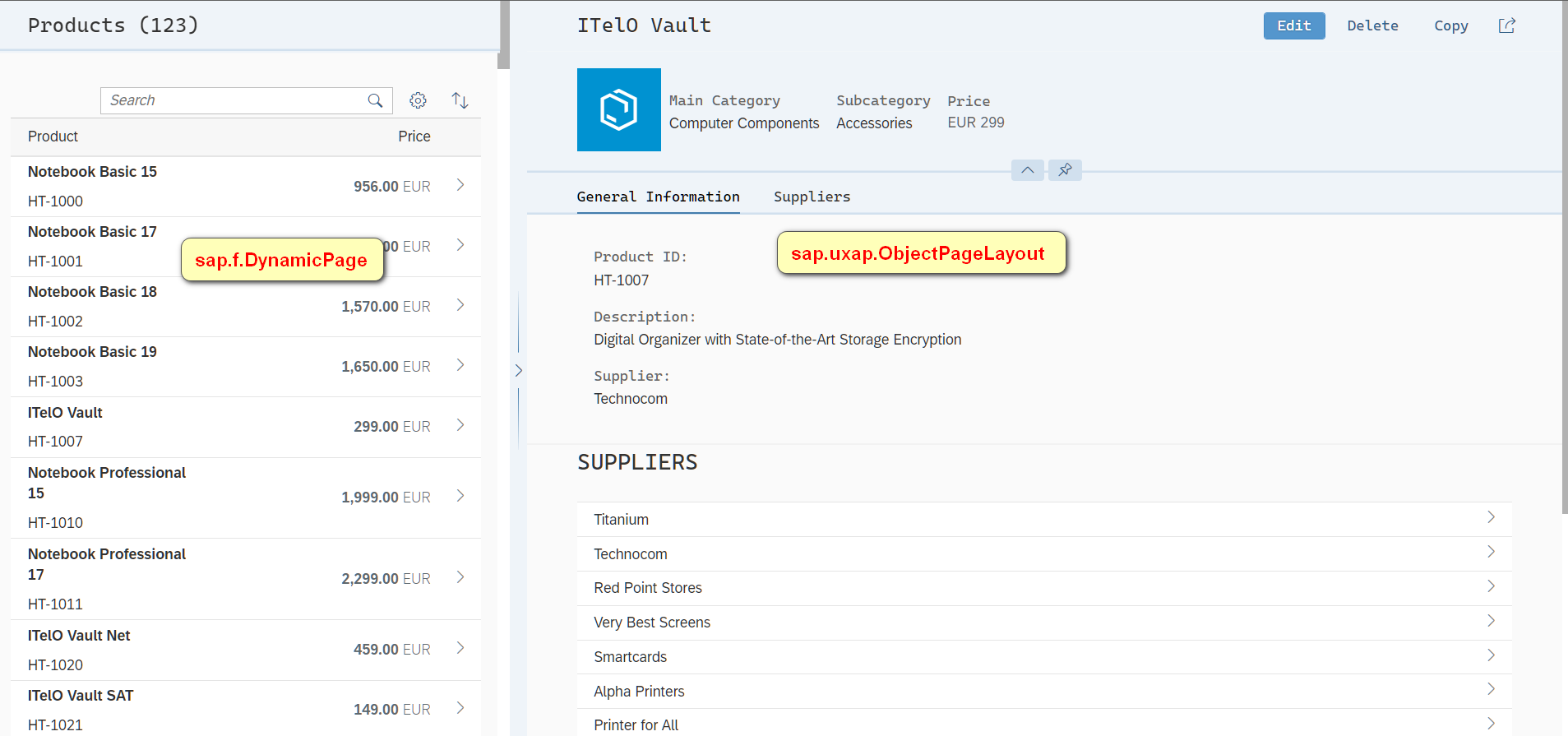
Separate the left and right sides of the screen Master and Detail page , Pass respectively sap.f.DynamicPage and sap.uxap.ObjectPageLayout Realization .
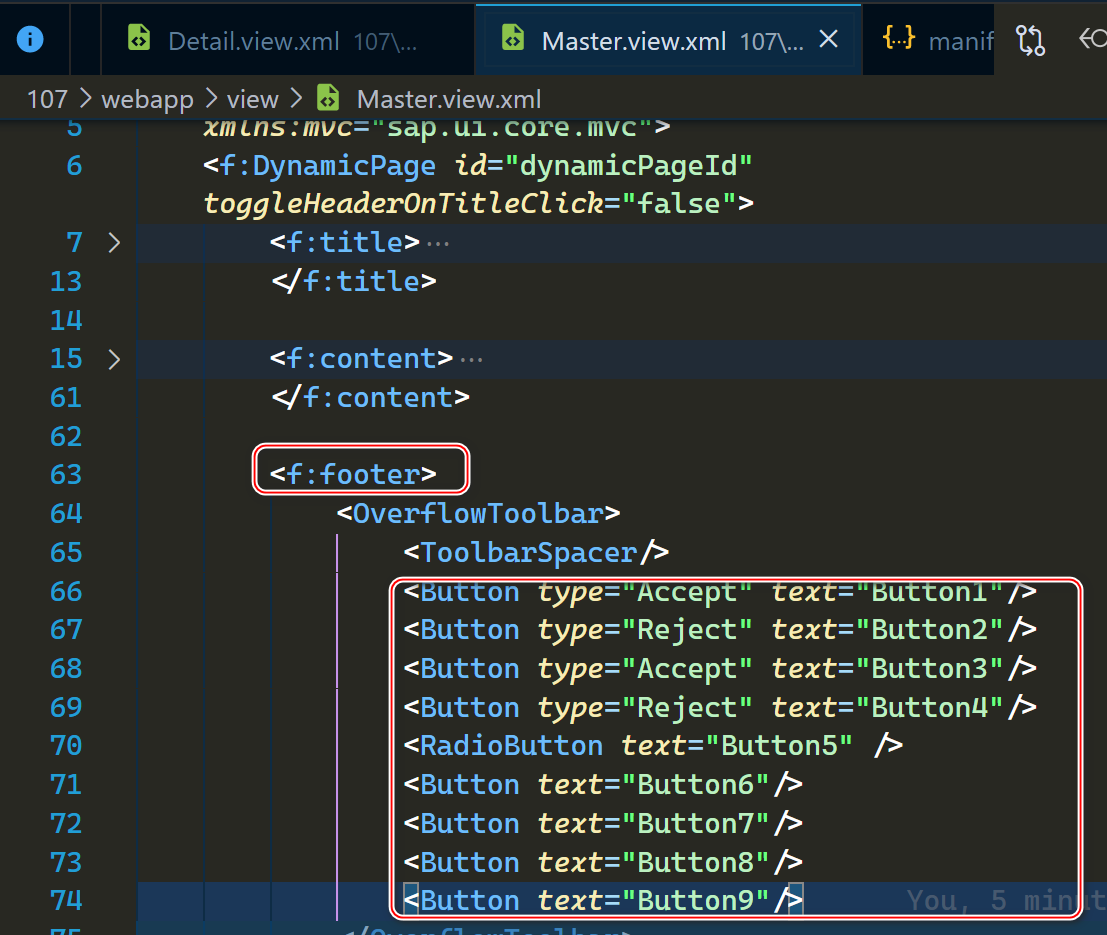
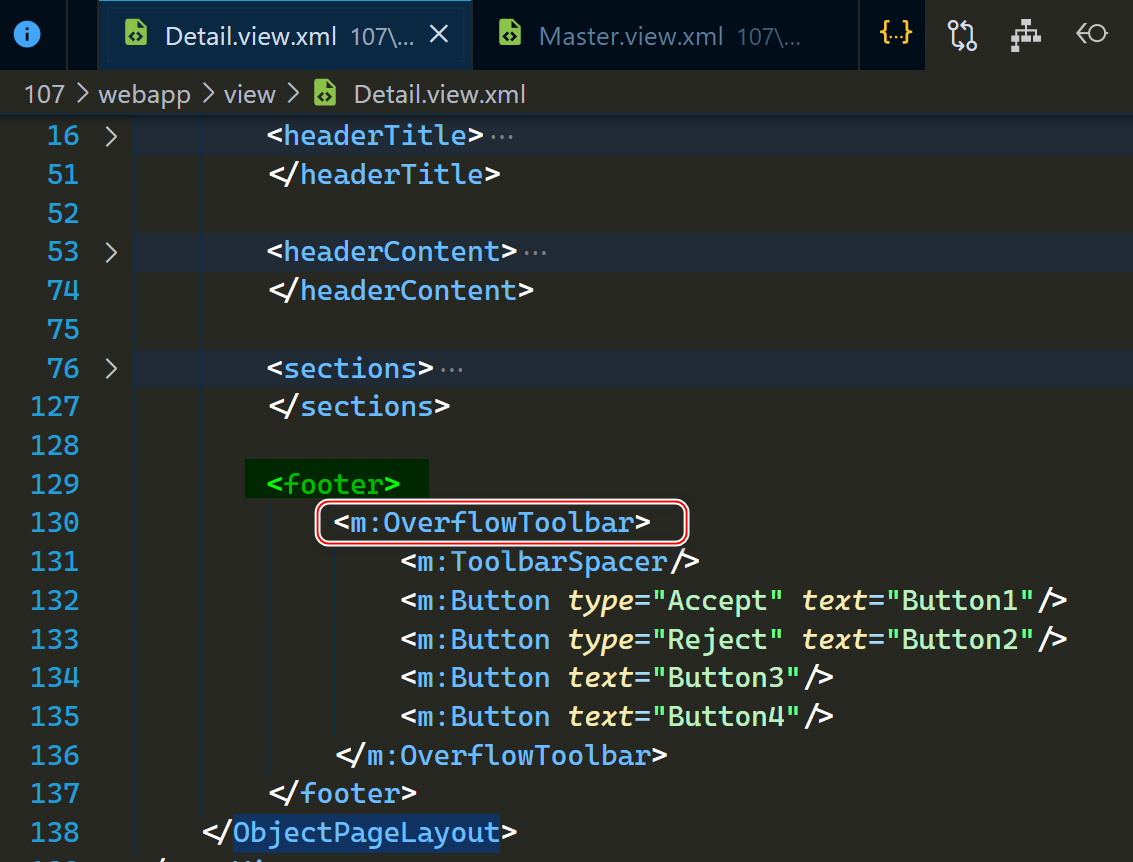
These two controls , Have a name footer The aggregation of , You can use what this article introduces in aggregation OverflowToolbar, Place several buttons horizontally .


OverflowToolbar Inherited from ordinary sap.m.Toolbar, Compared with the latter , As the name implies , Located inside Button Elements , It can be run according to the size of the screen , Dynamically determine its own display position .
Look at a practical example .
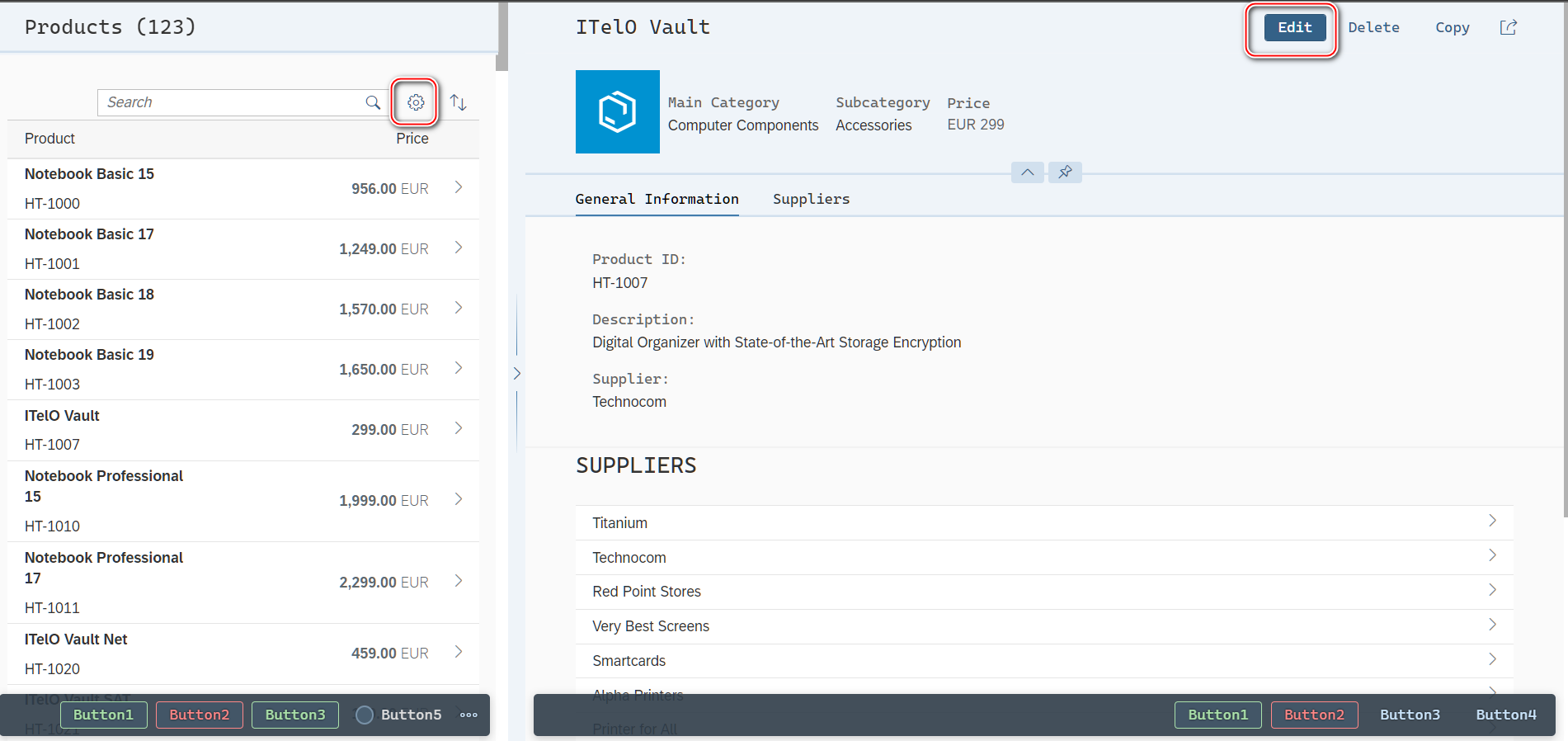
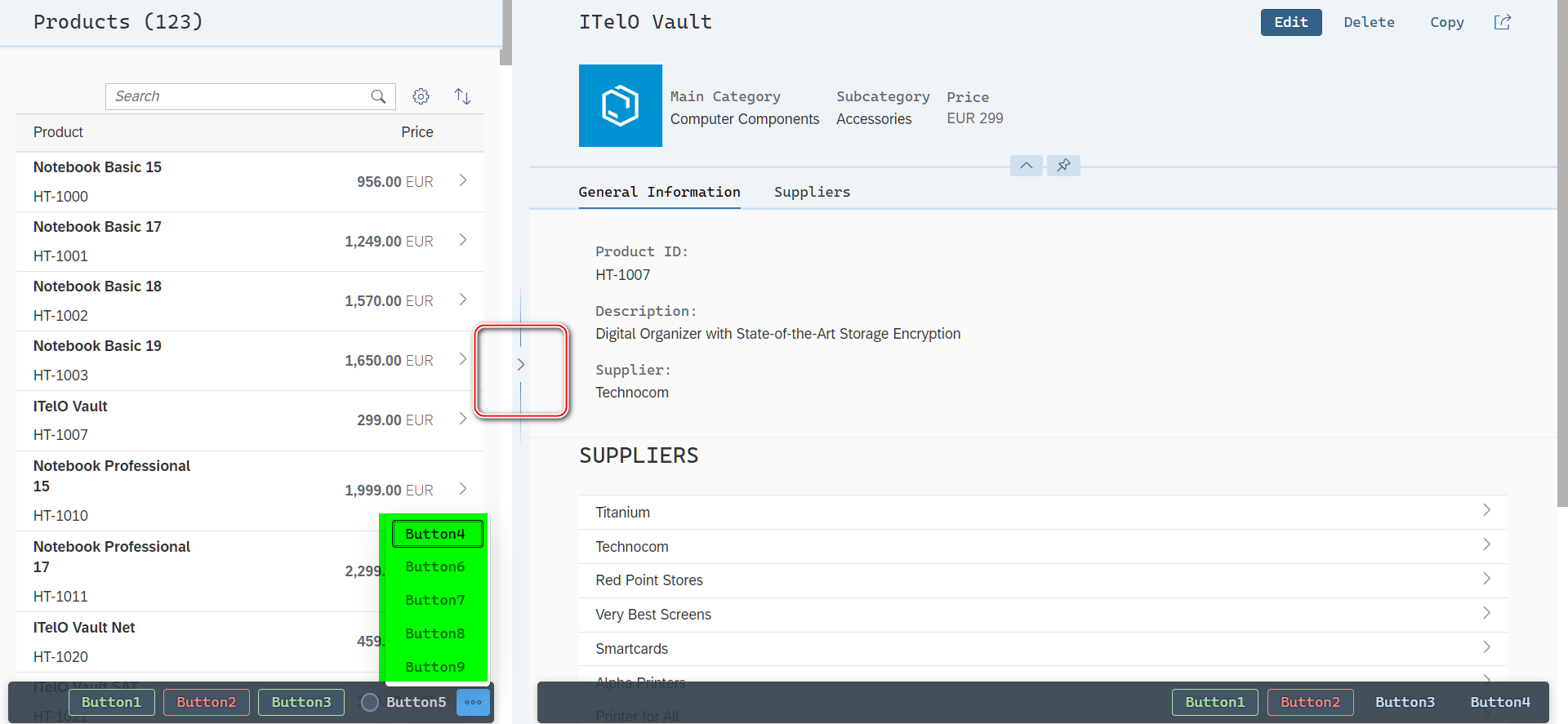
Click the respectively Master Page and Detail The page is shown after the highlighted button in the figure below , You can see the dynamic display at the bottom of these two pages OverflowToolbar appearance , As shown in the black area at the bottom of the figure :

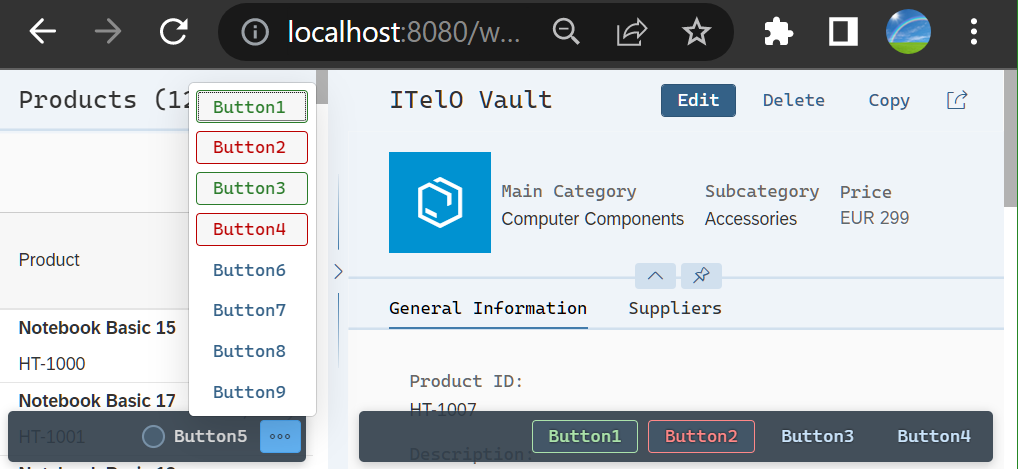
When OverflowToolbar Is not wide enough to display all the buttons it contains , Then start from left to right , Buttons that cannot be completely displayed at the end , Will be folded in a Popover Control . Click on OverflowToolbar The most the right side ... Icon , You can open Popover Control , See all the buttons folded inside . The green highlighted area below is an example .

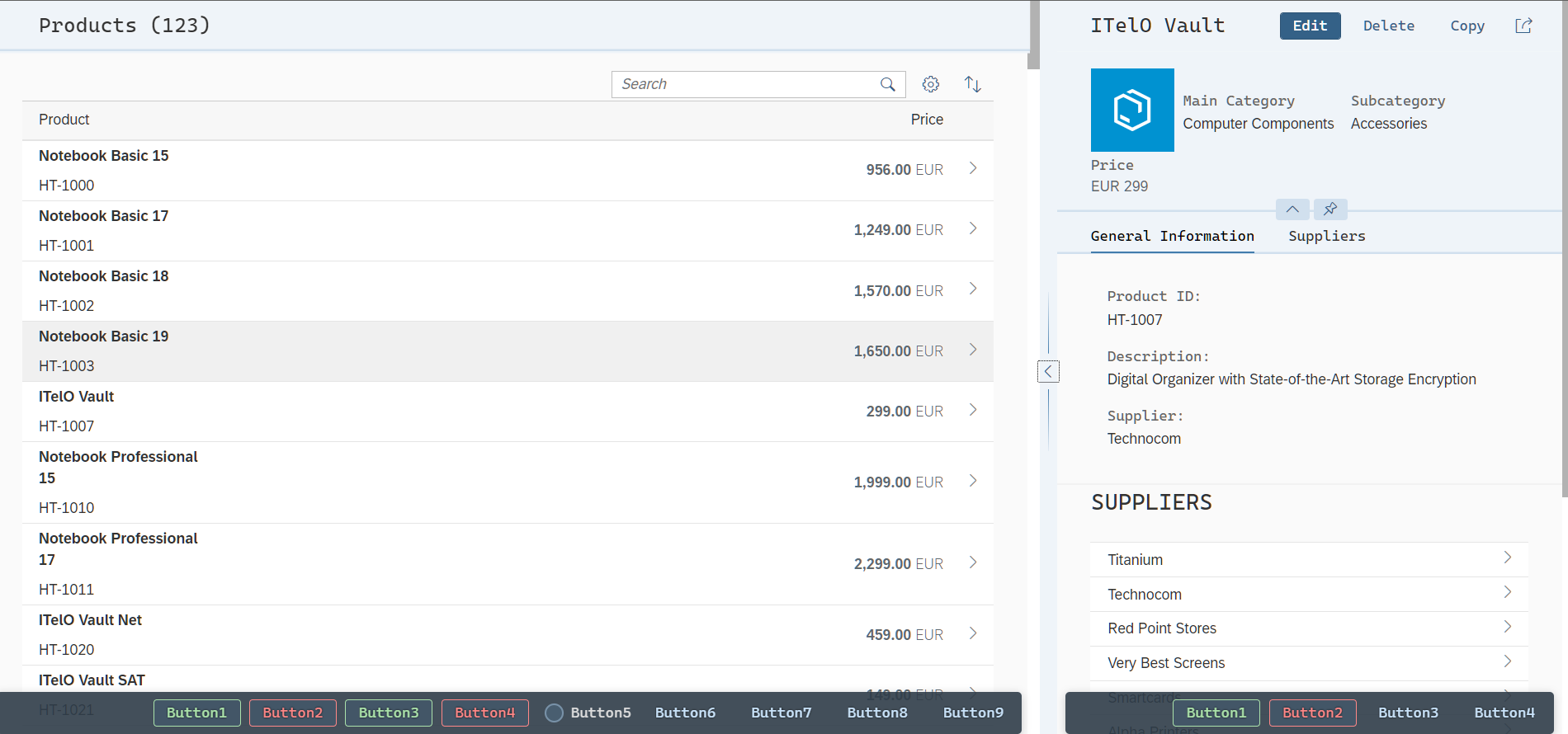
Click the red navigation arrow , It can make Master The view occupies the screen 60% Width , here OverflowToolbar All in Button Are displayed :
Let's adjust Chrome Browser window size , It is found that when the screen width decreases to a certain extent , Even if Master In the view OverflowToolbar All other buttons in the are folded to Popover Inside , But one named Button5 Of Radio Button, Still displayed in OverflowToolbar Normal position .


this paper Let's find out OverflowToolbar The mystery behind the design .
边栏推荐
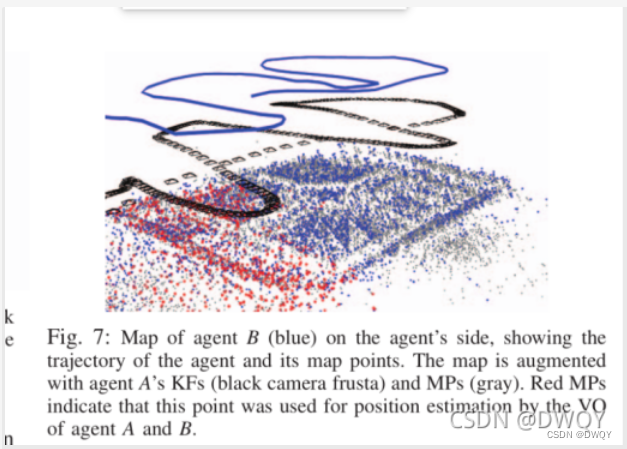
- 《论文笔记》Multi-UAV Collaborative Monocular SLAM
- Parameter passing mechanism of member methods
- [STM32] (I) overview and GPIO introduction
- 各大主流编程语言性能PK,结果出乎意料
- Specification for fs4061a boost 8.4v charging IC chip and fs4061b boost 12.6V charging IC chip datasheet
- 揭露测试外包公司,关于外包,你或许听到过这样的声音
- 2022.07.03(LC_6108_解密消息)
- 小程序直播 + 电商,想做新零售电商就用它吧!
- Some basic functions of enterprise projects are developed, and important things are saved to online first a
- P4281 [ahoi2008] emergency assembly / gathering (LCA)
猜你喜欢

7. Scala process control

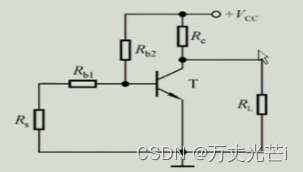
Learning of basic amplification circuit

《论文笔记》Multi-UAV Collaborative Monocular SLAM

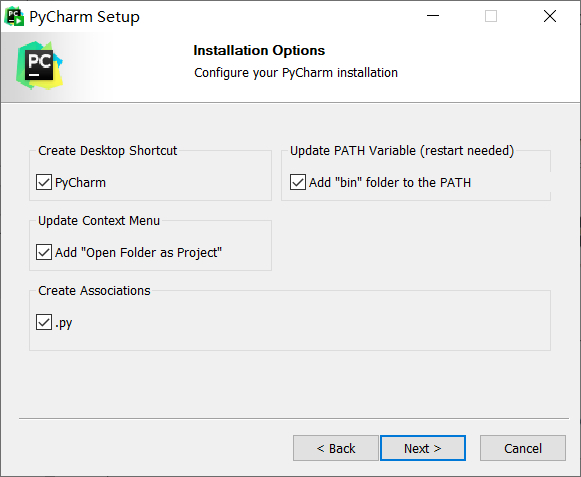
Pycharm professional download and installation tutorial

What did I pay for it transfer to testing post from confusion to firmness?

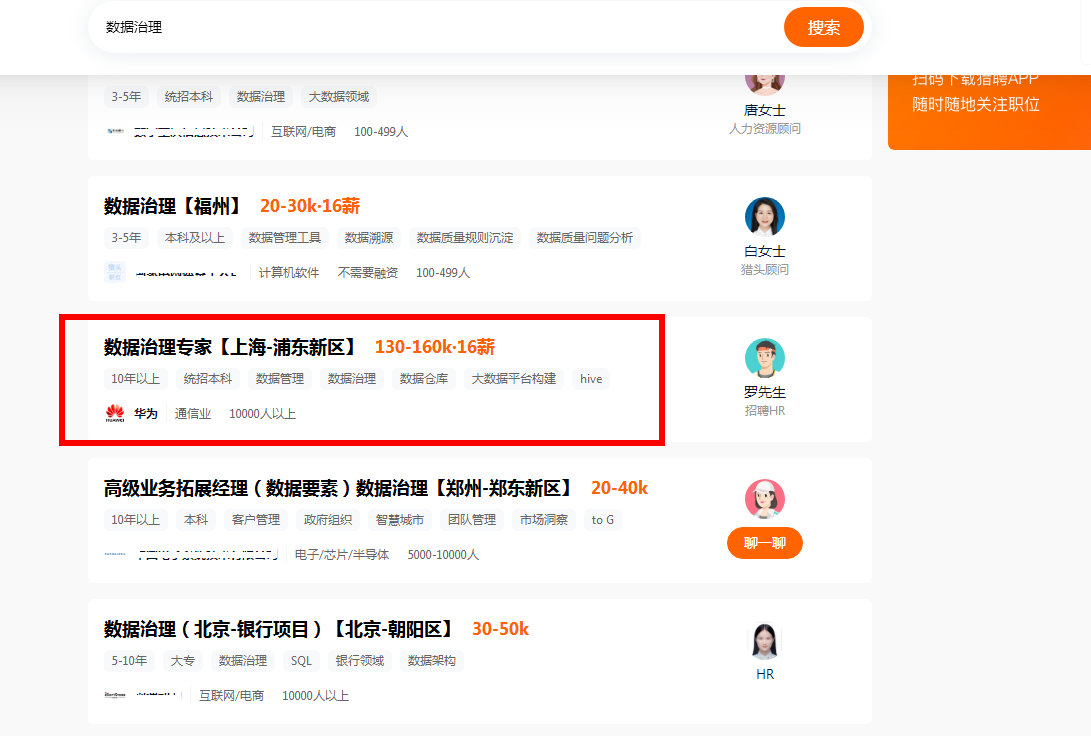
Huawei employs data management experts with an annual salary of 2million! The 100 billion market behind it deserves attention

【C】 (written examination questions) pointer and array, pointer

Hisilicon 3559 universal platform construction: YUV422 pit stepping record

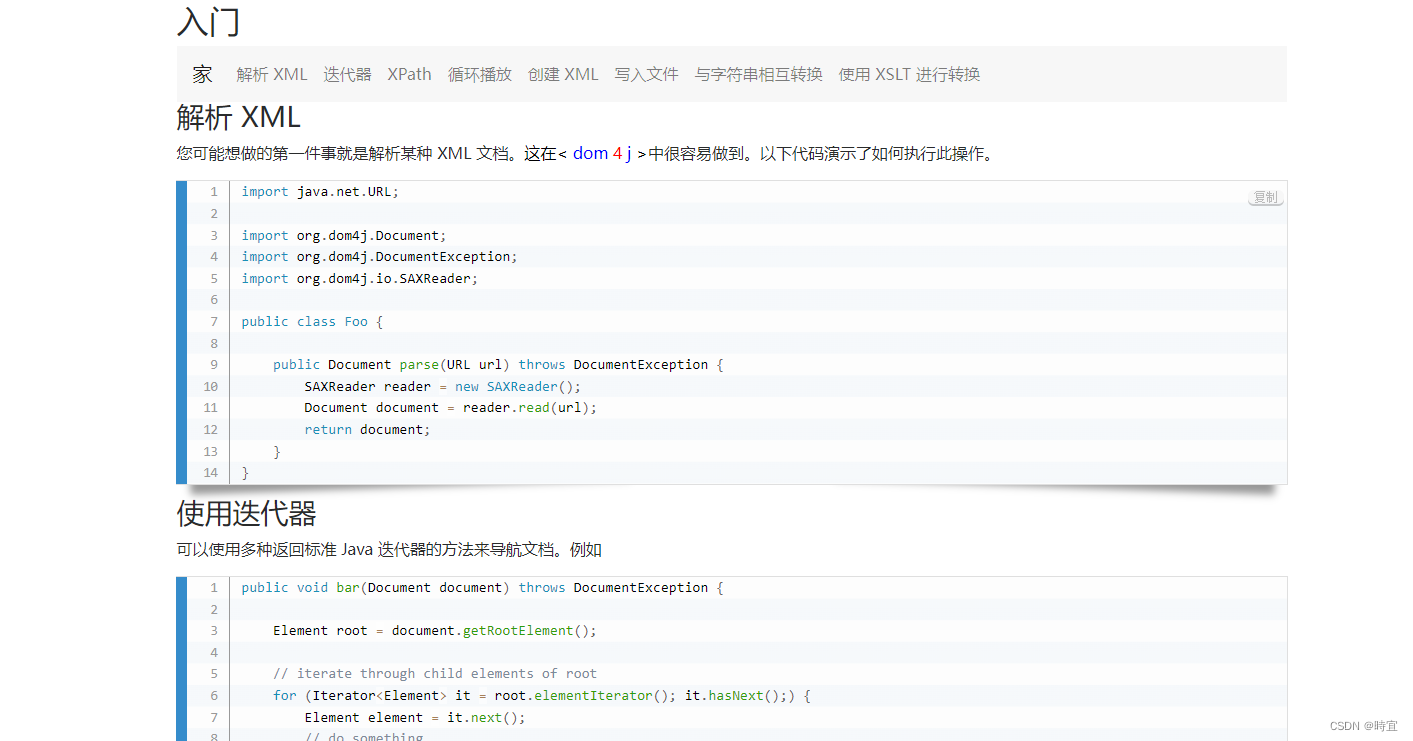
Parsing of XML

潘多拉 IOT 开发板学习(RT-Thread)—— 实验4 蜂鸣器+马达实验【按键外部中断】(学习笔记)
随机推荐
Ap8022 switching power supply small household appliances ACDC chip offline switching power supply IC
Huawei employs millions of data governance experts! The 100 billion market behind it deserves attention
Get to know ROS for the first time
SAP UI5 应用开发教程之一百零六 - 如何提高 SAP UI5 应用路由 url 的可读性试读版
GDB common commands
Which financial products with stable income are good
Life is changeable, and the large intestine covers the small intestine. This time, I can really go home to see my daughter-in-law...
dotnet-exec 0.6.0 released
Enterprise application business scenarios, function addition and modification of C source code
Detailed explanation of openharmony resource management
It's too convenient. You can complete the code release and approval by nailing it!
Distributed base theory
P4281 [ahoi2008] emergency assembly / gathering (LCA)
Consolidated expression C case simple variable operation
Identifiers and keywords
Huawei employs data management experts with an annual salary of 2million! The 100 billion market behind it deserves attention
const、volatile和restrict的作用和用法总结
Binary conversion problem
NPM install error forced installation
uniapp微信小程序拿来即用的瀑布流布局demo2(方法二)(复制粘贴即可使用,无需做其他处理)