当前位置:网站首页>SAP ui5 application development tutorial 106 - how to improve the readability of SAP ui5 application routing URL trial version
SAP ui5 application development tutorial 106 - how to improve the readability of SAP ui5 application routing URL trial version
2022-07-05 00:41:00 【Wang Zixi】
One suit SAP UI5 A step-by-step learning tutorial for beginners
Author's brief introduction
Jerry Wang,2007 After graduating from the University of Electronic Science and technology with a master's degree in computer science, he joined SAP Chengdu Research Institute has worked so far .Jerry yes SAP Community mentors ,SAP Chinese technical Ambassador . In a 15 Year of SAP Standard product development career ,Jerry Once participated in SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud( E-commerce cloud ) And other standard products .
Jerry Use in work ABAP, Java, JavaScript and TypeScript Development , Yes, including SAP UI5 More than one SAP Self research framework has in-depth research .
Tutorial directory
SAP UI5 One of the application development tutorials :Hello World
SAP UI5 Application development tutorial II :SAP UI5 The guiding process of Bootstrap
SAP UI5 Application development tutorial 3 : Start touching the first SAP UI5 Control
SAP UI5 Application development tutorial 5 : View controller
SAP UI5 Application development tutorial 6 - understand SAP UI5 Module (Module) Concept
SAP UI5 Application development tutorial 7 - JSON A preliminary study of the model
SAP UI5 Application development tutorial 8 - Multilingual support
SAP UI5 Application Development Tutorial 9 - Create the first one Component
SAP UI5 Application development tutorial 10 - What is? SAP UI5 Applied descriptor Descriptor
SAP UI5 Application development tutorial 11 :SAP UI5 Container class control Page and Panel
SAP UI5 Application development tutorial 12 - Use CSS Class to UI Further beautification
SAP UI5 Application development tutorial 13 - How to add custom CSS class
SAP UI5 Application development tutorial 14 - How embedded views are used
SAP UI5 Application development tutorial 15 - Dialog box and Fragments How to use
SAP UI5 Application development tutorial 17 - Aggregate binding in UI5 Use in composite controls
SAP UI5 Application development tutorial 19 - SAP UI5 Data types and complex data binding
SAP UI5 Application development tutorial 20 - SAP UI5 Explanation of expression binding usage
SAP UI5 Application development tutorial 21 - SAP UI5 Custom formatter Custom Formatter
SAP UI5 Application development tutorial 22 - filter filter The development and use of
SAP UI5 Application development tutorial 23 - Sorting of list controls Sort And grouping Group
SAP UI5 Application development tutorial 24 - How to use OData Data model
SAP UI5 Application development tutorial 27 - SAP UI5 Applied unit testing tools QUnit Introduce
SAP UI5 Application development tutorial 30 - SAP UI5 Parameter transfer in the routing process of
SAP UI5 Application development tutorial 32 - How to create a custom SAP UI5 Control
SAP UI5 Application development tutorial 53 - How to customize SAP UI5 data type (Data Type)
SAP UI5 Application development tutorial - SAP UI5 Tree control (tree) Development of
SAP UI5 Application development tutorial - How to be in SAP UI5 Show world map in app
SAP UI5 Application development tutorial 60 - SAP UI5 Some advanced uses of map controls
SAP UI5 Application development tutorial - stay SAP UI5 Draw Gantt chart in application Gantt Chart
SAP UI5 Application development tutorial - be based on OData V4 Of SAP UI5 How to use table controls
SAP UI5 Application development tutorial 70 - How to use button control to trigger page route jump
SAP UI5 Application development tutorial 71 - SAP UI5 Nested routing of pages
SAP UI5 Application development tutorial 72 - SAP UI5 Animation effect setting of page routing
SAP UI5 Application development tutorial 86 - Start developing the simplest local Mock Data server
SAP UI5 Application development tutorial 101 - SAP UI5 Applied Locale The decision mechanism
explain
Jerry from 2014 To join in SAP Chengdu Research Institute CRM Fiori After that, the development team began to contact SAP UI5, Once in the SAP Communities and “ Wang Zixi ” There are many articles on WeChat official account SAP UI5 Working principle and source code analysis article .
stay Jerry This article Yes SAP UI5 A novice who knows nothing , Which materials are better to start with ? It was mentioned that ,Jerry Also from the SAP UI5 Rookies come all the way , Knowing that only ABAP Developers with development background , towards SAP UI5 It is not easy to transform the development field , So I designed this job in my spare time SAP UI5 Different levels Learning tutorials for learners , Develop a complete SAP UI5 Application process , Split into several steps , Make every effort to , Cover all the knowledge points involved in .
These knowledge points may not be like mine UI5 The source code analysis series is so in-depth , But try to explain in simple terms , Important knowledge points are accompanied by detailed screenshots to assist the text introduction , Facilitate the understanding of tutorial learners .
The source code for each step of this tutorial , All stored in my Github On , Use folders separately 01,02,03 Wait to identify , For example, steps 1 The source code of is here .
Each step is based on the previous step , Added several new features . Suggest zero basis or to SAP UI5 Little known SAP UI5 beginner , Learn step by step from the first step in order , Download the code locally , With the text explanation of the tutorial , Do it yourself , To deepen understanding .
For already There is a certain foundation Of SAP UI5 Developer , You can use the contents of this article , Skip the previous basic chapter , Direct selection is related to your work project , Or include some knowledge points and chapters that you haven't mastered yet to study pertinently .
If you have any questions about each step of the tutorial , Welcome to give me comments in the corresponding step article of the tutorial , Leave a message . Although I am usually busy with development , But I promise I will check the comments you left me regularly , For the technical questions involved , I will Take time to answer .
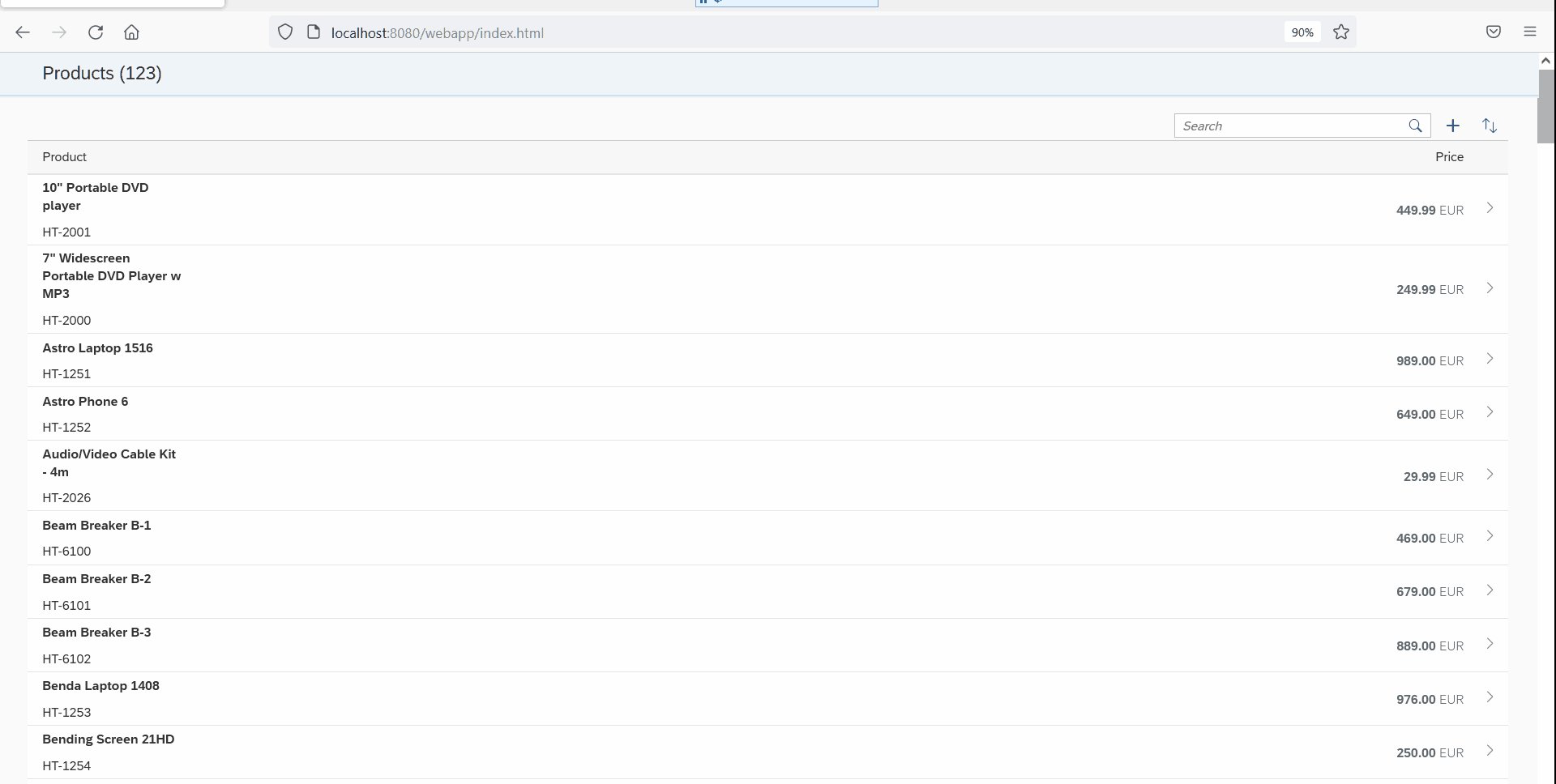
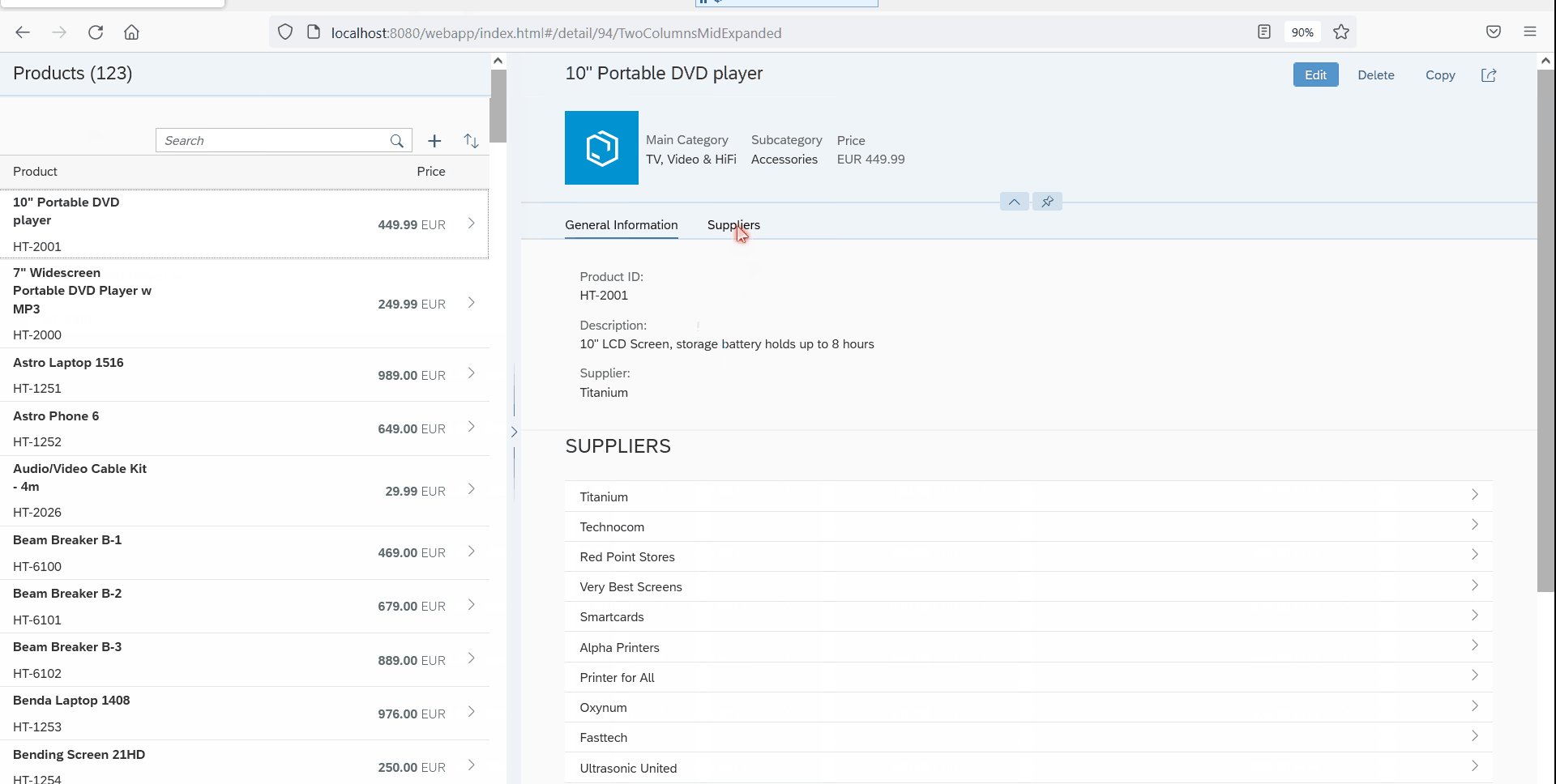
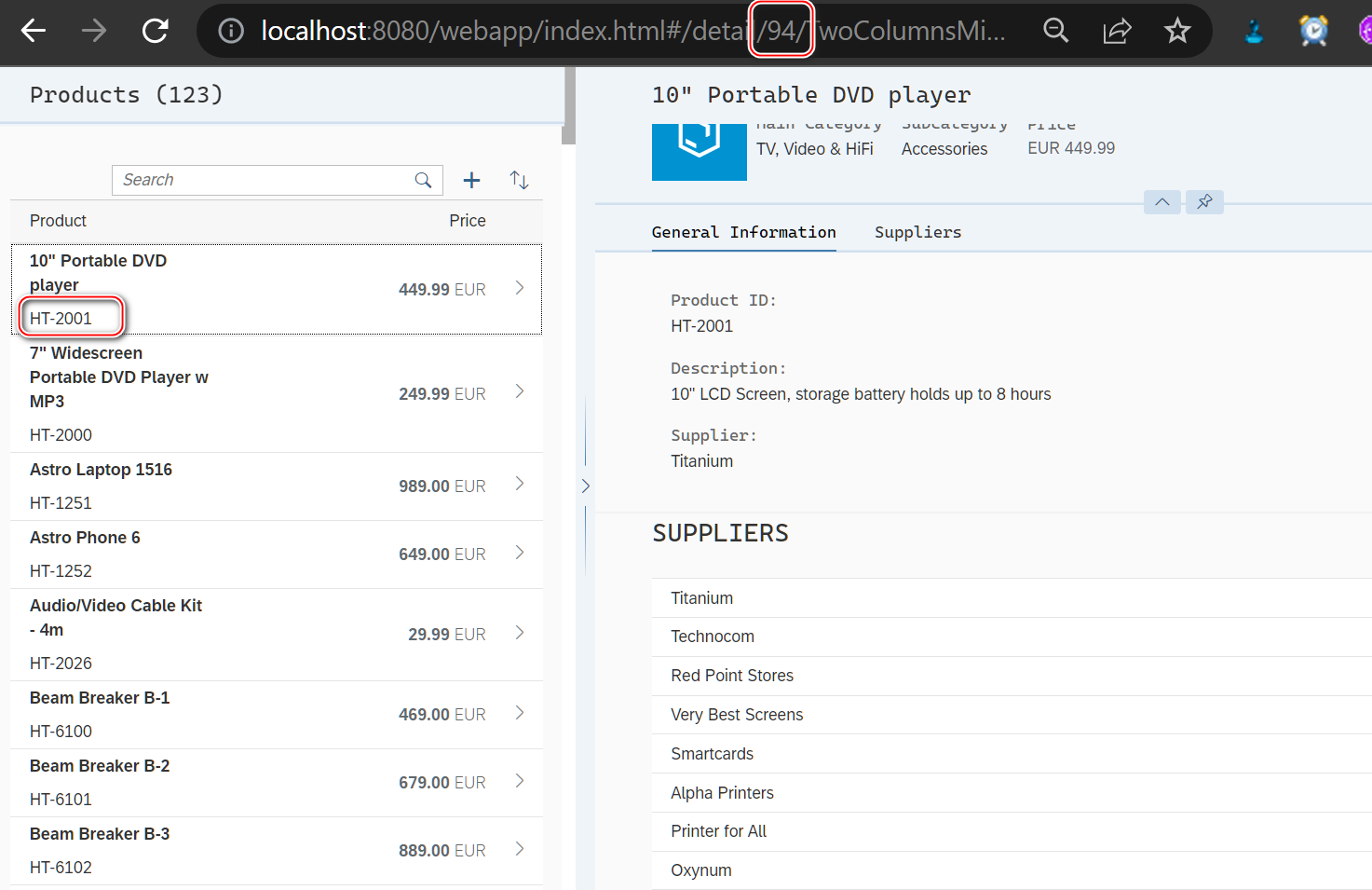
The previous step in this tutorial SAP UI5 Application development tutorial 105 - SAP UI5 Master-Detail Detailed introduction to the linkage effect of layout mode We have achieved a typical compliance Master-Detail The layout of the page is SAP UI5 application , The effect is as follows gif The diagram shows :
There are many flaws in this application .
For example, we click on the first line item in the list , The products of this line item id by HT-2001, But the browser address bar detail The following clip is 94, This makes users confused . Because if this 94 On behalf of the product index , We clicked on the first line item in the list , Its index value should be 0 That's right , This 94 Where is it from ?

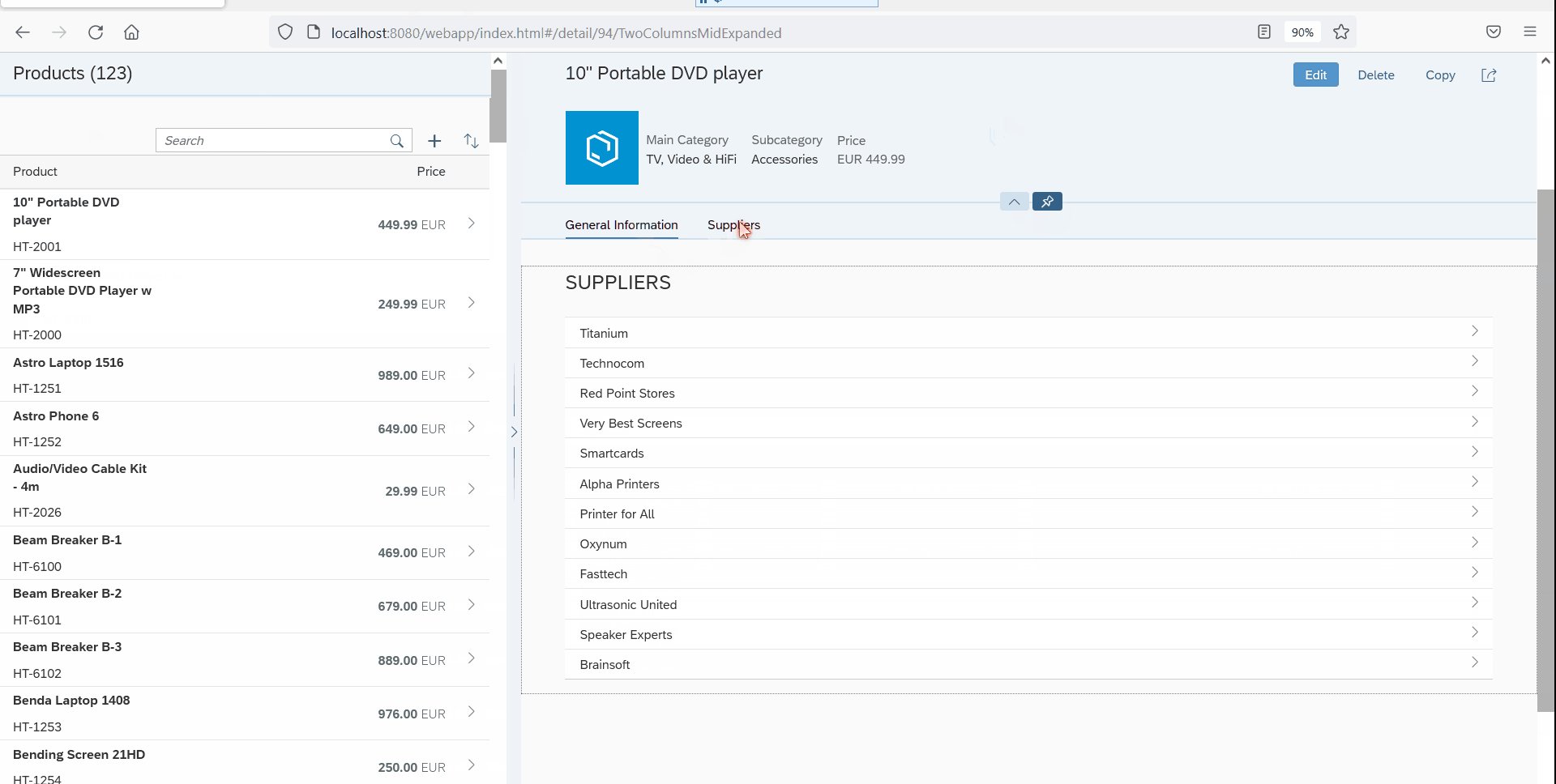
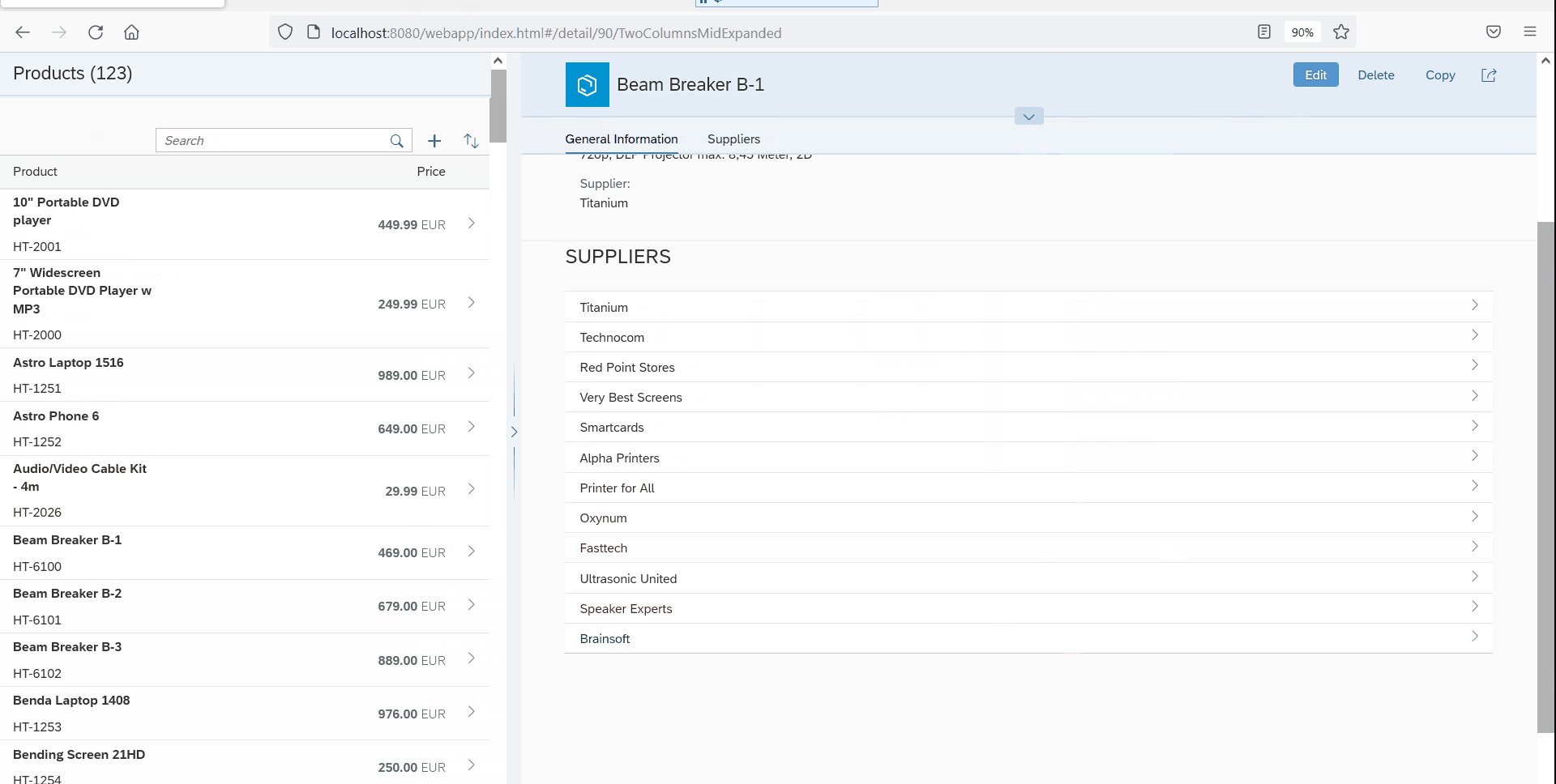
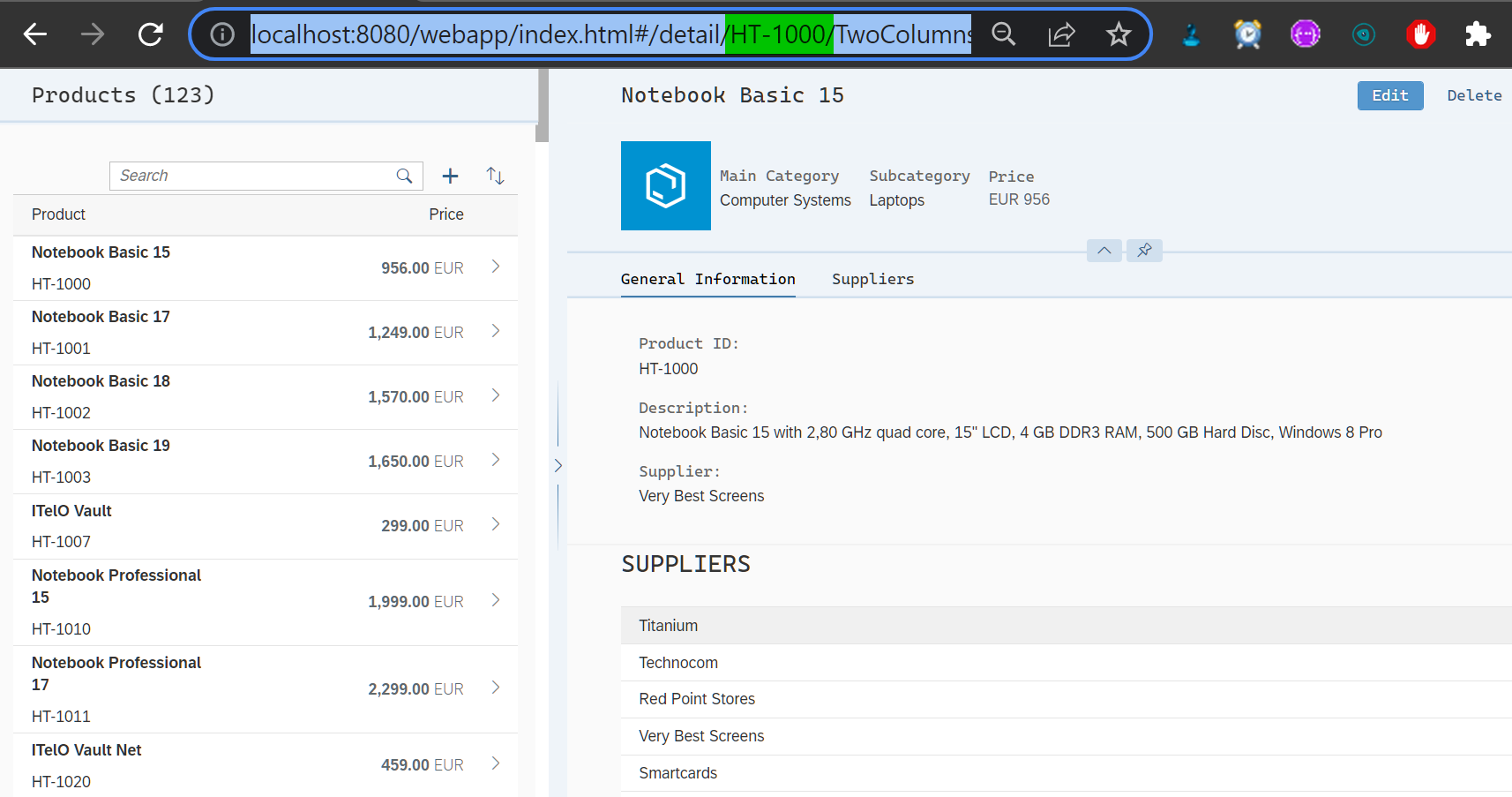
First introduce the effect of this step : We want to improve the click line item after , Rendered detail page url Readability .
After completing the development according to this step , The result is , After clicking on the line item , Products of line items id Appear in the address bar , Here is an example :
http://localhost:8080/webapp/index.html#/detail/HT-1000/TwoColumnsMidExpanded

The following are the specific analysis and implementation steps .
边栏推荐
- [STM32] (I) overview and GPIO introduction
- Actual combat simulation │ JWT login authentication
- Multilingual Wikipedia website source code development part II
- 【路径规划】RRT增加动力模型进行轨迹规划
- Business implementation - the log is written to the same row of data
- [selenium automation] common notes
- Safety learning week4
- P4408 [noi2003] truant children (tree diameter)
- Application of fire fighting system based on 3D GIS platform
- Learn C language from scratch day 024
猜你喜欢

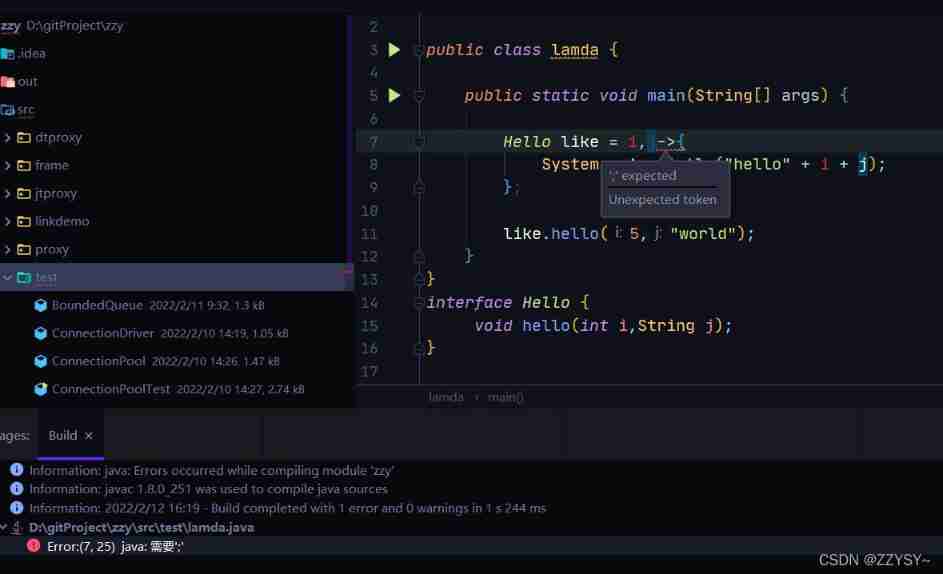
Several simplified forms of lambda expression

Get to know ROS for the first time

初识ROS

How to avoid arc generation—— Aafd fault arc detector solves the problem for you

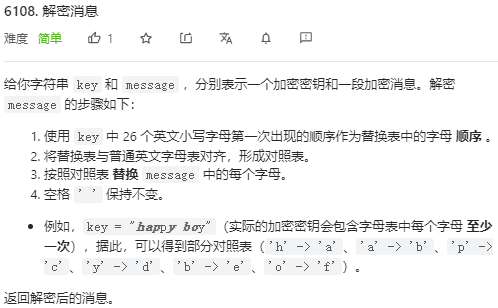
2022.07.03 (LC 6108 decryption message)

How many triangles are there in the golden K-line diagram?

A new method for analyzing the trend chart of London Silver

那些一门心思研究自动化测试的人,最后都怎样了?

大专学历,33岁宝妈又怎样?我照样销售转测试,月入13k+

OpenHarmony资源管理详解
随机推荐
Parsing of XML
PermissionError: [Errno 13] Permission denied: ‘data. csv‘
P4281 [ahoi2008] emergency assembly / gathering (LCA)
If you open an account of Huatai Securities by stock speculation, is it safe to open an account online?
Summer challenge brings you to play harmoniyos multi terminal piano performance
Learn C language from scratch day 024
【路径规划】RRT增加动力模型进行轨迹规划
两个数相互替换
Enterprise application business scenarios, function addition and modification of C source code
企业公司项目开发好一部分基础功能,重要的事保存到线上第一a
Best practice case of enterprise digital transformation: introduction and reference of cloud based digital platform system security measures
华为百万聘请数据治理专家!背后的千亿市场值得关注
Hill sort of sorting
[path planning] RRT adds dynamic model for trajectory planning
人生无常,大肠包小肠, 这次真的可以回家看媳妇去了。。。
全栈开发提效神器——ApiFox(Postman + Swagger + Mock + JMeter)
lambda expressions
他做国外LEAD,用了一年时间,把所有房贷都还清了
Distributed base theory
MySQL uses the explain tool to view the execution plan