当前位置:网站首页>OpenHarmony资源管理详解
OpenHarmony资源管理详解
2022-07-05 00:01:00 【InfoQ】
资源分类
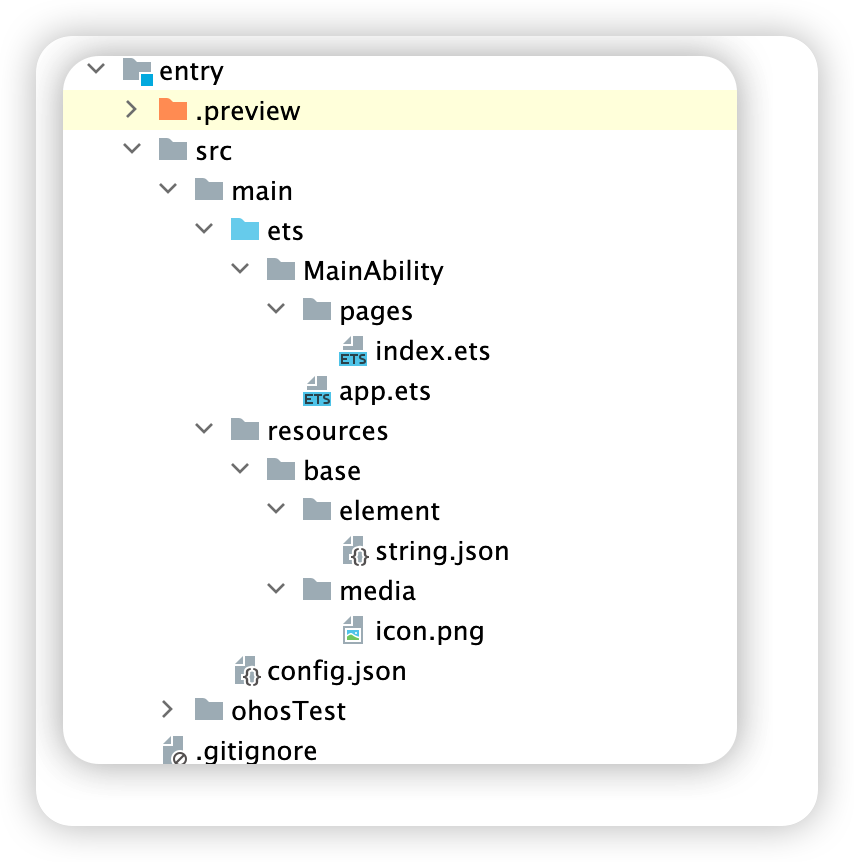
resourcesresouresbaserawfile
baseelementmediaanimationlayoutgraphicprofile
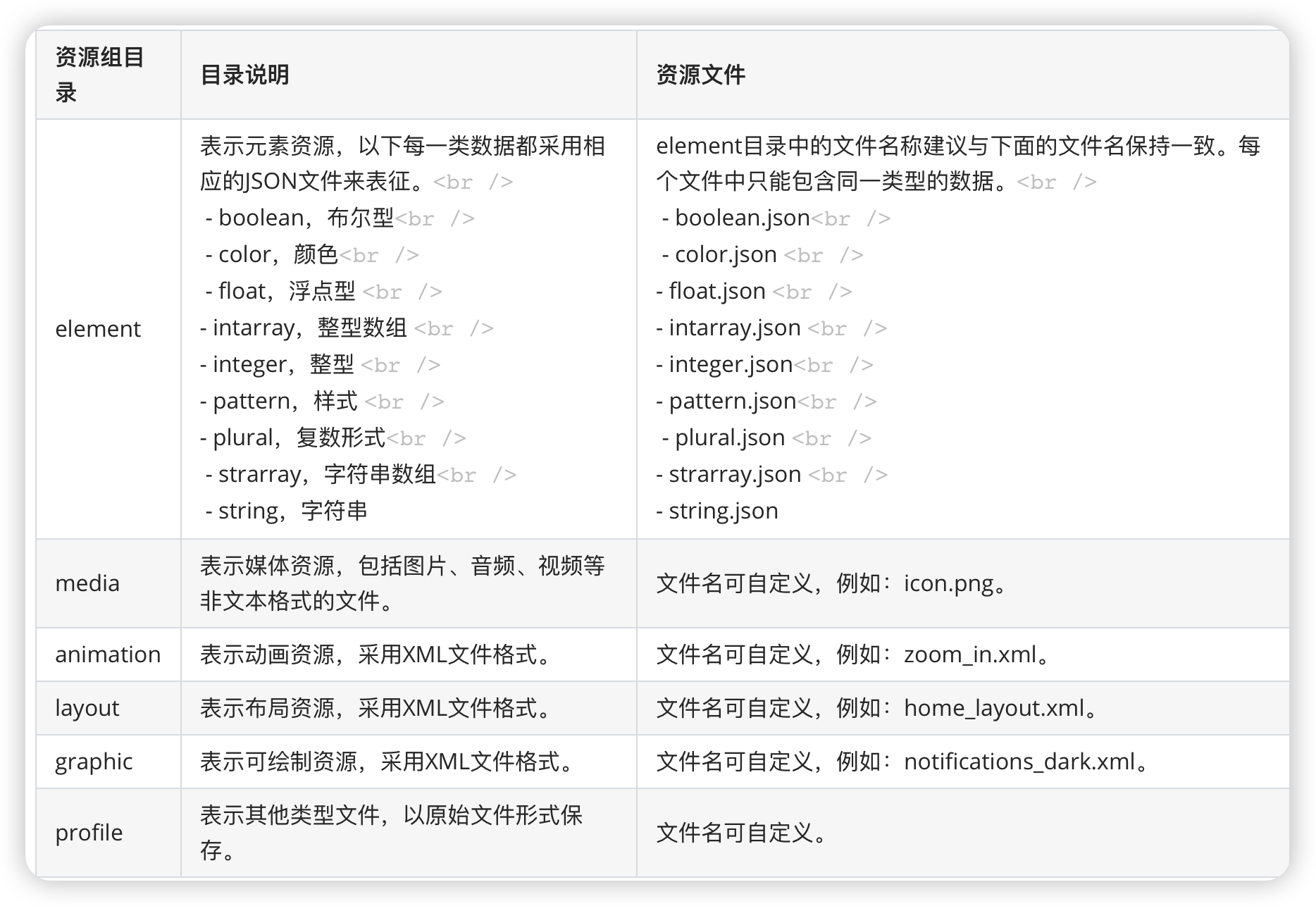
资源组目录
限定词目录
- 在为设备匹配对应的资源文件时,限定词目录匹配的优先级从高到低依次为:移动国家码和移动网络码 > 区域(可选组合:语言、语言_文字、语言_国家或地区、语言_文字_国家或地区)> 横竖屏 > 设备类型 > 颜色模式 > 屏幕密度。
- 如果限定词目录中包含移动国家码和移动网络码、语言、文字、横竖屏、设备类型、颜色模式限定词,则对应限定词的取值必须与当前的设备状态完全一致,该目录才能够参与设备的资源匹配。例如,限定词目录“zh_CN-car-ldpi”不能参与“en_US”设备的资源匹配。
资源访问
- 访问应用资源目录
base目录下的资源文件会被编译成二进制文件并且给这些资源赋予唯一的 ID ,使用相应资源的时候通过资源访问符$('app.type.name')的形式,app代表是应用内resources目录中定义的资源;type表示资源类型,可取值有color、float、string、string、media等;name表示资源的文件名字。例如media中新加name为 Car.svg的图片,则访问该字符串资源为$r('app.media.Car')。
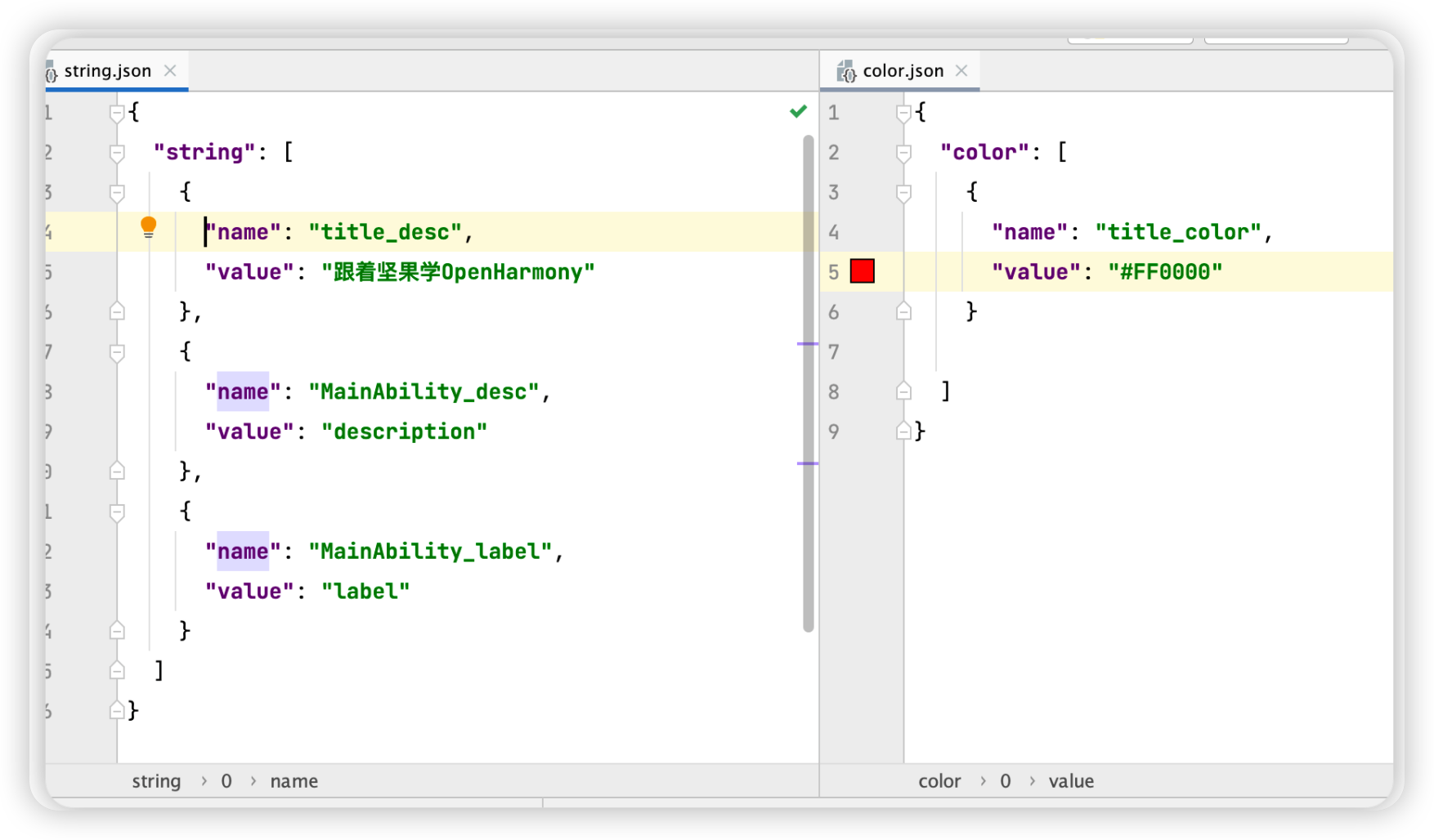
- 笔者在
base目录下新建string.json和color.json文件,分别存放字符串和颜色,资源内容如下图所示:

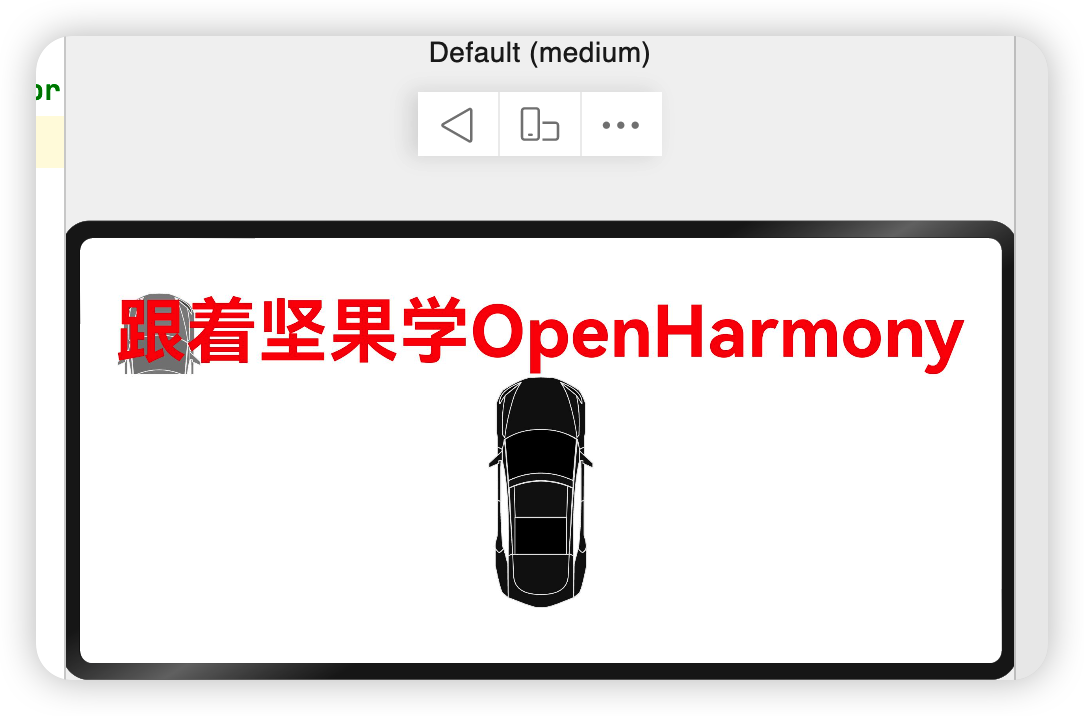
- 通过$('app.type.name')访问资源的简单样例如下所示:
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text($r('app.string.title_desc')) // 访问字符串资源
.fontSize(60).fontWeight(FontWeight.Bold)
.fontColor($r('app.color.title_color')) // 访问字体颜色
.backgroundImage($r('app.media.Car')) // 设备背景图片
Image("common/images/Car.svg").objectFit(ImageFit.Contain).height(200)
}
.width('100%')
}
.height('100%')
}
}

- 访问系统资源
- 系统资源包含
颜色、圆角、字体、间距、字符串及图片等,通过使用系统资源,不同的开发者可以开发出具有相同视觉风格的应用,开发者可以通过$r('sys.type.name')的形式引用系统资源,和访问应用资源不同的是使用sys代表系统资源,其它和访问应用资源规则一致。
- 访问系统资源简单样例如下所示:
@Entry
@Component
struct ResourceTest {
build() {
Column() {
Text($r('app.string.title_desc')) //**访问应用资源目录**
.fontColor($r('sys.color.ohos_fa_alert')) //**访问系统资源目录**
.fontSize($r('sys.float.ohos_id_text_size_headline3'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image("/common/images/Car.svg") //**自己创建的目录**
.objectFit(ImageFit.None)
.border({
color: Color.Orange,
radius: 20,
width: 12
})
.margin({
top: 50,
})
.width(200)
.height(200)
}
.padding(20)
.width("100%")
.height("100%")
}
}

Image("/common/images/Car.svg") //**自己创建的目录**
.objectFit(ImageFit.None)
.border({
color: Color.Orange,
radius: 20,
width: 12
})
.margin({
top: 50,
})
.width(200)
.height(200)

资源管理器
@ohos.resourceManagerResourceManagerresourceManagerdeclare namespace resourceManager {
// 获取ResourceManager
export function getResourceManager(callback: AsyncCallback<ResourceManager>): void;
// 获取指定bundleName的ResourceManager
export function getResourceManager(bundleName: string, callback: AsyncCallback<ResourceManager>): void;
export interface ResourceManager {
// 获取字符串资源
getString(resId: number, callback: AsyncCallback<string>): void;
// 获取字符串数组资源
getStringArray(resId: number, callback: AsyncCallback<Array<string>>): void;
// 获取媒体资源
getMedia(resId: number, callback: AsyncCallback<Uint8Array>): void;
// 获取设备信息,比如当前屏幕密度,设备类型是手机还是平板等
getDeviceCapability(callback: AsyncCallback<DeviceCapability>): void;
// 获取配置信息,比如当前屏幕方向密度,当前设备语言
getConfiguration(callback: AsyncCallback<Configuration>): void;
// 释放ResourceManager资源
release();
}
}
export default resourceManager;
ResourceManagergetResourceManager()ResourceManagergetXXX()ResourceManager- 引入 resourceManager
import resourceManager from '@ohos.resourceManager';
- 获取 ResourceManager
aboutToAppear() {
resourceManager.getResourceManager((error, manager) => {
// 获取manager
})
}
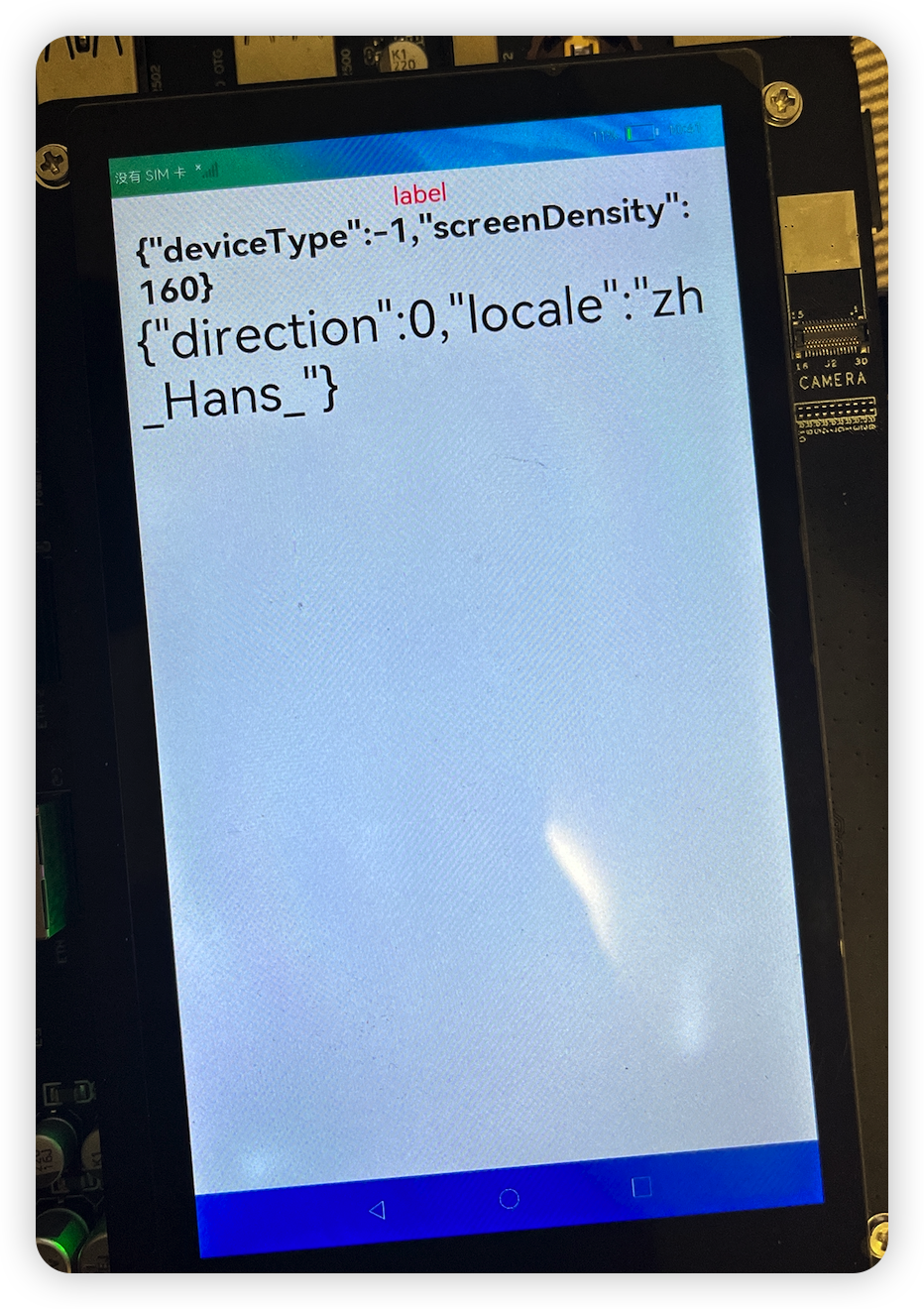
- 使用 ResourceManager
manager.getString(0x1000001, (innerError, data) => {
if(data) {
// 获取资源成功
} else {
console.log("error: " + JSON.stringify(innerError))
}
})
import resourceManager from '@ohos.resourceManager';
@Entry @Component struct ResourceTest {
@State text_string: string = "跟着坚果学习";
@State capability: string = "OpenHarmony";
@State configuration: string = "应用开发";
aboutToAppear() {
resourceManager.getResourceManager((error, manager) => {
manager.getString(0x1000001, (innerError, data) => {
if(data) {
this.text_string = data;
} else {
console.log("error: " + JSON.stringify(innerError));
}
})
manager.getDeviceCapability((innerError, deviceCapability) => {
if(deviceCapability) {
this.capability = JSON.stringify(deviceCapability);
}
})
manager.getConfiguration((innerError, configuration) => {
if(configuration) {
this.configuration = JSON.stringify(configuration);
}
})
})
}
build() {
Column({ }) {
Text(this.text_string) // 访问字符串资源
// 设置尺寸
.fontSize(29)
.fontColor($r('app.color.title_color')) // 访问字体颜色
Text(this.capability) // capability信息
.fontSize(40).fontWeight(FontWeight.Bold)
Text(this.configuration) // configuration信息
.fontSize(60)
}
.width('100%')
.height('100%')
.padding(10)
}
}

边栏推荐
- Jar批量管理小工具
- [monitoring] ZABBIX
- Go pit - no required module provides Package: go. Mod file not found in current directory or any parent
- Is the account opening link of Huatai Securities with low commission safe?
- Fast analysis -- easy to use intranet security software
- 模板的进阶
- Blue sky nh55 series notebook memory reading and writing speed is extremely slow, solution process record
- The Chinese output of servlet server and client is garbled
- [Peking University] tensorflow2.0-1-opening
- MP advanced operation: time operation, SQL, querywapper, lambdaquerywapper (condition constructor) quick filter enumeration class
猜你喜欢

巩固表达式C# 案例简单变量运算

蓝天NH55系列笔记本内存读写速度奇慢解决过程记录

QT personal learning summary

多回路仪表在基站“转改直”方面的应用

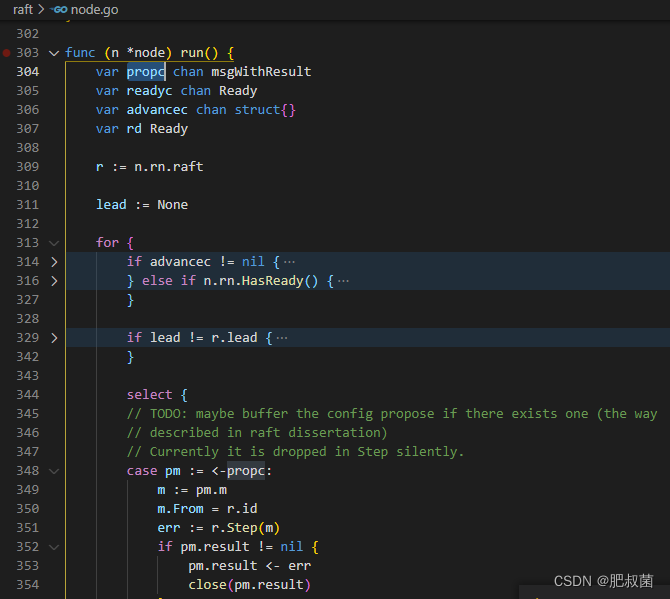
Etcd database source code analysis - brief process of processing entry records

OSEK standard ISO_ 17356 summary introduction

企业里Win10 开启BitLocker锁定磁盘,如何备份系统,当系统出现问题又如何恢复,快速恢复又兼顾系统安全(远程设备篇)
![[IELTS reading] Wang Xiwei reading P4 (matching1)](/img/91/1b3f85410035f65acb0c205185f698.png)
[IELTS reading] Wang Xiwei reading P4 (matching1)

How to effectively monitor the DC column head cabinet

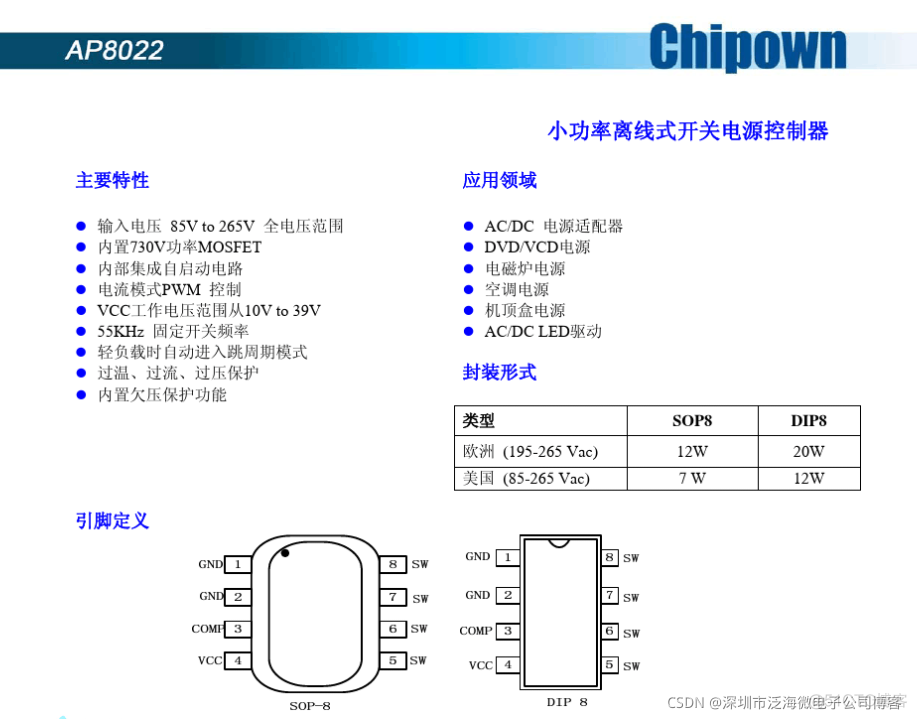
Ap8022 switching power supply small household appliances ACDC chip offline switching power supply IC
随机推荐
How to use fast parsing to make IOT cloud platform
22-07-02周总结
Hash table, hash function, bloom filter, consistency hash
PMP certificate renewal process
XML的解析
ECCV 2022 | 腾讯优图提出DisCo:拯救小模型在自监督学习中的效果
用快解析内网穿透实现零成本自建网站
人生无常,大肠包小肠, 这次真的可以回家看媳妇去了。。。
【路径规划】RRT增加动力模型进行轨迹规划
How to save your code works quickly to better protect your labor achievements
[binary tree] the maximum difference between a node and its ancestor
模板的进阶
The input of uniapp is invalid except for numbers
Application of fire fighting system based on 3D GIS platform
如果炒股开华泰证券的户,在网上开户安全吗?
积分商城游戏设置的基本要点
After Microsoft disables the IE browser, open the IE browser to flash back the solution
城市轨道交通站应急照明疏散指示系统设计
[paper reading] cavemix: a simple data augmentation method for brain vision segmentation
多回路仪表在基站“转改直”方面的应用