当前位置:网站首页>Getting started with varhart xgantt
Getting started with varhart xgantt
2020-11-06 22:27:00 【roffey】
Gantt Chart (Xgantt) from 1998 The first commercial version of the year was devoted to the research and development of control for planning and project management , after 20 Years of accumulation and precipitation , At present, it can provide software developers and end users with top-level planning and project management control products , Help users quickly integrate the Gantt chart needed by project management software , Network diagram , Resource histogram , Calendar , Resource scheduling and other functional modules , And provide a full range of support and services .
VARCHART XGantt Is a powerful Gantt chart control , Its modular design allows you to create applications that meet your needs .XGantt Can be used for .NET,ActiveX and ASP.NET Applications , Can quickly 、 Simply integrate into your application , Help you identify performance bottlenecks 、 Avoid delays and efficient use of resources , Make complex data easier to understand .
Example : Tutorial project 1
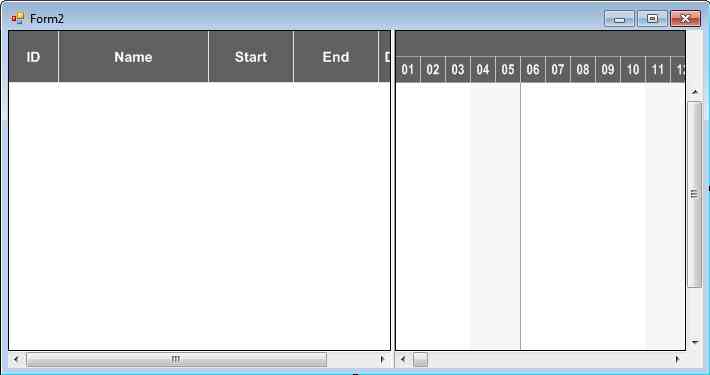
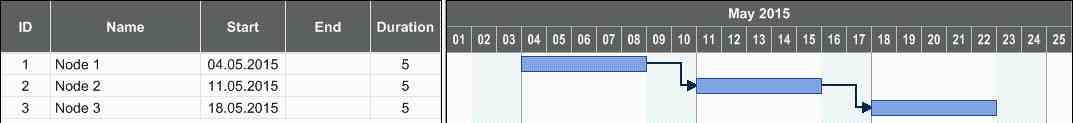
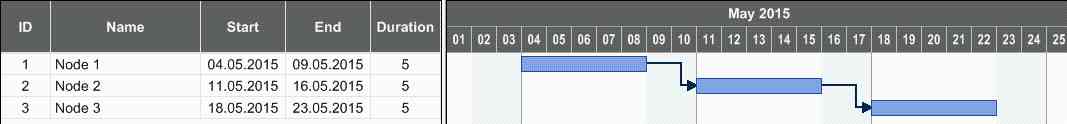
Development environment as a code example , We use up Visual Studio .NET 2010. Our first sample will show the following results :

Our sample collection includes sample tutorial projects 1, This sample project demonstrates VARCHART XGantt Built in interaction of , And make it easy for you to understand the steps described in our blog series .
Now? , Let's go !
Place the Gantt chart control on the form
Yes Visual Studio 2010 User reminders : As we're at the introductory blog #1 As already mentioned in , Before you drag the Gantt chart control to the form , Remember to change the target framework from .NET Framework Client Profile Change to .NET Framework 4 . Set up (C#) or Advanced compiler settings (VB), Because the former lacks System.Design.dll, This is required for design time property pages . If you don't change the frame , An error message will pop up when you try to drag the control onto the form .
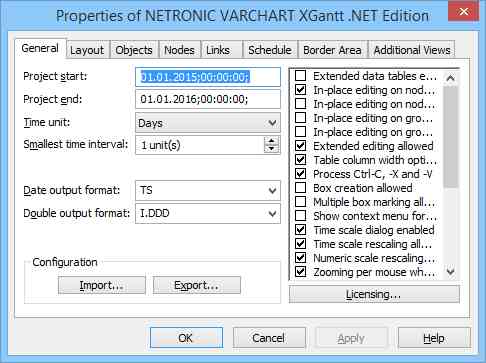
To put VARCHART XGantt Control placed on the form , please xgantt_icon_toolbox Select its icon in the toolbox , And draw a frame in the form where you want it to appear .
If you want to run VARCHART Windows Forms The bottom and right sides of the control are adjusted to the full size of the window , Please use the control's anchor or dock attribute .

Tips :
Use data types and “ enumeration ” Element time , At the beginning of the program “ The name space ” Instructions will save you detailed reference instructions .
VB: Imports NETRONIC.XGantt
C#: using NETRONIC.XGantt;
VcNodeCollection instead of NETRONIC.XGantt.VcNodeCollection.
Provide data
To show activities and links ,VARCHART XGantt Data needs to be provided . By default , Two tables are used for the necessary communication :
- NodeTable( Also known as Maindata)
- LinkTable( Also known as “ Relationship ”)
Put... In the form VARCHART XGantt when , The basic fields have been set .
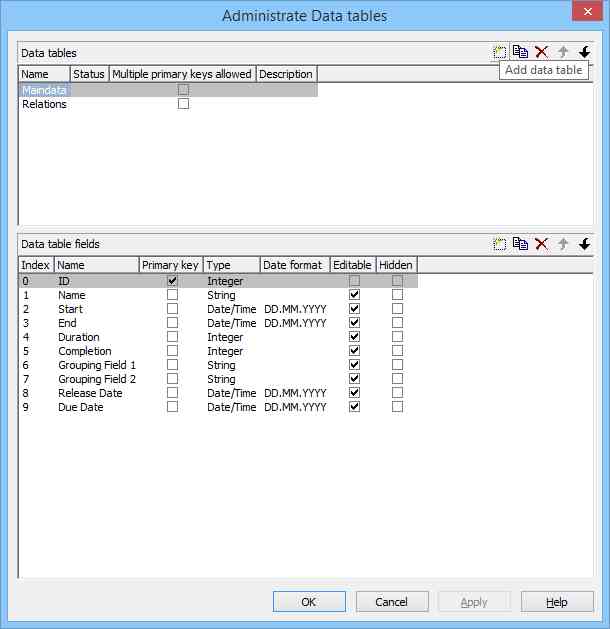
Maindata Data table fields :

Fields in relational tables

The other fields needed need to be defined manually . You can use the dialog box at design time “ Management data sheet ”( Lower part ) To perform this operation , Or through objects at run time VcDataTableFieldCollection Of Add(...) Method to do this .
If you need more tables than are defined by default , You can click after enabled extended data table on property page general , stay “ Management data sheet ” Create them at the top of the dialog .

The method DataRecordByID() Of VcDataRecordCollection Allows you to quickly find objects through primary keys .
To make activities and links visible in our introductory example , You need to first enter some records in the data table .
This can be done by using this method to add (...) Object type VcDataRecordCollection. The method EndLoading Complete the data input on the corresponding chart . So , Please put it on the form Load Event, enter the following line of code .
Sample code C#
vcGantt1.ExtendedDataTablesEnabled = true;
VcDataTable dataTable = vcGantt1.DataTableCollection.DataTableByName("Maindata");
VcDataRecordCollection dataRecCltn = dataTable.DataRecordCollection;
dataRecCltn.Add(“ 1; node 1; 04.05.2015 ;; 5 ;; Group 1; Group A;”);
dataRecCltn.Add(“ 2; Node 2; 11.05.2015 ;; 5 ;; Group 1; Group A;”);
dataRecCltn.Add(“ 3; node 3; 18.05.2015 ;; 5 ;; Group 1; Group B;”);
dataTable = vcGantt1.DataTableCollection.DataTableByName(“ Relations”);
dataRecCltn = dataTable.DataRecordCollection;
dataRecCltn.Add("1;1;2");
dataRecCltn.Add("2;2;3");
vcGantt1.EndLoading();
Values in records are separated by semicolons . The order of the fields must correspond to the order of the fields in the data definition . The new record must not have an empty ID . The date in the record must be the same as that in the data definition table DateFormat The definition corresponds to . The interpretation of the duration depends on the setting of the time unit . It is preset to days, You can go to “ routine ” Modify it on the properties page .
For the table and “ routine ” Each dialog box on the property page defines the “ date ” Output format .

from CSV File load data
perhaps , You can also choose from CSV File load data . The structure of the file must correspond to the following scheme :
**** Maindata ****
1;Node 1;04.05.2015;;5;;Group 1;Group A;
2;Node 2;11.05.2015;;5;;Group 1;Group A;
3;Node 3;18.05.2015;;5;;Group 1;Group B;
**** Relations ****
1;1;2;
2;2;3;
Each record has its own line . The content and object type of these lines VcDataRecordCollection Methods Add(...) The parameters passed correspond to .
First, list Maindata Records of data sheets , And then there was Relations Records of data sheets . Use **** Table name **** Mark the beginning of the record group .
If you use the name intro.csv For example, this kind of file is saved , You can import data as follows :
Sample code C#
vcGantt1.Load(@"c:\intro.csv");
Specify the period of time represented
Up to now , You won't see any activities , Because the time scale has not been adjusted to the corresponding time period . The display range of the timescale can be displayed through the properties TimeScaleStart and TimeScaleEnd Definition , You can also go through objects VcGantt Of OptimizeTimeScaleStartEnd(...) Method from the data to determine .
Sample code C#
private void Form1_Load(object sender, System.EventArgs e)
{
vcGantt1.ExtendedDataTablesEnabled = true;
VcDataTable dataTable = vcGantt1.DataTableCollection.DataTableByName("Maindata");
VcDataRecordCollection dataRecCltn = dataTable.DataRecordCollection;
dataRecCltn.Add(“ 1; node 1; 04.05.2015 ;; 5 ;; Group 1; Group A;” );
dataRecCltn.Add(“ 2; node 2; 11.05.2015 ;; 5 ;; Group 1; Group A;” );
dataRecCltn.Add(“ 3; node 3; 18.05.2015 ;; 5 ;; Group 1; Group B;” );
dataTable = vcGantt1.DataTableCollection.DataTableByName("Relations");
dataRecCltn = dataTable.DataRecordCollection;
dataRecCltn.Add("1;1;2");
dataRecCltn.Add("2;2;3");
vcGantt1.EndLoading();
vcGantt1.OptimizeTimeScaleStartEnd(3);
}
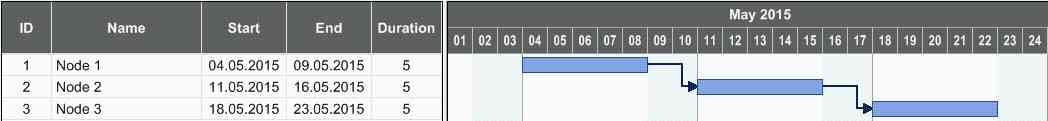
If you run the program now , The result should be as shown in the figure below .

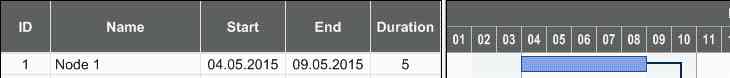
Calculate the end date
The table column containing the end date is still empty . have access to VARCHART XGantt Contains a calendar from “ Start ” and “ The duration of the ” Field to calculate the end time of the activity .
In the default calendar , Working day ( Monday to Friday ) Pre defined as activity time , It's going to be the weekend ( Saturday and Sunday ) Defined as inactive time .
You can identify the inactive time in the graph by the gray background . By disabling “ node ” On the properties page “ Nodes use calendars ” Options , You can close the calendar .
Please note the difference in calculation between using and not using the calendar :
If you activate the calendar , It starts on Friday and continues 3 The day will end on Tuesday . No calendar , The event will end on Sunday .
You can use objects VcCalendar Of AddDuration(...) Method to calculate the end date . This requires the start and duration of each activity . These fields can be accessed through their index . After the end date set by this method set_DataField(...), The method updates () Of VcNode You need to call the changes to be displayed .
Sample code C#
foreach (VcNode node in vcGantt1.NodeCollection)
{
VcCalendar tmpCal = vcGantt1.CalendarCollection.Active;
DateTime tmpDate = tmpCal.AddDuration((DateTime)node.get_DataField(2),
Convert.ToInt32(node.get_DataField(4)));
node.set_DataField(3, tmpDate);
node.Update();
}
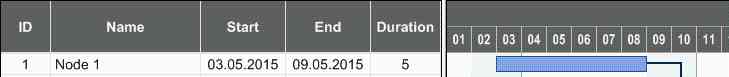
The start and end dates of activities created or modified by mouse interaction are automatically placed at the activity time .

contrary , Can be API Or set the date set by the edit dialog box to non working time .

The date generated by calculation is always placed in working hours . To make sure that you will API Set the date into the working time , You need to calculate the start date from the end date and activity duration .
Sample code C#
tmpDate = tmpCal.AddDuration((DateTime)node.get_DataField(3),
(-1) * Convert.ToInt32(node.get_DataField(4)));
node.set_DataField(2, tmpDate);
To keep the data consistent , The missing duration or missing duration should be considered incorrect , And reset it to 0. If the start date is missing , The end date cannot be calculated . The code is called SetNodeEndDate(...) In a separate method .
Sample code C#
private void SetNodeEndDate(VcNode node)
{
// Avoid empty duration or negative duration
if ((string) node.get_DataField(4) == "" ||
Convert.ToInt32(node.get_DataField(4)) < 0) node.set_DataField(4,"0"); // If the start date is empty then the end date should also be empty if (node.get_DataField(2).ToString() == "31.12.1899 00:00:00") node.set_DataField(3,""); else { // "Assign calendar to nodes" on the Nodes property page has to be checked VcCalendar tmpCal = vcGantt1.CalendarCollection.Active; DateTime tmpDate = tmpCal.AddDuration( (DateTime)node.get_DataField(2), Convert.ToInt32(node.get_DataField(4))); node.set_DataField(3, tmpDate); // start date only in active timespans tmpDate = tmpCal.AddDuration((DateTime)node.get_DataField(3), (-1) * Convert.ToInt32(node.get_DataField(4))); node.set_DataField(2, tmpDate); node.Update(); }
The calculation of the date is necessary :
- After the activity is loaded
- After modifying the date or duration through the data edit dialog box or in place editor
- adopt API After modifying the activity value
however , After modification through mouse interaction , There is no need to start the calculation , Because in this case , Internal calculations will be performed automatically .
A computes the loop , It includes all nodes that can be set by attributes NodeCollection in question VcGantt object . Its code will be added to the event Form1_Load(...) At the end of .
Sample code C#
// Calculate end date for all nodes
foreach (VcNode node in vcGantt1.NodeCollection)
SetNodeEndDate(node);
Data changes caused by users can be made through events VcNodeModifiedEx obtain . The added method call will calculate the end date .
Sample code C#
private void vcGantt1_VcNodeModifiedEx(object sender, VcNodeModifiedExEventArgs e)
{
switch (e.ModificationType)
{
case VcModificationTypes.vcAnything:
//Node modified by Inplace Editor
SetNodeEndDate(e.Node);
break;
default:
break;
}
}
If API Changed the data value , Must be explicitly called SetNodeEndDate(...) Method .

next step
You want to continue programming the application , Instead of waiting for the next sequence in our blog series ? We support you by providing a very comprehensive developer's Manual , We strongly recommend the use of . besides , You can also download our free white paper , It provides 11 Best practice tips , Including code snippets :
This article is reprinted from 【 Huidu technology 】. Any reprint is welcome , But be sure to indicate the source 、 Do not modify the original link , Respect for the work of others
版权声明
本文为[roffey]所创,转载请带上原文链接,感谢
边栏推荐
- A good thing for working people -- to temper the will of iron and steel requires such an efficient computer
- The method of local search port number occupation in Windows system
- 2020-08-18:介绍下MR过程?
- Exclusive interview with Alibaba cloud database for 2020 PostgreSQL Asia Conference: Zeng Wenjing
- Visual rolling [contrast beauty]
- Mobile pixel adaptation scheme
- How to add modules to nginx image?
- 如何才能快速正确的部署甘特图
- 迅为-iMX6ULL开发板上配置AP热点
- 2020-08-17: how to solve data skew in detail?
猜你喜欢

The 4th China BIM (digital construction) manager Summit Forum will be held in Hangzhou in 2020

How to manage the authority of database account?

Qt音视频开发46-视频传输UDP版

2020-09-04: do you understand the function call convention?

“非洲用户的付费意愿并不低”——专访四达时代研发总监张亮

August 24, 2020: what are small documents? What's wrong with a lot of small files? How to solve many small files? (big data)

VARCHART XGantt入门教程

C and C / C + + mixed programming series 5 - GC collaboration of memory management

应用层软件开发教父教你如何重构,资深程序员必备专业技能
![[doodling the footprints of Internet of things] Introduction to Internet of things](/img/3b/00bc81122d330c9d59909994e61027.jpg)
[doodling the footprints of Internet of things] Introduction to Internet of things
随机推荐
心理咨询app开发所具备的优点与功能
Hdu3974 assign the task segment tree DFS order
How does varhart xgantt represent working days on a calendar
Jenkins installation and deployment process
August 24, 2020: what are small documents? What's wrong with a lot of small files? How to solve many small files? (big data)
Windows 10 Bluetooth management page 'add Bluetooth or other devices' option click no response solution
Introduction to the development of small game cloud
[learning] interface test case writing and testing concerns
Summary of common SQL statements
Nonvolatile MRAM memory used in all levels of cache
The use of Xunwei imx6 development board device tree kernel menuconfig
上海巨微专用蓝牙广播芯片
Using JSON webtoken (JWT) to generate token in nodejs
How to deploy Gantt chart quickly and correctly
DC-1 target
How to manage the authority of database account?
Stickinengine architecture 12 communication protocol
2020-08-18:介绍下MR过程?
JS string - string string object method
Reserved battery interface, built-in charge and discharge circuit and electricity meter, quickly help easily handle hand-held applications