当前位置:网站首页>Code generator plug-in and creator preform file analysis
Code generator plug-in and creator preform file analysis
2020-11-06 21:14:00 【Chen Guangwen】
Preface
-
I wrote about a tool for generating scripts automatically , But I named it semi-automatic code generator . It's called semi-automatic , Because I think the automatic code generator should do two things : Code generation + Auto bind . Previous tools only do code generation , There is no automatic binding , So I took time to study CocosCreator Prefabrication document of , The ability of automatic binding is realized , It also supports the use of plug-ins .
-
Content of this article , It's not just about promoting your own plug-in tools , It will also help you analyze it Creator Preform file format for , So that students who buy plug-ins can maximize the value of plug-ins , It can also help readers to Creator We have some understanding of the prefabrication documents .
Creator Analysis of preform file format
- First, we'll show you a short piece of preform file .
[
{
"__type__": "cc.Prefab",
"_name": "",
"_objFlags": 0,
"_native": "",
"data": {
"__id__": 1
},
"optimizationPolicy": 0,
"asyncLoadAssets": false,
"readonly": false
},
{
"__type__": "cc.Node",
"_name": "LoginView",
"_objFlags": 0,
"_parent": null,
"_children": [
{
"__id__": 2
},
{
"__id__": 6
},
{
"__id__": 18
},
{
"__id__": 21
},
{
"__id__": 33
},
{
"__id__": 42
},
{
"__id__": 63
},
{
"__id__": 84
}
],
"_active": true,
"_components": [
{
"__id__": 105
},
{
"__id__": 106
}
],
"_prefab": {
"__id__": 107
},
"_opacity": 255,
"_color": {
"__type__": "cc.Color",
"r": 255,
"g": 255,
"b": 255,
"a": 255
},
"_contentSize": {
"__type__": "cc.Size",
"width": 960,
"height": 640
},
"_anchorPoint": {
"__type__": "cc.Vec2",
"x": 0.5,
"y": 0.5
},
"_trs": {
"__type__": "TypedArray",
"ctor": "Float64Array",
"array": [
480,
320,
0,
0,
0,
0,
1,
1,
1,
1
]
},
"_eulerAngles": {
"__type__": "cc.Vec3",
"x": 0,
"y": 0,
"z": 0
},
"_skewX": 0,
"_skewY": 0,
"_is3DNode": false,
"_groupIndex": 0,
"groupIndex": 0,
"_id": ""
}
]
-
When you first see this document, you may be confused , This file is a one-dimensional array json object . The first position of the array is the description of the prefab file, which can be ignored . The location of the second attribute is the root file . And the most important part . From the _children and _components The fields show , The engine is based on __id__ This field is used to find other data . It's just this __id__ It's not what you understand id, It's the index position of the array . And all of the configuration involved in finding other data are used in this __id__ The way . Include binding nodes to your own script components .
-
Because we are exporting and binding properties , So we only focus on __type__,_name,_childern,_components These attributes are enough .
-
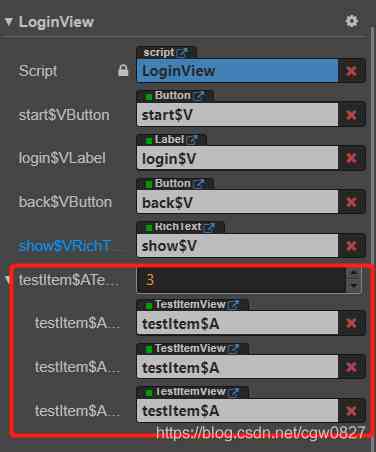
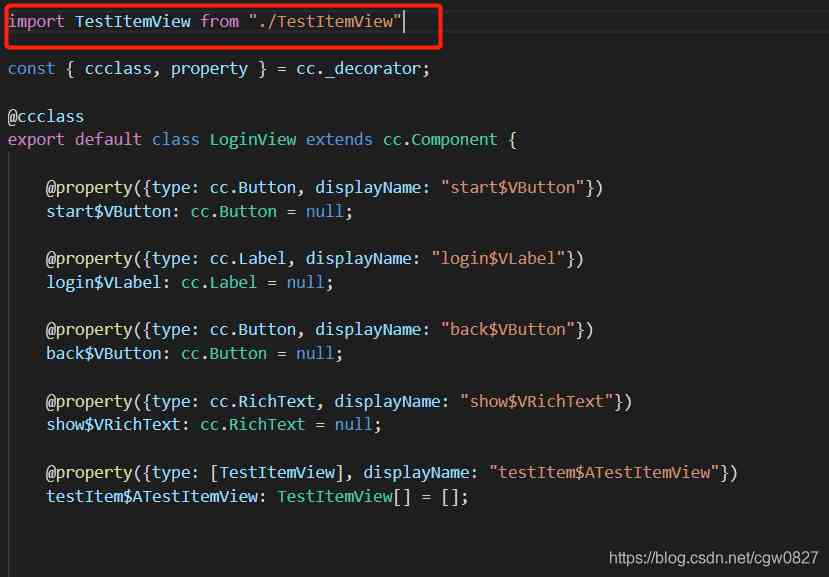
__type__: Is a more important attribute , For normal components , The type would be cc.Node,cc.Sprite,cc.Button And so on. . The type of script is special , It's not the class name you defined , It's just a string of processed characters . But its characteristic is long . So I will use whether the length is greater than or not 20 To determine whether it is a script component . The following is the configuration of the binding script . If you want to add a script to a prefab, that is, to add a configuration of the following format to the array of prefabs . From the configuration below, you can see that I have bound this script start$VButton,login$VLabel,login$\VLabel,show$VRichText Sum of four variables testItem$ATestItemView An array .
{
"__type__": "3e347nRcdVAiYpq6icd+8+w",
"_name": "",
"_objFlags": 0,
"node": {
"__id__": 1
},
"_enabled": true,
"start$VButton": {
"__id__": 14
},
"login$VLabel": {
"__id__": 19
},
"back$VButton": {
"__id__": 29
},
"show$VRichText": {
"__id__": 40
},
// The binding is an array , The length is 3
"testItem$ATestItemView": [
{
"__id__": 61
},
{
"__id__": 82
},
{
"__id__": 103
}
],
"_id": ""
},
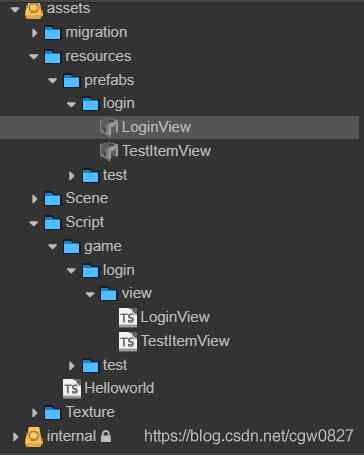
- _name: It is the name of all nodes , Be careful , The component has no name , So when we process the file, we also traverse all the child nodes from the root node depth , Then, when traversing a node, its components are sorted out . because Creator All nodes of are named , And there are spaces , Support duplicate names , These are not allowed by the code generator . So if you want to export an attribute, you have to identify it with a specific character . For example, the tool is now using $V Identify the output as a variable .$A The output is an array , Of course, arrays also need to have the same name .
var TAG = '$V'
var LIST = '$A'
Of course, there is another problem here, that is, a node may have many components attached to it , So how can we make sense ? The first is to do a screening , Only a given component can be output var NORMAL_COMP_LIST = ['cc.Label', 'cc.Sprite', 'cc.RichText', 'cc.Button', 'cc.ScrollView'] Second, the tool adds the type after the name , To distinguish between different components . So it's also a customizable and extensible part .
-
_children: It's the traversal node , We don't have to worry about the length of the array in this configuration file , From these sub nodes depth traversal is OK .
-
_components: When we traverse each node, we go through all its components again , Then do what we said above . After such a file goes through, the information needed by our class is generated .
Problem discussion
-
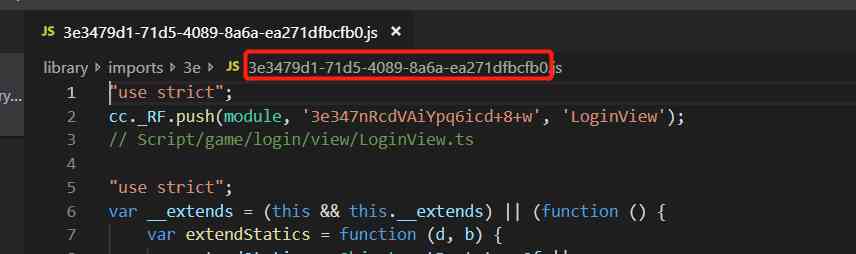
Since the script type is "type": "3e347nRcdVAiYpq6icd+8+w", So how do we find the name of the corresponding script file ? When you right-click a script file , Click on the open Library Resource options in , Will jump to one js In file
 This document has four characteristics , One is that the file name is your script uuid.js. Second, the document contains cc._RF.push(module,, The third is with type "3e347nRcdVAiYpq6icd+8+w". Fourth, with the script name . So you just need to find the file with cc._RF.push(module, Field with the type of file you passed in and return to the post-processing to get the script name . Of course, you can get the path and do it well import from Set up . Someone here might think , Search the entire imports Is the path slow , It's not , Can it be slower than manual binding even though it is slower ? So the speed can be ignored .
This document has four characteristics , One is that the file name is your script uuid.js. Second, the document contains cc._RF.push(module,, The third is with type "3e347nRcdVAiYpq6icd+8+w". Fourth, with the script name . So you just need to find the file with cc._RF.push(module, Field with the type of file you passed in and return to the post-processing to get the script name . Of course, you can get the path and do it well import from Set up . Someone here might think , Search the entire imports Is the path slow , It's not , Can it be slower than manual binding even though it is slower ? So the speed can be ignored . -
How to deal with creator Self contained meta Mechanism , I divide code generation and auto binding into two scripts . After the code is generated, the directory of the generated script is refreshed , Then call the auto bound script . Refresh preform catalog . The key point here is to refresh the specified directory , Instead of refreshing the whole thing assets Or the whole thing Script. The reason is that I found out when I used it , Refreshing the entire directory will cause the editor to jam , The experience is very bad , So when you do not set the script directory does not exist, do export ,creator The directory location shown is not the actual location shown on the hard disk , It won't work until you restart the editor , It's because the directory I refreshed is the one you specified . If the specified directory does not exist , The directory will create , But it won't refresh . An error may be reported in the refreshed preform file , Can ignore , Double click the preform file to view it again .
-
How to bind nodes of nested preforms ? First of all, when exporting the code, it will return once it encounters a script node . Continue traversing the other child nodes . In this way, your script will not declare what other scripts want to declare . Then when binding, we will first find the script that should do data binding , Then go through it in depth , When you find that there is a script on the node you are dealing with, you will use the script on it to process its child nodes . So if a node has multiple scripts, it can only bind the data of the first script .
Function is introduced
-
Generating scripts from preform files

-
Custom input and output directories

-
Auto bind properties + Array Use $V Identifying variables Use $A Identity array The property name has a type by default .

-
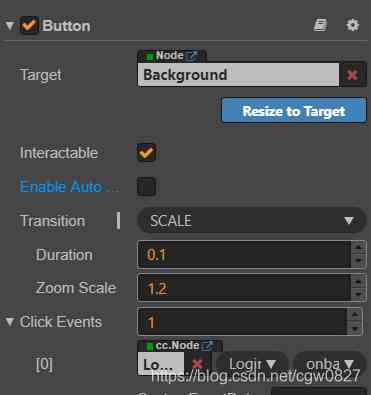
Auto bind button event

-
Extensible export property type

-
Automatically bind properties of other prefabs , and button event

-
Automatically import other scripts used in

Lazy hands do not want to achieve their own official account. , Purchase in micro store .
Welcome to scan code to pay attention to official account. 《 Smile game 》, Browse more .

Welcome to scan code to pay attention to official account. 《 Smile game 》, Browse more .
版权声明
本文为[Chen Guangwen]所创,转载请带上原文链接,感谢
边栏推荐
- 【:: 是什么语法?】
- 统计项目代码行数
- Axios learning notes (2): easy to understand the use of XHR and how to package simple Axios
- 面试官: ShardingSphere 学一下吧
- Call analysis of start method in JNI thread and callback analysis of run method
- Can you do it with only six characters?
- An article will take you to understand CSS3 fillet knowledge
- StickEngine-架构11-消息队列(MessageQueue)
- CCR coin frying robot: the boss of bitcoin digital currency, what you have to know
- The importance of big data application is reflected in all aspects
猜你喜欢

Swagger 3.0 brushes the screen every day. Does it really smell good?

Behind the first lane level navigation in the industry

How about small and medium-sized enterprises choose shared office?

What is the tensor in tensorflow?

StickEngine-架构11-消息队列(MessageQueue)

常用SQL语句总结

Road to simple HTML + JS to achieve the most simple game Tetris

How does cglib implement multiple agents?

git远程库回退指定版本

C and C / C + + mixed programming series 5 - GC collaboration of memory management
随机推荐
How much disk space does a new empty file take?
Call analysis of start method in JNI thread and callback analysis of run method
Behind the record breaking Q2 revenue of Alibaba cloud, the cloud opening mode is reshaping
2020-09-04:函数调用约定了解么?
【:: 是什么语法?】
How about small and medium-sized enterprises choose shared office?
A small goal in 2019 to become a blog expert of CSDN
IPFs rudder filecoin landing at the same time, fil currency price broke a thousand
Kubernetes and OAM to build a unified, standardized application management platform knowledge! (Internet disk link attached)
Zero basis to build a web search engine of its own
2020-08-29:进程线程的区别,除了包含关系之外的一些区别,底层详细信息?
[forward] how to view UserData in Lua
nacos、ribbon和feign的簡明教程
In depth to uncover the bottom layer of garbage collection, this time let you understand her thoroughly
Python basic variable type -- list analysis
GitHub: the foundation of the front end
Zero basis to build a web search engine of its own
Some operations kept in mind by the front end foundation GitHub warehouse management
ado.net和asp.net的关系
2020-09-09:裸写算法:两个线程轮流打印数字1-100。