当前位置:网站首页>JS according to the Chinese Alphabet (province) or according to the English alphabet - Za sort &az sort
JS according to the Chinese Alphabet (province) or according to the English alphabet - Za sort &az sort
2022-07-06 21:09:00 【viceen】
js Sort according to the first letter of Chinese characters ( Province sorting ) or Sort according to English initials ——z~a Sort & a~z Sort
Example 1
let arr = [" Guizhou Province ", " Jiangsu Province ", " Jiangxi Province ", " Zhejiang Province ", " Sichuan Province ", " Anhui Province ", " Shandong Province ", " Shanghai ", " Hubei province ", " Fujian Province ", " Liaoning Province ", " Shanxi Province ", " Hebei Province ", " Qinghai Province ",
" Heilongjiang Province ", " Inner Mongolia Autonomous Region ", " Beijing ", " Henan province ", " Hunan province ", " Guangdong province, ", " Shaanxi Province ", " Jilin Province ", " Yunnan Province ", " Xinjiang Uygur Autonomous Region ",
" Chongqing ", " tianjin ", " Gansu Province ", " Ningxia Hui Autonomous Region ", " Hainan ", " Guangxi Zhuang Autonomous Region ", " Tibet Autonomous Region "];
let sortArray = arr.sort(function (str1, str2) {
return str1.localeCompare(str2, 'zh');
});
Print the results
[' Anhui Province ', ' Beijing ', ' Chongqing ', ' Fujian Province ', ' Gansu Province ', ' Guangdong province, ', ' Guangxi Zhuang Autonomous Region ', ' Guizhou Province ', ' Hainan ', ' Hebei Province ', ' Henan province ', ' Heilongjiang Province ', ' Hubei province ', ' Hunan province ', ' Jilin Province ', ' Jiangsu Province ', ' Jiangxi Province ', ' Liaoning Province ', ' Inner Mongolia Autonomous Region ', ' Ningxia Hui Autonomous Region ', ' Qinghai Province ', ' Shandong Province ', ' Shanxi Province ', ' Shaanxi Province ', ' Shanghai ', ' Sichuan Province ', ' tianjin ', ' Tibet Autonomous Region ', ' Xinjiang Uygur Autonomous Region ', ' Yunnan Province ', ' Zhejiang Province ']
Example 2
Realize the sorting of Chinese according to the first letter of Pinyin
js Provides sort() Method to sort the data in the array , But it only works for English , At this time, you need to customize the sorting rules
[' Zhang San ',' Li Si ',' Wang Wu '].sort((a, b) => a.localeCompare(b, 'zh-Hans-CN', {
sensitivity: 'accent'}))
Output
[' Li Si ',' Wang Wu ',' Zhang San ']
- sort() It defines a function to specify the sorting rules ,localeCompare() Method returns a number , Indicates whether the reference string is before or after the sort order , Or the same as the given string in the sort order ,
zh-Hans-CNIs the sorting rule of simplified Chinese ,sensotivityIs sensitivity , Includebase、accent、case、variantThese sensitivities
example 1- Pure array
var array = [' wuhan ', ' Beijing ', ' Shanghai ', ' tianjin '];
var resultArray = array.sort(
function compareFunction(param1, param2) {
return param1.localeCompare(param2,"zh");
}
);
console.log(resultArray);
example 2- Array objects
// Data to sort
let data = [
{
chinese: ' zeiss ', english: 'Chase'},
{
chinese: ' Allen ', english: 'Allen'},
{
chinese: ' Zola ', english: 'Zola'},
{
chinese: ' Baker, ', english: 'Baker'},
{
chinese: ' Berg ', english: 'Berg'},
{
chinese: ' Fitch ', english: 'Fitch'},
{
chinese: ' Dean ', english: 'Dean'},
{
chinese: ' Earl ', english: 'Earle'},
{
chinese: ' Henry ', english: 'Henry'},
]
// Sort according to the first letter of Chinese characters
// Use the arrow function
//【 notes 】localeCompare() yes js Built-in methods
data.sort((a, b)=> b.chinese.localeCompare(a.chinese, 'zh')); //z~a Sort
data.sort((a, b)=> a.chinese.localeCompare(b.chinese, 'zh')); //a~z Sort
console.log(data);
// Sort according to English Compare The first letter ASCLL code
console.log(data[0].english.charCodeAt(0));
ata.sort((a, b) => b.english.charCodeAt(0) - a.english.charCodeAt(0)); //z~a Sort
data.sort((a, b) => a.english.charCodeAt(0) - b.english.charCodeAt(0)); //a~z Sort
console.log(data);
attach :localeCompare() Method
js Provides a string comparison method localeCompare(), This method returns a number to indicate that a reference string and a comparison string are sorted first , After or the same . This method is basically not used alone , Most of the time it is used with string sorting .
grammar
stringObject.localeCompare(target)
Return value
Figures that illustrate the results of the comparison .
- If stringObject Less than target, be localeCompare() Back to less than 0 Number of numbers .
- If stringObject Greater than target, The method returns greater than 0 Number of numbers .
- If two strings are equal , Or according to the local collation , This method returns 0.
Method call
1、 Separate calls to methods : Simply compare two strings , Just check the return value .
var str = 'aaa',
strCom = 'bbb',
strCom2 = 'aaa';
str.localeCompare(strCom); //-1
strCom.localeCompare(str); //1
str.localeCompare(strCom2); //0
2、 With the call of sorting : This method is rarely used to compare strings alone , In most cases, it is used in conjunction with the sorting of strings .
ar strList = ['cc', 'ee', 'ca', 'aa'];
strList.sort((a, b) => {
return a.localeCompare(b);
});
console.log(strList); //["aa", "ca", "cc", "ee"]
explain
hold < and > When the operator is applied to a string , They only use characters Unicode Encoding comparison string , Regardless of local sorting rules . The order generated in this way is not necessarily correct . for example , In Spanish , Which character “ch” Usually appears as a letter “c” and “d” Sort by characters between .
localeCompare() Method to compare strings , Consider the default local collation .ECMAscript The standard does not specify how to make local specific comparisons , It only stipulates that the function adopts the sorting rules provided by the underlying operating system .
from z~a
// Sort according to the first letter of Chinese characters
// Use the arrow function
//【 notes 】localeCompare() yes js Built-in methods
data.sort((a, b)=> b.chinese.localeCompare(a.chinese, 'zh')); //z~a Sort
from a~z
data.sort((a, b)=> a.chinese.localeCompare(b.chinese, 'zh')); //a~z Sort
According to the English initials ASCLL Code to sort
from z~a
// Sort according to English Compare The first letter ASCLL code
// Use the arrow function
data.sort((a, b) => b.english.charCodeAt(0) - a.english.charCodeAt(0)); //z~a Sort
from a~z
data.sort((a, b) => a.english.charCodeAt(0) - b.english.charCodeAt(0)); //a~z Sort
边栏推荐
- 正则表达式收集
- C language games - three chess
- Notes - detailed steps of training, testing and verification of yolo-v4-tiny source code
- Manifest of SAP ui5 framework json
- Swagger UI教程 API 文档神器
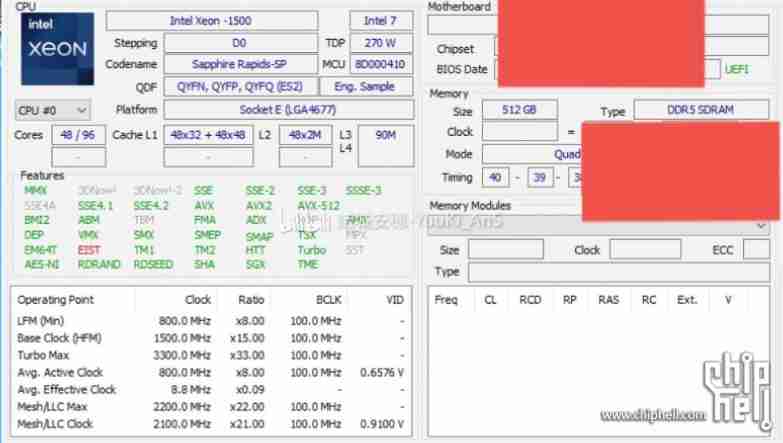
- Intel 48 core new Xeon run point exposure: unexpected results against AMD zen3 in 3D cache
- [asp.net core] set the format of Web API response data -- formatfilter feature
- No Yum source to install SPuG monitoring
- Mtcnn face detection
- Three schemes of SVM to realize multi classification
猜你喜欢

Intel 48 core new Xeon run point exposure: unexpected results against AMD zen3 in 3D cache

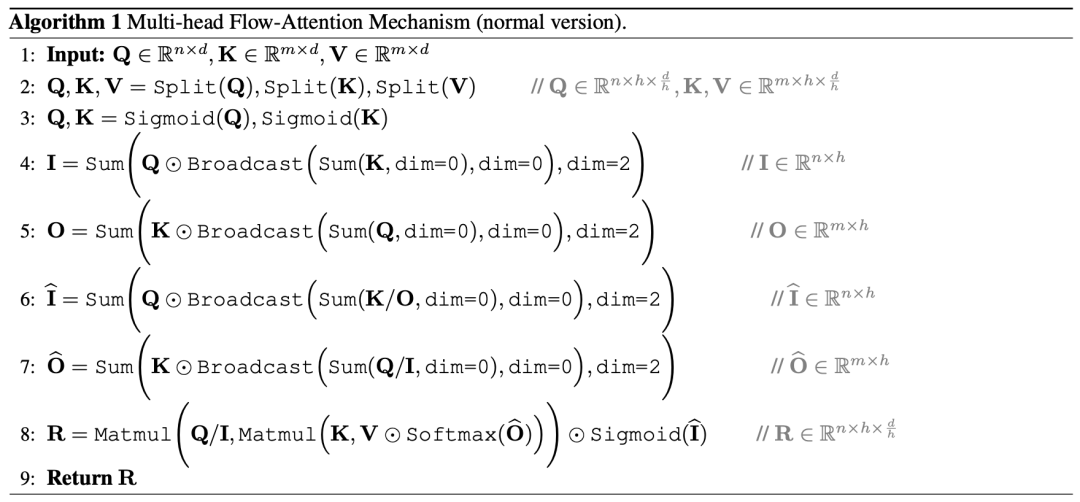
ICML 2022 | flowformer: task generic linear complexity transformer

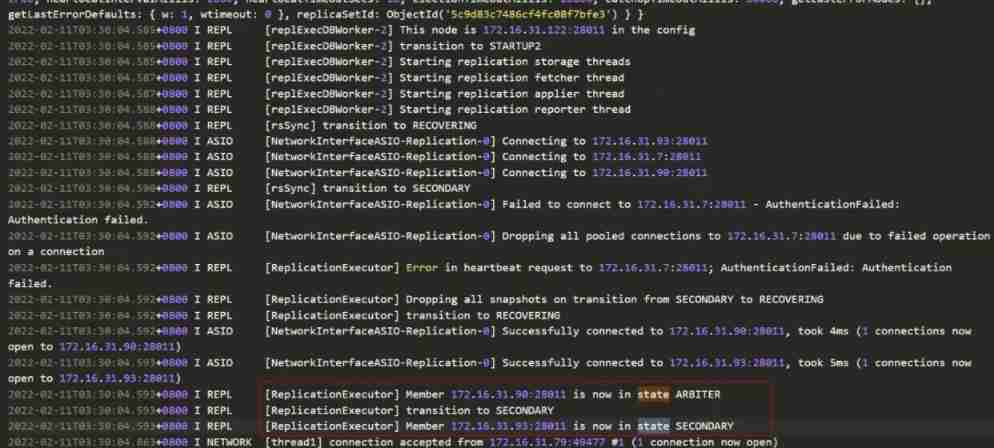
20220211 failure - maximum amount of data supported by mongodb

3D face reconstruction: from basic knowledge to recognition / reconstruction methods!

Statistical inference: maximum likelihood estimation, Bayesian estimation and variance deviation decomposition

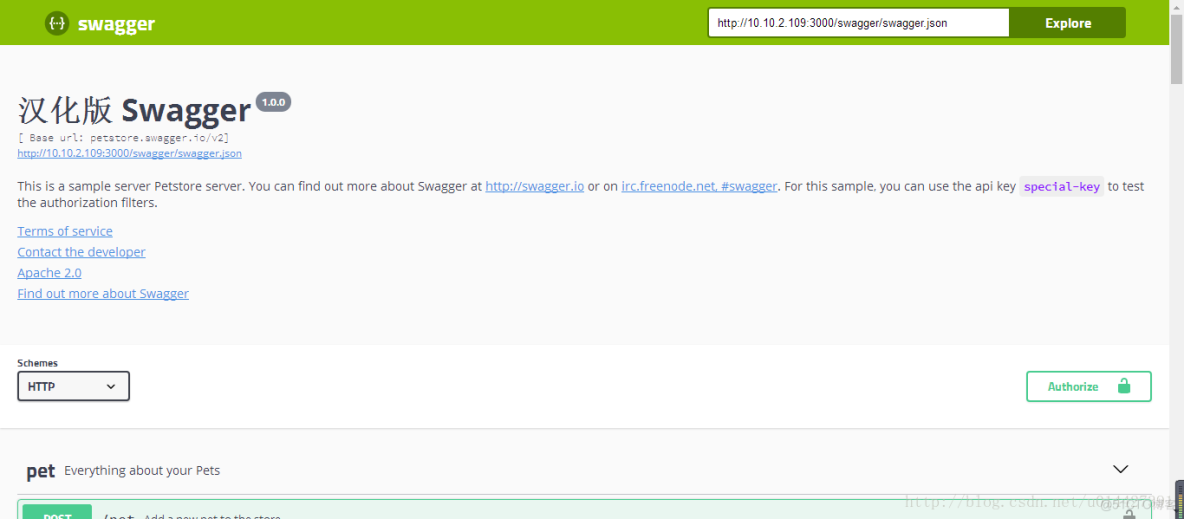
Swagger UI tutorial API document artifact

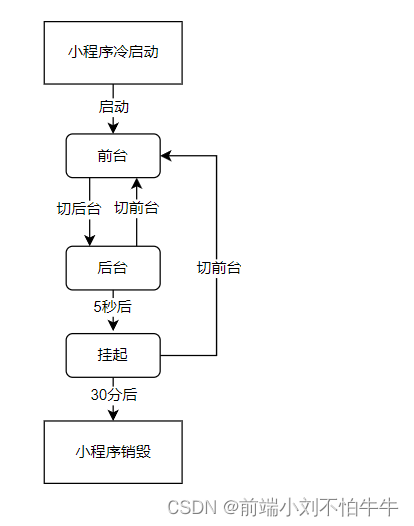
【微信小程序】運行機制和更新機制

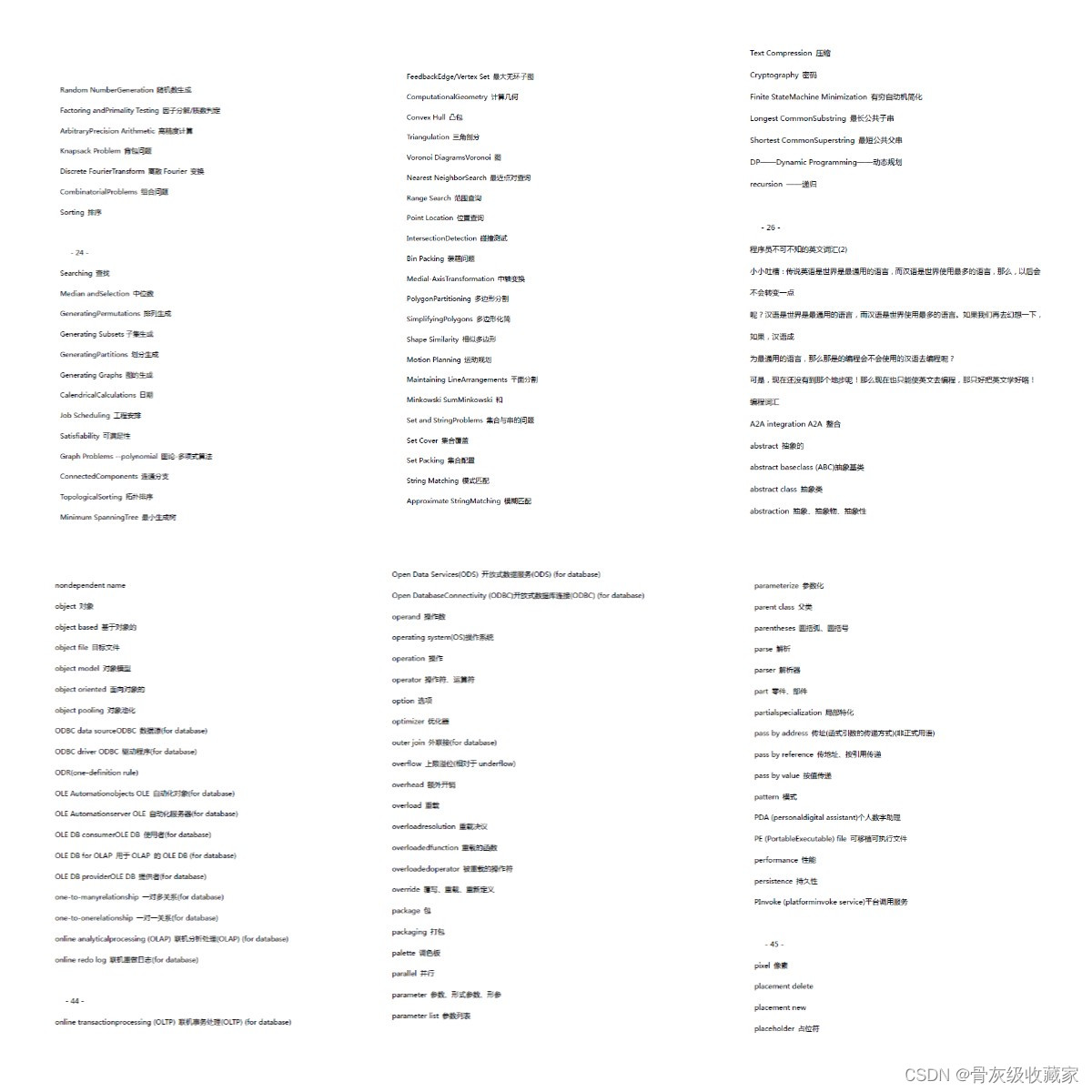
每个程序员必须掌握的常用英语词汇(建议收藏)

039. (2.8) thoughts in the ward
![[MySQL] basic use of cursor](/img/cc/39b1e17b48d0de641d3cbffbf2335a.png)
[MySQL] basic use of cursor
随机推荐
What is the problem with the SQL group by statement
Statistical inference: maximum likelihood estimation, Bayesian estimation and variance deviation decomposition
R語言可視化兩個以上的分類(類別)變量之間的關系、使用vcd包中的Mosaic函數創建馬賽克圖( Mosaic plots)、分別可視化兩個、三個、四個分類變量的關系的馬賽克圖
基于STM32单片机设计的红外测温仪(带人脸检测)
Laravel notes - add the function of locking accounts after 5 login failures in user-defined login (improve system security)
el-table表格——获取单击的是第几行和第几列 & 表格排序之el-table与sort-change、el-table-column与sort-method & 清除排序-clearSort
Le langage r visualise les relations entre plus de deux variables de classification (catégories), crée des plots Mosaiques en utilisant la fonction Mosaic dans le paquet VCD, et visualise les relation
新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀
爱可可AI前沿推介(7.6)
【论文解读】用于白内障分级/分类的机器学习技术
Can novices speculate in stocks for 200 yuan? Is the securities account given by qiniu safe?
Yyds dry inventory run kubeedge official example_ Counter demo counter
拼多多败诉,砍价始终差0.9%一案宣判;微信内测同一手机号可注册两个账号功能;2022年度菲尔兹奖公布|极客头条
Web开发小妙招:巧用ThreadLocal规避层层传值
HMS core machine learning service creates a new "sound" state of simultaneous interpreting translation, and AI makes international exchanges smoother
Nodejs教程之Expressjs一篇文章快速入门
JS操作dom元素(一)——获取DOM节点的六种方式
HMS Core 机器学习服务打造同传翻译新“声”态,AI让国际交流更顺畅
Is it profitable to host an Olympic Games?
R language visualizes the relationship between more than two classification (category) variables, uses mosaic function in VCD package to create mosaic plots, and visualizes the relationship between tw