当前位置:网站首页>js平层数组转树形结构(解决数据处理后源数据篡改)
js平层数组转树形结构(解决数据处理后源数据篡改)
2022-08-02 03:34:00 【deft_】
js平层数组转树形结构
在前端实际开发中经常遇到数据格式转换的问题,
调用后端接口后拿到的数据结构不一定是我们想要的结构
比如需要树形数据,但是前端拿到的是平层,这时候就需要进行数据转换。
// An highlighted block
let list = [{
"id": 1,
"name": "Level1",
"pid": 0
},
{
"id": 2,
"name": "Level1-1",
"pid": 1
},
{
"id": 3,
"name": "Level1-2",
"pid": 1
},
{
"id": 4,
"name": "Level1-1-1",
"pid": 2
},
{
"id": 5,
"name": "Level1-1-2",
"pid": 2
},
{
"id": 6,
"name": "Level1-3",
"pid": 1
},
{
"id": 7,
"name": "Level1-3-1",
"pid": 6
},
{
"id": 8,
"name": "Level1-2-1",
"pid": 3
},
{
"id": 9,
"name": "Level1-3-2",
"pid": 6
}
];
function getTree(data){
const result = []
const temp = {
}; // 临时存储
data.forEach(item => {
temp[item.id] = item;
});
data.forEach(item => {
const parent = temp[item.pid];
if(parent) {
(parent.children || (parent.children = [])).push(item);
} else {
result.push(item);
}
});
return result;
}
console.log(getTree(list));
此时输出的即为想要的树形结构
但这有一个弊端,原数据被篡改了,不再是开始的平层数据,而是多加了很多分级children
此时要想让原数据不变,有两种方式:
1、深拷贝
// An highlighted block
function deepCopy (data) {
const newobj = data.constructor === Array ? [] : {
}; // 判断类型
if(typeof data !== 'object'){
return;
}
for(let i in data){
// 递归
newobj[i] = typeof data[i] === 'object' ? deepCopy(data[i]) : data[i];
}
return newobj
}
function getTree(data){
const result = [];
// const map = [];
const temp = {
}; // 临时存储
data.forEach(item => {
temp[item.id] = item;
// map.push(Object.assign({},item)); // 另一种方式,es6新特性
});
// map.forEach(item => {
// temp[item.id] = item;
// });
// map.forEach(item => {
data.forEach(item => {
const parent = temp[item.pid];
if(parent) {
(parent.children || (parent.children = [])).push(item);
} else {
result.push(item);
}
});
return result;
}
console.log(getTree(deepCopy(list)));
由于实习导师说深拷贝会较大耗费内存,要求使用递归解法,于是又有了下一种方法:
2、递归
// An highlighted block
function getTree(data, firstId) {
let temp = [];
const result = [];
data.forEach(function(item) {
if (item.pid === firstId) {
// 当递归第一次时创建新对象
const newObj = {
'name': item.name,
'id': item.id
}; // 重新定义obj
temp = getTree(data, item.id); // 递归开始
if (temp.length) {
// 多层children
newObj.children = temp;
}
result.push(newObj)
}
});
return result
}
console.log(getTree(list, 0))
如此一来功能实现的同时减少了代码量,提高了性能。
总结:
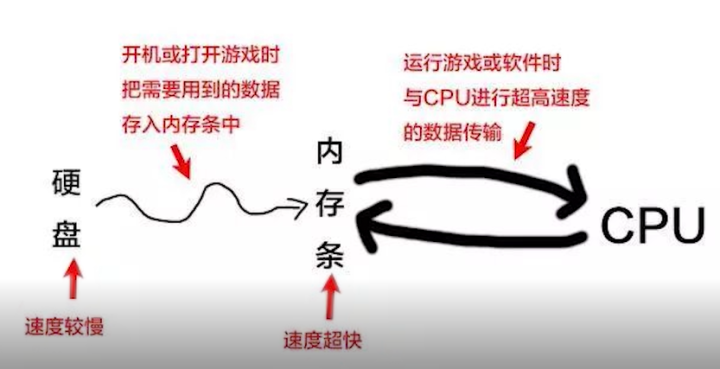
在JavaScript中,一个变量赋值给另一个变量时,实际上是将另一个变量指向相同的地址,当一个值发生改变,实际上是改变了内存中的存储内容,所以所有指向这个地址的变量都相应变化了。此时解决方案即如上所解。
当然,使用JSON.stringify后parse也是一个简单的方法
但是在换成别的赋值是创建副本的语言,这种方式就行不通了
边栏推荐
猜你喜欢
随机推荐
功能性网站
【LeetCode】求和
基础IO(上):文件管理和描述符
开源代码交叉编译操作流程及遇到的问题解决(lightdm)
Pylon CLI 低成本的本地环境管控工具应用实例
最长公共子串
剑指Offer 32.Ⅱ从上到下打印二叉树
TC358860XBG BGA65 东芝桥接芯片 HDMI转MIPI
调试九法准则
判断子序列 —— LeetCode-392
【plang 1.4.4】编写贪吃蛇脚本
龙芯2K1000使用nfs挂载文件系统进行使用
本地数据库 sqlite3 编译和使用
最长连续不重复子序列 双指针
408-Binary tree-preorder inorder postorder level traversal
只出现一次的字符
同时求最大值与最小值(看似简单却值得思考~)
读取FBX文件踩坑清单
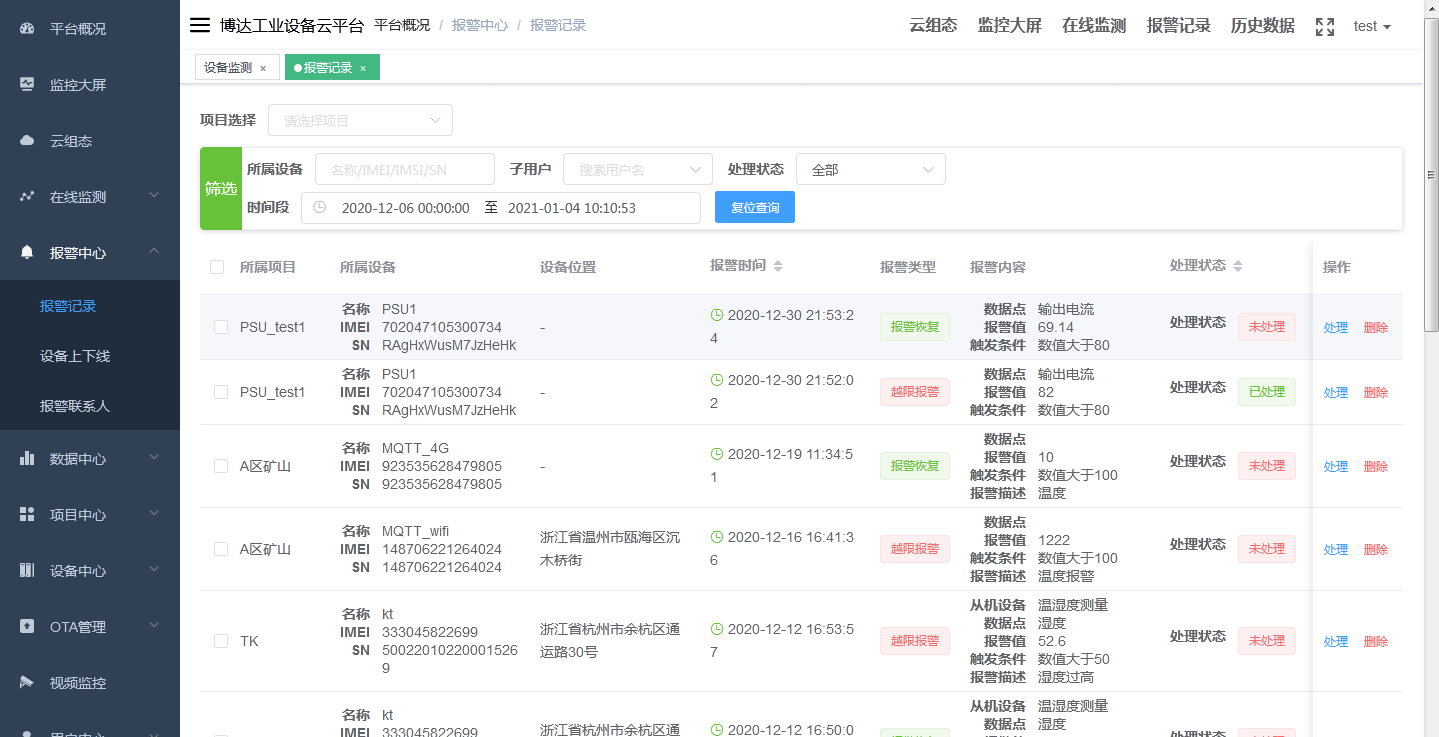
Comparison between Boda Industrial Cloud and Alibaba Cloud
剑指Offer 32.Ⅰ从上到下打印二叉树