当前位置:网站首页>Uncaught typeerror: cannot red properties of undefined (reading 'beforeeach') solution
Uncaught typeerror: cannot red properties of undefined (reading 'beforeeach') solution
2022-07-06 07:01:00 【Wang Zhao has no king】
notes : This is a small problem I encountered when building the project framework in my work , Share the solution
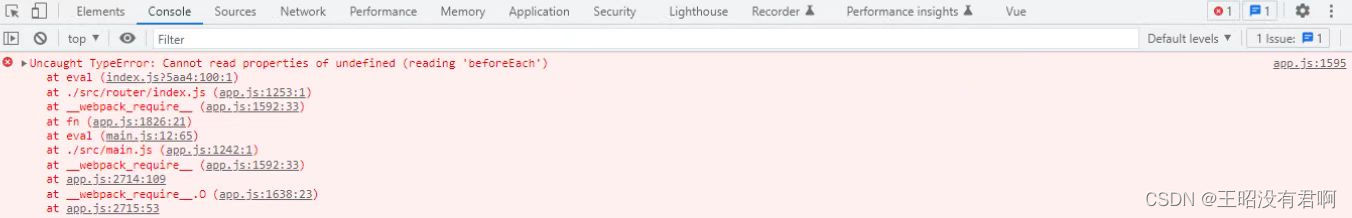
1、 Specific error report : The page is always blank , And report the following error

2、 Cause analysis :
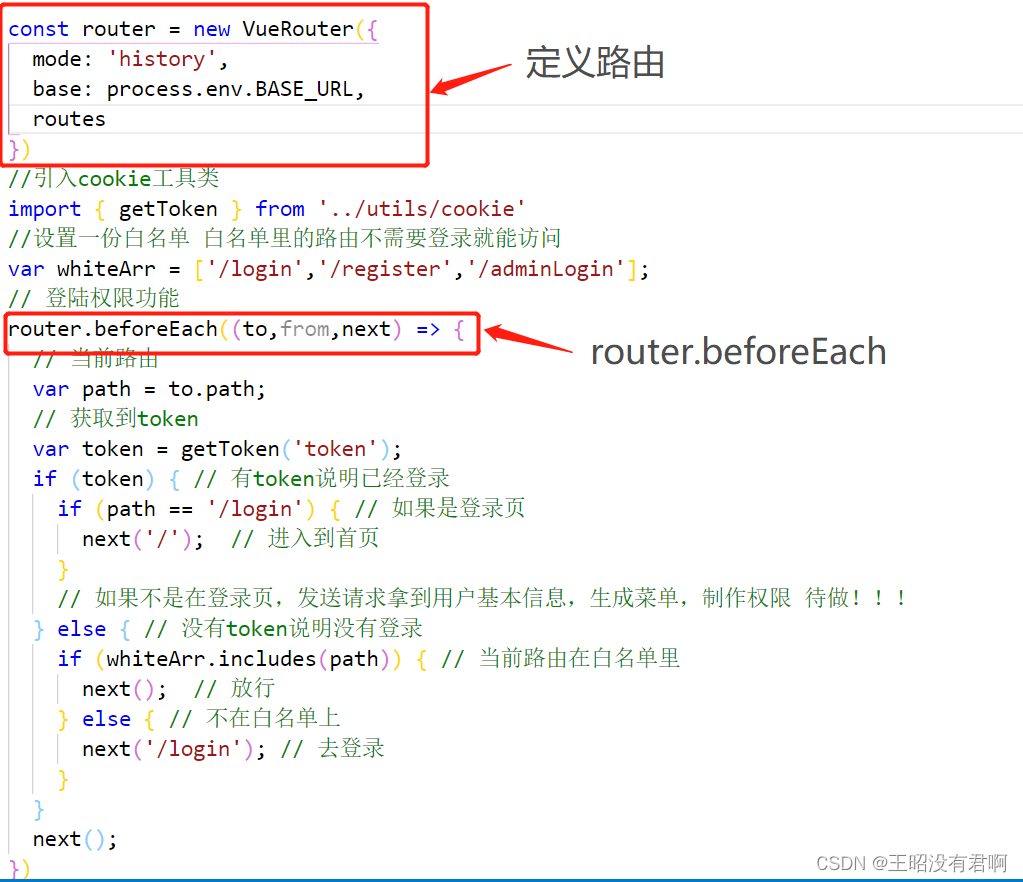
After I think carefully , The discovery is mine router.beforeEach Written in the definition router Before
3、 Solution
Only need to router.beforeEach Write in definition router after , This can solve the above problems .
The following is how to solve the error reporting code , By the way, a logic of login permission function is attached .
4、 Specific code
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
// introduce cookie Tool class
import { getToken } from '../utils/cookie'
// Set up a white list The routes in the white list can be accessed without login
var whiteArr = ['/login','/register','/adminLogin'];
// Login permission function
router.beforeEach((to,from,next) => {
// Current route
var path = to.path;
// Get token
var token = getToken('token');
if (token) { // Yes token Indicates that you are logged in
if (path == '/login') { // If it's the landing page
next('/'); // Go to the home page
}
// If not on the landing page , Send a request to get basic user information , generate menu , Production permission To be done !!!
} else { // No, token No sign in
if (whiteArr.includes(path)) { // The current route is in the white list
next(); // release
} else { // Not on the white list
next('/login'); // Go to login
}
}
next();
})边栏推荐
- Every API has its foundation when a building rises from the ground
- Day 246/300 SSH connection prompt "remote host identification has changed!"
- 接口自动化测试框架:Pytest+Allure+Excel
- AttributeError: Can‘t get attribute ‘SPPF‘ on <module ‘models.common‘ from ‘/home/yolov5/models/comm
- idea控制台彩色日志
- 前缀和数组系列
- 将ue4程序嵌入qt界面显示
- Do you really know the use of idea?
- Briefly describe the differences between indexes, primary keys, unique indexes, and joint indexes in mysql, and how they affect the performance of the database (in terms of reading and writing)
- Day 245/300 JS foreach data cannot be updated to the object after multi-layer nesting
猜你喜欢

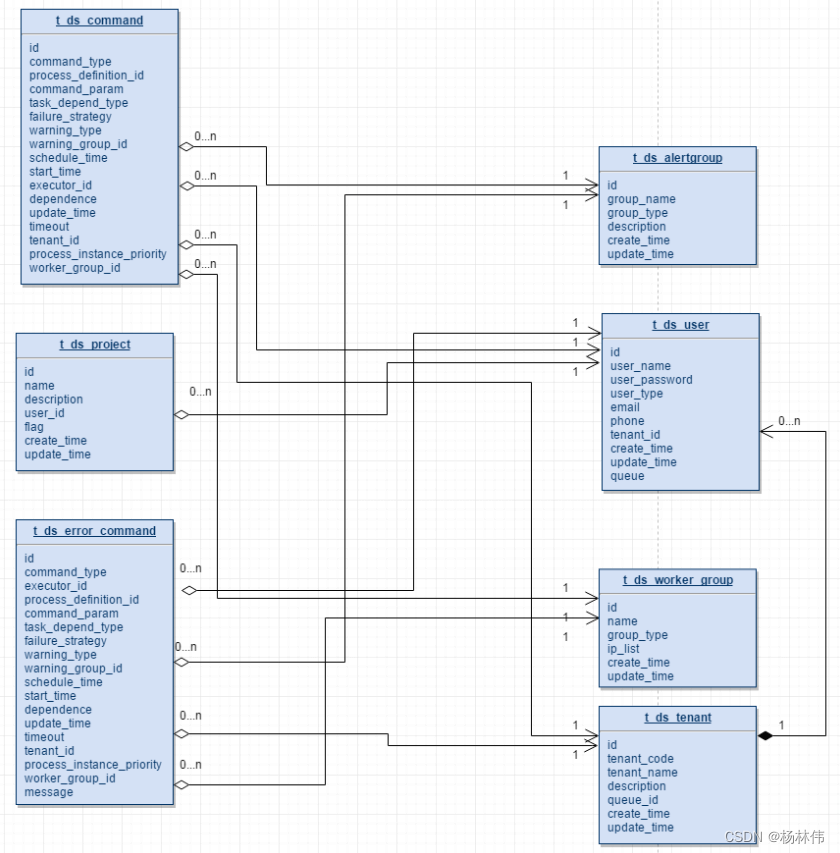
Apache dolphin scheduler source code analysis (super detailed)

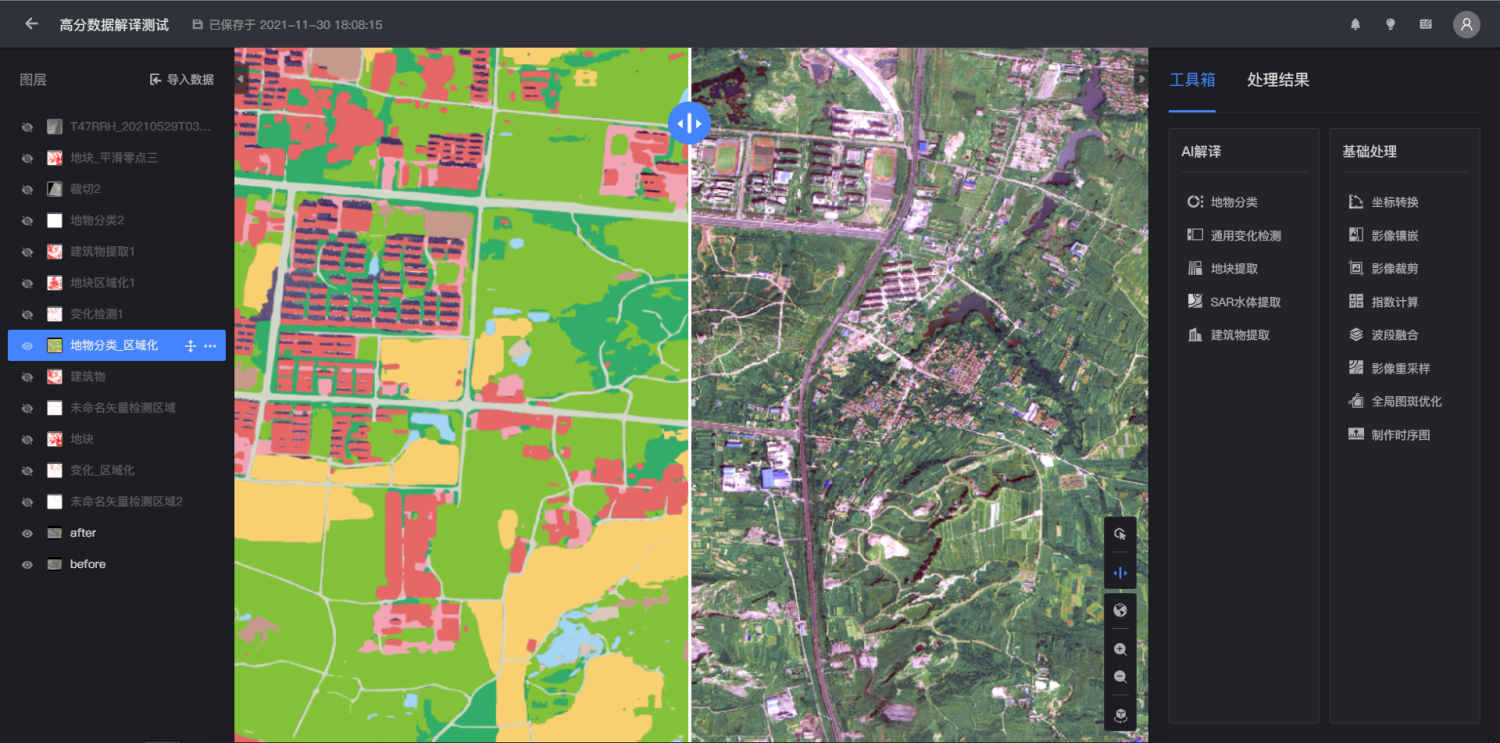
L'Ia dans les nuages rend la recherche géoscientifique plus facile

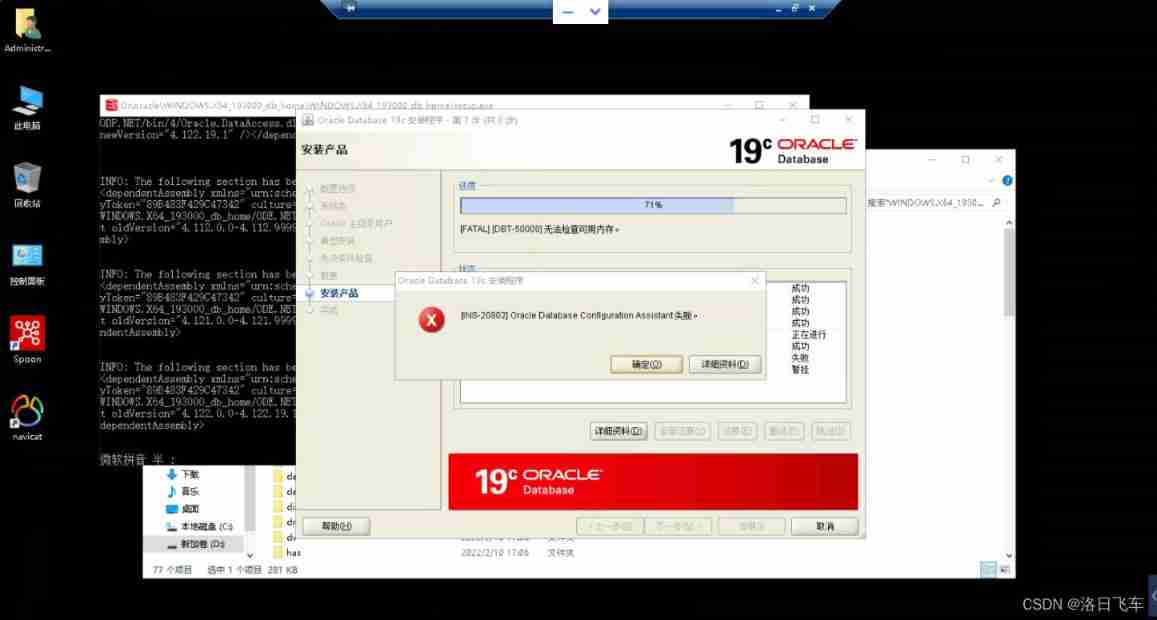
win10 64位装三菱PLC软件出现oleaut32.dll拒绝访问

How to reconstruct the class explosion caused by m*n strategies?

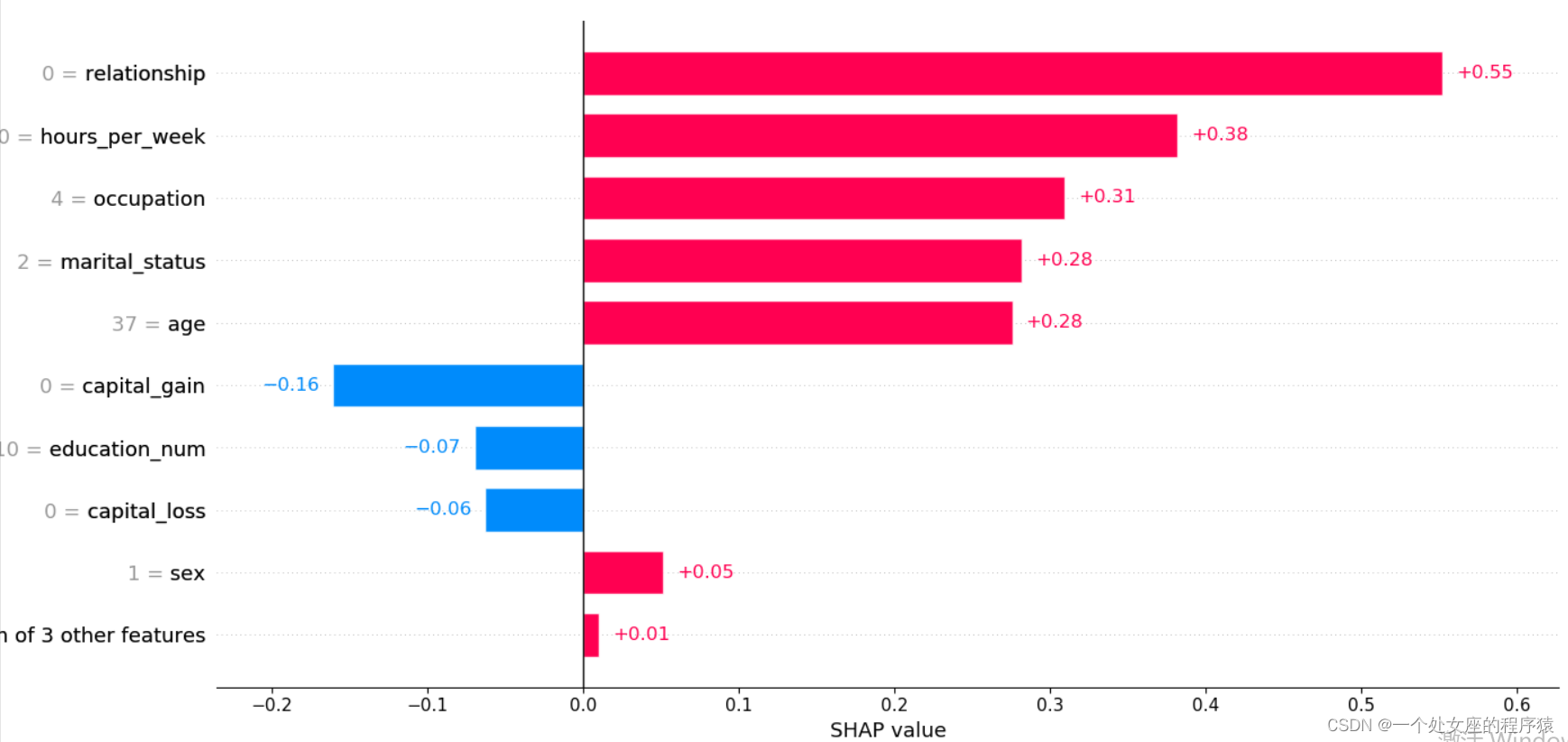
Map of mL: Based on the adult census income two classification prediction data set (whether the predicted annual income exceeds 50K), use the map value to realize the interpretable case of xgboost mod

万丈高楼平地起,每个API皆根基

Basic commands of MySQL

Machine learning plant leaf recognition

Cif10 actual combat (resnet18)

Windows Server 2016 standard installing Oracle
随机推荐
26岁从财务转行软件测试,4年沉淀我已经是25k的测开工程师...
Depth residual network
Database basics exercise part 2
After working for 10 years, I changed to a programmer. Now I'm 35 + years old and I'm not anxious
首发织梦百度推送插件全自动收录优化seo收录模块
AI on the cloud makes earth science research easier
从autojs到冰狐智能辅助的心里历程
Leetcode - 152 product maximum subarray
ML之shap:基于adult人口普查收入二分类预测数据集(预测年收入是否超过50k)利用Shap值对XGBoost模型实现可解释性案例之详细攻略
SAP SD发货流程中托盘的管理
Compile, connect -- notes-2
漏了监控:Zabbix对Eureka instance状态监控
SSO process analysis
雲上有AI,讓地球科學研究更省力
【Hot100】739. 每日溫度
What is the biggest problem that fresh e-commerce is difficult to do now
AttributeError: Can‘t get attribute ‘SPPF‘ on <module ‘models.common‘ from ‘/home/yolov5/models/comm
The difference between get and post request types
BUU的MISC(不定时更新)
升级版手机检测微信工具小程序源码-支持多种流量主模式