当前位置:网站首页>Interesting research on mouse pointer interaction
Interesting research on mouse pointer interaction
2022-07-03 06:08:00 【xuhss_ com】
High quality resource sharing
| Learning route guidance ( Click unlock ) | Knowledge orientation | Crowd positioning |
|---|---|---|
| 🧡 Python Actual wechat ordering applet 🧡 | Progressive class | This course is python flask+ Perfect combination of wechat applet , From the deployment of Tencent to the launch of the project , Create a full stack ordering system . |
| Python Quantitative trading practice | beginner | Take you hand in hand to create an easy to expand 、 More secure 、 More efficient quantitative trading system |
today , To achieve such an interesting interaction effect :

Change the original mouse pointer style , Modify it to the desired effect , And add some special interaction effects .
Modify mouse style
First , The first question is , We can see , Above picture , The style of the mouse pointer has been changed to a dot :

Normally it should be :

Of course , Here's the easy part , stay CSS in , We can go through cursor style , Modify the mouse pointer shape .
utilize cursor Modify mouse style
cursor CSS Property to set the type of mouse pointer , Displays the corresponding style when the mouse pointer hovers over the element .
cursor: auto;
cursor: pointer;
...
cursor: zoom-out;
/* Use pictures */
cursor: url(hand.cur)
/* Use pictures , And set up fallback The bottom line */
cursor: url(hand.cur), pointer;
Everyone should know this , generally , In different scenes , Select different mouse pointer styles , It is also a means to improve the user experience .


Of course , In this interaction , We are not going to cursor Set the cursor to any style , Just the opposite , We need to hide him .
adopt cursor: none hide cursor
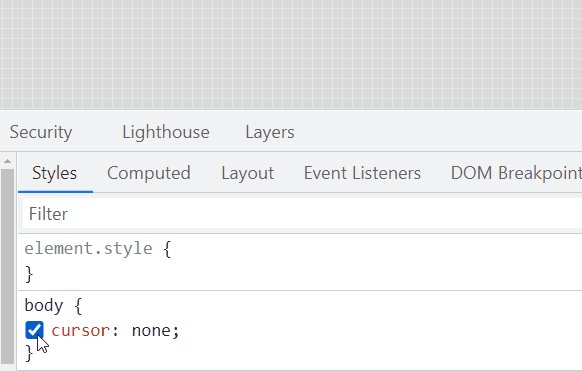
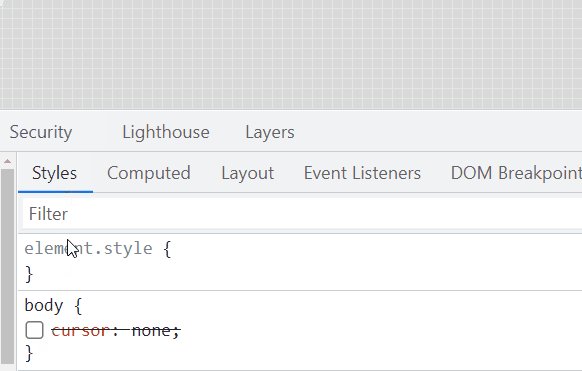
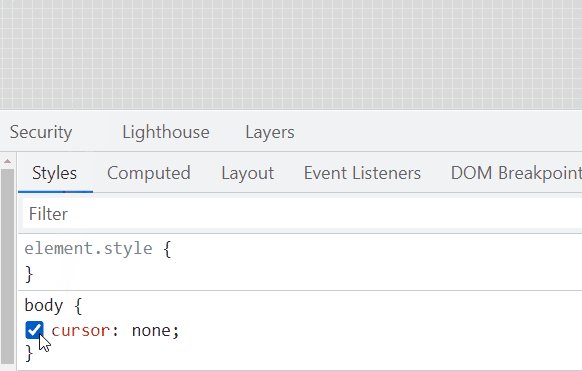
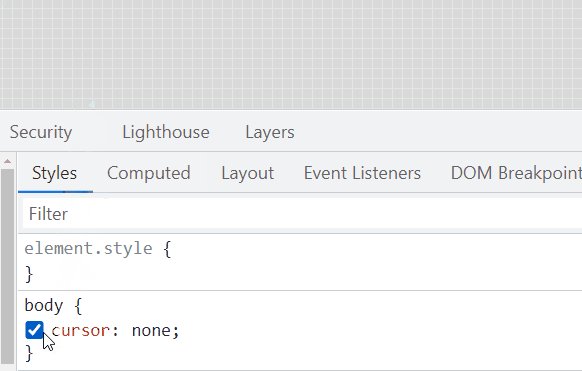
ad locum , We go through cursor: none Hide the mouse pointer of the page :
{
cursor: none;
}
In this way , The mouse pointer on the page disappears :

Listen through global events , Simulate mouse pointer
since , Vanished , Let's simply simulate a mouse pointer .
We first implement a 10px x 10px Round div, Set to based on Absolute positioning :
<div id="g-pointer">div>
#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
}
that , On the page , We get a round black spot :

next , Through event monitoring , monitor body Upper mousemove, The position of the small circle coincides with the position of the real-time mouse pointer :
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});
such , If not set cursor: none, It will be such an effect :

Give again body add cursor: none, It is equivalent to simulating a mouse pointer :

On this basis , Due to the current mouse pointer , It's actually a div, So we can add any interaction effect to it .
Take the example at the beginning of the article , We just need to use the hybrid mode mix-blend-mode: exclusion, The simulated mouse pointer can intelligently change its own color under different background colors .
There are still questions about the technique of mixed mode , Take a look at my article : Use hybrid mode , Let the text intelligently adapt to the background color
Complete code :
<p>Lorem ipsum dolor sit ametp>
<div id="g-pointer-1">div>
<div id="g-pointer-2">div>
body {
cursor: none;
background-color: #fff;
}
#g-pointer-1,
#g-pointer-2
{
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #fff;
mix-blend-mode: exclusion;
z-index: 1;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #222;
transition: .2s ease-out;
}
const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
function setPosition(x, y) {
element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`; element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX, e.clientY);
});
});
We can perfectly restore the effect of the title map :

Complete code , You can poke here :Mouse Cursor Transition
Pseudo class events trigger
One thing to note is that , Use the simulated mouse pointer to Hover Elements ,Click When the elements , You will find that these events cannot be triggered .
This is because , Under the hidden pointer , In fact, we simulate the hovering mouse pointer , therefore , be-all Hover、Click Events are triggered on this element .
Of course , This is also very easy to solve , We just need to give the element that simulates the pointer , add pointer-events: none, Block default mouse events , Let the event be transmitted through :
{
pointer-events: none;
}
The mouse follow , Not only in the
Of course , The core here is a mouse following animation , Match up cursor: none.
and , The mouse follow , We don't have to use JavaScript.
I am here It's incredibly pure CSS Mouse following In the article , A kind of pure CSS Achieve the mouse following effect , You can also have a look at those who are interested .
Based on pure CSS Mouse follow for , coordination cursor: none, You can also make some interesting animation effects . It's like this. :

CodePen Demo – Cancle transition & cursor none
Last
This concludes the article , I hope it helps you
More exciting CSS Technical articles summarized in mine Github – iCSS , Continuous updating , Welcome to point a star Subscribe to the collection .
Any questions or Suggestions , Communicate more , Original article , Writing co., LTD. , Pretty good , If there is anything wrong with the text , All hope to inform .
Want to Get To the most interesting CSS information , Don't miss my iCSS official account :
If you think the article is useful to you , Please feel free to tip . Your support will encourage me to continue to create ! Reward support +## (_) Have a cup of coffee (_)


边栏推荐
- 深度学习,从一维特性输入到多维特征输入引发的思考
- Multithreading and high concurrency (7) -- from reentrantlock to AQS source code (20000 words, one understanding AQS)
- Skywalking8.7 source code analysis (II): Custom agent, service loading, witness component version identification, transform workflow
- Code generator - single table query crud - generator
- [video of Teacher Zhao Yuqiang's speech on wot] redis high performance cache and persistence
- Qt读写Excel--QXlsx插入图表5
- Clickhouse learning notes (I): Clickhouse installation, data type, table engine, SQL operation
- 从小数据量 MySQL 迁移数据到 TiDB
- Oauth2.0 - user defined mode authorization - SMS verification code login
- 88. 合并两个有序数组
猜你喜欢

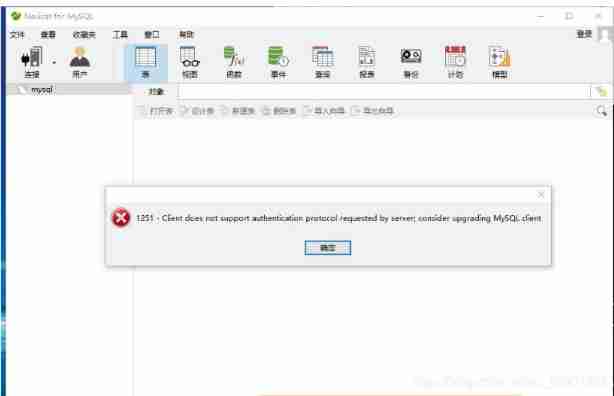
Solve the 1251 client does not support authentication protocol error of Navicat for MySQL connection MySQL 8.0.11

Bernoulli distribution, binomial distribution and Poisson distribution, and the relationship between maximum likelihood (incomplete)

Life is a process of continuous learning
![[trivia of two-dimensional array application] | [simple version] [detailed steps + code]](/img/84/98c1220d0f7bc3a948125ead6ff3d9.jpg)
[trivia of two-dimensional array application] | [simple version] [detailed steps + code]

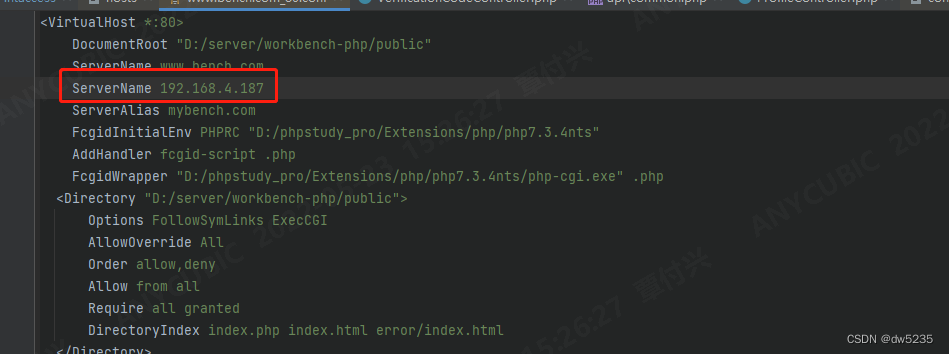
Phpstudy setting items can be accessed by other computers on the LAN

理解 期望(均值/估计值)和方差

Tabbar settings

How does win7 solve the problem that telnet is not an internal or external command
![[advanced pointer (2)] | [function pointer, function pointer array, callback function] key analysis + code explanation](/img/9b/a309607c037b0a18ff6b234a866f9f.jpg)
[advanced pointer (2)] | [function pointer, function pointer array, callback function] key analysis + code explanation

理解 YOLOV1 第一篇 预测阶段
随机推荐
项目总结--2(Jsoup的基本使用)
Redhat7系统root用户密码破解
Jedis source code analysis (II): jediscluster module source code analysis
Yum is too slow to bear? That's because you didn't do it
[function explanation (Part 2)] | [function declaration and definition + function recursion] key analysis + code diagram
伯努利分布,二项分布和泊松分布以及最大似然之间的关系(未完成)
[advanced pointer (2)] | [function pointer, function pointer array, callback function] key analysis + code explanation
Loss function in pytorch multi classification
[teacher Zhao Yuqiang] MySQL high availability architecture: MHA
Bernoulli distribution, binomial distribution and Poisson distribution, and the relationship between maximum likelihood (incomplete)
Solve the 1251 client does not support authentication protocol error of Navicat for MySQL connection MySQL 8.0.11
GPS坐标转百度地图坐标的方法
Common exceptions when Jenkins is released (continuous update...)
CAD插件的安裝和自動加載dll、arx
What's the difference between using the Service Worker Cache API and regular browser cache?
Strategy pattern: encapsulate changes and respond flexibly to changes in requirements
PMP笔记记录
Kubernetes notes (V) configuration management
[teacher Zhao Yuqiang] index in mongodb (Part 1)
Multithreading and high concurrency (7) -- from reentrantlock to AQS source code (20000 words, one understanding AQS)